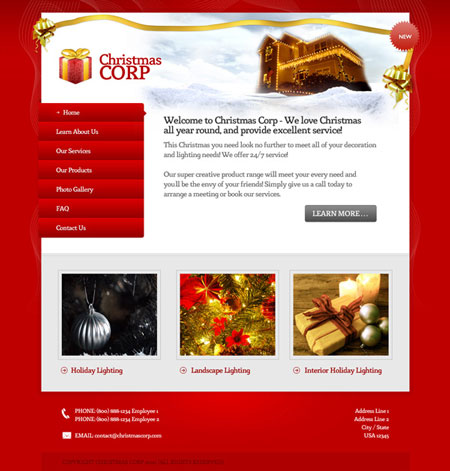
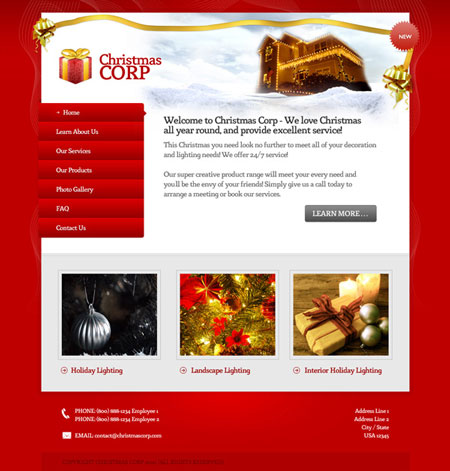
Создаём Фотошоп новогодний дизайн для сайта
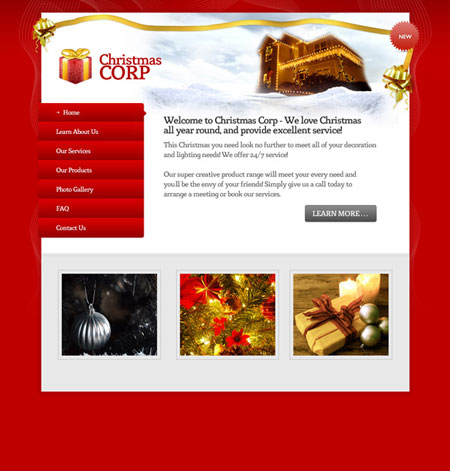
В этом уроке мы с Вами создадим, красивый Новогодний дизайн сайта.

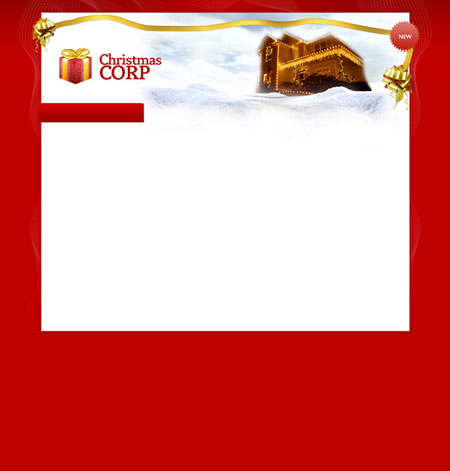
Шаг 1. Создайте новый документ (Ctrl+ N) размером 1100px на 1150px.
Создайте новый слой назовите его "Фон", заполните документ цветом #be0000.

Шаг 2. Создайте новый слой (Ctrl+Shift+N) под названием "Градиент заголовка" и проведите Линейный градиент ![]() (Linear Gradient) от верхней части документа вниз, цвет от #930000 к прозрачному. Это должно добавить определенную глубину вашему заголовку, затемнив верхнюю часть холста.
(Linear Gradient) от верхней части документа вниз, цвет от #930000 к прозрачному. Это должно добавить определенную глубину вашему заголовку, затемнив верхнюю часть холста.

Шаг 3. Теперь создайте новый слой (Ctrl+Shift+N) под названием "Белый градиент". Выберите инструмент Радиальный градиент ![]() (Radial Gradient) и перетащите градиент от верхней к центральной части холста (цвет от белого к прозрачному).
(Radial Gradient) и перетащите градиент от верхней к центральной части холста (цвет от белого к прозрачному).
Затем измените, Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 30%.


Шаг 4. Далее нам понадобятся кисти фрактальной линии. Автор, не может найти источник кистей, которые он использовал, однако, он рекомендует этот альтернативный набор кистей.
Примените Кисти (Brush), на новом слое под названием "Линии".
Обязательно используйте 30% Непрозрачность (Opacity) Кисти (Brushes) цвет белый (хотя вы можете настроить прозрачность по мере необходимости). А также перейдем Фильтр-> Резкость-> Резкость (Filter -> Sharpen -> Sharpen) для того, чтобы сделать четче детали наших линий.

Шаг 5. Теперь создадим новый слой (Ctrl+Shift+N) под названием "Контент".
Используя инструменты Прямоугольная область ![]() (Rectangular Marquee Tooi) и Заливка (Paintbucket Tool) создадим белый прямоугольник в верхней центральной части холста. По вертикали края прямоугольника должны быть установлены на 100px и 1000px, а верхний/нижний края должны быть установлены на 30px и 800px (чтобы Вам было удобней, Вы можете провести направляющие, их можно вызвать комбинацией клавиш (Ctrl+R)).
(Rectangular Marquee Tooi) и Заливка (Paintbucket Tool) создадим белый прямоугольник в верхней центральной части холста. По вертикали края прямоугольника должны быть установлены на 100px и 1000px, а верхний/нижний края должны быть установлены на 30px и 800px (чтобы Вам было удобней, Вы можете провести направляющие, их можно вызвать комбинацией клавиш (Ctrl+R)).

Шаг 6. Добавим стиль слоя (Add a layer style) Обводка (Stroke):
Размер (Size): 10px
Непрозрачность (Opacity): 6%
Цвет (Color): Черный


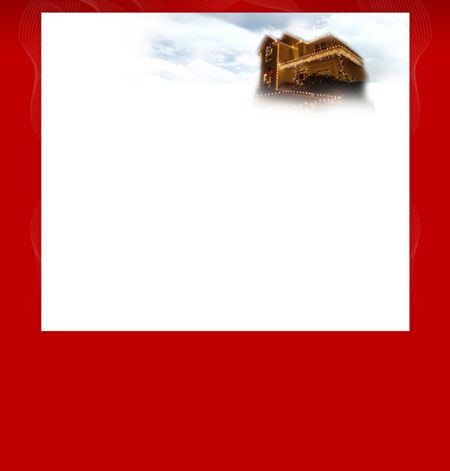
Загрузите фото, Облачное небо.
Вставьте его в верхнем правом углу белой области контента.
Затем используйте Прямоугольная область ![]() (Rectangular Marquee Tooi), чтобы обрезать его, и уменьшите Непрозрачность (Opacity) слоя до 70%:
(Rectangular Marquee Tooi), чтобы обрезать его, и уменьшите Непрозрачность (Opacity) слоя до 70%:

Шаг 8. Теперь перейдем в меню Слой-> Слой - маска-> Показать всё (Layer-> Apply layer mask-> Reveal all). Используйте мягкую черную Кисть (Brush), чтобы на маске скрыть края, фото облачного неба, пока вы не будете довольны тем, как оно выглядит. Не беспокойтесь о нижнем крае фотографии, так как оно будет покрыто в конечном результате, другими фотографиями.

Шаг 9. Теперь мы применим пару корректирующих слоев, для нашего, фото неба. Для того, чтобы каждый корректирующий слой применялся только к этому слою, а не всему нашему документу, мы должны будем, применить Слой-> Создать обтравочную маску (Layer-> Apply clipping mask) для каждого корректирующего слоя.
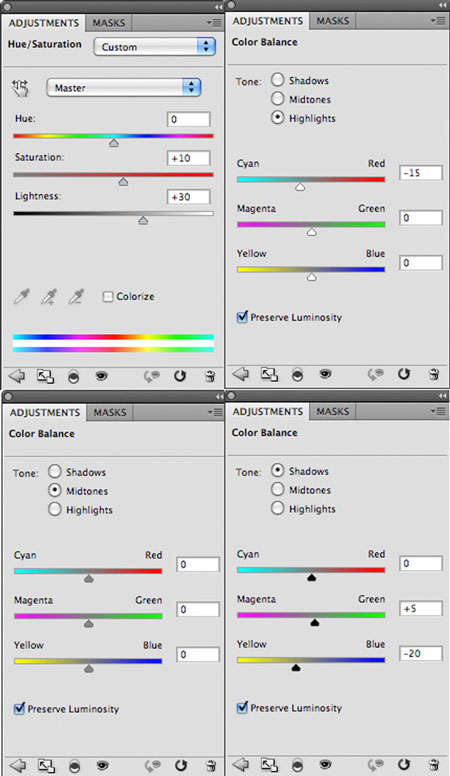
Перейдем Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) (настройки ниже):
Цветовой тон (Hue): 0
Насыщенность (Saturation): +10
Яркость (Lightness): +30
Затем, Слой-> Новый корректирующий слой-> Цветовой баланс (Layer-> New Adjustment Layer -> Color Balance)
Света (Highlights): -15 / 0 / 0
Средние тона (Midtones): 0 / 0 / 0
Тени (Shadows): 0 / +5 / -20


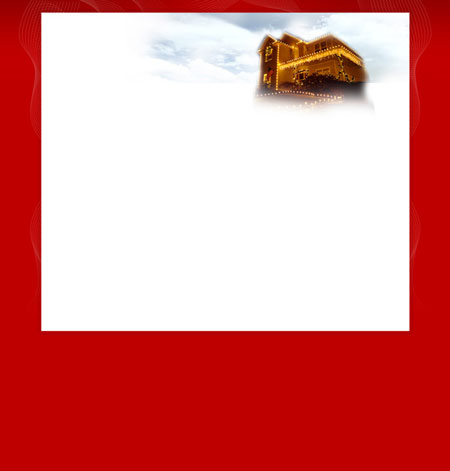
Шаг 10. Загрузим фото дома с Новогодними гирляндами.
Добавим маску слоя ![]() (Add layer mask) и на маске скроем края фотографии для того, чтобы остался только дом:
(Add layer mask) и на маске скроем края фотографии для того, чтобы остался только дом:


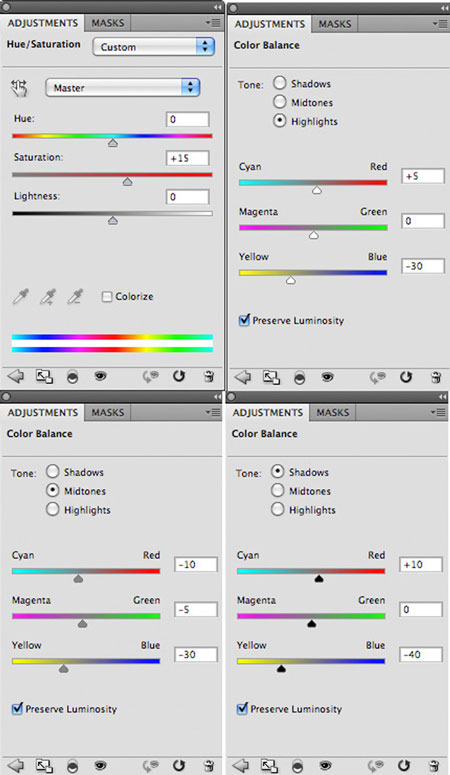
Шаг 11. Перейдем Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation)
Не забудьте добавить Обтравочную Маску (Clipping mask), так как эти слои должны добавить эффект, только для вашего слоя с домом:
Цветовой тон (Hue): 0
Насыщенность (Saturation): +15
Яркость (Lightness): 0
Затем, Слой-> Новый корректирующий слой-> Цветовой баланс (Layer-> New Adjustment Layer -> Color Balance)
Света (Highlights): +5 / 0 / -30
Средние тона (Midtones): -10 / -5 / -30
Тени (Shadows): +10 / 0 / -40


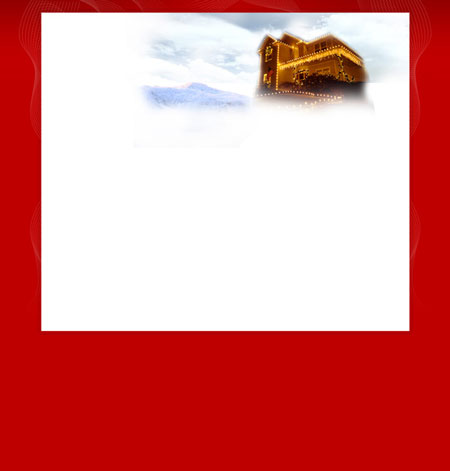
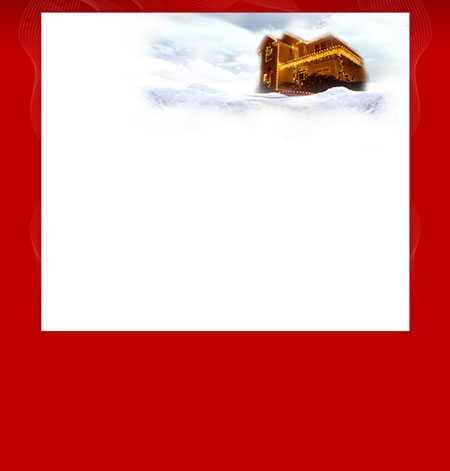
Шаг 12. Загрузим фото снега и вставим его в документ.
Обрежьте изображение, чтобы у вас остался только кусок снега.

Шаг 13. Изменим размер изображения, и также на Маске слоя (layer mask), скроем края, используя мягкую черную Кисть ![]() (Brush).
(Brush).
Назовите этот слой "Снег".

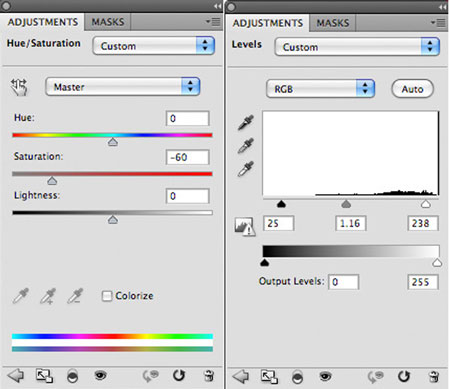
Шаг 14. Теперь примените корректирующий слои Цветовой тон/Насыщенность (Hue/Saturation) и корректирующий слой Уровни (levels) (добавим Обтравочную маску (Clipping mask) для обоих слоев):
Цветовой тон/Насыщенность (Hue/Saturation)
Цветовой тон (Hue): 0
Насыщенность (Saturation): -60
Яркость (Lightness): 0
Уровни (levels)
25 / 1,16 / 238


Шаг 15. Теперь повторите эту технику для создания других областей снега, пока вы не получите снежный пейзаж перед вашим домом:

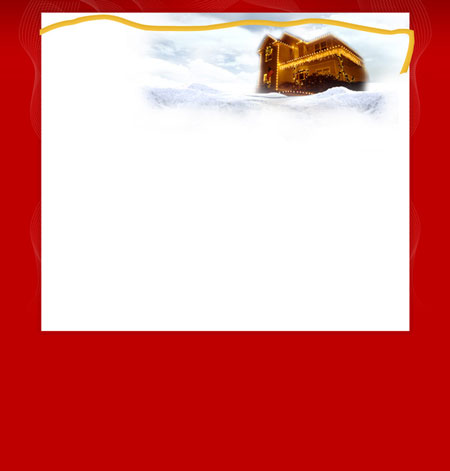
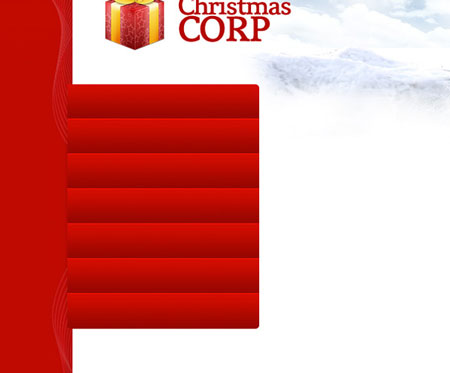
Шаг 16. Создайте новый слой (Ctrl+Shift+N) под названием "Лента".
Используйте инструмент Перо ![]() (Pen tool) для создания ленты, охватывающей верхнюю часть области контента. Заполните эту область цветом #eab631 (золото).
(Pen tool) для создания ленты, охватывающей верхнюю часть области контента. Заполните эту область цветом #eab631 (золото).

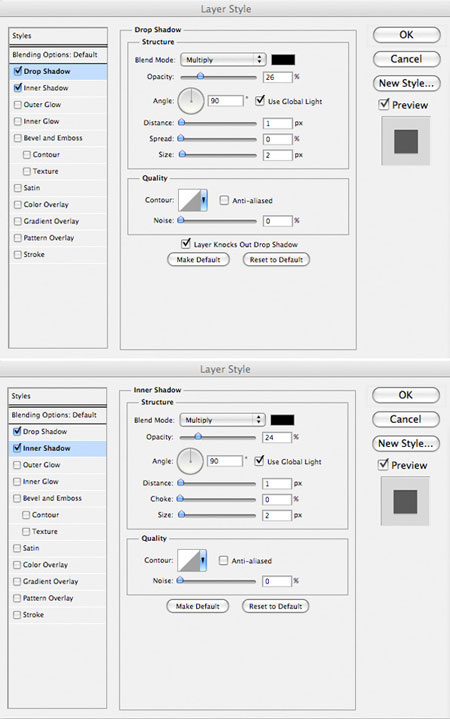
Шаг 17. Добавим стили слоя (Add a layer style) для ленты.
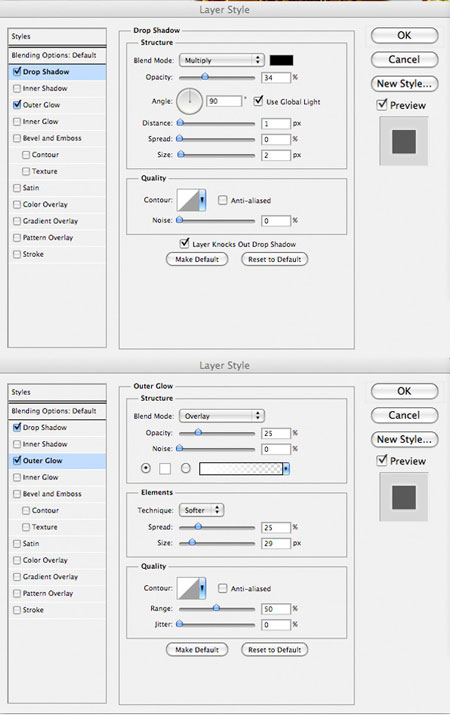
Тень (Drop Shadow):
Непрозрачность (Opacity): 26%
Смещение (Distance): 1px
Размах (Spread): 0%
Размер (Size): 2px
Внутренняя тень (Inner Shadow):
Непрозрачность (Opacity): 24%
Смещение (Distance): 1px
Стягивание (Choke): 0%
Размер (Size): 2px


Шаг 18. Теперь Ctrl + клик на вашем слое с лентой в палитре слоев.
Это позволит создать выделение вашей ленты. Когда выделение все еще активно, создадим новый слой (Ctrl+Shift+N) под названием "Тень ленты". Используйте мягкую черную Кисть ![]() (Brush), чтобы закрасить определенные участки ленты и сделать тень.
(Brush), чтобы закрасить определенные участки ленты и сделать тень.
Затем создайте новый слой (Ctrl+Shift+N) под названием "Лента блики". Затем используйте мягкую белую Кисть (Brush), чтобы закрасить в других местах вашей ленты.
На слое "Тень ленты", изменим Режим смешивания (Blend Mode) на Умножение (Multiply) и уменьшим Непрозрачность (Opacity) до 36%.
На слое "Лента блики", просто измените Режим смешивания (Blend Mode) слоя на Перекрытие (Overlay).

Шаг 19. Загрузим фото бантика.
Вырежьте его, используя любой метод, а затем вставьте его на край вашей ленты.
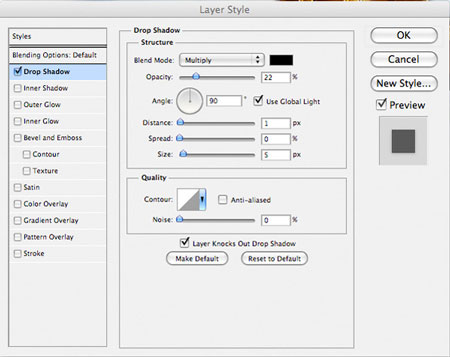
Добавим стиль слоя (Add a layer style) Тень (Drop Shadow):
Непрозрачность (Opacity): 22%
Смещение (Distance): 1px
Размах (Spread): 0%
Размер (Size): 5px


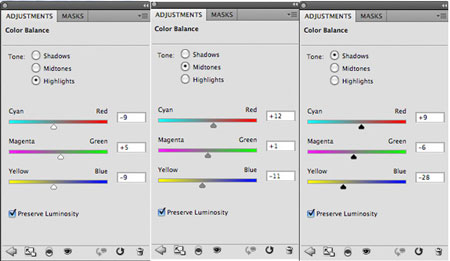
Шаг 20. Добавим корректирующий слой Слой-> Новый корректирующий слой-> Цветовой баланс (Layer-> New Adjustment Layer -> Color Balance) для бантика. Не забудьте добавить Обтравочную Маску (Clipping mask).
Света (Highlights): -9 / +5 / -9
Средние тона (Midtones): +12 / +1 / -11
Тени (Shadows): +9 / -6 / -28
Это сделает ваш бант более насыщенным и золотым.
Теперь повторите эти шаги, чтобы добавить еще один бант с другой стороны вашей ленты:


Шаг 21. Теперь создайте новый слой (Ctrl+Shift+N) под названием "Лента Осветление/Затемнение".
Перейдем в Редактирование-> Выполнить заливку (Edit-> Fill) и заполните слой 50% серым (50% gray) цветом. Затем измените Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay). Это скроет вашу серую заливку.
Используйте мягкую черную Кисть ![]() (Brush), чтобы сделать тень на ленте под бантом, а затем мягкую белую Кисть (Brush), чтобы осветлить немного над бантом.
(Brush), чтобы сделать тень на ленте под бантом, а затем мягкую белую Кисть (Brush), чтобы осветлить немного над бантом.
На изображении ниже вы можете посмотреть, как выглядят изображения с Нормальным (Normal) Режимом смешивания (Blend Mode) и с Режимом смешивания (Blend Mode) Перекрытие (Overlay).


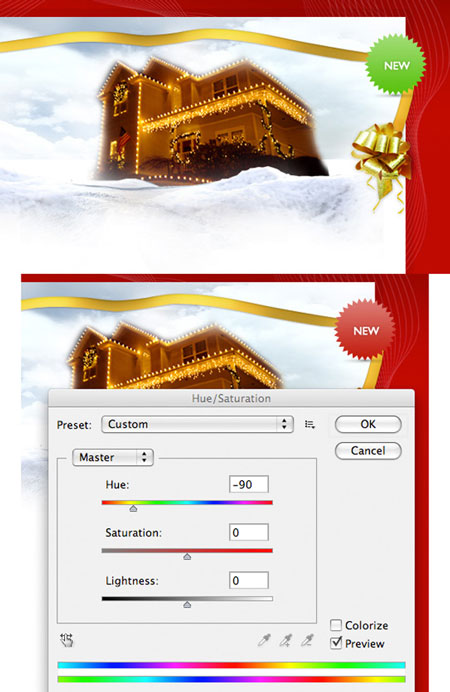
Шаг 22. Загрузите этот значок.
Вставьте его в правом верхнем углу вашей ленты.
Мы должны сделать его другим цветом, для того, чтобы он лучше подходил к нашему дизайну. Перейдем Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation). Уменьшим Цветовой тон (Hue) до -90, чтобы сделать свой значок красного цвета.

Шаг 23. Скачайте этот значок Новогодний подарок.
Вставьте его в верхнюю левую часть вашего контента. Это будет Ваш значок с логотипом.

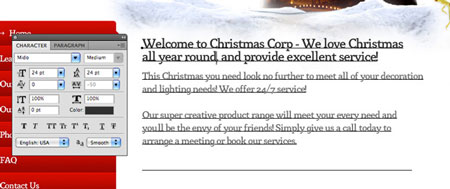
Шаг 24. Теперь напишите текст, для вашего логотипа. (Настройки ниже).
Шрифт (Font Face): Mido
Размер (Size): 36px
Цвет (Color): #b40000
Трекинг (Kerning): -50

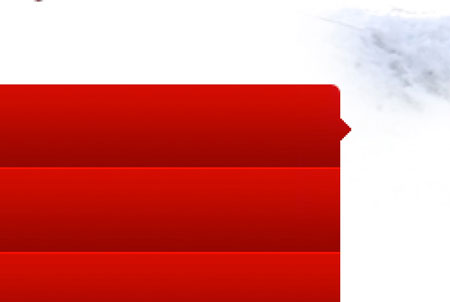
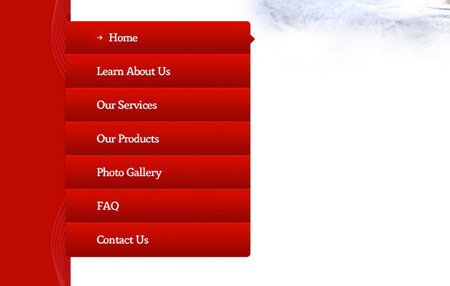
Шаг 25. Выберите инструмент Произвольная фигура ![]() (Custom Shape Tool) (найдите Кнопка на вкладке) и начните создавать выравненное по левому краю меню.
(Custom Shape Tool) (найдите Кнопка на вкладке) и начните создавать выравненное по левому краю меню.
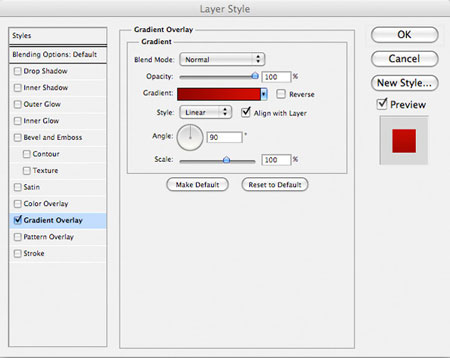
Ваше меню будет состоять из серии скругленных прямоугольников, на каждый из которых будет добавлен Стиль слоя (layer style) Наложение градиента (Gradient Overlay): (цвета от #d40000 к #940000).


Шаг 26. Теперь используйте инструмент Линия ![]() (Line Tool) для создания серии белых 1px разделительных линий, между каждой кнопкой меню. Затем слейте все линии в один слой, (удерживая клавишу Ctrl, выделите их в палитре слоев и нажмите комбинацию клавиш Ctrl+E) и измените Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).
(Line Tool) для создания серии белых 1px разделительных линий, между каждой кнопкой меню. Затем слейте все линии в один слой, (удерживая клавишу Ctrl, выделите их в палитре слоев и нажмите комбинацию клавиш Ctrl+E) и измените Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).

Шаг 27. Теперь, используя инструмент Лассо ![]() (Lasso Tool) создадим стрелку в правой части, верхней кнопки меню.
(Lasso Tool) создадим стрелку в правой части, верхней кнопки меню.
Заполните это выделение красным цветом, этим мы сделаем значок в качестве активного элемента меню.

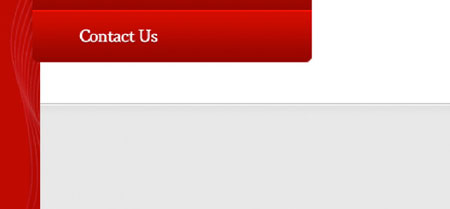
Шаг 28. Теперь перейдите в верхний левый угол меню, и также используя любой инструмент выделения и Заливка ![]() (Paintbucket Tool) создадим эффект обтекания меню:
(Paintbucket Tool) создадим эффект обтекания меню:

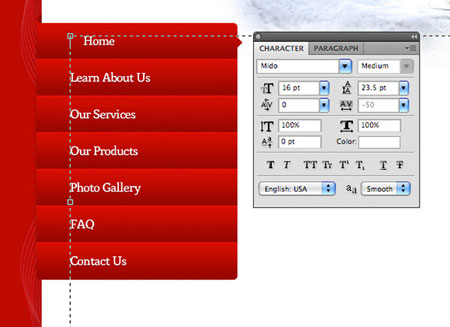
Шаг 29. Напишем текст меню.
Настройки шрифта:
Шрифт (Font Face): Mido
Размер (Size): 16px
Цвет (Color): белый
Трекинг (Kerning): -50

Шаг 30. Затем создайте стрелку рядом с вашим пунктом меню "Home". Она будет указывать на "активный" пункт меню.
Добавим стили слоя (Add a layer style) для стрелки.
Тень (Drop Shadow):
Цвет: Черный
Непрозрачность (Opacity): 34%
Смещение (Distance): 1px
Размах (Spread): 0%
Размер (Size): 2px
Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 25%
Цвет (Color): белый
Размах (Spread): 25%
Размер (Size): 29px


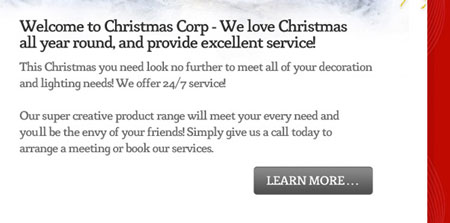
Шаг 31. Теперь напечатайте текст приветствия, который находится справа от вашего меню.

Шаг 32. Далее инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool), создадим прямоугольник (радиус 5 пикселей), он будет у нас в качестве кнопки Подробней, под нашим текстом приветствия.
(Rounded Rectangle Tool), создадим прямоугольник (радиус 5 пикселей), он будет у нас в качестве кнопки Подробней, под нашим текстом приветствия.
Добавим стили слоя (Add a layer style) для кнопки.
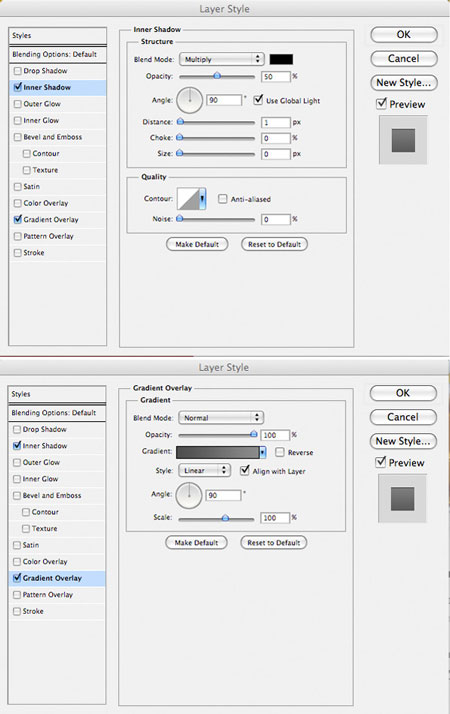
Внутренняя тень (Inner Shadow):
Цвет (Color): Черный
Непрозрачность (Opacity): 50%
Смещение (Distance): 1px
Стягивание (Choke): 0%
Размер (Size): 0px
Наложение градиента (Gradient Overlay):
Непрозрачность (Opacity): 100%
Градиент (Gradient): цвета от #8b8b8b к #4e4d4d.


Шаг 33. Теперь создайте новый слой (Ctrl+Shift+N) под названием "Серая зона".
Создадим серый прямоугольник, инструментом Прямоугольник ![]() (Rectangle Tool)(цвет #e8e8e8) под приветствием. Добавим стили слоя (Add a layer style)
(Rectangle Tool)(цвет #e8e8e8) под приветствием. Добавим стили слоя (Add a layer style)
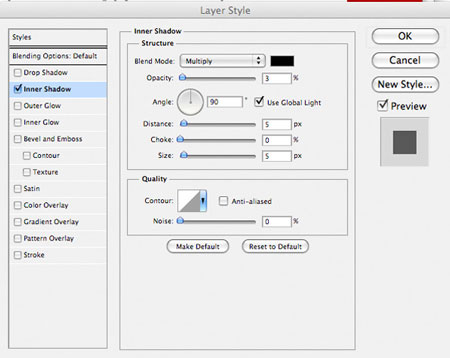
Внутренняя тень (Inner Shadow):
Цвет (Color): Черный
Угол (Angle): 90 градусов
Смещение (Distance): 1px
Стягивание (Choke): 0%
Размер (Size): 0px


Шаг 34. Используя инструмент Линия ![]() (Line Tool) создадим тонкую разделительную линию, в верхней части вашей серой зоны.
(Line Tool) создадим тонкую разделительную линию, в верхней части вашей серой зоны.
Создадим верхнюю линию (1 пиксель толщиной, цвет #cbcbcb) и под ней 1px белая линия.
Это добавит объем вашей серой области:

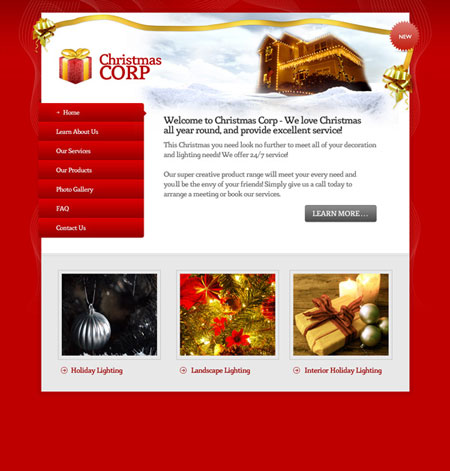
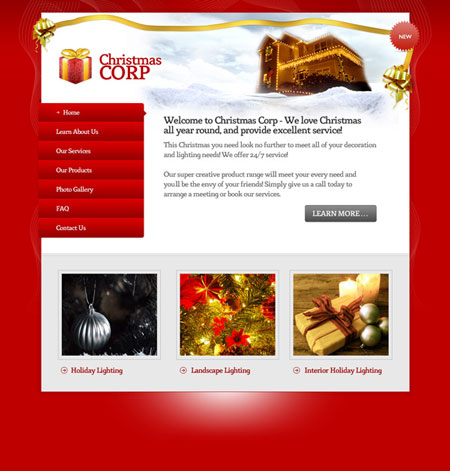
Шаг 36. Вставим несколько Новогодних изображений в нашей серой области:

Шаг 36. Напишите какой-то текст под каждым фото, а также добавьте простой значок со стрелкой рядом с каждым текстом:

Шаг 37. Создайте новый слой под названием "Футер". Проведите Радиальный градиент (![]() Radial Gradient) внизу в центре вашего документа. (От белого к прозрачному).
Radial Gradient) внизу в центре вашего документа. (От белого к прозрачному).
Затем измените, Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 60%.


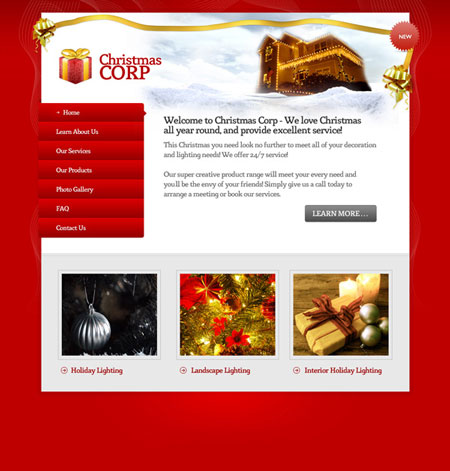
Шаг 38. Наконец, чтобы закончить наш макет, добавим текст и значки, в нижней части нашего макета.

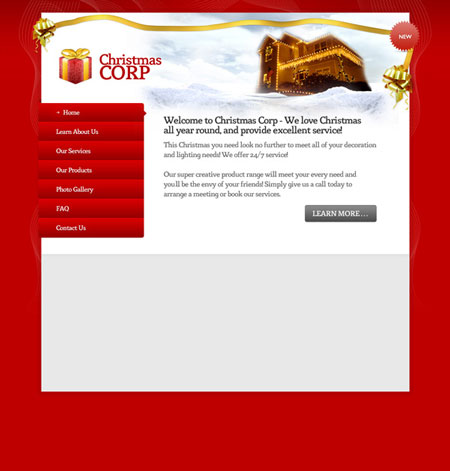
Наш макет готов! Я надеюсь, что вам понравился этот урок. С Наступающими Вас праздниками, друзья!