Вот сегодня WPF мне и вспомнился при работе c FireMonkey. И пусть меня простят сторонники WPF, но FireMonkey лично для меня показалась более простой и удобной использовании. Есть, конечно, и проблемы, но о проблемах мы ещё поговорить успеем, а пока просто познакомимся с тем, какие возможности открываются перед нами при использовании FireMonkey.
В принципе о том, что FireMonkey - это потомок библиотеки VGScene от KSDev, думаю, многие уже знают. Если нет, то можете почитать сообщение на сайте KSDev где сообщается о том, что интеллектуальная собственность KSDev приобретена Embarcadero. Что тут можно сказать? Наверное то, что я искренне рад тому, что разработки нашего соотечественника нашли такое мощное применение в Embarcadero и были воплощены в виде FireMonkey.
Что касается Delphi XE2, то теперь помимо простых приложений VCL Application нам стали доступны следующие виды приложений:
- FireMonkey HD Application - 2D-приложение
- FireMonkey 3D Application - приложение с 3D-графикой
- FireMonkey HD iOS Application - 2D-приложение приложение для iOS
- FireMonkey 3D iOS Application - 3D-приложение приложение для iOS
Следуя простому правилу "Не знаешь как работать с 2D-графикой - не суйся в 3D" я решил вначале посмотреть, что представляет из себя HD Application. А раз у меня нет iPad'а (я на него только коплю =)), то приложение будем создавать для Windows.
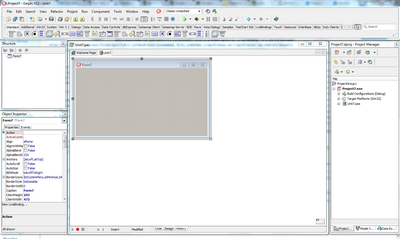
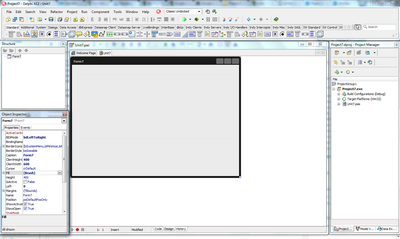
Итак, запускаем Delphi XE2, создаем новый проект: "File -> New -> FireMonkey HD Application". Всё, что можно заметить сразу после создания нового проекта - это немного изменившийся вид главного окна в дизайнере и, на первый взгляд, чуть-чуть другой состав палитры компонентов. То есть при создании VCL Application IDE выглядит так:


Вот, к примеру, возьмем туже кнопку TButton и прикинем сколько нам надо написать кода, чтобы при наведении курсора мыши на кнопку она меняла свою высоту, а после того как курсор будет убран высота бы возвращалась к своему первоначальному значению и при этом анимация была бы плавной, с небольшой задержкой? Задача, на самом деле простенькая, но как говориться, "время - деньги" и хотелось бы сделать такую анимацию максимально быстро. С FireMonkey для решения этой задачи Вам даже не придется писать для этого какой-либо код - всё можно сделать, используя Object Inspector. Смотрите.
1 . Бросаем на форму кнопку TButton.
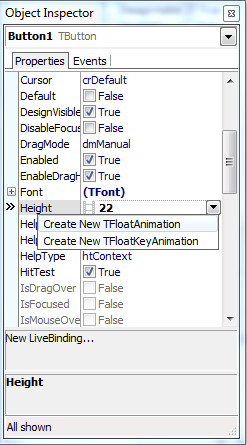
2. Переходим в Object Inspector и находим свойство Height. Можете заметить, что по-мимо того, что рядом с этим свойством появился новый значок, показывающий, что для свойства можно определить какой-либо эффект, также в Object Inspector'e появился и список выбора в котором можно выбрать вид анимации:

Duration = 0,5
Enabled = True
Inverse = True
StartValue = 22
StopValue = 50
Trigger = IsMouseOver=true
TriggerInverse = IsMouseOver=false
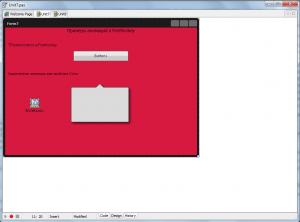
4. Жмем F9 и любуемся только что созданной анимацией. При наведении курсора мыши на кнопку высота кнопки плавно изменяется пока не достигнет значения 50 пикселей, а после того как курсор убран высота кнопки с той же задержкой возвращается в первоначальное значение. И никакого кода. В запущенном приложение кнопка будет вести себя вот так:
На создание такой анимации у меня ушло чуть больше времени, чем длится выше представленный видео-ролик. Теперь разберемся, что мы сделали.
Во-первых, стоит отметить, что все элементы управления в FireMonkey (FMX) - это контейнеры, т.е. в любой компонент FMX можно встроить другой. И эту особенность FireMonkey Вы могли легко заметить, когда создавали свою "живую" кнопку:

Здесь мы создали для TButton новый дочерний компонент - анимацию. Никто вам не запретит, если захотите, взять и встроить в кнопку TButton вторую надпись в виде TLabel или хоть TPaenel. Такая вот интересная особенность.
Во-вторых, что касается свойств анимации. Для анимации TFloatAnimation можно использовать следующие свойства:
- AnimationType - определяет тип воспроизведения анимации.
- AutoReverse - определяет будет ли анимация воспроизводится автоматически в обратную сторону, когда значение свойства достигнет своего конечного значения (StopValue)
- Delay - задержка в секундах после которой начнется воспроизведение анимации
- Duration - продолжительность анимации в секундах.
- Interpolation - тип интерполяции, используемой для расчёта промежуточных значений свойства. Для простых анимаций достаточно линейной интерполяции (itLinear)
- Inverse - определяет будет ли анимация воспроизводиться в обратном направлении
- Loop - определяет будет ли анимация зациклена.
- PropertyName - имя свойства для которого применяется анимация
StartFromCurrent - определяет будет ли анимация воспроизводиться с текущего значения свойства или от заданного в StartValue - StartValue и StopValue - начальное и конечное значение свойства.
- Trigger - событие после которого запустится процесс анимации
- TriggerInverse - событие после которого анимация пройдет в обратном направлении.
- TFloatAnimation - это самый широко используемый в FireMonkey тип анимации.
Достаточно посмотреть на другие свойства элементов управления, поддающиеся анимации, чтобы убедиться в этом. Однако этот тип анимации не единственный. На вкладке Animations палитры компонентов Вы можете найти ещё несколько типов анимации для Ваших приложений. Например, можно сделать плавное изменение цвета какого-либо элемента на форме, используя TColorAnimation. Ниже представлен небольшой видео-ролик, демонстрирующий применение TColorAnimation для компонента TCalloutRectangle:
Кроме анимаций Вы также можете применять также для своих элементов на форме различные эффекты типа размытия, тени и т.д. Например, на рисунке ниже показан элемент TCalloutRectangle с наложенным на него эффектом тени:

Ну и в заключении пара слов про стили. Как вы могли заметить, в представленных выше роликах форма приложения выглядит ровно так какой мы её видели в VCL. В Delphi XE2 для приложений VCL Applications стали доступны стили оформления, которые можно настроить, например, выбрав в меню Project - Options - Application - Apperance. Выбор стиля выглядит так:

1. Кидаем на форму компонент TStyleBook
2. В свойства формы StyleBook указываем StyleBook1.
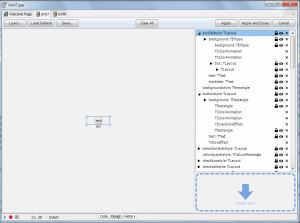
3. Дважды кликаем по компоненты в результате чего откроется окно дизайнера:

4. Для цвета формы выбираем в дереве backgroundstyle и в Object Inspector изменяем цвет, например, на красный.
5. Жмем кнопку Apply и смотрим на форму в дизайнере: