Привет всем!
Этот урок требует не столько каких-то особых знаний и умений, сколько внимания и усидчивости.
Идея урока здесь
http://www.flash-game-design.com/tutorials...p-tutorial.html
Вот что мы сегодня будем делать

Шаг 1
Открываем новый документ в Фотошопе размером примерно 300х200px.
Пишем текст. Цвет текста - 8DF6FF
Шрифт Aral Black.
Размер 150 pt.
начертание - резкое

Выделите текст (ctrl+клик по значку Т в палитре слоёв)
Создаём новый слой.
Заливаем выделение цветом 41707A
Выделение пока не снимаем.


Шаг 2
Идём в меню select > feather ( Выление - Растушевка) и ставим там значение 6 px.
Затем select > modify > contract (Выделение - Модификация - Сжать) - 8 px.

Нажимаем Delete.

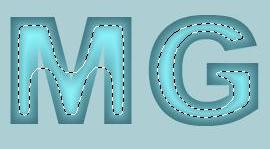
Вновь создаём выделение текста (ctrl+клик по значку Т ) в палитре,
идём в меню select > modify > expand (Выделение - Модификация - Расширить)
ставим значение равное 4 px
Создаём новый слой. Переносим его под слой с текстом

Заливаем выделение на нём цветом B3F2FF

Снимаем выделение.
Шаг 3
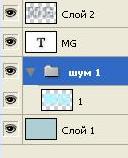
Создаём новую группу слоёв -( клик по иконке внизу в палитре слоёв)

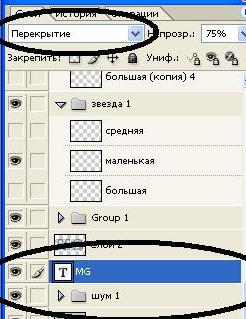
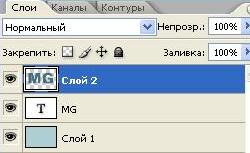
Перетаскиваем мышкой слой с самыми светлыми буквами внутрь этой папки. Для удобства переименуем его просто в номер.1 как на скриншоте. А саму папку группы назовём "шум 1".

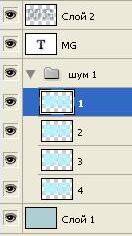
продублируем слой с самыми светлыми буквами ещё 3 раза так, чтобы все эти слои (дадим им номера 1, 2, 3, 4) вошли в группу "шум"

Шаг 4
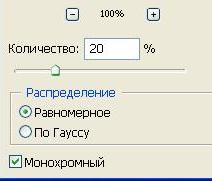
К каждому из слоёв 1, 2, 3, 4 применим Filter - Noise - Add noise (Фильтр - Шум - Добавить шум)
с такими настройками


Шаг 5
Создайте выделение - ctrl+клик по одному из пронумерованных значков слоя.

Идём в Меню Select - Modify - Expand (Выделение - Модификация - Расширить (на 4 px).
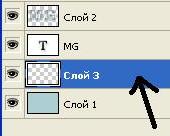
Создаём новый слой под слоем 4.
Заливаем выделение цветом E0FDFF

Снова расширяем выделение. Теперь на 1 px. Растушёвываем на 4 px ( Select - Feather, Выделение - растушевка)
Создаём ещё один слой в самом низу группы и заливаем выделение цветом A9F1F6

Снимаем выделение
шаг 6
Теперь нам нужно создать модель звезды, по которой мы будем делать все звёзды для нашего изображения.
Я сделала это на отдельном документе.
Сильно увеличив масштаб (до 1200%) при помощи лассо создала сначала крестообразное выделение, залила его белым цветом. Затем на отдельном слое создала выделение полоски шириной в один пиксел так же залила белым, продублировала полоску, перенесла на крестообразную фигуру и трансформировав эти полоски в диагонали.
Вот что получилось в итоге

Поскольку документ очень сильно увеличен, то примерный рисунок звезды на скриншоте хорошо виден по пикселам.
Шаг 7
Переносим звезду на документ с буквами

Шаг 8
Ctrl+клик по звезде на слое, создаём выделение. Расширяем его на 1 px, растушёвываем на 2-3 px. Создаём новый слой под звездой, заливаем его белым. Объединяем эти 2 слоя. Снимаем выделение

шаг 9
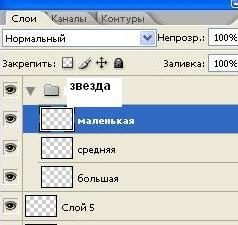
Создадим новую группу слоёв и назовём эту группу "звезда".
Переместим наш слой со звездой туда.
Создадим ещё 2 дубликата слоя с изображением звезды (всего должно быть 3) и дадим им название - большая, средняя, маленькая.

Теперь поочерёдно переключаясь на эти три слоя, отключая видимость двух других, путём свободной трансформации уменьшим слой "средняя" до 70% от первоначального размера, а слой маленькая до 30%.
шаг 10
Дублируем группу слоёв со звездой.
Даём ей название звезда 2
Перемещаем группу звезда 2 и уменьшаем её размер до 70%

шаг 11
Теперь продублируем наши группы слоёв со звёздами так, чтобы всего их получилось 12.
И равномерно распределим их по буквам.

Теперь в каждой группе слоёв оставим видимой только по 1 звезде - или большую или среднюю или маленькую.

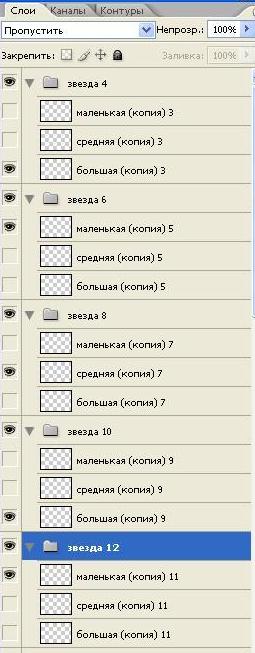
Вот так примерно выглядит теперь палитра слоёв

шаг 12
Переходим в Image Ready
Создаём четыре фрейма с временем смены кадров 0.1 сек.
Сначала разберёмся с шумом.
У нашей группы слоёв "шум" все 4 слоя видимы.
Для фрейма 1 делаем невидимым слой 4 из набора "шум"
Для фрейма 2 делаем невидимым слой 1
Для фрейма 3 невидимый слой 2
Для фрейма 4 невидимый слой 1.
(с видимостью слоёв для фреймов можно поэкспериментировать)
Должно получиться примерно так

шаг 13
Теперь займёмся анимацией звёзд.
Причём каждой по очереди.
Если вы помните, в каждой группе звёзд мы оставляли видимой по одной - или большую или среднюю или маленькую.
Теперь нам нужно распределить видимость разных по размеру звёзд по фреймам , чтобы получился эффект сверкания.
Звезда 1
1 ый фрейм. Предположим, изначально у нас видима большая звезда.
Тогда во втором фрейме делаем видимой только среднюю
3 фрейм - только маленькую
4 фрейм - только среднюю.
Звезда 2
Предположим в первом фрейме оказалась видима средняя
2 фрейм - большая
3 фрейм - средняя
4 фрейм - маленькая.
Звезда 3
1 фрейм видима маленькая
2 - средняя
3 большая
4 - средняя
Таким образом упорядочиваем видимость всех 12 звезд для 4 фреймов.
Всё. Осталось только сохранить наш результат как оптимизированный gif файл.
Результат смотрим вначале урока.
Примечание
А если у основного текстового слоя изменить mode (режим наложения) на overlay (перекрытие), то анимированный шум будет виден и на самих буквах