Продолжаю писать серию статей, посвященных продукту WebMatrix. Все статьи Вы можете найти в этом блоге по ссылке http://baydachnyy.com/category/web-matrix/.
Итак, когда я последний раз писал о WebMatrix, то многие разработчики задавали два интересных вопроса: о возможности работать с Razor в Visual Studio и о модели подключения Helpers к созданному в WebMatrix проекту. Действительно, в версии бета 1 ответов на эти вопросы еще не было. Тем не менее, релиз позволяет пополнять свое приложение дополнительными Helpers, а Visual Studio уже способен редактировать Razor файлы.
Начнем с поддержки в Visual Studio. Если говорить о WebMatrix, то тут в интерфейсе появилась специальная кнопка Visual Studio в разделе Launch. Нажатие на эту кнопку приводит к запуску Visual Studio и открытию там текущего проекта. Этот механизм удачно работает, когда Вы редактируете в Visual Studio файл HTML, JavaScript или CSS документы. Но, как только речь заходит о редактировании .cshtml файлов (то есть содержащих код на Razor), то тут Visual Studio бессилен. Но выход есть. Для того, чтобы дать возможность Visual Studio создавать Razor страницы, использовать IntelliSense систему, необходимо установить компонент ASP.NET MVC 3. Несмотря на название, этот компонент несет в себе все то, что позволяет работать с Razor.
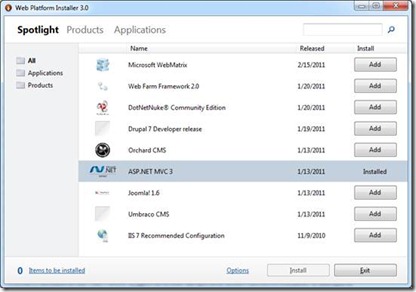
Чтобы становить ASP.NET MVC 3, достаточно запустить Web Platform Installer и выбрать соответствующий компонент.

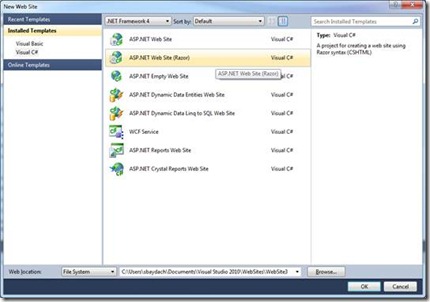
Как только ASP.NET MVC установлен, Visual Studio пополняется рядом шаблонов, один из который ASP.NET Web Site (Razor). (только создавайте не новый проект, а новый веб-сайт)

Теперь перейдем к вопросу работы с Helpers.
Напомню, что Helpers представляют собой готовые компоненты, способные выполнять некоторые функции (работа с Twitter, Facebook, отображение видео и т.д.)
В бета 1 все проекты на WebMatrix включали отдельную библиотеку, содержащую готовый набор Helpers. Поэтому код с твиттером из предыдущего поста работал нормально. Однако тут возникало две проблемы: даже стандартная библиотека с Helpers регулярно должна обновляться (расширяться); необходимо разработчикам предоставить не просто новый продукт, но и создать экосистему, позволяющую расширять существующий набор Helpers собственными разработками. Именно поэтому, уже в бета 2, Helpers перестали подключать автоматически, а разработчик получил возможность подключать как стандартные Helpers, так и разработанные другими разработчиками.
Подключение Helpers к Вашему проекту возможно с помощью ссылки ASP.NET Web Pages Administration, которая позволяет открыть окно администратора, позволяющее управлять Helpers в Вашем приложении.
На первом этапе, чтобы получить доступ к этому окну, Вам необходимо ввести пароль и подтвердить ввод, что позволяет получить сгенерировать специальный файл, содержащий Ваш пароль в каталоге веб-приложения. Чтобы гарантировать то, что пароль ввел владелец сайта (ведь функциональность доступна через веб), вам необходимо подтвердить Ваши права. Это делается крайне просто. В папке App_Data/Admin нужно найти файл _password.config и удалить в имени этого файла символ "_" (иными словами, если можете файлы в директории веб-приложения редактировать, то точно владелец сайтаJ).
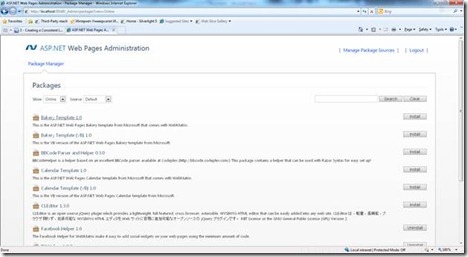
Как только Вы переименовали файл, Вам становится доступна возможность разворачивать доступные Helpers:

Тут можно найти и стандартную библиотеку ASP.NET Web Helpers Library (без которой тот же Твиттер работать не будет), описание которых доступно по ссылке http://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference.
Следует отметить, что ряд Helpers подключается в виде уже готовой библиотеки, а часть - в виде исходных файлов .cshtml. Таким образом, Вы можете использовать некоторые Helpers, как прмер для написания собственных (дойдут руки, напишу).