Creating an Advance Flash Image Gallery
Этот урок научит вас, как создать стильную галерею во Flash, которую можно легко изменять, используя XML. Эта галерея загружает все свои превью и полные картинки извне. Наш файл XML не только контролирует, какие картинки загружаются в галерею, но его можно также сконфигурировать для изменения положения и размера скроллируемой галереи.
Этот урок для углубленного изучения, который позволит использовать маскирование ActionScript , класс MovieClipLoader , класс XML , класс Tween , и другие возможности ActionScript, такие как функции, циклы и условия. Убедитесь, что вы прочитали все соответствующие уроки по этим темам перед тем, как выполнять этот урок.
Внутренняя концепция нашей галереи - это то, что все данные галереи хранятся внутри файла XML, который загружается при старте мувика. Полная версия всех превью загружается только при клике по превью. Поскольку все картинки хранятся вне мувика, а все подробности о картинке хранятся в файле XML, в файле SWF ничего нет, кроме ActionScript.

Наш проект галереи разделен на следующие части:
1 Подготовка внешних объектов (XML, превью, и полных картинок) и FLA
2 Загрузка и работа с файлом XML
3 Загрузка превьюшек
4 Загрузка полной картинки при клике превью
5 Определение размера галереи (маскирование) и настройка скроллирования
6 Добавление прелоадера для превью и большой картинки
7 Наводим блеск для просмотра и работы с галереей
Подготовка всех внешних объектов и файла FLA
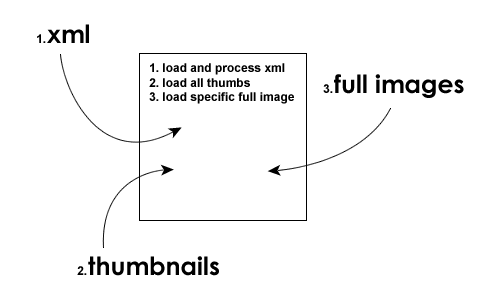
Как показано на диаграмме вверху, все наши объекты будут загружаться внешним образом. Это даст возможность легко вносить изменения, чтобы вы каждый раз не возвращались в файл FLA, когда вы захотите что-то изменить в вашей галерее, и это также сделает процесс загрузки короче, поскольку пользователь будет загружать полные картинки только тогда, когда пожелает просмотреть и когда кликнет по превью для просмотра полной картинки.
Наши объекты будут собраны в отдельных папках. Создайте папку для проекта, и разместите все ваши превью в папке внутри папки с проектом, названную thumbs , а все другие картинки в другой папке - full_images.

Подробности по всем картинкам внутри этих папок будут храниться в файле XML. Файл XML - это по сути своей текстовый файл с определенной пользователем структурой. Вы можете использовать любой простой текстовый редактор для создания вашего файла XML , откройте блокнот и сохраните пустой файл как gallery.xml в вашей папке с проектом и вашими двумя папками картинок.

Теперь нам нужно отредактировать наш XML файл. Файл будет иметь два набора деталей:
1 Специальные подробности о галерее, такие как: ее размеры, положение и размеры превью внутри нее.
2 Специальные подробности картинки, такие как: URL превью, URL полной картинки и название картинки.
Основная структура нашего XML кода показана на картинке ниже , один элемент <gallery> будет заключать несколько элементов <image /> внутри него. Спец. подробности о галерее будут установлены в параметрах, содержащихся внутри элемента <gallery>, затем идут спец подробности картинки, которые установлены в каждом из элементов <image /> .
<gallery para1="value" para2="value" ... >
<image para1="value" ... />
<image para1="value" ... />
<image para1="value" ... />
</gallery>
Наш реальный код будет иметь следующие параметры, определенные в элементе <gallery> .
1 gallery width - ширина галереи (мы имеем ввиду скроллируемую часть для превью)
2 gallery height - высота галереи
3 положение галереи по горизонтали
4 положение галереи по вертикали
5 ширина превью
6 высота превью
7 положение полной картинки по горизонтали
8 положение полной картинки по вертикали
Каждый из наших элементов <image /> будет иметь следующие параметры:
1 URL превью
2 URL полной картинки
3 Название картинки
Значения всех этих параметров можно получить во Flash, используя свойство .attribute для элемента XML. Значения этих параметров определяются в коде ниже , вы можете скопировать и вставить их в свой XML файл. Вы можете изменить любое из этих значений, как желаете, чтобы сконфигурировать вашу собственную галерею.
<gallery thumb_width="120" thumb_height="120" gallery_width="120" gallery_height="400" gallery_x="50" gallery_y="50" full_x="220" full_y="50">
<image thumb_url="thumb1.jpg" full_url="image1.jpg" title="Mango Juice" />
<image thumb_url="thumb2.jpg" full_url="image2.jpg" title="Cherry Seven Up" />
<image thumb_url="thumb3.jpg" full_url="image3.jpg" title="Strawberry Juice" />
<image thumb_url="thumb4.jpg" full_url="image4.jpg" title="Rice and Chicken" />
<image thumb_url="thumb5.jpg" full_url="image5.jpg" title="Mixed Capsicum" />
<image thumb_url="thumb6.jpg" full_url="image6.jpg" title="Roma at Barbera Cafe" />
<image thumb_url="thumb7.jpg" full_url="image7.jpg" title="Orange Juice" />
<image thumb_url="thumb8.jpg" full_url="image8.jpg" title="Fries in Salalah" />
<image thumb_url="thumb9.jpg" full_url="image9.jpg" title="Chicken Tacos" />
<image thumb_url="thumb10.jpg" full_url="image10.jpg" title="Club Sandwiches" />
<image thumb_url="thumb11.jpg" full_url="image11.jpg" title="Samosa" />
<image thumb_url="thumb12.jpg" full_url="image12.jpg" title="Mountain Dew" />
<image thumb_url="thumb13.jpg" full_url="image13.jpg" title="Water - Grill House" />
<image thumb_url="thumb14.jpg" full_url="image14.jpg" title="Ice Tea" />
</gallery>
Вы должны заметить, что мы не определили количество картинок в нашей галерее, потому что ActionScript класс XML может сам обнаружить число дочерних узлов внутри элемента, а в нашем случае это число элементов <image /> внутри нашего <gallery> элемента, т.е. число картинок в нашей галерее.
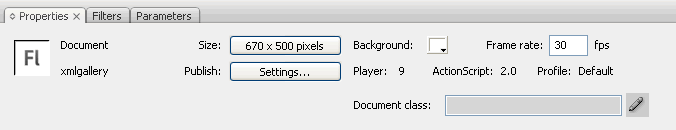
Теперь наш XML файл готов, сохраните ваш файл, и отправимся во Flash. Создайте новый файл и сохраните его как MyGallery в вашей директории проекта, установите версию ActionScript 2.0, размеры 670x500px и frame rate = 30 fps.

Сейчас наш FLA настроен, наши картинки все в соответствующих папках , и у нас есть готовый файл XML. Остается только заняться кодированием нашего проекта. Во Flash кликните правой кнопкой мыши по единственному кадру, который вы имеете на основной временной шкале, и выберите Action, чтобы открыть панель Action.
Выводы
1 Разместили превью и полные картинки в соответствующих папках.
2 Создали файл XML.
3 Создали FLA.