Создаём в Фотошоп макет для бизнес-сайта
Из этого урока Вы узнаете, как создать стильный макет для корпоративного сайта.
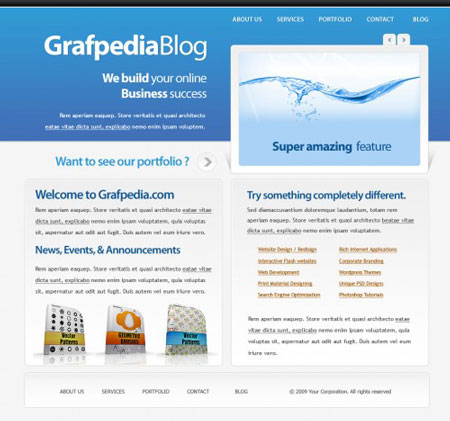
Открыть в полный размер' href="http://www.grafpedia.com/wp-content/uploads/2009/07/222.jpg" target=_blank style=color:white;>Открыть в полный размер' href="http://www.grafpedia.com/wp-content/uploads/2009/07/222.jpg" target=_blank>
(нажмите на изображение, чтобы увеличить)
Давайте начнем с создания нового документа (Ctrl + Shift + N) размером 960 х 900 пикселей. Автор использует это значение, поскольку считает данный размер макета наиболее распространённым. Не забывайте, что вы можете использовать в работе Photoshop Сетки (Grid).
Выберите инструмент Заливка ![]() (Paint Bucket) , цвет # f5f5f5 и кликните один раз внутри вашего документа. Затем выбирете инструмент Прямоугольник
(Paint Bucket) , цвет # f5f5f5 и кликните один раз внутри вашего документа. Затем выбирете инструмент Прямоугольник ![]() (Rectangle Tool) и создайте две формы.
(Rectangle Tool) и создайте две формы.

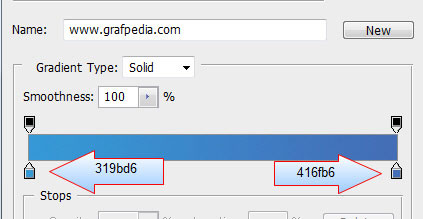
Автор использовал Градиент ![]() (Gradient) из набора. Это один из самых больших наборов, который Вы когда-либо видели в интернете, однако, доступен он с сайта Grafpedia для VIP-членов.
(Gradient) из набора. Это один из самых больших наборов, который Вы когда-либо видели в интернете, однако, доступен он с сайта Grafpedia для VIP-членов.
Вы можете использовать его или добавить следующие Стили слоя (layer styles):
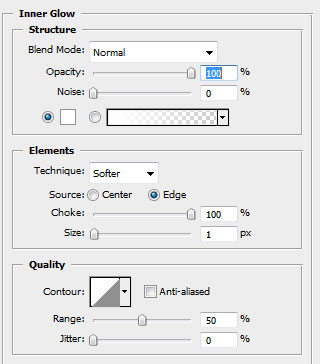
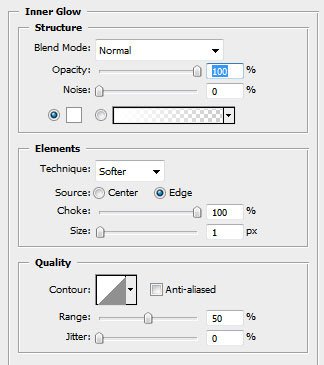
Внутреннее свечение

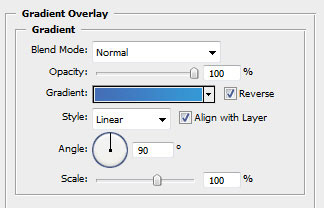
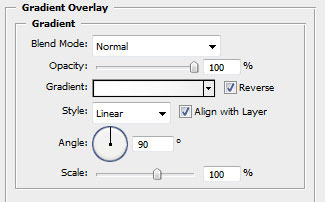
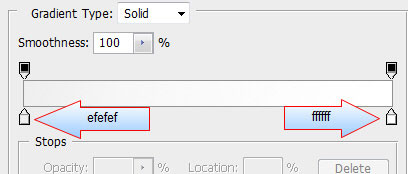
Наложение градиента


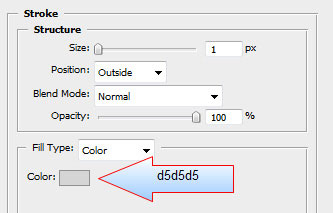
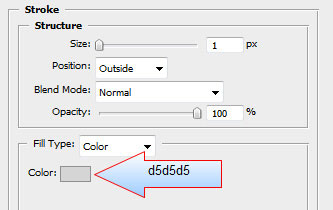
Обводка

Примечание: для доступа к Стилям слоя (layer styles) вы можете перейти в меню Слой-> Стиль слоя (Layer-> Layer Styles)
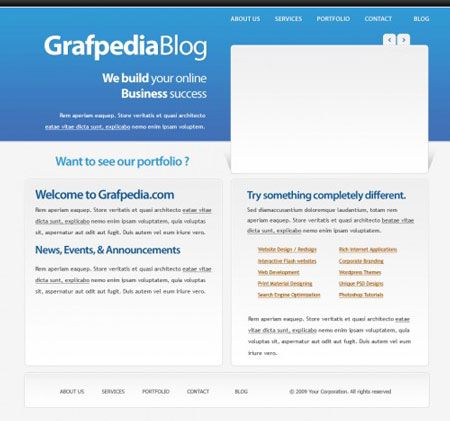
Вот что у Вас должно получиться.

Активируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool). Задайте ему Радиус (Radius) до 6 пикселей.
(Rounded Rectangle Tool). Задайте ему Радиус (Radius) до 6 пикселей.
![]()
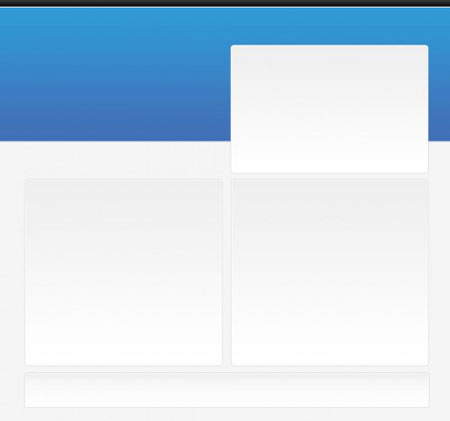
С помощью этого инструмента создайте четыре фигуры, как на изображении ниже.

Добавим следующие Стили слоя (layer styles). Вы можете использовать приведённые ниже Стили слоя (layer styles) для всех фигур.
Внутреннее свечение:

Наложение градиента:


Обводка:

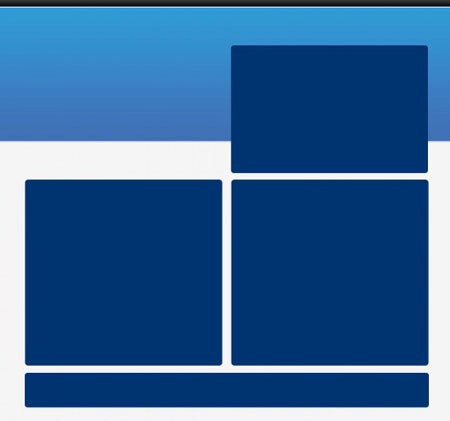
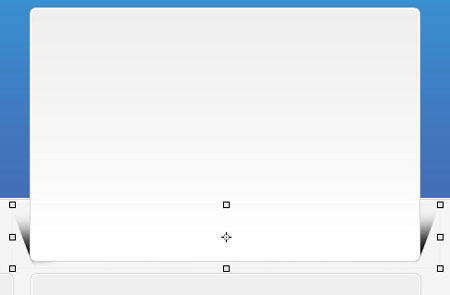
Вот что должно получиться.

(нажмите на изображение, чтобы увеличить)
На верхнего прямоугольника создадим тень.
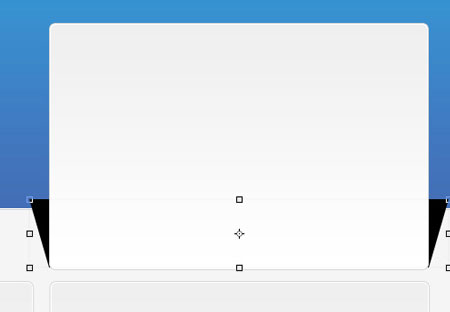
Чтобы создать фигуру, как на картинке ниже, Вы можете использовать инструмент Перо ![]() (Pen Tool). А теперь, уже из этой черной фигуры мы будем создавать тень.
(Pen Tool). А теперь, уже из этой черной фигуры мы будем создавать тень.

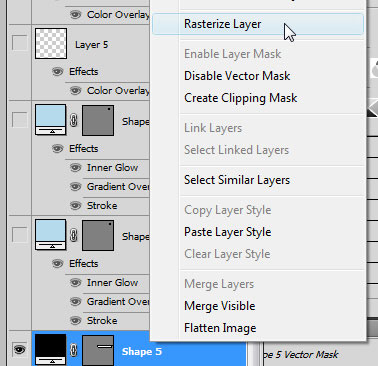
Далее щелчок правой кнопкой мыши на этом слое в палитре слоев, и выберем Растрировать слой (Rasterize Layer).

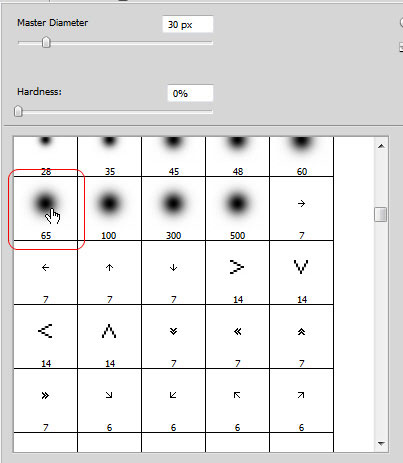
Теперь активируем инструмент Ластик (Eraser Tool) и выбираем указанный ниже отпечаток кисти.

Удалим верхнюю часть черной фигуры.

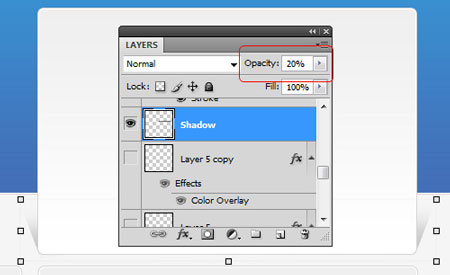
Для получения реалистичного эффекта, снизим значение Непрозрачности (Opacity) до 20%.

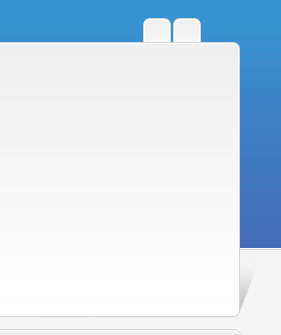
Теперь создадим еще 2 маленькие кнопки-закладки.
Примечание: для создания кнопок используйте метод описанный ранее в уроке.

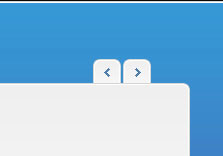
В следуюшем шаге нам понадобится следующий набор пиксельных стрелок. В этом наборе вы найдете более 300 пиксельных стрелок. Незаменимые детали, при разработке веб-сайтов. Давайте добавим 2 маленькие стрелочки на наш макет.

Активируйте инструмент Горизонтальный текст ![]() (Horizontal Type Tool) , и напишите нужный текст на Вашем макете. Шрифты используемые в уроке Myriad Pro и MS Trebuchet.
(Horizontal Type Tool) , и напишите нужный текст на Вашем макете. Шрифты используемые в уроке Myriad Pro и MS Trebuchet.

(нажмите на изображение, чтобы увеличить)
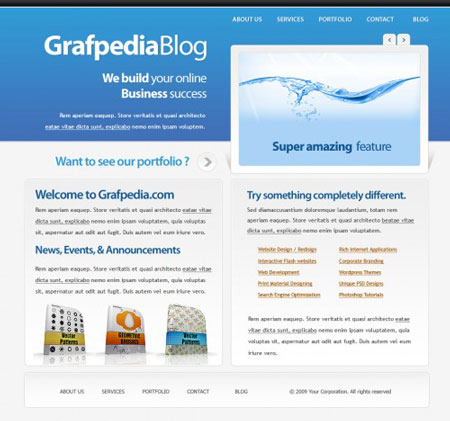
При желании, добавьте несколько изображений.
Окончательный результат:

(нажмите на изображение, чтобы увеличить)
Всего Вам доброго, и успехов во всех начинаниях в наступившем году!