В этом уроке мы будем с вами, используя текстуры, световые эффекты и смешивание слоев, создавать фантастический абстрактный постер.
Новичкам не рекомендую браться за этот урок!
Перед тем, как мы начнем, вам необходимо скачать два изображения:
Текстуру
Dragon's Lair Nebula
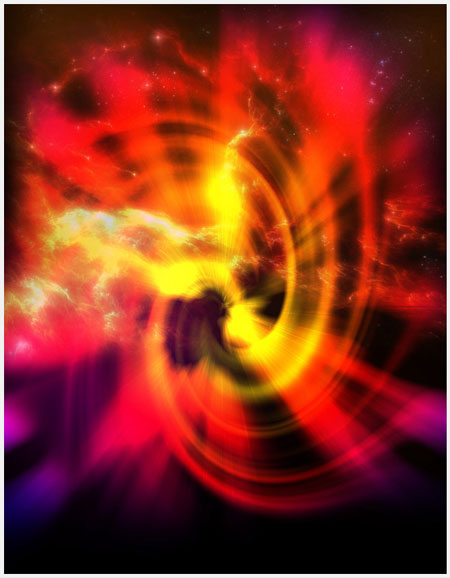
Для начала взгляните на финальный результат:

Шаг 1 - Подготавливаем фон
Создаем новый документ размером 1655х2132px и заливаем его черным цветом.

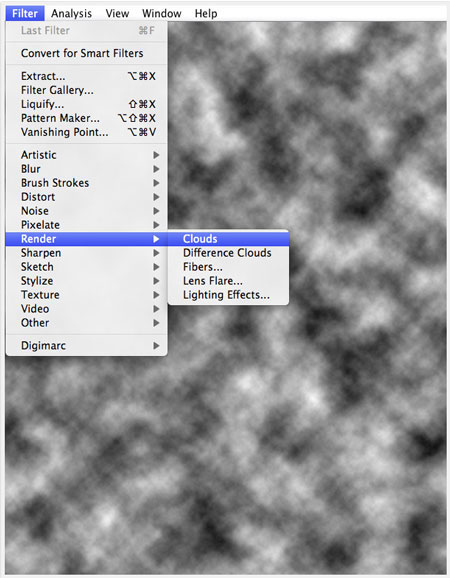
Шаг 2. Создаем новую группу и называем ее "фон" Layer - New - Group... (Слой - Новый - Группа...). В этой группе будут находиться основные элементы, которые необходимы для создания фона. Создаем в этой группе новый слой и заливаем черным цветом. Сбрасываем цвета к основным D. Применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака).

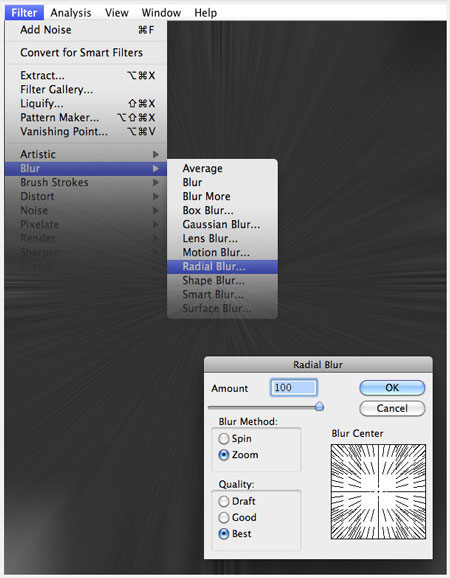
Шаг 3. Следующее, что мы должны сделать, это применить Радиальное размытие к этому слою. Переходим Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие):

Шаг 4. Жмем CTRL+F, чтобы применить этот фильтр снова.

Шаг 5. Вызываем Levels (Уровни) CTRL+L:

Шаг 6. Используя Polygonal Lasso Tool ![]() (Полигональное лассо), создаем несколько выделений (чтобы создать несколько выделений одновременно в разных местах, удерживайте клавишу SHIFT). Кликаем по одному из выделений правой кнопкой мышки и выбираем Feather (Растушевка), ставим значение на 100%. Несколько раз жмем клавишу DELETE, чтобы удалить выделенные области.
(Полигональное лассо), создаем несколько выделений (чтобы создать несколько выделений одновременно в разных местах, удерживайте клавишу SHIFT). Кликаем по одному из выделений правой кнопкой мышки и выбираем Feather (Растушевка), ставим значение на 100%. Несколько раз жмем клавишу DELETE, чтобы удалить выделенные области.

Шаг 7. Дважды кликаем по слою, с которым работаем, чтобы вызвать Layer Style (Стиль слоя). Выбираем Gradient Overlay (Перекрытие градиентом) и выставляем следующие параметры:

Создаем чистый слой под тем, с которым работаем. Зажав клавишу CTRL, выделяем слои и сливаем их вместе (CTRL+E). Blending mode (Режим наложения) слоя выставляем на Linear Dodge (Линейный осветлитель) и дублируем его (Режим наложения копии также должен быть Linear Dodge).

Шаг 8. Дублируем слой снова и применяем фильтр Twirl (Скручивание) Filter - Distort - Twirl (Фильтр - Искажение - Скручивание) с Angle (Угол) 350.

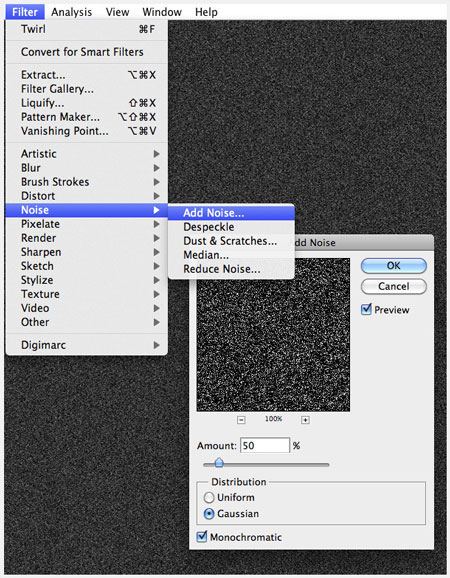
Шаг 9. Создаем новый черный слой над "скрученным" и добавляем фильтром немного шума Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум):

Применяем Радиальное размытие Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие). Дублируем фильтр CTRL+F.

Вызываем настройки Levels (Уровни) (CTRL+L) и выставляем параметры 50 - 1- 90. Стираем края с помощью Eraser Tool ![]() (Ластик) (E), используя мягкую кисть. Ставим Blending mode (Режим наложения) слоя на Color Dodge (Осветление основы), а opacity (непрозрачность) на 60%.
(Ластик) (E), используя мягкую кисть. Ставим Blending mode (Режим наложения) слоя на Color Dodge (Осветление основы), а opacity (непрозрачность) на 60%.

Шаг 10. Теперь пришло время воспользоваться одной из текстур, которую вы, я надеюсь, уже скачали. Загружаем изображение Dragon's Lair Nebula в Фотошоп и дублируем на наш основной документ. C помощью Свободного трансформирования (CTRL+T) подгоняем размер. Стираем края мягким Ластиком ![]() . Выставляем Blending mode (Режим наложения) на Linear Dodge и 80% opacity (непрозрачность).
. Выставляем Blending mode (Режим наложения) на Linear Dodge и 80% opacity (непрозрачность).

Шаг 11 - Цветовая коррекция
С группой "фон" мы закончили. Можете ее закрыть, нажав на маленький треугольник возле названия.
Теперь создаем новую группу и называем ее "коррекция". Внутри группы создаем новый слой и, используя мягкую кисть (B), рисуем пятно розового цвета #ff00f0, снова создаем новый слой и рисуем пятно красного цвета #fe3c00 и в третий раз на новом слое рисуем оранжевым цветом #ff6c00. Для упрощения коррекции, каждый цвет должен быть на отдельном слое.
Для каждого слоя выставляем такие параметры: розовый - Linear Dodge (Линейный осветлитель) и opacity (непрозрачность) 21%; красный - Linear Dodge (Линейный осветлитель) и opacity (непрозрачность) 5%; оранжевый - Linear Dodge (Линейный осветлитель) и opacity (непрозрачность) 21%.


Шаг 12. Создаем новый слой и заливаем его цветом #eca700.

Устанавливаем Режим наложения на Color (Цветность) и opacity (непрозрачность) на 24%.

Шаг 13. Повторяем Шаг 12, но в этот раз с цветом #00af3a, используем и (Цветность) и opacity (непрозрачность) 11%.

Шаг 14. Повторяем Шаг 12, но теперь используем цвет #001eff, Color (Цветность) и opacity (непрозрачность) 16%.
Загружаем в Фотошоп вторую текстуру. Переносим на основной документ и располагаем отдельно выше всех слоев и групп. Меняем Режим наложения на Overlay (Перекрытие).


Шаг 15 - Создаем символ
Мы закончили работать с группой "коррекция". В следующей части урока мы с вами сфокусируемся на создании символа Omega Code (если хотите, можете создать свой собственный символ).
Создаем новую группу между группами "коррекция" и "фон" и называем ее "омега". В ней мы и будем создавать символ "Омега".
Создаем новый слой. Жмем CTRL+A, чтобы выделить всю картинку, и CTRL+SHIFT+C, чтобы скопировать все слои, затем CTRL+V, чтобы вставить их на новый слой. Таким образом, вся работа оказалась на одном слое, при этом все остальные слои и группы остались нетронуты. Располагаем этот слой внутри группы "омега".
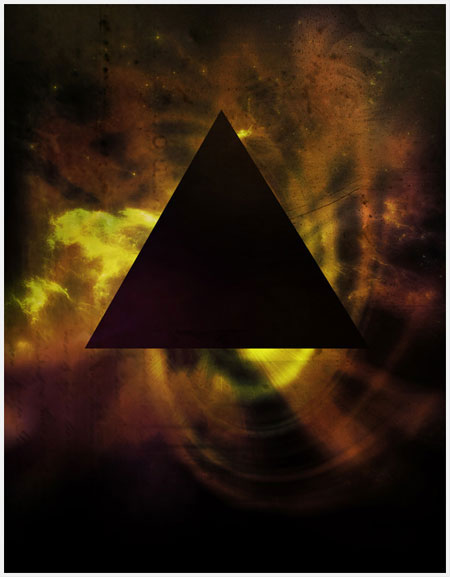
С помощью инструмента Custom Shape Tool ![]() (Произвольная фигура) создаем фигуру треугольной формы и располагаем посредине всей композиции.
(Произвольная фигура) создаем фигуру треугольной формы и располагаем посредине всей композиции.

Шаг 16. Создаем выделение вокруг черного треугольника (зажав CTRL, кликаем по миниатюре слоя на панели слоев). Скрываем слой с треугольной формой, кликнув по глазику на панели слоев. Инвертируем выделение SHIFT+CTRL+I. Теперь активируем слой, который создали в Шаге 15 (объединенная копия всех слоев). Удаляем участок со слоя клавишей DELETE.

Шаг 17. Делаем видимым слой с треугольником и растрируем его (правой кнопкой мыши по слою - Rasterize Layer (Растрировать слой)). Жмем CTRL+SHIFT+ALT+B и выставляем такие параметры:

Меняем Режим наложения на Soft Light (Мягкий свет). Дублируем слой и меняем Режим наложения копии на Multiply (Умножение) и opacity (непрозрачность) 10%.

Шаг 18. Теперь мы должны создать 4 новых треугольника. Но перед этим дублируем фигуру, которую создали в Шаге 16 и применяем настройки Black&Whtie (CTRL+SHIFT+ALT+B), затем Levels (Уровни) (CTRL+L) (0 - 1.00 - 176).

Шаг 19. Теперь создаем маленький черный треугольник. Этот треугольник должен занимать 1/4 части самого большого. Дублируем его и, с помощью Свободного трансформирования (CTRL+T), немного уменьшаем копию (уменьшая, удерживайте клавиши ALT+SHIFT, чтобы сохранить пропорции). Растрируем его и выделяем (удерживая клавишу CTRL и кликнув по миниатюре). Переходим на оригинал и, растрировав его, жмем клавишу DELETE. Удаляем дубликат. Таким образом, мы создали треугольную рамку.

Шаг 20. Дублируем рамку три раза и располагаем как на изображении ниже:

Шаг 21. Создаем выделение вокруг одного из треугольников, затем активируем слой с большим треугольником и жмем CTRL+C, затем CTRL+J, чтобы вставить скопированную область на новый слой. Удаляем слой с маленьким черным треугольником.

Шаг 22. Повторяем Шаг 21 для всех маленьких треугольников и скрываем слой, который мы создали в Шаге 18. В итоге каждая фигура должна находиться на своем собственном слое.

Шаг 23. Применяем Blending Options (Опции смешивания) (чтобы их вызвать, кликните два раза по слою левой кнопкой мышки) для каждого из четырех треугольников.

Шаг 24. Теперь, используя Polygonal Lasso Tool ![]() (Полигональное лассо) (L), выделяем так, как показано ниже. Создаем новый слой и применяем к нему линейный градиент от белого к прозрачному. Режим наложения ставим на Overlay (Перекрытие) и opacity (непрозрачность) на 70%. Подравниваем края мягким Ластиком
(Полигональное лассо) (L), выделяем так, как показано ниже. Создаем новый слой и применяем к нему линейный градиент от белого к прозрачному. Режим наложения ставим на Overlay (Перекрытие) и opacity (непрозрачность) на 70%. Подравниваем края мягким Ластиком ![]() .
.

Шаг 25. Продолжайте создавать больше таких отблесков, свечения.

Шаг 26. Та же техника с левой стороны символа:




Шаг 27. И нижняя часть.

Шаг 28. Теперь мы, используя эту же технику, нарисуем круглые отблески. Для этого активируем инструмент Elliptical Marquee Tool ![]() (Овальное выделение) (M), инвертируем выделение (SHIFT+CTRL+I) и используем радиальный градиент. Режим наложения ставим на Overlay (Перекрытие) и opacity (непрозрачность) 88%.
(Овальное выделение) (M), инвертируем выделение (SHIFT+CTRL+I) и используем радиальный градиент. Режим наложения ставим на Overlay (Перекрытие) и opacity (непрозрачность) 88%.



Шаг 29. Следующее, что мы должны сделать, это, используя Pen Tool ![]() (Перо) (P), нарисовать отблески по краям четырех маленьких треугольников. Используем белый цвет, Режим наложения ставим на Overlay (Перекрытие), opacity (непрозрачность) выставляем по своему вкусу.
(Перо) (P), нарисовать отблески по краям четырех маленьких треугольников. Используем белый цвет, Режим наложения ставим на Overlay (Перекрытие), opacity (непрозрачность) выставляем по своему вкусу.

Шаг 30. Пером создаем также небольшие отблески, затем применяем к ним Blending Options (Опции смешивания). Чтобы края получились более мягкими, подправляем их Ластиком ![]() (E).
(E).
Шаг 31. Дублируем уже имеющиеся или создаем новые сияющие звездочки, чтобы наш символ по-настоящему сиял!

Завершение
Мы закончили! Надеюсь, вы узнали из урока что-то новое для себя! Просмотреть финальную версия в большем размере вы можете здесь.

