Создаём абстрактный текст в Фотошоп
Детали урока:
Программа: Adobe Photoshop CS2+
Сложность: Легкая
Примерное время исполнения: 20 минут
Финальный результат:

В этом уроке мы продемонстрируем, как создать абстрактный текст из каркаса. Давайте начнем!
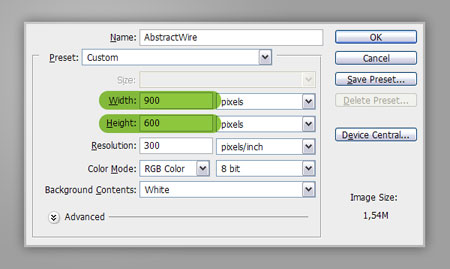
Шаг 1. Будем начинать с создания нового документа - 900 пикселей по ширине и 600 по высоте, разрешение 300. Убедитесь, что цветовой режим (Color Mode) установлен RGB.

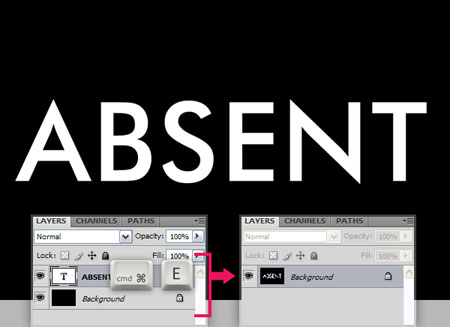
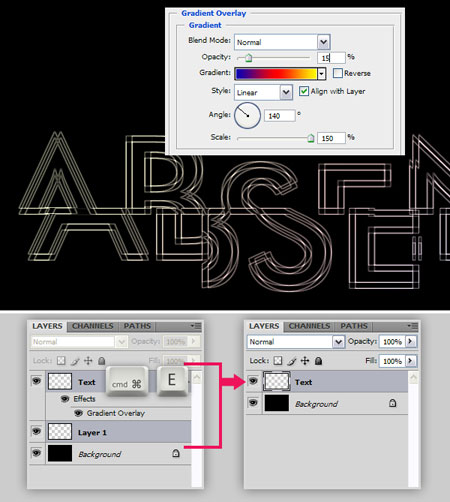
Шаг 2. Залейте фоновый слой черным. Инструментом Текст ![]() (Type Tool) напечатайте ваш текст. Я написал "ABSENT". Использовал шрифт Futura Md BT, стиль шрифта (Font Style) средний (Medium), размер (size) 220 пикселей. Я также установил трекинг (tracking) 20, чтоб увеличить пространство между буквами. Убедитесь, что цвет текста - белый.
(Type Tool) напечатайте ваш текст. Я написал "ABSENT". Использовал шрифт Futura Md BT, стиль шрифта (Font Style) средний (Medium), размер (size) 220 пикселей. Я также установил трекинг (tracking) 20, чтоб увеличить пространство между буквами. Убедитесь, что цвет текста - белый.

Шаг 3. При активном текстовом слое на палитре слоев нажмите клавиши Ctrl/Cmd+E, чтоб слить текст и фон.

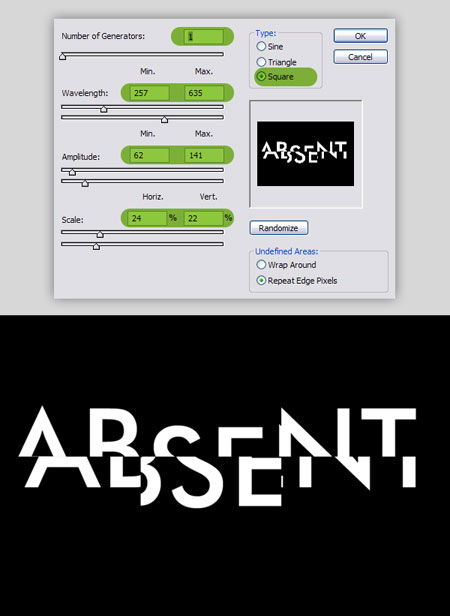
Шаг 4. Теперь идем в Фильтр>Искажение>Волна (Filter>Distort>Wave) и выставляем такие настройки: Тип (Type): Квадрат (Square); Число источников, генерирующих волны (Number of Generators): 1; Максимальная длинна волн (Max Wavelength): 635, Минимальная длинна волн (Min. Wavelength): 257; Максимальная амплитуда (Max. Amplitude): 141, Мнимимальная амплитуда (Min. Amplitude): 62; Горизонтальное искажение (Horiz. Scale): 24%, Вертикальное искажение (Vert. Scale): 22%. Теперь у нас есть красиво искаженный текст. Пожалуйста, учитывайте, что результат зависит и от этих параметров, и от размера, трекинга, и позиции текста.

Шаг 5. Хорошо, давайте добавим еще один эффект смещения нашему тексту при помощи фильтра Фрагмент (Fragment): Фильтр>Пикселизация>Фрагмент (Filter>Pixelate>Fragment).

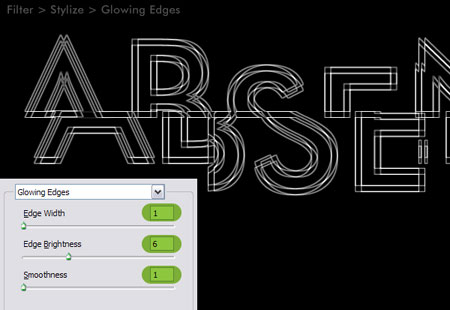
Шаг 6. Теперь идем в Фильтр>Стилизация>Свечение краев (Filter>Stylize>Glowing Edges), устанавливаем ширину края (Edge Width) 1, яркость края (Edge Brightness) 6 и Гладкость 1.

Шаг 7. Теперь скопируем изображение для создания нового альфа канала, чтоб загрузить выделение. Нажмите клавиши Cmd/Ctrl+A для загрузки выделения всего слоя, далее Cmd/Ctrl+C для копирования. Идем в панель каналов (Channels Panel), создаем новый канал и нажимаем Cmd/Ctrl+V для вставки. С зажатой клавишей Ctrl/Cmd кликните по миниатюре канала Альфа 1, вы получите нужное нам выделение.

Шаг 8. Вернитесь обратно в панель слоев (Layers Panel). Создайте новый слой, назовите его "текст" ("text"). Залейте выделение белым, нажмите сочетание клавиш Ctrl/Cmd+D для снятия выделения. Активируйте фоновый слой (Background) и залейте его черным цветом. Теперь будем применять стили слоя к слою "текст". Активируйте его на палитре слоев и примените перекрытие градиентом (Gradient Overlay), используя такие настройки: режим наложения (mode) нормальный (normal), непрозрачность (opacity) 15%, градиент (gradient) сине-красно-желтый. Угол (angle) 140 и масштаб (scale) 150%. В палитре слоев создайте новый слой над фоновым (Background). Выделите этот слой (Layer 1 или Слой 1) и слой "текст" ("text"), нажмите Ctrl/Cmd+E, чтоб слить оба слоя. Теперь стиль слоя, который мы только что применили, слился с самим слоем.
Примечание переводчика: Чтоб одновременно выделить два слоя, кликайте по ним с зажатой клавишей Ctrl/ Cmd.

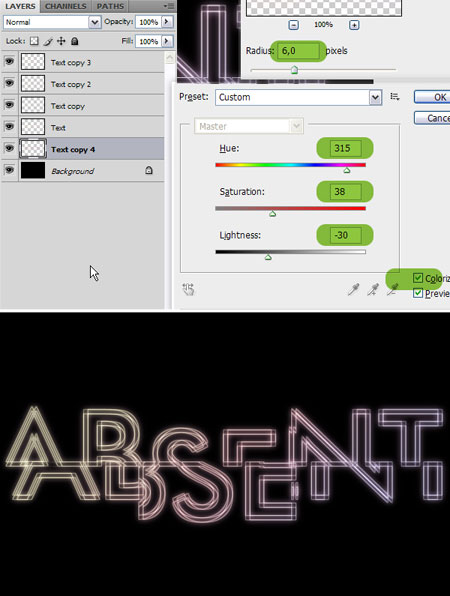
Шаг 9. Пришло время добавить эффекты свечения. Дублируйте слой "текст" ("text") при помощи сочетания клавиш Ctrl/Cmd+J, нажмите эти клавиши еще раз, чтоб создать копию слоя "текст копия" ("text copy"). Установите самой верхней копии режим наложения на Перекрытие (Overlay), еще раз дублируйте слой "текст копия 2" ("text copy 2").

Шаг 10. Дублируйте слой "текст копия" ("text copy"). Дубликат - "текст копия 4" ("text copy 4") - переместите так, чтоб он располагался над фоновым слоем (Background). Идем в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur) и применяем эффект с радиусом 6 пикселей. Далее идем в Изображение>Коррекция>Цвет/Насыщенность (Image>Adjustments>Hue/Saturation), используйте такие настройки: галочка на Цветность (Colorize), Цвет (Hue) 310, Насыщенность (Saturation) 38, Яркость (Lightness) -30/

Шаг 11. Теперь приступим к фону. Создайте новый слой над фоновым слоем ("Background") и назовите его "Свечение" ("Lights"). Возьмите радиальный Градиент ![]() (Radial Graident) от прозрачного к фоновому. Уменьшите масштаб изображения, чтоб вам было удобней с ним работать, и проведите градиент, как показано на рисунке. Вы можете использовать эти же цвета или выбрать собственные.
(Radial Graident) от прозрачного к фоновому. Уменьшите масштаб изображения, чтоб вам было удобней с ним работать, и проведите градиент, как показано на рисунке. Вы можете использовать эти же цвета или выбрать собственные.

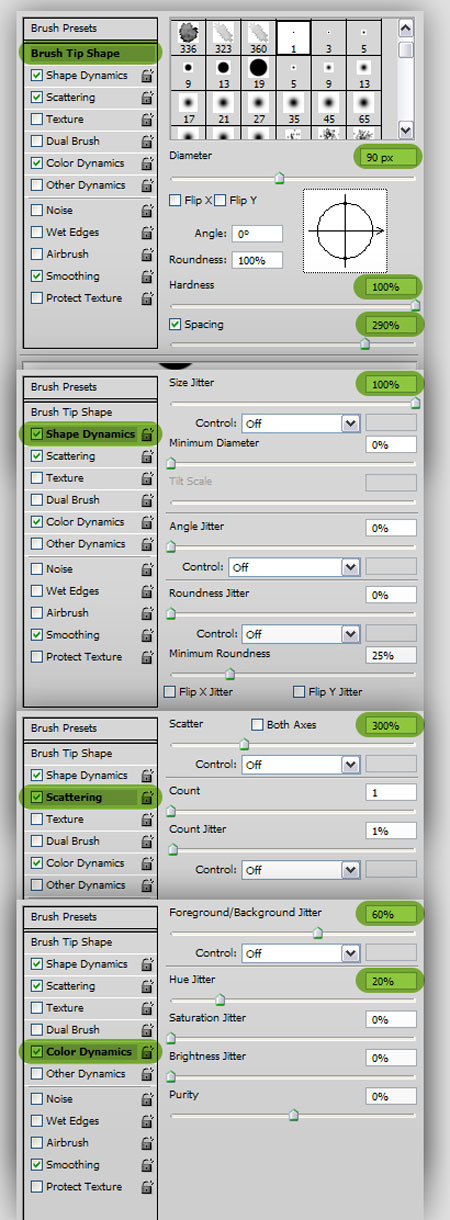
Шаг 12. Создайте новый слой над слоем "Свечение" ("Lights"), назовите его "Круги" ("Circles"). Выбирите инструмент Кисть![]() (Brush) и настройте стандартную круглую кисточку, как показано на рисунке ниже.
(Brush) и настройте стандартную круглую кисточку, как показано на рисунке ниже.

Шаг 13. Установите цвет переднего плана #3fc5c6, заднего - #3fc5c6. Проведите кистью по слою "Круги" ("Circles") рандомными движениями.

Шаг 14. Идем в Фильтр>Размытие>Размытие по поверхности (Filter>Blur>Surface Blur), устанавливаем радиус (radius) 25 пикселей, порог (threshold) 175 и применяем фильтр. Далее идем в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), применяем его с радиусом 4 пикселя.

Шаг 15. Слою "Круги" ("Circles") установите непрозрачность (opacity) 15, вот что мы получим.

Шаг 16. В завершение мы добавим немножко текста. Я написал "ABSENT" и подзаголовок, используя тот же шрифт.

Финальное изображение
Вот финальный результат. Надеюсь, вам понравился урок, а техника, которую вы выучили, пригодиться вам в собственных работах.

Дополнительное предложение
Вы можете комбинировать сложный текст в одной работе, экспериментировать с разными шрифтами, символами и стилями слоя, чтоб получить отличный результат.
