По ходу урока, мы будем готовить простую визитку.
1. Создайте новый документ. 
2. Выбирайте Rectangle Tool (F6) на Панель Инструментов.

и рисуйте любой прямоугольник и заливайте с белым цветом. Измените размер прямоугольника: ширина - 90 мм, высота - 50 мм.

3. Дублируйте прямоугольника (CTRL+C и CTRL+V), удалите обводку (для этого выделив прямоугольника, с помощью правой кнопки мышки, нажмите на квадратик с крестиком в цветовой палитре) и заливайте с оранжевым цветом.
4. Измените высоту нового прямоугольника, сделайте ровным 4 мм и переместите в нижнюю часть визитки.

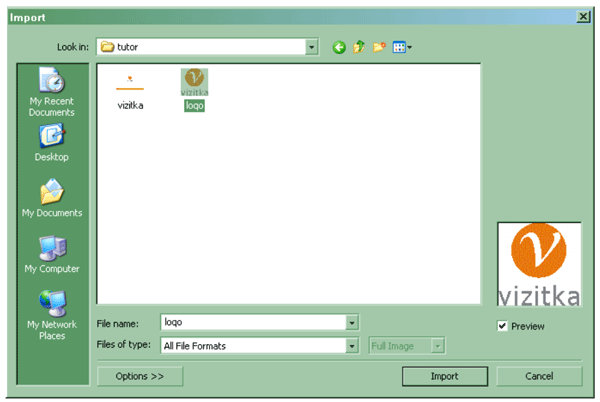
5. В большинстве случаях визитки без логотипов не бывает. Вот и мы будем использовать уже готовый логотип в нашей визитке. Импортируем логотип, File-Import (CTRL+I). Откроется диалоговое окно, где вы будете указать пут к файлу.

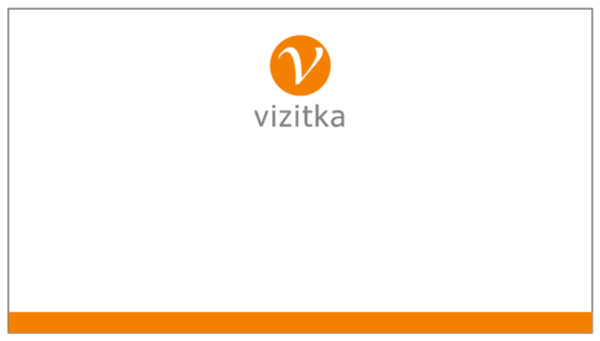
6. Нажимаем кнопку İmport и вставляйте логотип на визитку, в центре.
7. Для того, что бы точно сделать это, кликните с мышью на логотипе, нажмите кнопку Shift на клавиатуре, и, не отпуская это, кликните на визитке. У нас уже 2 выделенных объектов - логотип и прямоугольник (визитка).
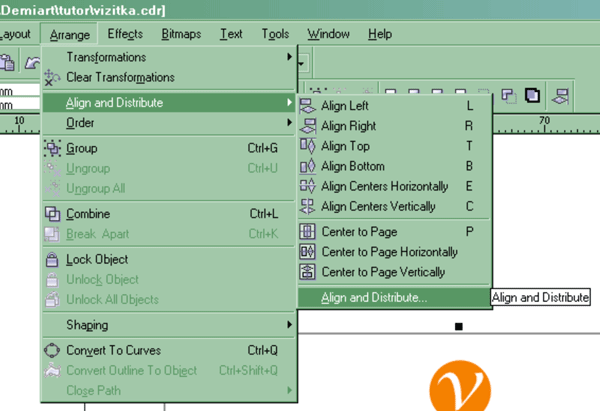
8. Потом заходим в меню, Menu - Arrange - Align and Distribute - Align and Distribute.

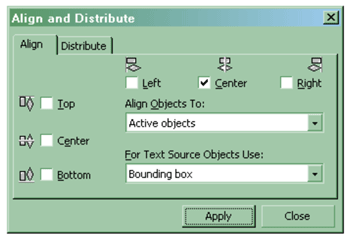
У вас откроется вот такое окно.

Поставьте галочку перед Center и нажмите кнопку Apply. Вот, уже логотип точно разместился в центре. Подобное можно сделать и с другим методом: Просто выделив объекты, нажмите кнопку С на клавиатуре.

9. Теперь надо работать с текстами. Заранее должен сказать, что на визитке будем использовать только шрифт Tahoma (или Ариал). Сначала напишите имя и фамилия "хозяина". Для этого выберите Text Tool
(F8)

кликните на визитке и напишите: Иванов Иван.

10. После этого измените параметры текста с таким образом:
Шрифт: Tahoma
Размер: 12 pt
Цвет: 60% Black.
11. Разместите тексты в центре визитки, и для этого повторяйте шаг 7-8.

12. Переходим к адресному блоку.
13. Напишите номер телефона и факса-
Тел: (555) 555-55-55
Факс: (555) 655-55-55
14. Цвет текста опять 60% Black, а размер 7 pt,
Align (Выравнивание): Right (По правому краю).

Первая часть адресного блока готова.

15. С тем же параметрами (Но, в этот раз выравнивание по левому краю)

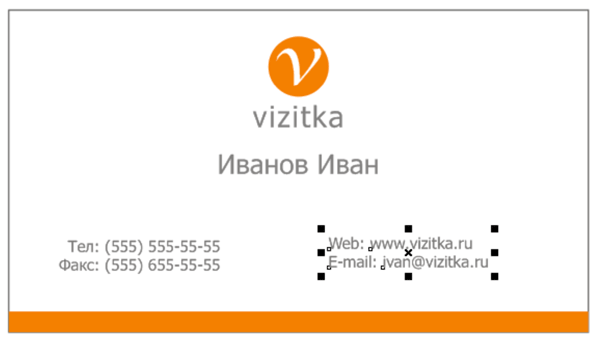
напишите адрес электронный почты и веб-сайта:
Web: www.vizitka.ru
E-mail: ivan@vizitka.ru

16. Выделите адресный блок (у вас должен получиться две выделенных текстовой объекта) и повторите снова шаг 7-8. Но в этот раз поставьте галочку перед Top (или просто нажмите кнопку T). Верхние части текстов выровнялись. Уже можно группировать тексты и для этого просто нажмите комбинацию CTRL+G.
17. Группированный объект тоже должен быть в центре. Как это сделать, вы уже очень хорошо знаете (Шаг 7-8).
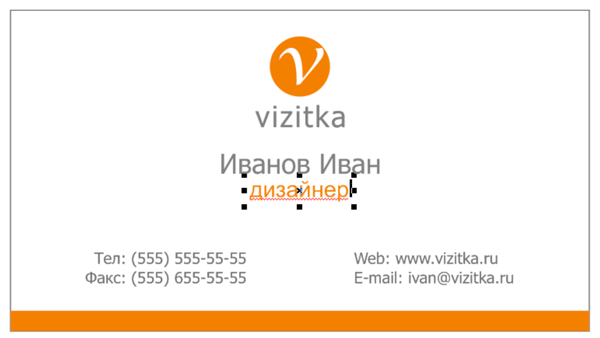
18. Чуть не забыли написать профессию. Пусть Иван будет дизайнером. Размер шрифта 10 pt, цвет оранжевый.

19. Вот и наша стильная визитка готова. Ура!
