Правильная картинка
Одна из вещей которая мне особенно нравится в PHP это поддержка разнообразных инструментов и технологий, таких как, например, работа с графикой. В PHP уже существует встроенная поддержка графики - это GD, которой вполне достаточно для простых манипуляций с картинками. Когда же возникает необходимость в более сложных вещах, таких как кроппинг, изменение размеров, наложение эффектов и тд и тп, появляется более интересное решение - GraphicsMagic.
Установка
Для того что бы начать, прежде всего нужно убедиться что ваша версия PHP не ниже 5.1.3, так как этот экстеншин не будет работать на более ранних версиях. Если все впорядке, то нужно загрузить и скомпилировать библиотеки (ниже пример как это можно сделать на *NIX системе):
shell> tar -xzvf GraphicsMagick-1.3.7.tar.gz shell> cd GraphicsMagick-1.3.7 shell> ./configure --without-perl --enable-shared --disable-openmp shell> make shell> make install
Как только это сделано, нужно установить GraphicsMagic используя PECL команду:
shell> pecl install gmagick-beta
В случае если у вас нет доступа к PECL, тогда вы также можете загрузить исходники и cкомпилировать их в загружаемый PHP модуль с phpize:
shell> cd gmagick-1.0.1b1 shell> phpize shell> ./configure shell> make shell> make install
Независимо от того какой способ вы выбрали, у вас должен получиться модуль gmagick.so в папке расширений php. После этого включите расширение в php.ini файл, перезапустите сервер, и предполагается что вы увидете следующее phpinfo():

Создаем изображения
Теперь, когда есть все что нам нужно, давайте же наконец то посмотрим что мы можем сделать. Ниже простой пример, который читает картинку и выводит ее различные свойства:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$file = 'gallery/IMG_0001.JPG';
$image->readImage($file);
echo '<img src="./Manipulating-Images-with-PHP-and-GraphicsMagick/' . $file . '" width="200" height="150" /> <br/>';
// get image height and width
echo 'Image dimensions: ' . $image->getImageWidth() . ' x ' . $image->getImageHeight() . '<br/>';
// get image format
echo 'Image format: ' . $image->getImageFormat() . '<br/>';
// get image depth
echo 'Image depth: ' . $image->getImageDepth() . '<br/>';
// get number of unique image colors
echo 'Image colors: ' . $image->getImageColors() . '<br/>';
// get image resolution
$r = $image->getImageResolution();
echo 'Image resolution: ' . $r['x'] . 'x' . $r['y'] . '<br/>';
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Так скажем, основной точной входа в GraphicsMagic из PHP является объект Gmagic, который инициализируется в первой строке примера. Этот объект предоставляет несколько методов для работы с картинками, но давайте начнем с метода readImage(), который принимает путь к картинке как аргумент и считывает картинку в память. Детальная информация о картинке, такая как ее размер, разрешение, глубина цвета и формат, может быть получена через набор соответсвующим образом названных методов (get*() методы), как проиллюстрировано выше.
Вывод на странице будет выглядить следующим образом:

Маштабирование
Если вам необходимо динамические маштабировать картинку наше расширение об этом позаботится: вызовите метод resizeImage() с новой высотой и шириной.
Как это делается, рассмотрим в следующем примере, где каринка увеличивается в 1,5 раза:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// set height and width as 150% of original
$height = $image->getImageHeight() * 1.5;
$width = $image->getImageWidth() * 1.5;
// resize image
$image->resizeImage($width, $height, null, 1);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Так будет выглядить вывод:

Вы можете изменить пропорции картинки с помощью resampleImage(), который получает размеры картинки, фильтры и кооф. размытия как аргументы. Выглядит это следующим образом
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// resample image
$image->resampleImage(160, 120, null, 1);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Вывод в браузер:

Если же вам нужно создать привью для галереи, то GraphicsMagick предоставляет простой способ: расширение имеет метод thumbnailImage(), который принимает высоту и ширину оригинальной картинки и создает соответсвующие привью. Ниже расположен пример, который перебирает файлы в каталоге, находит JPGи, и уменьшает их до размеров 150X150 пикселей:
<?php
try {
// get all the JPEG files in a directory
$fileList = glob('gallery/*.JPG');
foreach ($fileList as $file) {
// initialize object
$image = new Gmagick();
// for each file
// generate thumbnail
// write thumbnail to disk
$image->readImage($file);
$image->thumbnailImage(150, 150);
$thumbFile = dirname($file) . '/' . basename($file, '.JPG') . '.thumb.jpg';
$image->writeImage($thumbFile);
// free resource handle
$image->destroy();
}
} catch (Exception $e) {
die ($e->getMessage());
}
?>
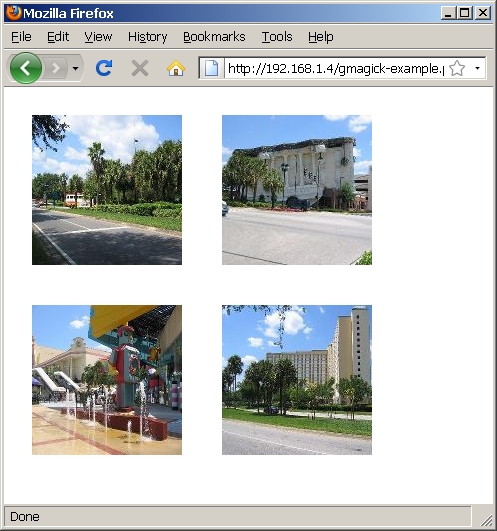
Как этот пример выглядит в браузере:

Режь это
GraphicsMagick предоставляет, также, методы для вращения, переворачивания и обрезания картинок:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// rotate image
$image->rotateImage('red', -45);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Метод rotateImage() требует 2 аргумента: угол вращения и цвет, которым будет заполнено пустое пространство, образованное вращением картинки.

Вы можете создать вертикальное или горизонтальное отражение с помощью методов flipImage() и flopImage():
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// flip image vertically
$image->flipImage();
// write new image file
$image->writeImage('gallery/new_1.jpg');
// revert
$image->flipImage();
// flip image horizontally
$image->flopImage();
// write new image file
$image->writeImage('gallery/new_2.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
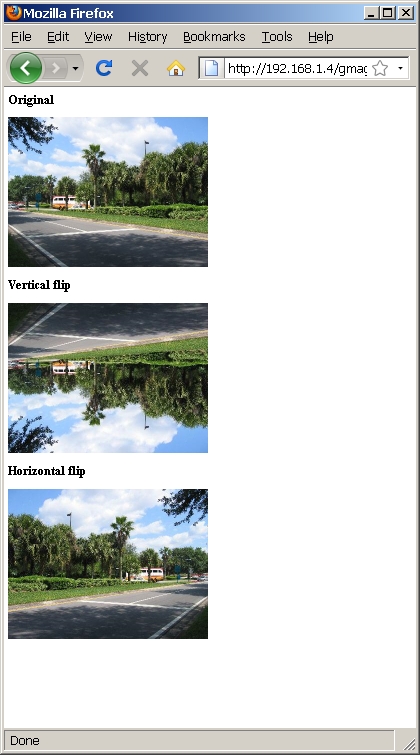
Результат работы скрипта:

Вы можете вырезать кусок картинки с помощью cropImage(), который принимает 4 аргумента: ширина, высота куска который нужно вырезать, в пикселях, и координаты X и Y от верхнего левого угла куска который должен быть вырезан. Пример:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// crop image
$image->cropImage(122, 70, 76, 138);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

И наконец, вы можете увеличить вдвое от оригинального размера, или уменьшить его вдвое с помощью magnifyImage() и minifyImage, как показано ниже:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// magnify image 2x
$image->magnifyImage();
// write new image file
$image->writeImage('gallery/new_1.jpg');
// revert
$image->minifyImage();
// scale image to half
$image->minifyImage();
// write new image file
$image->writeImage('gallery/new_2.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

Не мой тип
Будучи поистине универсальным инструментов для работы с картинками GraphicsMagick может работать со множеством форматов, среди которых JPEG, GIF, PNG и TIFF и позволяет конверить эти форматы, что называется, на лету. Для этого просто прочтите файл с помощью readImage(), используйте setImageFormat() что бы установить желаемый формат и потом используйте writeImage(). Все очень просто:
Here's an example:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// switch to GIF format
$image->setImageFormat('GIF');
// write new image file
$image->writeImage('gallery/new.gif');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Узнать какие форматы могут быть сконвертированы, можно с помощью queryFormats().
В рамке
Вы можете добавить двумерные рамки к вашим картинкам, используя borderImage(), который получает 3 аргумента: цвет рамки, толщину рамки и высоту рамки:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// add border to image
$image->borderImage('blue', 4, 15);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
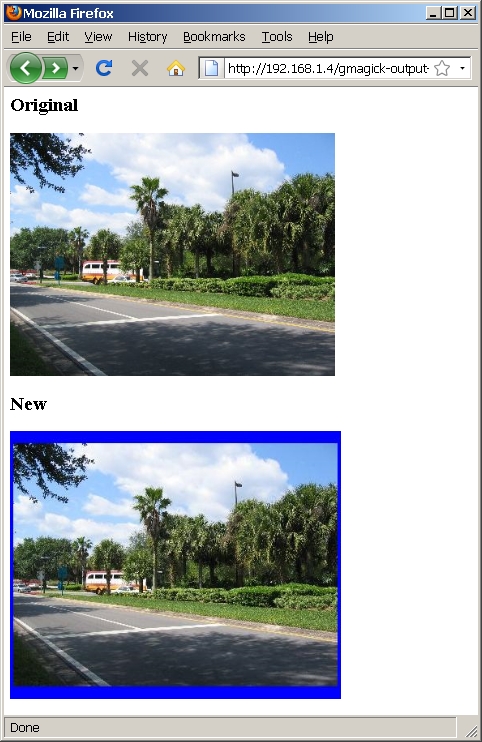
А так это выглядит в броузере:

Если же вы предпочитаете 3D-рамки, то frameImage() позволит вам добавить глубину
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// add 3D border to image
$image->frameImage('silver', 20, 20, 5, 5);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
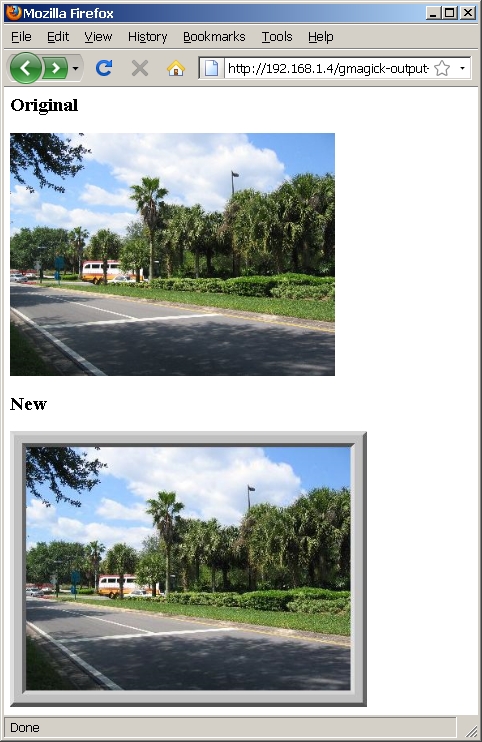
Результат:

Вы можете размыть картинку ( blurImage() ) или сделать ее более резкой - sharpenImage(). Оба эти метода принимают радиус размывки или резкости и стандартные искажения:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// blur image
$image->blurImage(8, 3);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

В заключение
И напоследок одна из самых впечатляющих возможностей. В GraphicsMagick существует куча методов, которые позволяют применять специальные эффекты для картинок. К примеру, swirlImage(), который делает вашу картинку похоже на смываемой в унитаз:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// add swirl effect
$image->swirlImage(180);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

Метод charcoalImage() позволяет рендерить вашу картинку в стиле рисунка углем:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// add charcoal drawing effect
$image->charcoalImage(5, 0.2);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

Метод oilPaintImage() применит эффект живописи маслом:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// add oil paint effect
$image->oilPaintImage(2.5);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

cycleColorMapImage() позволяет изменять цвета. Картинку можно довести до настоящего безумия, применяя этот эффект несколько раз:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// displace image colors
$image->cycleColorMapImage(100);
$image->cycleColorMapImage(100);
$image->cycleColorMapImage(100);
$image->cycleColorMapImage(100);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

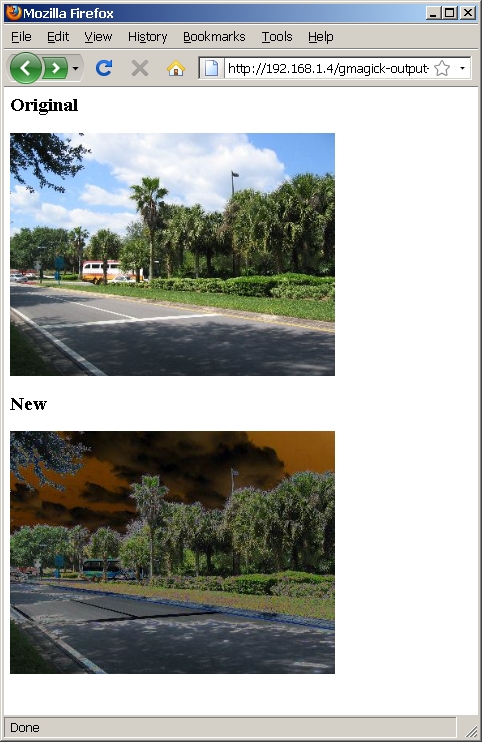
solarizeImage() применит эффект темной комнаты к вашей картинке:
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// solarize image
$image->solarizeImage(100);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

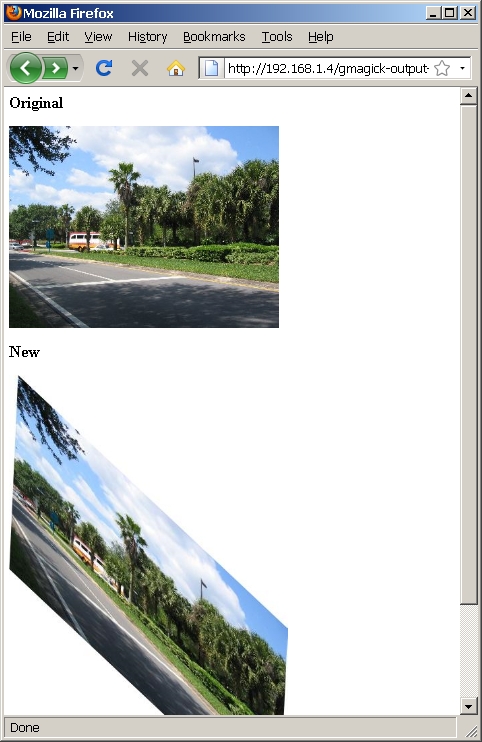
shearImage() позволит переместить часть картинки, собрав эффект "параллограмма":
<?php
try {
// initialize object
$image = new Gmagick();
// read image file
$image->readImage('gallery/original.jpg');
// displace image colors
$image->shearImage('white', 5, 70);
// write new image file
$image->writeImage('gallery/new.jpg');
// free resource handle
$image->destroy();
} catch (Exception $e) {
die ($e->getMessage());
}
?>
Результат:

Эта статья является вводной и описывает только верхушку айсберга: в GraphicsMagic описано более 130 методов. Другими словами экспериментируйте, возможностей для работы с графикой предостаточно! Надеюсь что данная статья поможет в освоении данного расширения и, вы сможете сами сделать выводы о применения его для своих экспериментов или же в повседневной работе!
