Создаём дизайн для блога в Фотошоп
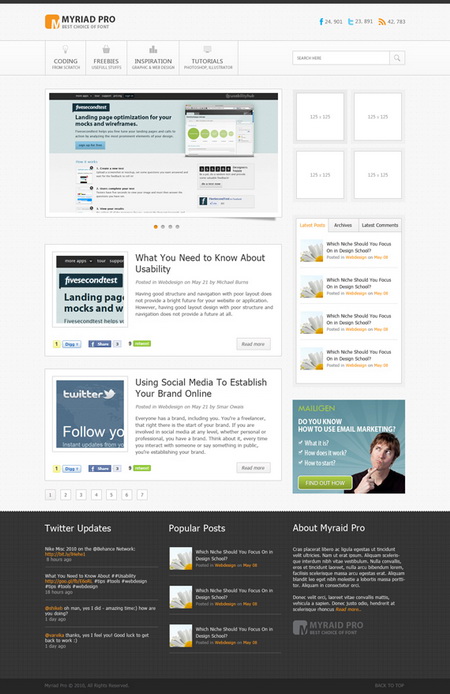
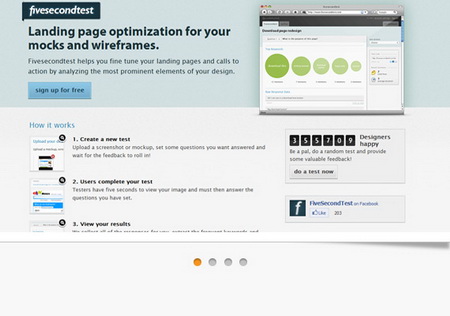
Конечный результат:

Ресурсы для урока:
Социальные иконки
Навигационные иконки
Шаг 1 - Создание документа
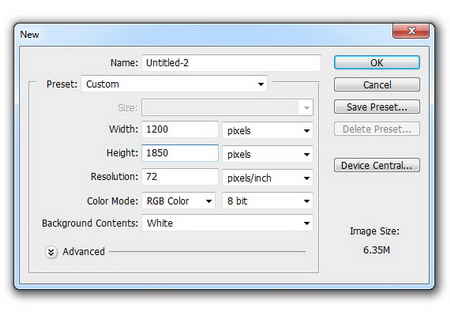
Создайте новый документ размером 1200х1850 пикселей.

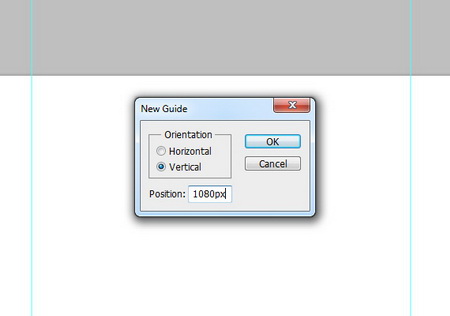
У Вас должны быть видны линейки (Ctrl + R). Также лучше их закрепить (Ctrl + Alt + ;). Перейдите в меню Просмотр - Новая направляющая (View - New Guide) и создайте две вертикальные направляющие на отметках 120 и 1080 пикселей.

Шаг 2 - Работа с фоном
Сделайте копию фонового слоя и залейте её цветом #f8f8f8. Далее нужно создать узор. Создайте новый документ размером 15х15 пикселей, приблизьте изображение и создайте новый слой. Инструментом Карандаш ![]() (Pencil Tool) (B) и нарисуйте точку в верхней левой части холста.
(Pencil Tool) (B) и нарисуйте точку в верхней левой части холста.

Перейдите в меню Редактирование - Определить узор (Edit - Define Pattern), сохраните узор под именем "dotted". Вернитесь в основной документ. Создайте новый слой над фоновым и выберите инструмент Заливка (Paint Bucket Tool) (G). На панели настроек инструмента смените значение Основной цвет на Узор и выберите сохраненный узор "dotted". Залейте холст на новом слое и установите его Непрозрачность (Opacity) - 15%. Объедините все слои, которые мы создали в группу (выберите их и нажмите Ctrl + G), назовите её "Background".

Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру высотой 10 пикселей на всю ширину холста сверху. Цвет фигуры - #363636.
(Rectangle Tool) (U) создайте фигуру высотой 10 пикселей на всю ширину холста сверху. Цвет фигуры - #363636.

Шаг 3 - Логотип
Будем создавать такой логотип:

Выберите инструмент Прямоугольник с закруглёнными углами ![]() (Rounded Rectangle Tool) (U) и создайте фигуру размером 38х38 пикселей цветом #f7941d. Выберите инструмент Горизонтальный текст
(Rounded Rectangle Tool) (U) и создайте фигуру размером 38х38 пикселей цветом #f7941d. Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T), шрифт - "Myriad Pro Bold", размер - 36pt., напишите букву "M" и расположите её, как показано ниже.
(Horizontal Type Tool) (T), шрифт - "Myriad Pro Bold", размер - 36pt., напишите букву "M" и расположите её, как показано ниже.

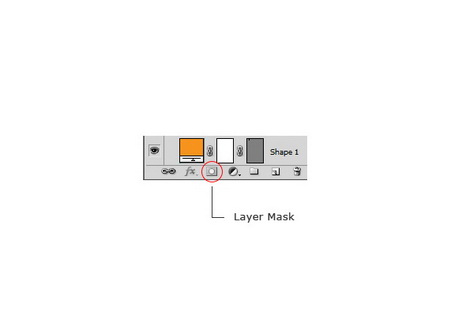
К слою с прямоугольником примените маску ![]() , кликнув на иконку, показанную ниже.
, кликнув на иконку, показанную ниже.

Сделайте выделение текстового слоя (удерживая Ctrl, кликните левой кнопкой мыши на иконке слоя), потом кликните на маске слоя с фигурой и залейте выделение черным цветом.

Выберите текстовый инструмент, шрифт - "Myrad Pro". Напишите две строки:
"Myrad Pro": Размер шрифта - 24pt, Цвет - #363636
"Best Choice of font": Размер шрифта - 12pt, Цвет - #959595.

Шаг 4 - Социальные иконки
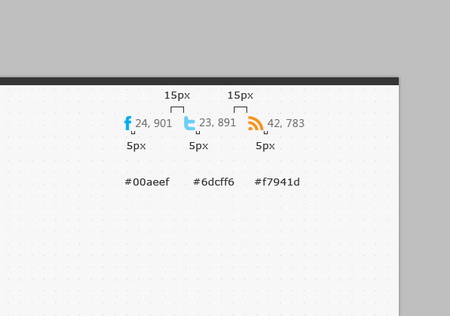
Откройте социальные иконки в Фотошопе. Перейдите в меню Размер изображения (Ctrl + Alt + I) и введите значения 19х19 пикселей. Перетащите иконки в наш документ и поместите в новую группу "Social Icons". Расположите иконки, как показано ниже.

Шаг 5 - Навигация
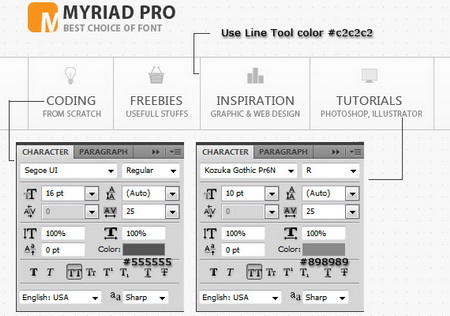
Нужно создать небольшое меню:

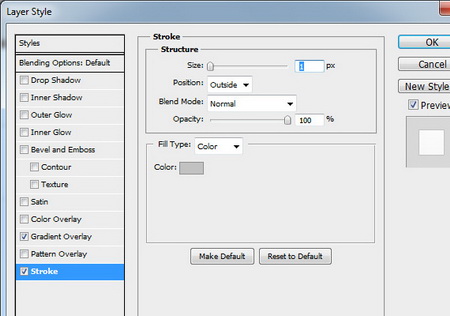
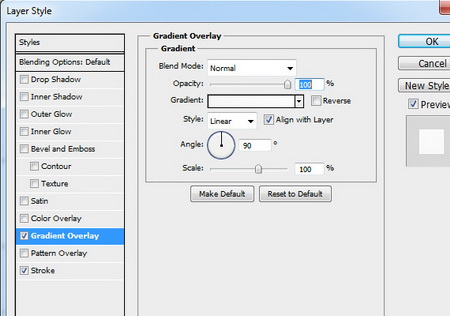
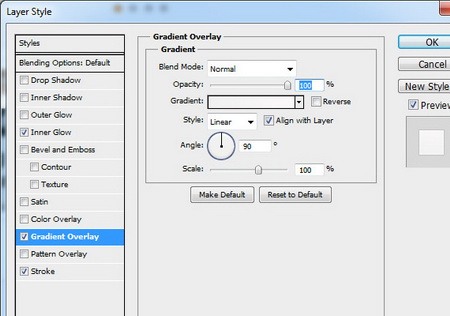
Создайте новую группу "Navigation". Нам нужно создать прямоугольники с обводкой. Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру высотой 90 пикселей. Перейдите в меню Стилей слоя (Слой - Стили слоя) (Layer - Layer Styles) и примените следующие стили:
(Rectangle Tool) (U) создайте фигуру высотой 90 пикселей. Перейдите в меню Стилей слоя (Слой - Стили слоя) (Layer - Layer Styles) и примените следующие стили:
Наложение градиента: #f8f8f8, #fcfcfc.

Обводка: #c2c2c2.

Откройте навигационные иконки и измените их размер на 22х22 пикселя. Создайте новую группу "Icons" внутри группы "Navigation". Вставьте в эту группу изменённые иконки. Расположите иконки и подпишите их, как показано ниже.

Все слои с линиями (разделителями) объедините в один (выберите их и нажмите Ctrl + E). Сделайте копию слоя с линиями и сдвиньте вправо на 1 пиксель.

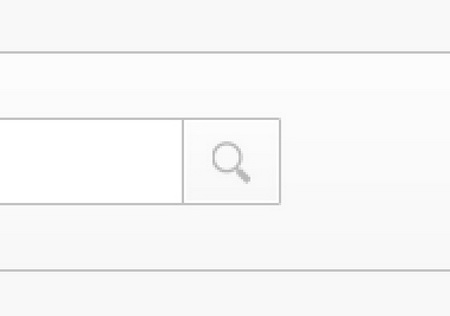
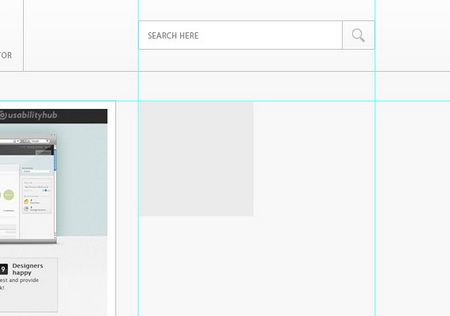
Шаг 6 - Область поиска
Создайте новую группу "Search" над группой "Navigation". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру белого цвета, как показано ниже:
(Rectangle Tool) (U) создайте фигуру белого цвета, как показано ниже:

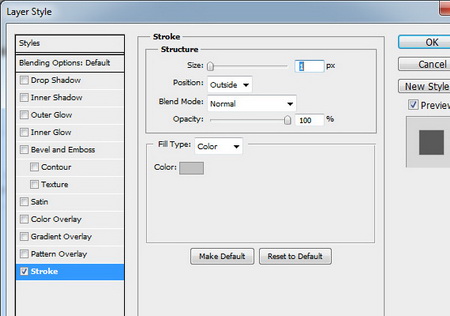
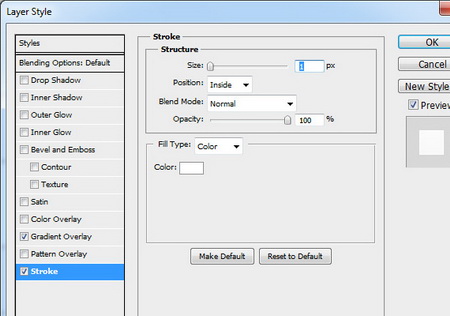
Примените стиль Обводка: #c2c2c2.

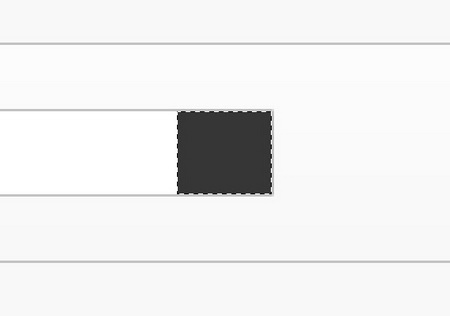
Сейчас создадим кнопку поиска. Инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) создайте выделение размером 40х35 пикселей. Залейте его любым цветом.
(Rectangular Marquee Tool) (M) создайте выделение размером 40х35 пикселей. Залейте его любым цветом.

Примените следующие стили:
Наложение градиента: #f8f8f8, #fcfcfc.

Обводка: #ffffff.

Создайте линию цветом #c2c2c2 и добавьте иконку размером 19х19 пикселей.

Текстовым инструментом напишите "SEARCH HERE" в области поиска.

Шаг 7 - Слайдер

Выберите инструмент Прямоугольник ![]() (Rectangle Tool) (U) и создайте фигуру белого цвета размером 630х340 пикселей. Примените стиль Обводка: #c2c2c2.
(Rectangle Tool) (U) и создайте фигуру белого цвета размером 630х340 пикселей. Примените стиль Обводка: #c2c2c2.

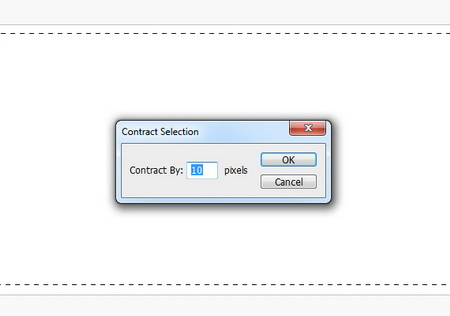
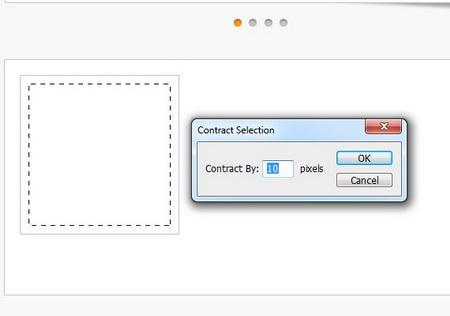
Сделайте выделение слоя с этим белым прямоугольником и перейдите в меню Выделение - Модификация - Сжатие (Select - Modify - Contract), введите значение 10 пикселей.

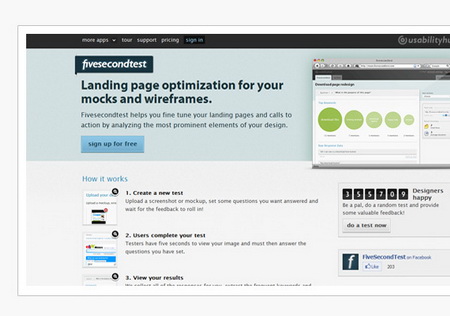
Залейте выделение любым цветом и вставьте любое изображение того же размера.

Под слоем с белым прямоугольником создайте новый слой "Shadow". Инструментом Перо ![]() (Pen Tool) (P) нарисуйте фигуру чёрного цвета, как показано ниже.
(Pen Tool) (P) нарисуйте фигуру чёрного цвета, как показано ниже.

Перейдите в меню Фильтр - Размытие - Размытие по гауссу (Filter - Blur - Gaussian Blur), введите значение радиуса - 2 пикселя. Установите Непрозрачность (Opacity) слоя - 40%.

Инструментом Эллипс ![]() (Ellipse Tool) (U) создайте 4 круга, как показано ниже. Они должны быть расположены по центру.
(Ellipse Tool) (U) создайте 4 круга, как показано ниже. Они должны быть расположены по центру.

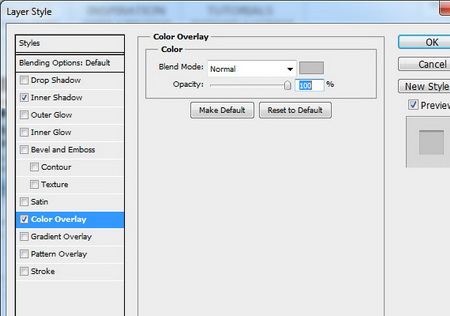
К кругам примените следующие стили:
Наложение цвета: #c2c2c2.

Внутренняя тень: Режим - Умножение, Цвет - #000000.

Измените цвет активной иконки на #f7941d.

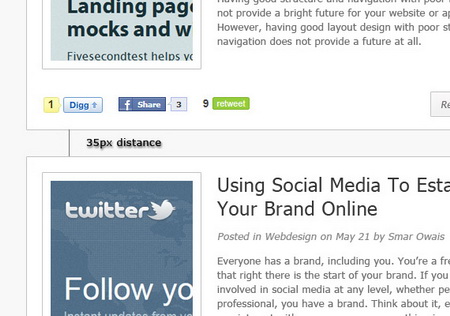
Шаг 8 - Новости
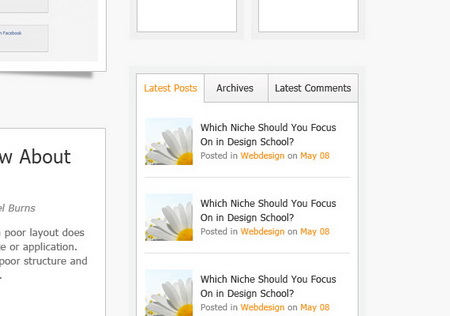
Так будет выглядеть одна новость:

Создайте новую группу "Posts". Инструментом Прямоугольник ![]() (Rectangle Tool) создайте фигуру белого цвета размером 630х300 пикселей. Примените стиль Обводка: #c2c2c2.
(Rectangle Tool) создайте фигуру белого цвета размером 630х300 пикселей. Примените стиль Обводка: #c2c2c2.

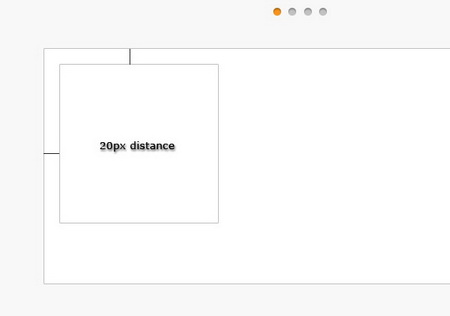
Создайте квадрат размером 200х200 пикселей, используя инструмент Прямоугольник ![]() (Rectangle Tool) (U). Отступы от краёв внешнего прямоугольника - 20 пикселей.
(Rectangle Tool) (U). Отступы от краёв внешнего прямоугольника - 20 пикселей.

Сделайте выделение квадрата и примените Сжатие со значением 10 пикселей.

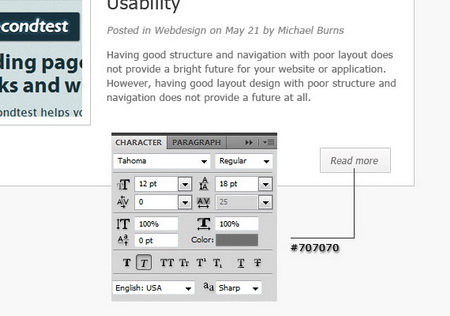
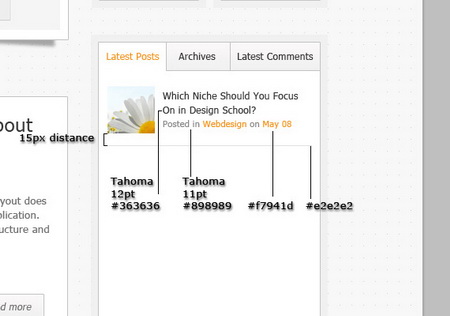
Залейте выделение любым цветом и расположите там картинку. Текстовым инструментом напишите название заголовка новости, автора, дату, текст новости. Настройки шрифта показаны ниже.

Сейчас создадим кнопку "Read More". Создайте новую группу "more" внутри группы "Posts". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру размером 88х30 пикселей. Примените следующие стили слоя:
(Rectangle Tool) (U) создайте фигуру размером 88х30 пикселей. Примените следующие стили слоя:
Внешнее свечение: #ffffff.

Наложение градиента: #f1f1f1, #fbf9f9.

Обводка: #c2c2c2

Допишите "Read more":

Вставьте иконки Digg, Facebook и Twitter.

Сделайте копию группы "Posts" и опустите её на 35 пикселей вниз.

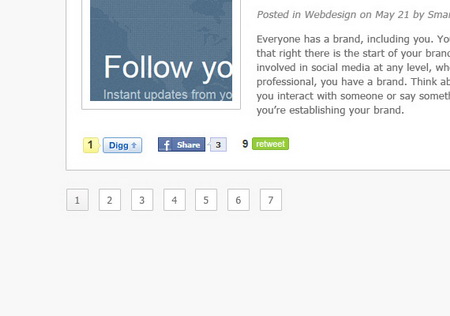
Шаг 9 - Страницы
Нужно создать навигацию по страницам:

Создайте новую группу "Pages". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте квадрат размером 26х26 пикселей. К неактивным страницам примените стиль Обводка: #c2c2c2. К активной странице примените те же стили, что и кнопке "Read more" (можете просто их скопировать).
(Rectangle Tool) (U) создайте квадрат размером 26х26 пикселей. К неактивным страницам примените стиль Обводка: #c2c2c2. К активной странице примените те же стили, что и кнопке "Read more" (можете просто их скопировать).

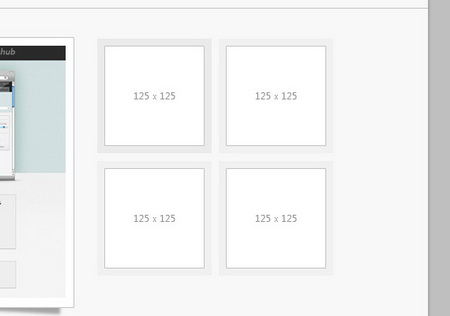
Шаг 10 - Область объявлений

Создайте новую группу "Sidebar". Создайте внутри неё группу "Advertisement". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте квадрат размером 145х145 пикселей цветом #ebebeb. Установите Непрозрачность (Opacity) слоя - 50%.
(Rectangle Tool) (U) создайте квадрат размером 145х145 пикселей цветом #ebebeb. Установите Непрозрачность (Opacity) слоя - 50%.

Сделайте выделение этого квадрата и примените Сжатие со значением 10 пикселей. Залейте выделение белым цветом и примените стиль Обводка: размер - 1 пиксель, цвет - #c2c2c2.

Сделайте три копии этого квадрата и расположите, как показано ниже. Расстояние между ними - 10 пикселей.

Шаг 11 - Вкладки

Создайте новую группу "Tabs" внутри группы "Sidebar". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру цветом #ebebeb размером 300х500 пикселей. Расположите её на 35 пикселей ниже предыдущей области объявлений. Установите Непрозрачность (Opacity) слоя - 50%.
(Rectangle Tool) (U) создайте фигуру цветом #ebebeb размером 300х500 пикселей. Расположите её на 35 пикселей ниже предыдущей области объявлений. Установите Непрозрачность (Opacity) слоя - 50%.

Как и в шаге 10 создайте внутреннюю область белого цвета.

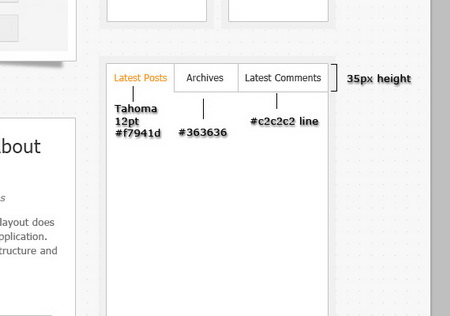
Инструментами Линия ![]() (Line Tool) (U) и Горизонтальный текст (Horizontal Type Tool) (T) создайте вкладки:
(Line Tool) (U) и Горизонтальный текст (Horizontal Type Tool) (T) создайте вкладки:

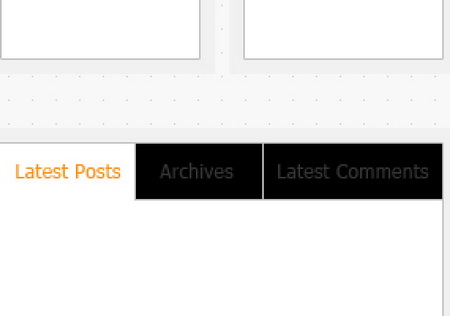
Создайте новый слой под слоями с вкладками. Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру, как показано ниже.
(Rectangle Tool) (U) создайте фигуру, как показано ниже.

Примените к ней стиль Наложение градиента: #f1f1f1, fbf9f9.


Добавим новость. Сначала вставьте картинку размером 60х60 пикселей. Потом слева напишите название и всё остальное.

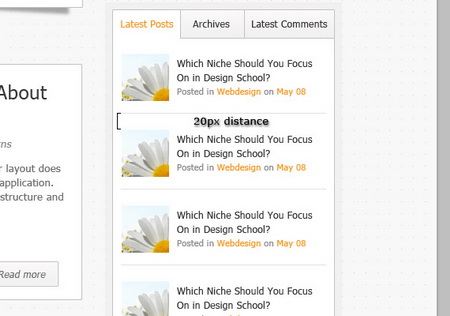
Объедините все слои новости в группу (Ctrl + G) и скопируйте её несколько раз. Расположите копии на расстоянии 20 пикселей друг от друга.

Также можно вставить рекламный баннер размером 300х300 пикселей.

Шаг 12 - Футер

Создайте новую группу "Footer". Создайте прямоугольник размером 1200х485 пикселей цветом #363636.

Сейчас создадим новый узор. Создайте новый документ размером 6х6 пикселей. Создайте новый слой и инструментом Карандаш ![]() (Pencil Tool) (B) нарисуйте узор, показанный ниже, цветом #363636. Сохраните его, как мы делали это ранее.
(Pencil Tool) (B) нарисуйте узор, показанный ниже, цветом #363636. Сохраните его, как мы делали это ранее.

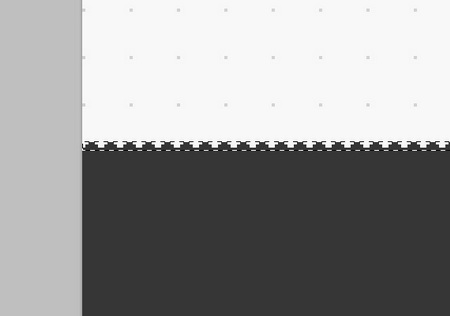
Вернитесь в наш документ. Инструментом Прямоугольная область ![]() (Rectangular Marquee Tool) (M) создайте выделение высотой 3 пикселя на всю ширину холста и залейте его сохранённым узором.
(Rectangular Marquee Tool) (M) создайте выделение высотой 3 пикселя на всю ширину холста и залейте его сохранённым узором.

Создадим ещё один узор. Создайте новый документ размером 12х12 пикселей. Нарисуйте узор, показанный ниже, цветом #303030. Сохраните его.

В основном документе создайте новый слой и залейте весь футер последним узором.

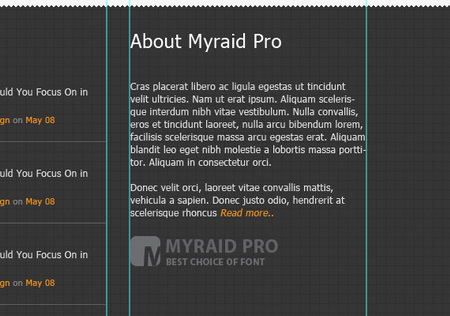
В область футера нужно добавить последние и популярные новости, и информацию о сайте. Для каждой области создавайте отдельную группу. Текстовым инструментом напишите первую:

Сделайте копию группы и измените текст и вставьте рисунки:

В третьей области будет немного текста. Можете использовать "Lorem Ipsum". Я объединил все слои логотипа и применил к нему стиль Наложение цвета: #6d6e71.

Инструментом Прямоугольник ![]() (Rectangle Tool) (U) создайте фигуру высотой 40 пикселей цветом #252525. Потом текстовым инструментом напишите текст о правах цветом #616264.
(Rectangle Tool) (U) создайте фигуру высотой 40 пикселей цветом #252525. Потом текстовым инструментом напишите текст о правах цветом #616264.

Конечный результат:
