Красочные и яркие логотипы чрезвычайно популярны в последнее время. В этом уроке мы рассмотрим, как можно легко создать привлекательную цветную сферу, которая станет отличной основой для успешного логотипа. Давайте приступим!

Шаг 1
Сначала откройте Иллюстратор и создайте файл размером 1000х1000px. Установите разрешение 300dpi и цветовой режим RGB.

Шаг 2
Включите Smart Guides (Ctrl + U) (быстрые направляющие) - они будут очень полезны на протяжении всей работы. Если они начнут мешать, просто отключите их путем повторного нажатия Ctrl + U.
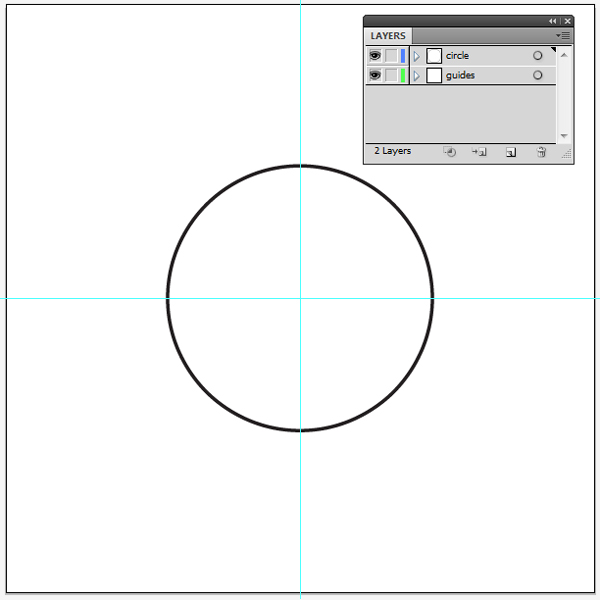
Выберите Ellipse Tool (L) и щелкните в центре рабочей области. Вам будет предложено ввести размеры вашего эллипса. Создаем идеальный круг размером 450х450 px. Также, вы можете добавить новый слой ниже основного, создать в нем две направляющие и разместить их по центру с помощью панели Align. В дальнейшем они будут очень полезны. Ваше изображение (пока очень простое) должно выглядеть так:

Шаг 3
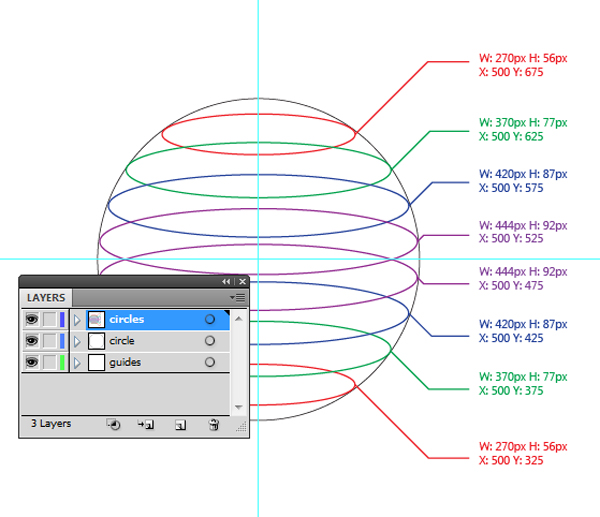
Создайте новой слой поверх остальных и добавьте еще восемь эллипсов. Используйте панель Transform, чтобы поместить их в нужное положение и задать необходимые размеры. Смотрите изображение ниже.

Шаг 4
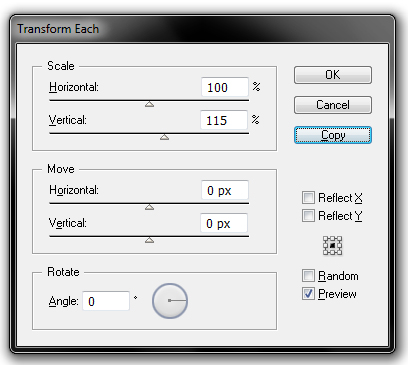
Теперь давайте создадим иллюзию перспективы. Выделите все эллипсы кроме самого верхнего и откройте окно Transform Each (Alt + Ctrl + Shift + D). Измените вертикальный масштаб (scale - vertical) на 103% и нажмите OK. Семь из ваших эллипсов должны стать немного выше.

Шаг 5
Убедитесь, что у вас выбран инструмент Selection Tool (V). Кликните с зажатой клавишей Shift на втором сверху эллипсе, чтобы снять с него выделение. Теперь только шесть из ваших эллипсов выделены, так что идем дальше и нажимаем на клавиатуре Ctrl + D для повторения последнего трансформирования - это сделает эллипсы еще на 3% выше.
Повторите эту операцию, последовательно щелкая с зажатой клавишей Shift на следующих эллипсах и нажимая Ctrl + D. Вы можете заметить, что фигура внизу выходит за границы большого круга. Исправьте это, подвинув нижний эллипс на пару пикселей вверх - никто не заметит этой маленькой уловки
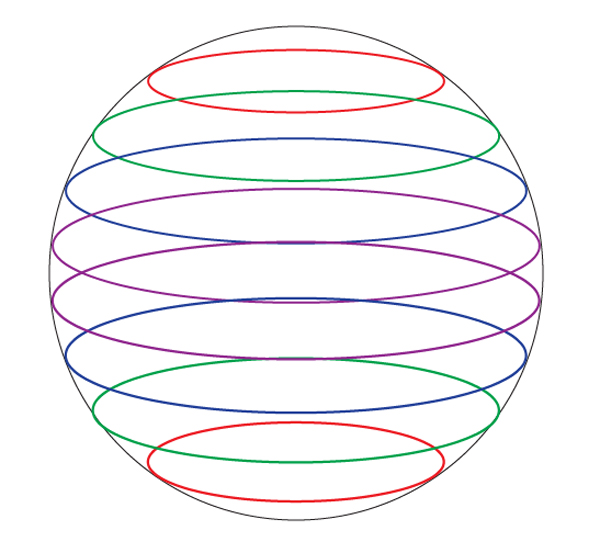
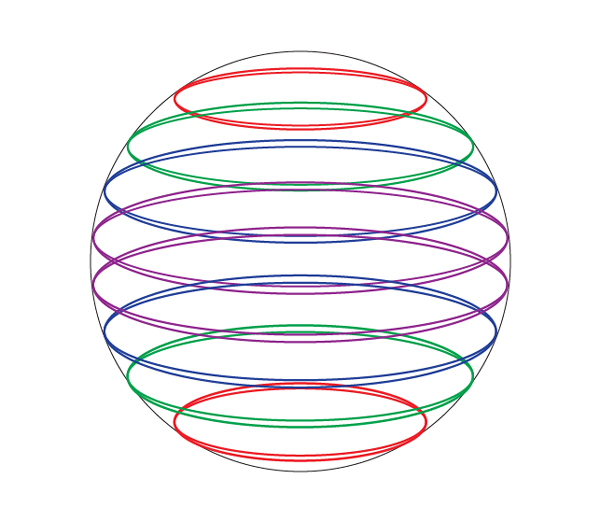
Вот что примерно должно у вас получиться:

Шаг 6
Выделите все содержимое слоя "круги" ("circles") (вы можете это сделать, кликнув на слое с зажатой клавишей Alt) и снова откройте окно Transform Each. В этот раз введите значение 115% для вертикального масштаба и нажмите кнопку Copy. Вы получите 8 дополнительных эллипсов, каждый из которых на 15% выше основных.


Шаг 7
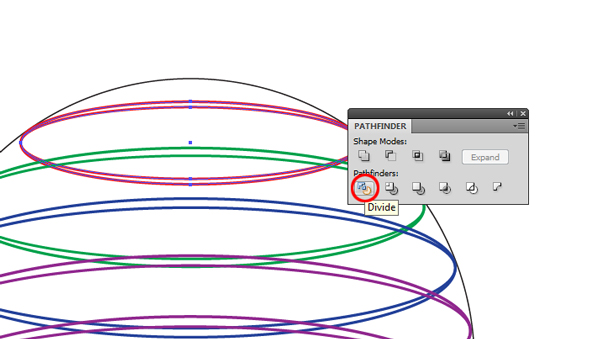
Получился беспорядок, но не беспокойтесь - мы займемся им прямо сейчас. Возьмите инструмент Selection Tool (V) и потяните над двумя верхними эллипсами. Вызовите панель Pathfinder и нажмите на кнопку Divide. Повторите процедуру для оставшихся пар эллипсов.
Визуально ничего не изменилось, но теперь ваши фигуры должны быть аккуратно разрезаны на куски.

Шаг 8
Теперь возьмите инструмент Direct Selection Tool (A) и сосредоточьте свое внимание на самом верхнем наборе эллипсов. Кликните с зажатой клавишей Alt на серповидной форме и нажмите Delete, чтобы избавиться от нее. У вас должно остаться нечто, напоминающее наклоненный диск.
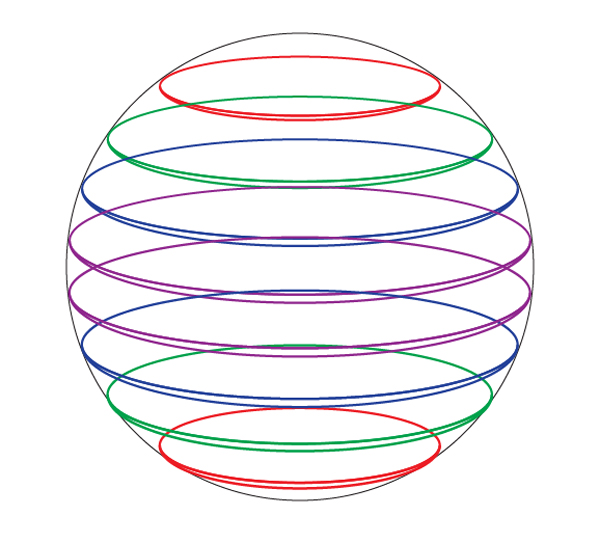
Повторите этот шаг для оставшихся групп эллипсов до тех пор, пока не получите нечто похожее на изображение ниже:

Шаг 9
Хорошо, у нас есть основа работы, теперь давайте добавим цвета. Вы можете использовать те, что предлагаю здесь я, а можете выбрать по своему вкусу.
Мы начнем с маленьких кусочков, создающих иллюзию перспективы. Последовательно выделяйте их с помощью Direct Selection Tool, цвет обводки измените на none, а для цвета заливки установите следующие значения:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
#33CE4A
#7BC636
Вы должны добиться такого эффекта:

Шаг 10
Края немного определились, теперь давайте придадим цвет пространству внутри колец.
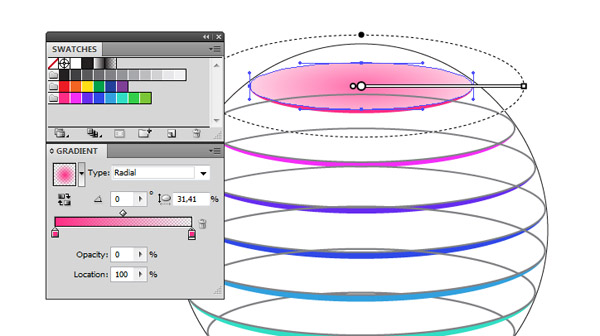
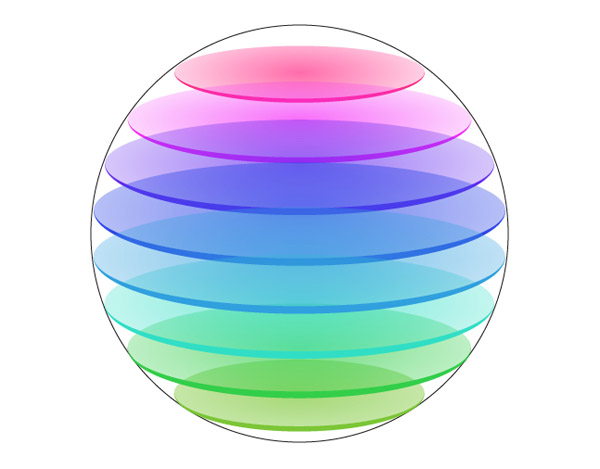
Создайте восемь градиентов и примените их к эллипсам. Все градиенты собраны из наших базовых восьми цветов, меняющихся от 100% непрозрачности к полностью прозрачному цвету. Используйте Gradient Tool (G) для сжатия и размещения градиентов. Результат должен походить на изображение ниже:


Шаг 11
Уже похоже на что-то, но все еще может стать лучше. С помощью инструмента Direct Selection Tool (A) выделите самый верхний эллипс, в меню Effect выберите Stylize > Inner Glow. Установите режим (mode) на Screen, прозрачность (opacity) 50%, размытие (blur) 10px и выберите приятный светлый цвет, соответствующий градиенту. Конечно, я советую вам здесь тоже поэкспериментировать.
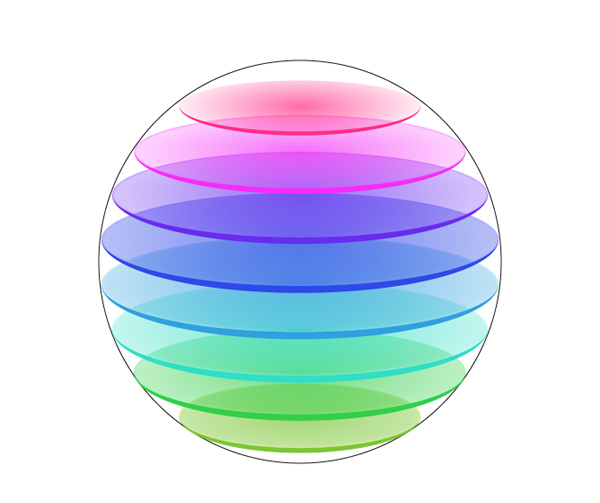
Повторите этот шаг для оставшихся эллипсов, пока не получите примерно такой эффект:


Шаг 12
Создайте новый слой и поместите его под слоем "круги". Добавьте прямоугольник размером 1000х1000px, залейте его похожим серым градиентом и заблокируйте слой. На этом этапе некоторые части сферы могут оказаться слишком темными или светлыми - не стесняйтесь исправить их так, как вам нравится. В общем, вот как это может выглядеть:

Шаг 13
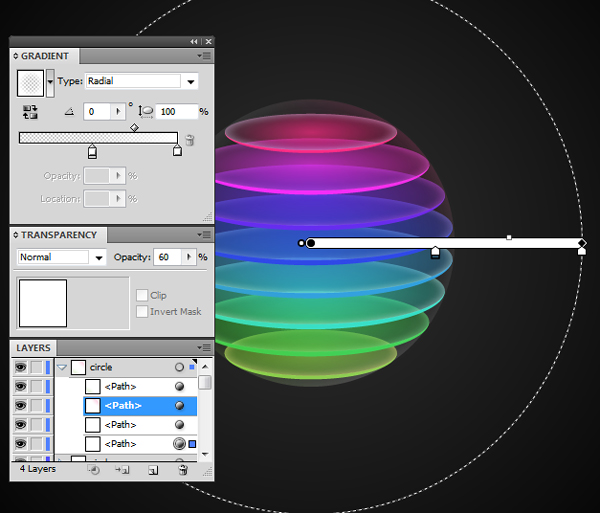
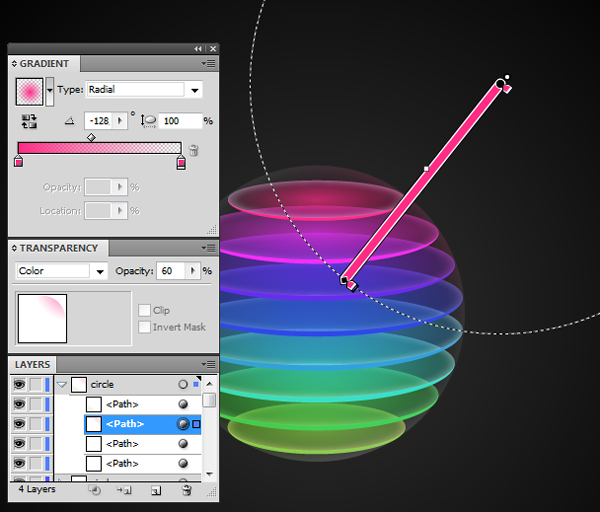
Сосредоточьте ваше внимание на панели слоев Layers. Возьмитесь за слой с кругом "circle" и перетяните его вверх списка. Выделите большой эллипс, скопируйте и вставьте выше Past it in Front (Ctrl + F) три раза. Залейте первый снизу градиентом от 100% белого к прозрачному белому и уберите обводку. Настройте расположение градиента с помощью Gradient Tool (G). Уменьшите прозрачность эллипса до 60%.
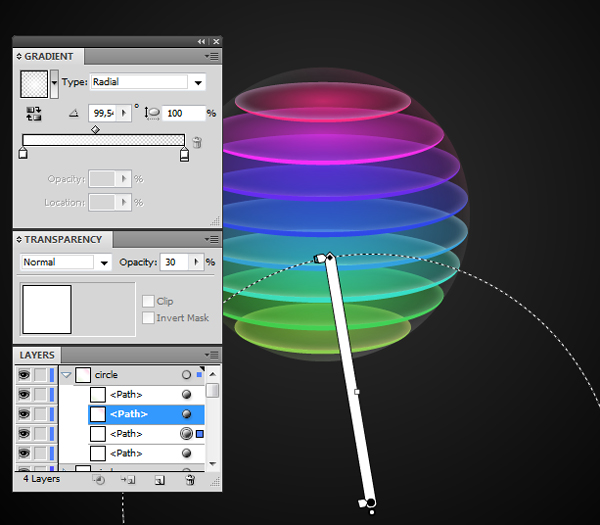
Выделите следующий эллипс и примените к нему похожий градиент, в этот раз поместив его дальше от центра, чтобы создать эффект свечения. Снизьте его прозрачность до 30%.
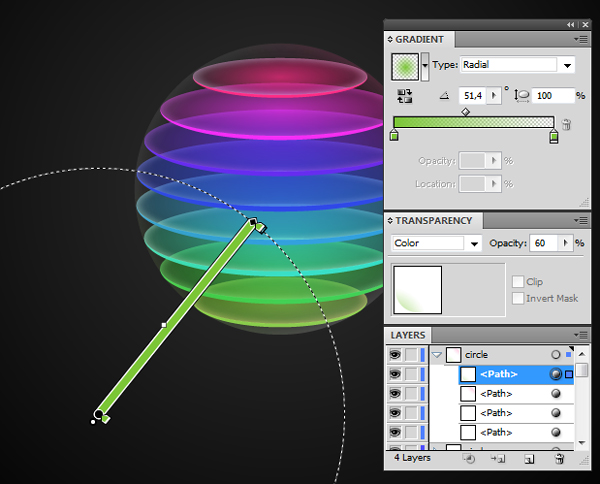
Залейте третий эллипс розовым градиентом, похожим на предыдущие, но измените для него режим смешивания (blend mode) на Color и установите прозрачность 60%. Залейте последний эллипс светло-зеленым градиентом, измените режим смешивания на Color и установите прозрачность 60%. Используйте изображение ниже как руководство:




Шаг 14
Создайте новый слой, назовите его "highlights" (блики) и поместите в самый верх списка. С помощью инструмента Pen Tool (P) нарисуйте пару выгнутых форм. Залейте их белым градиентом, чтобы придать сфере вид стеклянной поверхности. Снизьте их прозрачность (я поставил 40% для более яркого и 10% для более светлого блика) и расположите их вокруг сферы. Сделали - и готово!

Ваша цветная сфера готова. Теперь вы можете добавить название своего брэнда, падающую тень, отражения и вообще что угодно. Вы можете даже перестроить всю фигуру и применять эту технику для многих других форм - шестиугольников, цилиндров, бутылок и многих других!

Автор: Maciej Lenartowicz
Перевод: Lina_sg