Рисуем сказочный домик в Фотошоп
В этом уроке я собираюсь объяснить процесс рисования иллюстрации, которую я назвала "Сказочный дом". Я немного углублюсь в детали, покажу свой рабочий процесс и инструменты, которые предпочитаю использовать. Когда вы закончите этот урок, то получите представление о том, как работать над рисунком, начиная с эскиза.
Финальный результат

Шаг 1. Сперва, давайте создадим новый документ (приблизительно 700 пикселей по ширине и 826 по высоте, разрешение 72 точек на дюйм) и сделаем предварительный набросок. (Ctrl+N или File>New - Файл>Новый). Сейчас разрешение 72, но после изменения разрешения на 300 (без повторной дискретизации изображения), вы сможете напечатать его на формате А3 в довольно-таки хорошем качестве.
Ширина: 1000 пикселей
Высота: 592 пикселя
Разрешение: 72
Цветовой режим: RGB Color; 8 bit
Фон: Белый (White)

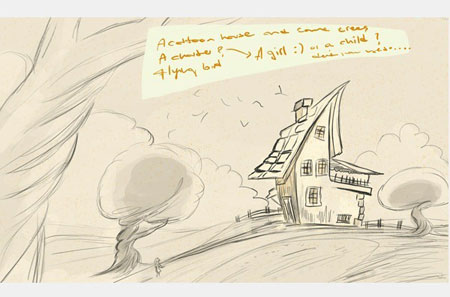
Шаг 2. Самое тяжелое в рисовании окружающей среды или героя - определиться с идеей. Я, обычно, делаю несколько набросков, так проще определиться. Перед вами мой основной эскиз.
Примечание: эскиз нужно делать на новом слое.

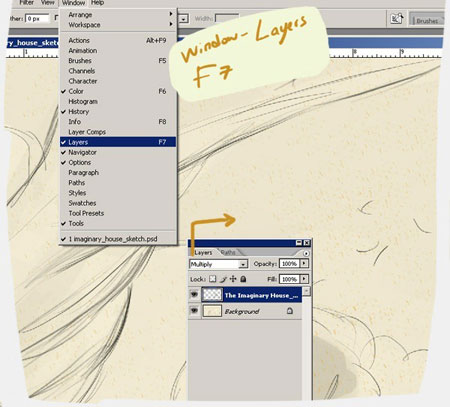
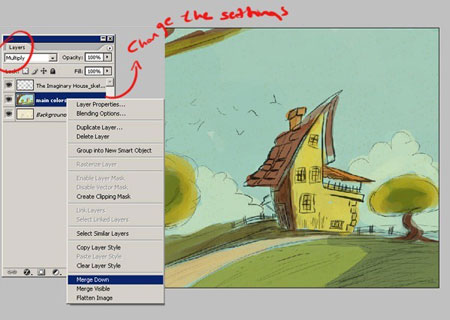
Шаг 3. Когда эскиз готов, я ставлю слою с наброском режим наложения Умножение (Multiply).
Чтоб открыть палитру слоев, если вы все еще не видите ее на экране, нажмите клавишу F7 вверху клавиатуры. Или вы можете открыть палитру через Окна>Слои (Windows>Layers).
Примечание: о цвете фона и текстуре автор не указал.

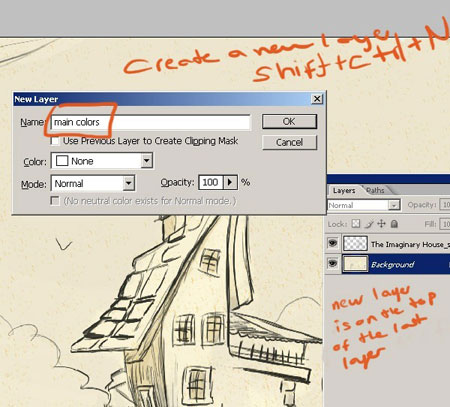
Шаг 4. Теперь нажмите Shift+Ctrl+N (Win)/Shift+Command+N (Mac) для создания нового слоя. Выскочит диалоговое окно, где вы сможете назвать слой и установить другие опции. Я назвала слой "главный цвет" ("main color").
Примечание: новый слой должен быть между наброском и бэекграундом.

Шаг 5. На новом слое создайте выделение при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) (M). И после выделения холста, выберете инструмент Заливка ![]() (Paint Bucket Tool) (G), заполните новый слой цветом. Теперь я должна снять выделение, для этого иду в Выделение>Снять выделение (Select>Deselect) (Ctrl+D).
(Paint Bucket Tool) (G), заполните новый слой цветом. Теперь я должна снять выделение, для этого иду в Выделение>Снять выделение (Select>Deselect) (Ctrl+D).

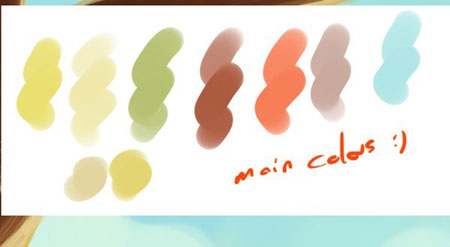
Шаг 6. Моим очередным шагом шагом будет выбор цветов для рисунка.
Вот мои цвета для этой иллюстрации. Как обычно, я собираюсь красочную и яркую картину. Я решила взять для фона немного голубых и желтых цветов. Остальные цвета из моей палитры предназначены непосредственно для домика, пейзажа и девочки. Откройте другой файл и сохраните ваши цвета, всегда держите этот файл открытым, когда рисуете.
Примечание : либо вы можете создать новый слой и поместить на него свою палитру.

Шаг 7. Во время работы над цветами я пыталась определиться с источником света. Откуда будет идти свет? Какого цвета он будет? В итоге я решила, что желтый цвет будет на фоне и немного другого цвета на переднем плане.

Шаг 8. У меня есть три слоя, один - главные цвета, второй - набросок, третий - фон. Я скрыла видимость слою с главными цветами. Теперь мы можем увидеть фоновый слой. Я даю вам скрин, на нем вы можете увидеть все слои:

Шаг 9. Теперь я собираюсь показать вам, как нужно сливать два слоя. Сперва, измените режим наложения слою "главные цвета" на Умножение (Multiply). Потом кликните правой кнопкой мыши по этому слою и выберете Слить с нижним (Merge down). Также можете пойти в меню Слой>Слить слои (Layer>Marge layers). Но быстрее всего будет нажать на клавиатуре Ctrl+E (Win)/Command+E (Mac). Заметьте, это всего лишь пример и нам, на данный момент, не нужно сливать слой с наброском.

Шаг 10. На скрине ниже вы у меня видите только два слоя, но это всего лишь результат примера из предыдущего шага. На самом же деле у вас должно быть не два, а больше слоёв. Смысл данного шага - я б хотела изменить размер файла, ведь я начинаю добавлять больше деталей, поэтому мне нужен больший размер файла.
Идем в меню Изображение>Размер изображения (Image>Image size) и устанавливаем настройки размера 2000x3072 и разрешение 300.

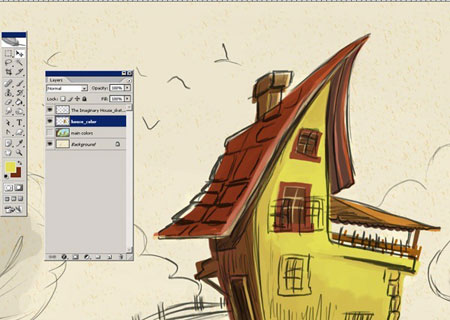
Шаг 11. Теперь можем начинать создавать новые слои для каждого важного объекта нашей картины. Вот новый слой для дома. Также я скрыла видимость для другого слоя с "главными цветами", этот слой был создан, чтобы показать основную идею и проработать главные цвета.
В следующих шагах я буду создавать еще больше слоев. Причиной этому является то, что так нам будет удобней производить коррекцию позже, мы сможем редактировать слой, не боясь испортить всей картины. Намного проще исправлять ошибки, если главные элементы вашей работы разделены на отдельные слои. Так что шаг действительно важный.

Шаг 12. Выделите верхнее окно дома, потом просто скопируйте и вставьте (Ctrl+C/Ctrl+V), слейте слои с окнами (Ctrl+E). Теперь у нас два окна на одном слое. Я продолжаю работать с окнами.
Примечание: видимо после выделения окна автор воспользовался функцией Скопировать на новый слой.

Шаг 13. Когда я подбирала цвета, я действовала примерно так. После выбора лучших цветов, я начинала добавлять больше деталей.

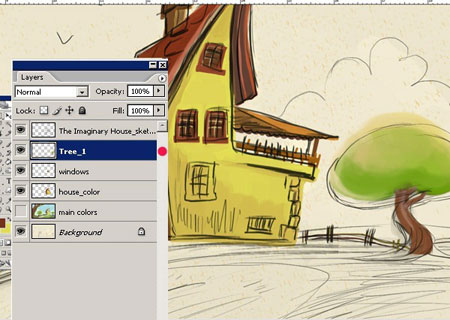
Шаг 14. Я создала новый слой для дерева и добавления деталей, использовала Цветовой баланс (Color balance) (Ctrl+B), играла с цветами в режиме теней, средних тонов и светов для этого слоя. Также я скрыла нежелательные области при помощи инструмента Штамп (Clone Stamp) (S).

Шаг 15. Вот я опять включила видимость слою "главные цвета"… Теперь вы видите, как выглядят дом и дерево с фоном. Чтобы придать дереву объём, использовала инструменты Осветление ![]() (Dodge tool) и Затемнение
(Dodge tool) и Затемнение ![]() (Burn tool) на слое с деревом., а также добавила несколько оттенков. Посмотрите на дерево, после этого шага тени стали четче.
(Burn tool) на слое с деревом., а также добавила несколько оттенков. Посмотрите на дерево, после этого шага тени стали четче.

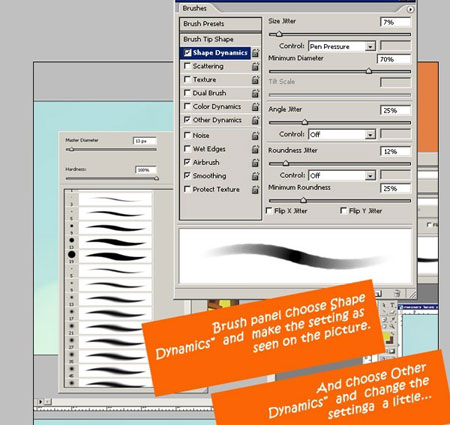
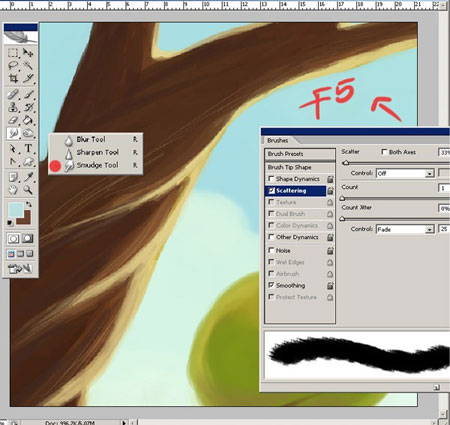
Шаг 16. Используя маленькую кисть, добавьте больше детали. Перед тем, как начать рисовать, нужно настроить свою кисть. Посмотрите на настройки моей кисти, которой я детализировала крышу дома. Также я довольно часто использовала инструмент Палец ![]() (Smudge tool), он дает мне больший контроль над формами, смешиванием и сглаживанием теней.
(Smudge tool), он дает мне больший контроль над формами, смешиванием и сглаживанием теней.

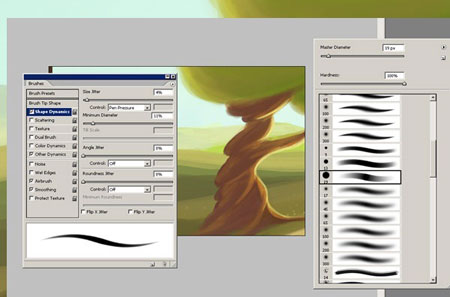
Шаг 17. Я использую только базовые кисти, изменяя их размер и настройки… Выберете простую стандартную кисть. В панели кистей пометьте галочкой Динамику формы (Shape Dynamics) и установите настройки, как видите на скрине ниже. После этого испытайте вашу кисть. Если вам не нравится результат, вы всегда можете изменить настройки. Регулируйте настройки кисти так, чтоб вам было удобно с ней работать.

Шаг 18. Также я собираюсь использовать инструмент Палец ![]() (Smudge tool) для определенных областей иллюстрации. Данному инструменту я тоже изменила настройки кисти. Горячая клавиша для вызова панели кистей - F5.
(Smudge tool) для определенных областей иллюстрации. Данному инструменту я тоже изменила настройки кисти. Горячая клавиша для вызова панели кистей - F5.

Шаг 19. Теперь я сосредоточусь на рисовании других деревьев, облаков, маленьких холмиков. Вы можете увидеть, как изображение смотрится изображение на данном этапе (временно я также открыла и слой с наброском), как оно становится более объёмным.

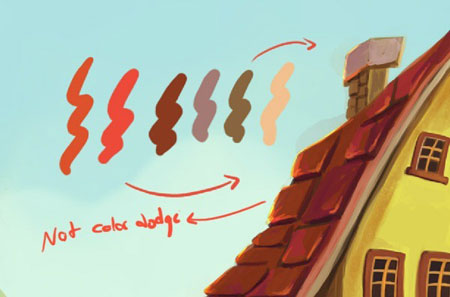
Шаг 20. Хочу показать вам, как я добавляла области, освещенные солнцем на своем изображении. Я не использовала для этого инструмент Осветлитель (Dodge tool), а просто добавила немного разных цветов для данного эффекта.
Если этот урок научит вас хоть парочке новых вещей, которые вы не знали до его прочтения, я буду чувствовать себя выполнившей ту малую часть своего долга, как художника. Вы всегда должны помнить, что можете испробовать разные гаджеты, уловки, советы и не бояться быть спонтанными.

Шаг 21. Пришло время почистить наше изображение. Возьмите Ластик ![]() (Eraser tool) и сотрите цвета, которые попали на фон. Используйте маленькую мягкую кисть непрозрачностью 30 - 40%.
(Eraser tool) и сотрите цвета, которые попали на фон. Используйте маленькую мягкую кисть непрозрачностью 30 - 40%.
Я прохожу ластиком по слишком темным теням.
Начинайте добавлять новые слои для теней. Тени - не всегда затемненный вариант основного цвета, они могут быть и других цветов.

Шаг 22. Я решила начать прорисовывать мелкие детали: летящих птиц, зеленую траву, добавить характерных цветов на изображение.
Думаю, что основной процесс раскрашивания готов. Давайте теперь посмотрим на три изображения и сравним их.

Шаг 23. Я опять изменю размер холста. Если вы хотите работать с большим количеством мелких деталей, вам понадобится большая рабочая область - холст размером 3000 или 2600 пикселей.

Шаг 24. Теперь я собираюсь детализировать окружающую среду. Помните, начинайте детализацию на новом слое. Всегда обращайте внимание на освещение. Не забывайте об источнике света и его направлении. Я добавила еще немного цветов и деталей к мультяшному домику. Когда я хочу добавить больше света, я использую инструмент Осветлитель ![]() (Dodge tool). Я попробовала несколько вариантов освещения и выбрала один, показанный ниже. Следите за деталями на стене. Я немного сдвинула слой с наброском, чтоб вы увидели разницу.
(Dodge tool). Я попробовала несколько вариантов освещения и выбрала один, показанный ниже. Следите за деталями на стене. Я немного сдвинула слой с наброском, чтоб вы увидели разницу.

Шаг 25. Это изображение показывает, как я добавляла детали к стволу дерева. Что я могу сказать по поводу размера кисти - если работаете с деталями, вы должны изменять размер кисти. Я добавляю детали дереву, используя маленькую жесткую кисть и круглую мягкую кисть для сглаживания. Я добавила еще немного цветов и решила, что хочу, чтоб у дерева было три ветки, но я могу изменить это позже, возможно…

Шаг 26. Теперь я рисую свою героиню. Создайте палитру цветов для персонажа. Я добавила несколько цветов и изменила непрозрачность слою с наброском. Посмотрите на процесс рисования девушки. В этом шаге начинает четче вырисовываться ее фигура.

Шаг 27. Изображение почти готово, я думаю, осталось еще немного деталей. Я начинаю детализировать землю, добавляя больше зеленого и желтого.

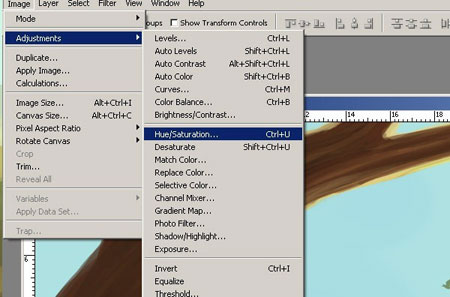
Шаг 28. Я создаю дубликат рисунка и корректирую его, используя Яркость/Контраст (Изображение>Коррекция>Яркость/Контраст; Image> Adjustments> Brightness/Contrast), пока не достигну желаемого результата. После этого я использовала Цветовой тон/Насыщенность (Изображение>Коррекция>Цвет/Насыщенность; Image>Adjust>Hue/Saturation) для легкой поправки эффекта.
Примечание: предположительно перед созданием дубликата автор слил все слои т.к. на его палитре слоёв только два, однако вы можете создать не дубликат, а объединённый слой Crtl + Shift + Alt + E , чтобы при необходимости можно было вернуться назад.

Шаг 29. Мне захотелось, чтобы цвет и свет были теплее. Я отрегулировала настройки таким образом:

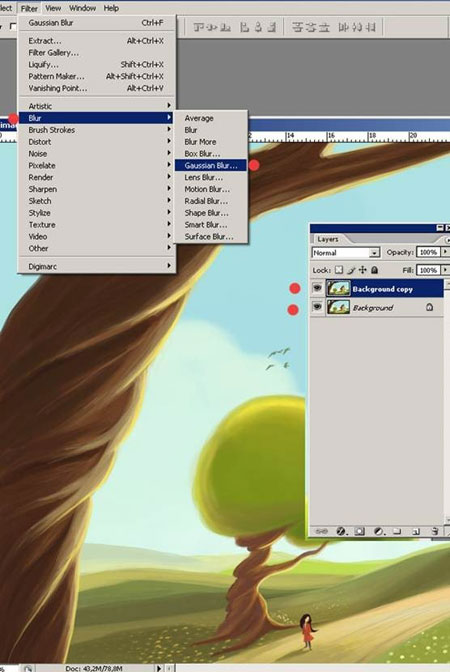
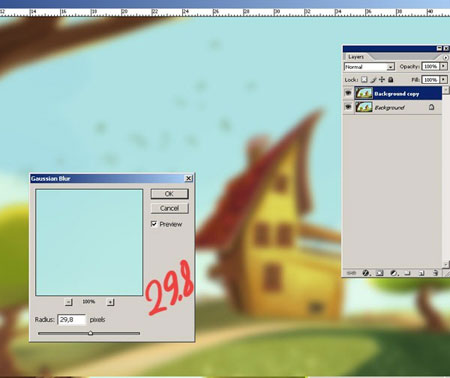
Шаг 30. Я собираюсь добавить немного финальных штрихов. Сперва я создала копию слоя с финальным изображением, потом применила Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian blur).

Я использовала радиус 29.8.

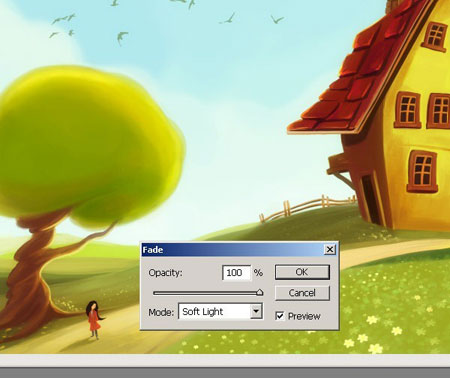
Шаг 32. После размытия по Гауссу иду в Редактировать>Ослабить Размытие по Гауссу (Edit>Fade Gaussian blur), там я выбираю режим наложения Мягкий свет (Soft Light). После всех этих изменений, наше изображение стало слишком ярким, поэтому немного измените непрозрачность (opacity).

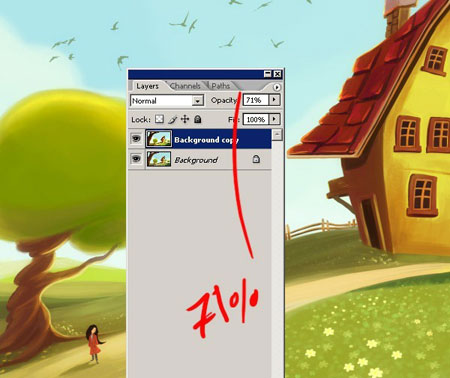
Шаг 33. Меняем непрозрачность слою на 71%. Теперь нам нужно слить два слоя, для этого нажмите Shift+Ctrl+E (Win)/Shift+Command+E (Mac). Эта команда сделает так, чтоб изображение было на одном слое.
Примечание: у автора на палитре перед тем как слить слои, только два слоя.

Финальный результат
Я решила закончить иллюстрацию, иначе я могу продолжать работать над изображением вечно. Надеюсь, вы не считаете, что прочтение моего урока равноценно его выполнению. А вот и финальный результат - "Воображаемый дом". Желаю провести еще больше времени, работая с ним. Надеюсь, этот урок будет полезен некоторым из вас. Конечно, существует много других путей добиться такого же результата. И все-таки, если вы выполнили этот урок, оставьте к нему комментарий .
