Рисуем классический парусный корабль в Adobe Illustrator CS5

Подробности урока
Программа: Adobe Illustrator CS5
Уровень сложности: средний
Примерное время работы: 1-2 часа
Шаг 1
Начнем с эскиза корабля. Для этого нарисуйте два круга. Правый круг должен быть чуть больше левого, как на картинке.

Шаг 2
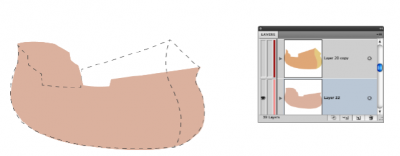
Используйте эти круги как примерные очертания округлых форм корабля. Сделайте так, чтобы изогнутая линия справа выходила за пределы круга.

Шаг 3
Удалите два круга, когда закончите формировать контур корабля.

Шаг 4
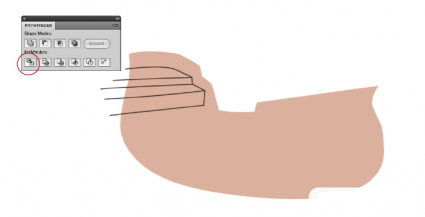
Выделите все и на панели Pathfinder активируйте опцию Divide - тогда изогнутая вертикальная линия разделит фигуру корабля на две части.

Шаг 5
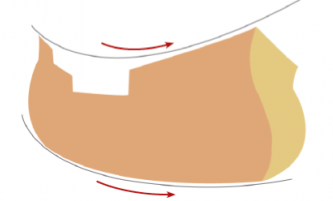
Выделите одну часть корабля с помощью Direct Selection Tool и залейте ее каким-нибудь нейтральным цветом. Другую часть залейте более светлым оттенком, например, справа я использовал цвет #DDC0A2, а слева - цвет #E7D9AE.

Шаг 6
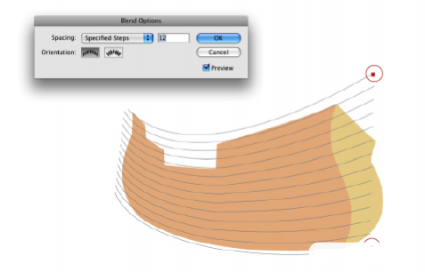
Следующий шаг - прорисовка отдельных досок на корпусе корабля. Самый быстрый способ сделать это - использование инструмента Blend Tool. Создайте новый слой и нарисуйте сверху и снизу корабля две кривых, максимально повторяющих изгибы корпуса.

Шаг 7
Дважды кликните по иконке Blend Tool, чтобы вызвать окно с параметрами.

Шаг 8
Выделите левую часть корабля и перетащите ее на слой с поперечными линиями, сделанными с помощью Blend Tool. Проще всего это можно сделать, если выделить часть корпуса, кликнуть по иконке выделенного фрагмента борта на панели Layers и, зажав клавишу Alt, перетащить иконку на уровень выше.

Шаг 9
Выделите направляющие и ту часть корабля, для которой мы делаем промежуточные линии, и нажмите Ctrl + 7 чтобы создать маску для этих линий.

Шаг 10
Повторите шаги 6-9 для правой стороны корабля.

Шаг 11
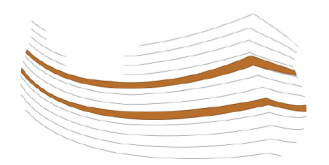
С помощью Pen Tool нарисуйте две линии цвета #BC9162, как показано на рисунке ниже.

Шаг 12
Выделите маску из горизонтальных линий и сделайте Object > Expand. На панели Expand уберите галочку напротив параметра Stroke и нажмите ОК.
Возьмите инструмент Path Eraser Tool и сотрите некоторые участки линий. Лучше всего стереть некоторые места в центре - это поможет избавиться от ненужной симметрии и в дальнейшем создаст нужный световой эффект.

Шаг 13
Для того, чтобы линии смотрелись более натурально, возьмите инструмент Width Tool и увеличьте толщину в некоторых местах, чтобы казалось, что линии нарисованы кистью от руки. Нужно просто кликнуть по центру линии и растянуть ее за одну из черных точек, которые появятся вокруг нее. Кроме того, на этом шаге можно немного разнообразить иллюстрацию, добавив деталей, например, залейте борта градиентом или нарисуйте небольшие черные квадратики по бокам - это будут окошки.

Шаг 14
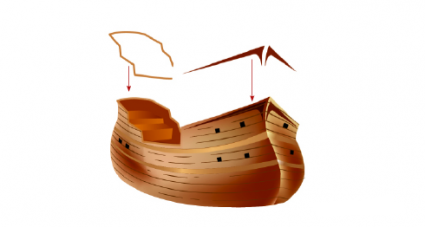
Создайте еще один слой под тем, который содержит цветные формы корпуса корабля. Спрячьте все остальные объекты и нарисуйте на новом слое другой борт корабля. Уберите контур и залейте его каким-нибудь цветом.

Шаг 15
Нарисуйте поверх этой фигуры линии, как показано на рисунке. Постарайтесь сделать так, чтобы линии слегка выходили за пределы фигуры борта. Выделите линии и борт и примените функцию Divide с панели Pathfinder, чтобы разбить фигуру борта на отдельные части.

Шаг 16
Примените к отдельным частям борта градиенты от цвета #CB8B1F к цвету #823309 и наоборот, для создания необходимого светового эффекта. Самую большую часть залейте цветом #964A27.

Шаг 17
Включите отображение слоя с фигурами, созданными на пятом шаге, на данном этапе иллюстрация должна выглядеть примерно следующим образом:

Шаг 18
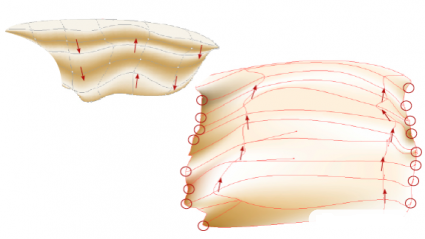
Примените к фигурам первого слоя инструмент Mesh Tool. Перемещайте точки сетки с помощью Direct Selection Tool для создания светлых и темных участков. Для этой иллюстрации я использовал оттенки коричневого: #AF8B66 и #823309.

Шаг 19
Когда закончите работу со светом и объемом, включите отображение слоя с линиями. Если хотите, можете добавить еще деталей, например, поиграть с толщиной линий или сделать какой-нибудь рисунок на борту.

Шаг 20
Создайте новый слой и нарисуйте в нем мачты для парусов, используя линии цвета #754C24. Пусть толщина штриха у вертикальных линий будет больше, чем у горизонтальных.

Шаг 21
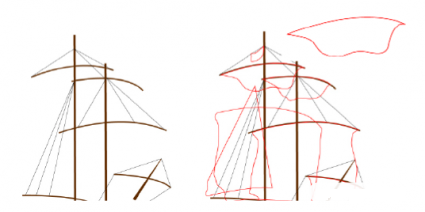
С помощью инструмент Line Tool создайте веревки на мачтах. В новом слое набросайте контур парусов, но не добавляйте им заливку, чтобы видеть, как расположены паруса относительно мачт.

Шаг 22
После того, как расположите все паруса в нужных местах, залейте их цветом #F9F7F2.

Шаг 23
Паруса объемные, а значит, нужно создать визуальный эффект искажения их поверхности. Для этого выделите фигуру паруса и выберите в меню Object > Create Gradient Mesh. Вы можете скорректировать некоторые параметры создаваемой сетки, например, количество вертикальных и горизонтальных линий сетки.
Постарайтесь создать одинаковое количество ячеек сетки по вертикали и по горизонтали. Например, на примере внизу, я создал сетку размером 6 на 6. Создайте сетку для всех парусов, для больших фигур можно сделать больше ячеек, ведь чем больше линий сетки, тем больше деталей можно будет нарисовать с их помощью.

Шаг 24
Возьмите инструмент Direct Selection Tool, зажмите клавишу Shift и выделите несколько рядов точек привязки через одну: то есть, одну выделяете, одну пропускаете, и так до конца. Назначьте выделенным точкам цвет #D2BC8F.

Шаг 25
Продолжайте создавать искажения ткани парусов с помощью Direct Selection Tool. На маленьких парусах перетащите центральные точки вверх, а крайние - вниз. На больших парусах назначьте боковым точкам цвет #D2BC8F, а центральные перетащите вверх, чтобы создать эффект складок по бокам.

Шаг 26
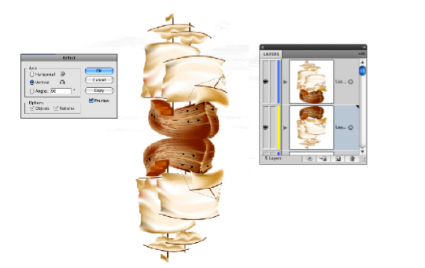
Когда закончите со всеми парусами, сделайте видимыми все слои чтобы оценить всю иллюстрацию целиком.

Шаг 27
Выделите все слои и сгруппируйте их вместе. Уберите все пустые слои и создайте один новый под слоем с корпусом корабля. Нарисуйте прямоугольник и залейте его градиентом от белого к цвету #126D57 - это будет море.

Шаг 28
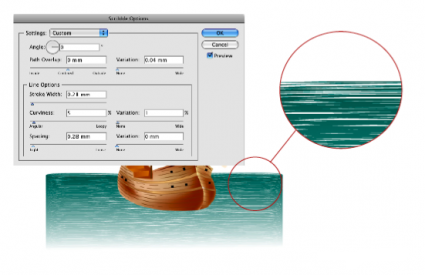
Выделите этот прямоугольник и сделайте Effect > Stylize > Scribble - это создаст эффект ручных черточек, который отлично подходит для имитации волн. Используйте значения, как на скриншоте ниже, чтобы получить полностью аналогичный эффект.

Шаг 29
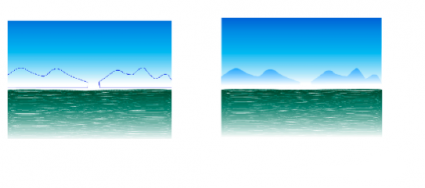
В этом же слой создайте на заднем плане еще один прямоугольник, большего размера чем первый - это будет небо. Залейте его градиентом в голубых тонах так, чтобы вверху оказался более темный оттенок, посередине - более светлый, а внизу - белый.

Шаг 30
Нарисуйте на горизонте силуэты гор с помощью Pen Tool. Залейте их градиентом от голубого к белому, чтобы белый цвет оказался внизу: это создаст эффект тумана над морем.

Шаг 31
Активируйте в библиотеке кистей тип Artistic Paintbrush и выберите кисть Dry Brush 2. Задайте ей белый цвет, или любой другой на ваш вкус, и добавьте немного деталей, например, облака или пену на гребнях волн. Вы можете изменять толщину штриха кисти, прозрачность и т.д.

Шаг 32
Теперь нам нужно создать отражение корабля в воде: дважды кликните по инструменту Reflect Tool и создайте вертикальное отражение.

Шаг 33
Сделайте небольшое искажение отражения с помощью Shear Tool - это создаст перспективу.

Шаг 34
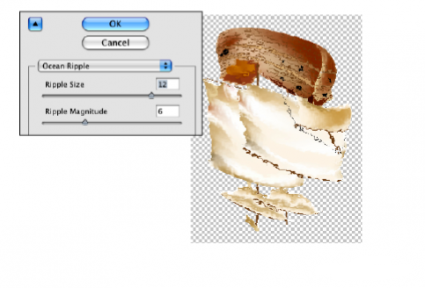
Не снимая выделения с отражения, сделайте Effect > Distort и выберите тип искажения Ocean Ripple чтобы создать настоящие "морские" искажения. Для параметра Ripple size введите значение 12, для параметра Ripple Magnitude - значение 6.

Шаг 35
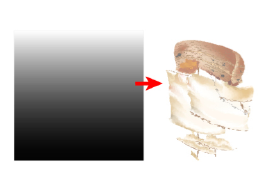
Создайте квадрат, который бы полностью закрывал собой отражение, и залейте его черно-белым градиентом.

Шаг 36
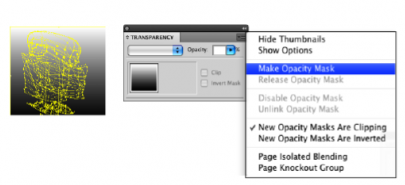
Выделите отражение и квадрат с градиентом, и на панели Transparency кликните Make Opacity Mask.

Шаг 37
Вы можете изменить направление прозрачности градиента с помощью Gradient Tool: в нижней части она должна быть равна нулю. Кроме того, измените режим Blending Mode на Multiply.

Шаг 38
Выделите все элементы иллюстрации и сгруппируйте их вместе. Создайте эллипс белого цвета и расположите его поверх корабля. Выделите сгруппированные объекты и созданный круг и на панели Transparency кликните Make Opacity Mask.

Заключение
Наконец, примените к маске фильтр Gaussian Blur. Готово!

