Обрамление кода
В Visual Studio графические эффекты в редакторе кода называются обрамлениями. Обрамления это WPF UI элементы (UIElements), которые размещены в специальном z-упорядоченном (z-ordered) слое в области видимости редактора. Для CodeBlog нам нужно добавить обрамление, которое нарисует серо-голубую окантовку вокруг кода, который мы будем отсылать в блог, и текстовую метку, которая показывает URL соответствующего поста в блоге.
Эти обрамления управляются и отрисовываются отдельным проектом в рамках CodeBlog расширения. Этот проект выполнен с помощью MEF. MEF это главный механизм для хостинга плагинов, в котором отдельные компоненты экспортируют и импортируют функциональность из остальных компонентов, основанных на соглашениях (contracts). Visual Studio использует MEF в качестве платформы для обработки расширений редактора, таких как CodeBlog , в котором отрисовывается обрамление текста.
MEF проект включает класс Connector, который содержит несколько функций. Во-первых, Connector реализует IWpfTextViewCreationListener. Реализация и экспортирование этого интерфейса позволяет Connector"у получать уведомления, когда создано представление нового текста. Он экспортирует интерфейс примерно так:[Export(typeof(IWpfTextViewCreationListener))]
[ContentType("text")]
[TextViewRole(PredefinedTextViewRoles.Document)]
public sealed class Connector : IWpfTextViewCreationListener
Атрибут ContentType определяет интересующие нас типы контента (любые варианты текста). TextViewRole определяет виды интересующих нас текстовых представлений (documents, т.е. любые, файловые представления). Когда же новое текстовое представление с соответствующими атрибутами создано, фреймворк вызывает метод Connector"а TextViewCreated.
Когда TextViewCreated вызван, Connector создает Manager класс для нового представления. Manager, вместе со связанным с ним Provider классом, реагирует на отслеживающий его набор Adornment объектов, которые отображают фактические фрагменты текста, из которых создаются записи блога.
Вторая функция Connector"а используется для экспорта описания слоя:
[Export(typeof(AdornmentLayerDefinition))]
[Name("PostAdornmentLayer")]
[Order(After = PredefinedAdornmentLayers.Selection,
Before = PredefinedAdornmentLayers.Text)]
public AdornmentLayerDefinition postLayerDefinition;
Здесь определяется, порядок, в котором будет вписываться слой обрамления для записей блога, и назначается его имя ("PostAdornmentLayer"). Когда Manager для представления текста (text view) создан, он находит этот слой по имени. Визуальное отображение это WPF канва (canvas), созданная из Adornment объекта, на котором отрисованы подсвеченный блоки и URL.
Наконец, Connector обеспечивает метод Execute, который отдельно вызывается пакетом CodeBlog, когда пункт меню выбран (пакет имеет ссылку на MEF компонент). Метод Execute ищет adornment Provider для представления, указанного в пакете, и использует его для того, что бы добавить новое обрамление в это представление с выделением текста и URL поста в блоге.
Передача сообщения
Постинг выделенного текста в Tweeter и блог является ключевой функциональностью CodeBlog, и она легко реализуема. Мы, всего лишь, используем Web-службы и, запуская управляемый VSPackage, мы получаем всю мощь C # и .NET в свое распоряжение. Вдобавок к этому, здесь мы обретаем некую точку опоры. Twitter клиент в CodeBlog, это урезанная версия клиента в демонстрационной панели, - примера полнофункционального расширения Visual Studio, которое вы можете получить из CodePlex, в то время, как MetaWebLog клиент CodeBlog"а построен на основе библиотеки классов XML-RPC.NET Чарльза Кука.
Клиенты CodeBlog реализуют минимальную функциональность. Они делают только то, что необходимо в CodeBlog для отсылки сообщений, хотя, сами по себе API, значительно более функциональны. CodeBlog"s Twitter клиент реализует только один вызов, UpdateStatus, в котором уведомляется об отправке фрагмента кода.
internal void UpdateStatus(string message)
{
string uri = "http://www.twitter.com/statuses/update.xml";
PostToTwitter(uri, string.Concat("status=", Uri.EscapeDataString(message)));
}
PostToTwitter формирует HTTP POST запрос и отсылает его. Вначале производится аутентификация, путем вызова verify_credentials API Twitter"а в тот момент, когда клиент создан. Вызов возвращает куку сессии, которую запоминает и отсылает в последующем POST запросе CodeBlog.
В случае с блогом, CodeBlog взаимодействует с WordPress посредствам MetaWebLog XML-RPC API. И здесь CodeBlog использует только один вызов, NewPost:
public string NewPost(Post content, bool publish)
{
// first paramter, blogId, is ignored by wordpress.
return protocol.newPost("", userName, password, content, publish);
}
Объект protocol является прокси для XML-RPC вызова на сервере. Он предоставляется XML-RPC.NET. Параметр content это структура POST, которая включает в себя код для отправки, а также заголовок, дату и информацию о категории. Publish это флаг, указывающий должна ли запись публиковаться как пост или нет. Если мы хотим создать черновик в WordPress, мы определяем параметр publish как false.
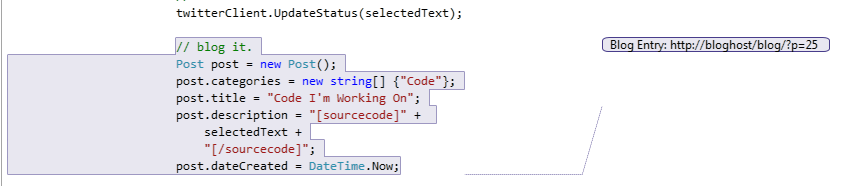
Здесь показано как настраивается обращение к WordPress из класса основного пакета.
Post post = new Post();
post.categories = new string[] {"Code"};
post.title = "Code I"m Working On";
post.description = "[sourcecode]" + selectedText +
"[/sourcecode]";
post.dateCreated = DateTime.Now;
string postId = blogClient.NewPost(post, false);
Мы помещаем выделенный текст в тег [sourcecode], который уведомляет WordPress о том, что данная запись является исходным кодом и должна быть соответствующим образом отформатирована. С тех пор, как WordPress поддерживает языковое форматирование, в том числе и C# и Visual Basic, появилась еще одна замечательная возможность (опять же TTD) определять тип кода в редакторе, что позволяет нам настраивать установить атрибут языка в теге.
Мы используем postId , возвращаемый WordPress для форматирования черновика и постоянной ссылки URL. URL черновика используется для обращения к записи черновика с целью ее редактирования в браузере. Это мы делаем с помощью следующей строки кода:
System.Diagnostics.Process.Start(draftUrl);
Постоянная URL используется для отображения как в примечании к обрамленному тексту, так и в окне инструментов записей блога и Твиттера.