Источник: demiart
Как известно Actions (Операции) это набор макрокоманд или иными словами записанная последовательность действий, которую в последствии можно воспроизвести. И используются эти макросы, как правило, для упрощения рутинной работы. Например, нужно добавить к фотографии рамку, это просто скажете вы, но если такую рамку нужно добавить к ста фотографиям, вот тут то нам и помогут макросы. В PhotoShop CS2 имеется несколько коллекций уже созданных макросов, кроме Default Actions, есть ещё Frames (Рамки), Text Effects, Image Effects и множество других.
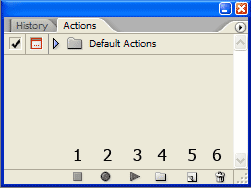
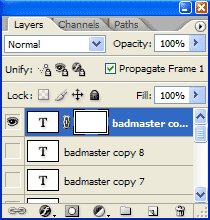
Вызвать окно Actions можно выбрав пункт меню Windows > Actions. Выглядит оно так:

Те команды, которые нам пригодятся для работы, находятся внизу окна Actions.
1. Остановить запись макроса
2. Начать запись макроса
3. Воспроизвести макрос
4. Создать новую коллекцию
5. Создать новый макрос
6. Удалить выбранный макрос или макрокоманду
Вот мы и используем эти Actions для создания анимации.
Теперь по сути урока.
Создадим анимацию надписи которая выплывает снизу изображения, потом разворачивается на 180 градусов и увеличиваясь в размерах плавно исчезает.
1. Создадим новый документ. Для примера возьму размеры 192x128. Фон залью белым.
2. Теперь черным цветом пишем текст. Получим вот что:


3. Уделим немного внимания окну анимации (для тех, кто не читает учебники).
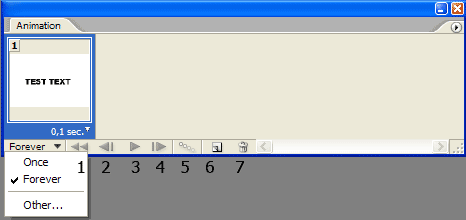
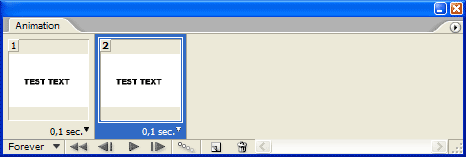
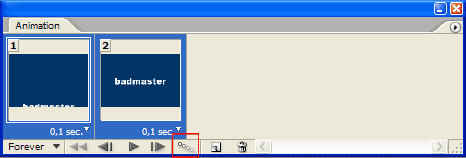
Пункт меню Windows > Animation. Выглядит оно так:

Мы видим первый кадр анимации, который выглядит, так же как и наш документ. Под ним всплывающий список, в котором можно установить время проигрывания этого кадра в секундах. Для нашей анимации установим 0,1 сек.
Внизу окна кнопки управления анимацией.
Всплывающий список позволяет установить способ проигрывания анимации Once - анимация проигрывается 1 раз, Forever - бесконечное проигрывание и Other - устанавливаем время проигрывания анимации в
секундах.
Далее по пунктам:
1. Вернутся к первому кадру анимации
2. На один кадр назад
3. Воспроизвести анимацию
4. На один кадр вперед
5. Создание перехода между двумя выбранными кадрами
6. Создать новый кадр анимации
7. Удалить выбранный кадр анимации
4. ВНИМАНИЕ САМЫЙ ВАЖНЫЙ ШАГ записываем первый скрипт.
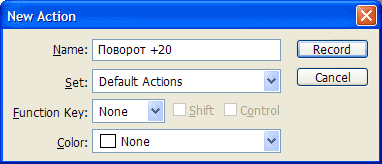
В окне Actions нажимаем "Создать новый скрипт" появится окно:

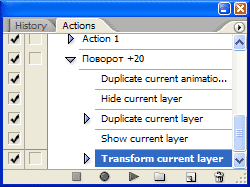
Изменяем имя. Я назвал скрипт "Поворот +20" поскольку наш текст будет поворачиваться на 20 градусов за 1 кадр по часовой стрелке.
Нажимам Record, запись началась. Об этом свидетельствует активная кнопка записи. Начинаем выполнять последовательность действий, строго по пунктам.
I. В окне анимации нажимаем кнопку "Создать новый кадр". Появится новый кадр под номером 2, который ни чем не будет отличаться от предыдущего.

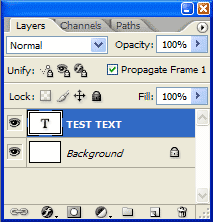
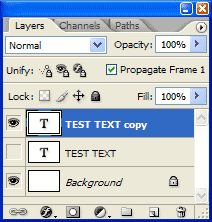
II. Теперь скрываем слой "TEST TEXT", дублируем его и включаем видимость слоя "TEST TEXT copy".

III. Нажимаем Ctrl + T (или Edit>Transform>Scale) и в панели свойств устанавливаем поворот 20 градусов.
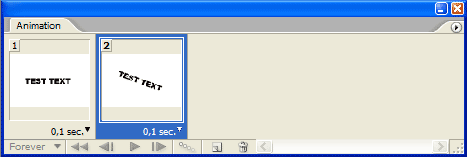
![]()
Окно анимации теперь выглядит так.

В окне Actions нажимаем "Остановить запись макроса". Первый макрос готов.

Возвращаемся к первоначальному виду в окне History или просто удаляем новый кадр и новый слой.
5. НЕ МЕНЕЕ ВАЖНЫЙ ШАГ создание второго макроса.
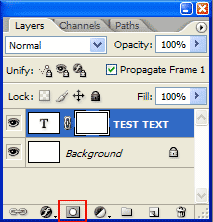
Теперь нам нужно, чтобы текст увеличивался и исчезал. Ну, с увеличением понятно, поступим, как и в предыдущем макросе, а вот для исчезновения придется использовать маскирующий слой. Его то мы и создадим для слоя с текстом. Нажав на кнопку "Add layer mask" в окне слоев.

Тут всё просто: маскирующий слой белый - текст видно, черный - невидно, серый - слой с текстом будет полупрозрачным.
Начинаем записывать макрос.
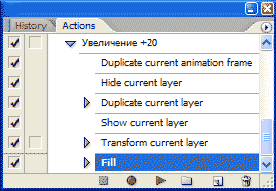
Назовем его например "Увеличение +20"
I. Первый шаг делаем, как и в первом макросе.
II. Второй, как ни странно тоже.
III. В третьем шаге произошли небольшие изменения:
![]()
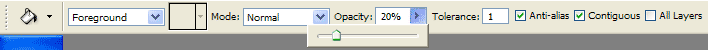
IV. А вот теперь самое интересное. Устанавливаем основной цвет черным. Выбираем инструмент заливка и в его настройках параметр Opacity уменьшаем до 20 процентов.

Выделяем маскирующий слой и заливаем его.
Останавливаем запись макроса. Второй макрос готов.

6. Свершилось вся подготовка закончена, приступаем непосредственно к созданию анимации.
I. Для анимации я создам новый документ, с новым фоном и текстом.

II. Перетаскиваем текст вниз экрана, уберем его из области видимости.

III. Создаем новый кадр анимации. Нажимаем Shift и удерживая его перетаскиваем слой с текстом на середину экрана.

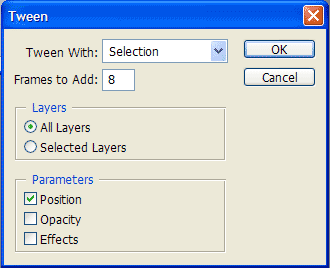
IV. Удерживая Ctrl выделяем оба кадра и нажимаем кнопку Tweens. В появившемся окне установим настройки:

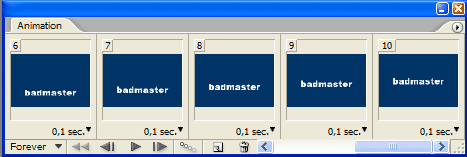
Теперь между нашими двумя основными кадрами появилось 8 промежуточных.

Первый этап анимации готов, текст выплывает снизу экрана.
V. Для следующего шага, нам понадобиться наш первый макрос "Поворот +20".
Выделяем последний кадр анимации и слой с текстом.
Выполняем макрос "Поворот +20" девять раз.
Текст начал поворачиваться. И теперь выглядит так:

VI. Как вы наверное уже догадались в этом шаге мы используем второй макрос "Увеличение +20". Здесь важно не забыть, в окне слоев выделить самый верхний слой и назначить ему слой маску.

Выполняем макрос "Увеличение +20" раз этак 10.
Всё наша анимация готова.
Сохраняем её File > Save for Web… в формате GIF естественно.
Любуемся результатом.

Или

Автор: badmaster