Последний компонент CodeBlog, который мы обсудим - окно инструментов, которое содержит список предыдущих записей блога. Как упоминалось выше, заготовка окна инструментов, которое показывается, когда пользователь выбирает пункт "Blog and Tweet Entries" из меню "Other Windows", уже была создана с помощью мастера.
Наше окно инструментов будет управлять содержанием окна Blog and Tweet entries. Фрейм, предоставленный оболочкой Visual Studio , будет реализовывать всё docking - поведение нашего окна автоматически.

Мы устанавливаем содержимое окна инструментов через пользовательский элемент управления. Для CodeBlog мы создаем выпадающий список (listBox), который будет отображать запись блога в пользовательском элементе управления XAML.myControl.listBox1.ItemsSource = BlogEntries;
BlogEntries реализовывается как ObservableCollection объекта BlogEntry, поэтому, когда мы делаем изменения, коллекция listbox"а будет уведомлена об этих изменениях и ее отображение будет обновлено. BlogEntry это простой класс, который включает свойства DateCreated, Description, и BlogUrl. Итак, что бы сделать красивое отображение записи блога в выпадающем списке окна инструментов, мы должны создать шаблон.
Шаблон содержит три текстовых блока, один для даты, один для содержимого, один для гиперлинка. Основная часть шаблона XAML выглядит примерно так:
<TextBlock Text="{Binding Path=DateCreated,StringFormat=Blogged: {0:f}}"
Padding="8,0,8,0″
FontSize="14″
FontWeight="Bold"
Background="DarkBlue"
Foreground="White"
DockPanel.Dock="Top"/>
<TextBlock Text="{Binding Path=Description}"
Margin="16,10,16,10″
Background="Gainsboro"
FontFamily="Courier New"
DockPanel.Dock="Top"/>
<TextBlock Padding="4,0,0,0″
DockPanel.Dock="Top">
<Hyperlink NavigateUri="{Binding Path=BlogUrl}"
RequestNavigate="Hyperlink_RequestNavigate">
<TextBlock Text="{Binding Path=BlogUrl}"/>
</Hyperlink>
</TextBlock>
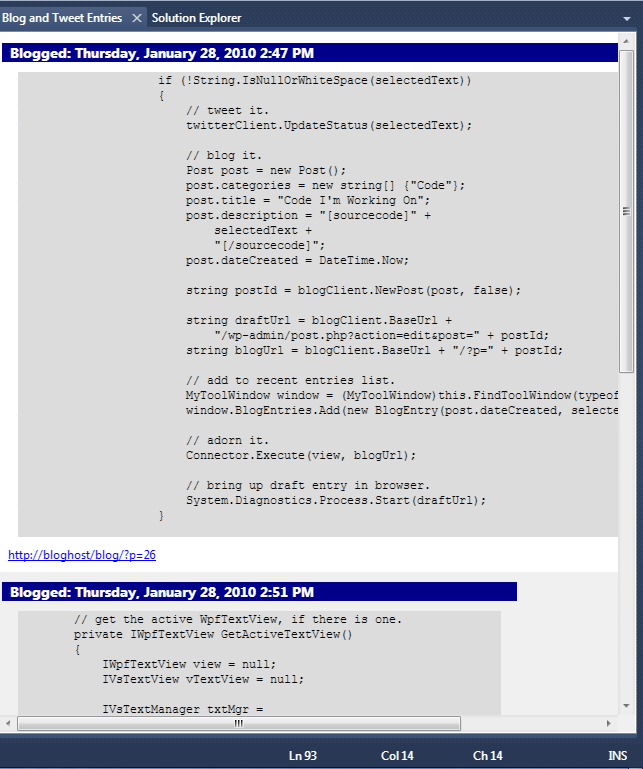
Здесь есть пара интересных моментов. Для свойства Дата используется StringFormat, что бы создать заголовок, содержащий отформатированную дату. Гиперссылка является интерактивной, и соответствующий элемент управления реагирует на событие RequestNavigate, чтобы показать ссылку в браузере. Хотя мы и не слишком творчески подошли к таким вопросам как полупрозрачность или изображение, становится ясно, что построение содержимого окна инструментов как элемента WPF предоставляет огромную гибкость в настройке пользовательского интерфейса.
С CodeBlog можно сделать значительно больше. О распознавании языка говорилось выше, более тесную обратную связь с веб-службами, и постоянное взаимодействие с блогом (хотя не ясно, как долго вы хотите сохранять старые записи в блоге в виде обрамленного текста). Но в то же время CodeBlog не может быть многофункциональным, его создание продемонстрировал некоторые общие шаги построения расширений Visual Studio. Следующим шагом будет применение этого опыта для новых инновационных расширений.