В этом уроке мы научимся, как из любой фотографии можно сделать интересный фон, используя лишь два основных выделяющих инструмента. Честно говоря, у меня складывается впечатление, что эти инструменты годны только для создания этого эффекта. Я говорю про Single Row Marquee Tool и Single Column Marquee Tool, которые за отсутствие большой пользы были спрятаны рядом с Rectangular Marquee Tool в панели инструментов. Даже Adobe не посчитал их очень полезными и приговорил остаться без отличительной иконки на панели, которая б ассоциировалась с ними. Но в этом уроке без данных инструментов никак не обойтись.
Под конец урока мы увидим, как просто соединить наше фото и фон, который мы создадим из него же. Получится чудесный эффект, так как фон будет содержать те же цвета, что и фото.
Эту технику можно применять к любой фотографии, превратив ее в фон или обои. По окончании работы фото само по себе будет неузнаваемо, так что по большому счету для работы можно использовать любое фото. Единственное, что вы можете продумать, это насколько красочным будет ваш фон. Чем более красочным и цветным будет ваше фото, тем ярче и красочней будет выглядеть фон в итоге.
Вот фото, которое буду использовать я:

Итак, приступим!
Шаг 1 : Дублируем слой.
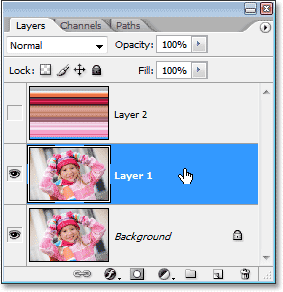
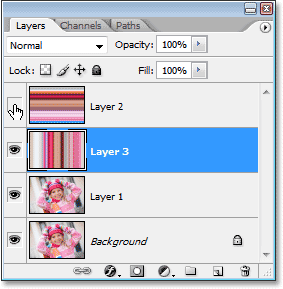
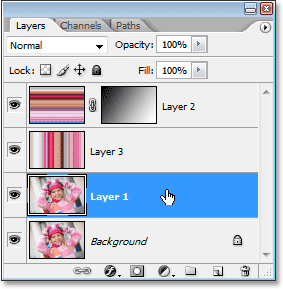
Как обычно, мы остерегаемся что-либо делать на нашем оригинальном слое. Поэтому перед тем, как приступить к работе, мы дублируем фоновый слой. Делается это с помощью комбинации клавиш Ctrl+J (Win) / Command+J (Mac). Теперь на своей палитре слоев я могу обнаружить два слоя: один - фоновый, который содержит оригинальное фото, и второй - "Layer 1", который является копией оригинала.

Шаг 2 : Выбираем инструмент Single Column Marquee Tool.
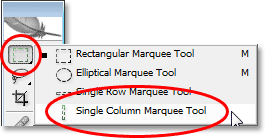
На панели инструментов кликаем и удерживаем курсор на иконке Rectangular Marquee Tool, через пару секунд всплывет новое меню, которое содержит набор скрытых инструментов. Из списка выберите Single Column Marquee Tool.

Шаг 3 : Кликаем посредине изображения для выбора колонки пикселей.
Single Column Marquee Tool - это инструмент, который делает единственную вещь - выделает колонку величиной в один пиксель. Кликните в любом месте на фото, и автоматически выделятся все пиксели, находящиеся над и под выбранной точкой. Помните, что ваше выделение шириной только в один пиксель, и если вы желаете, что б ваш фон содержал как можно больше цветов, то выделяйте область, которая будет самой разнообразной в цветовом плане. Я собираюсь кликнуть с правой стороны от лица девочки (для нее с левой), потому что на той линии находится много различных цветов:

Шаг 4 : Копируем выделение на новый слой.
На данный момент у нас есть выделенная колонка пикселей. Нам нужно скопировать ее на новый слой. Для этого используем те же комбинации клавиш, как и при копировании фонового слоя. Используйте Ctrl+J (Win) / Command+J (Mac) и Photoshop скопирует эту колонку на новый слой.

Шаг 5 : Растягиваем колонку через все изображение с помощь команды Free Transform.
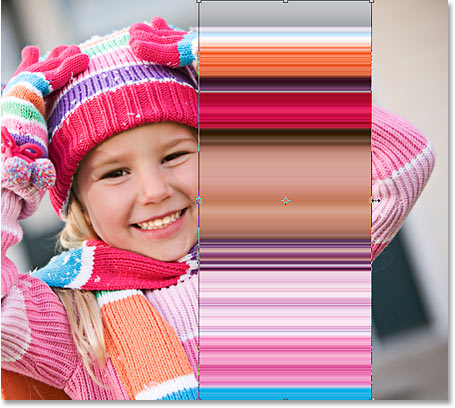
Первый этап создания фона уже позади. Теперь мы растянем нашу колонку по длине всего изображения. Для этого мы используем команду Free Transform. Для ее активации жмем Ctrl+T (Win) / Command+T (Mac) и у нас появляется новая область (выделение) вокруг пиксельной колонки. Вам нужно провести курсором по выделению и растянуть его вправо.

Продолжайте растягивать ваш выделений узор. Подведите курсор к левому квадратику на прямоугольной области и растяните выделение конца холста.

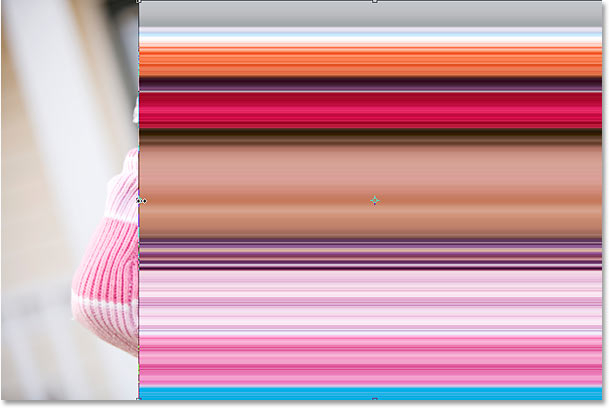
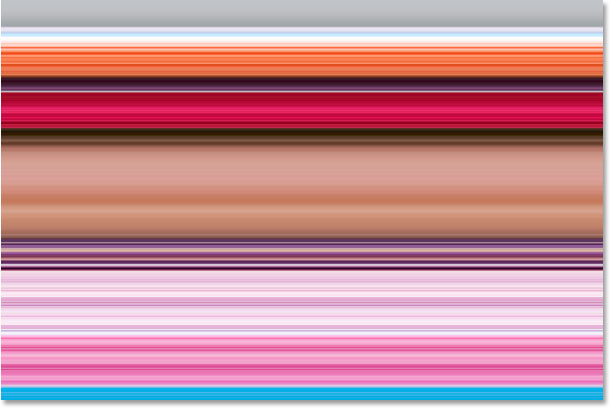
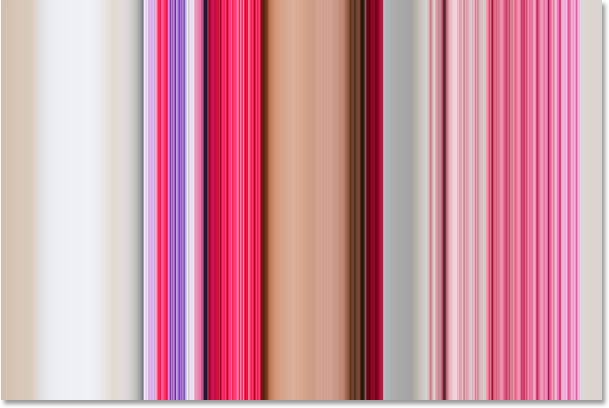
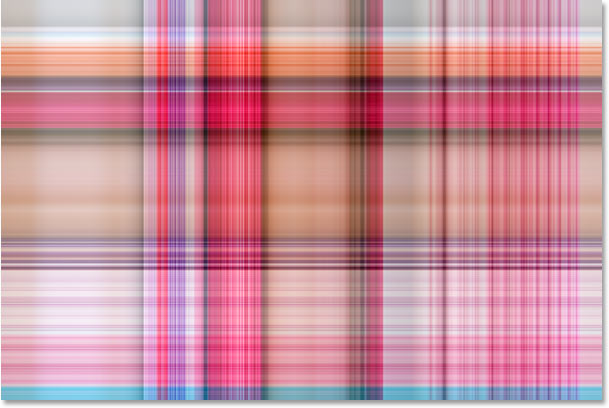
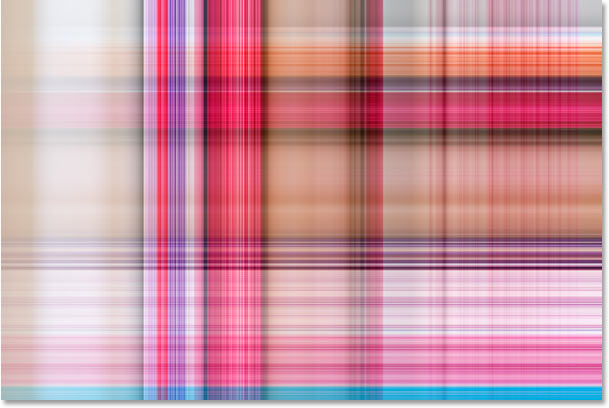
Таким же образом растяните выделение и в правую сторону до упора. Теперь нажмите Enter (Win) / Return (Mac), для того, что бы снять выделение и прекратить трансформацию. Ваше изображение должно выглядеть примерно так:

Шаг 6 : Прячем слой с горизонтальной текстурой.
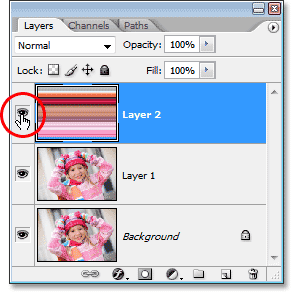
Сейчас мы будем повторять те же действия, что мы делали с помощью Single Column Marquee Tool, только на этот раз уже будем использовать инструмент Single Row Marquee Tool. С его помощью создадим слой с вертикальной текстурой. Но перед этим нам нужно спрятать слой с горизонтальной текстурой, то есть сделать его невидимым. Для этого просто кликаете на иконке видимости слоя (глаз), которая находится по левую сторону от слоя "Layer 2".

Глаз исчезнет, оставляя пустой квадратик после себя, так же исчезнет и слой с горизонтальной текстурой из окна документа, позволяя нам опять увидеть исходное фото.
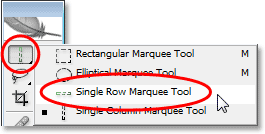
Шаг 7 : Выбираем инструмент Single Row Marquee Tool.
На панели инструментов кликаем и удерживаем курсор на иконке Single Column Marquee Tool, через пару секунд всплывет меню, которое содержит набор уже знакомых скрытых инструментов. Из списка выберите Single Row Marquee Tool.

Шаг 8 : Выбираем (или делаем активным) слой "Layer 1".
С помощью инструмента Single Row Marquee Tool мы сейчас будем выделять горизонтальный ряд пикселей, но сперва нам нужно выбрать исходное фото, а точнее сделать его активным. Оно находится на слое "Layer 1", вам нужно просто кликнуть на нем.

Шаг 9 : Кликаем по средине изображения, чтобы выбрать горизонтальный ряд пикселей.
Поступаем так же, как и при использовании инструмента Single Column Marquee Tool, просто кликаем на изображении в любом месте. Фотошоп специальным образом выделит все точки, которые стоят в ряд по левую и правую сторону от пикселя выбранного вами. Опять держим в уме информацию о том, что выделение толщиной всего лишь в один пиксель, поэтому стараемся выбрать место, где будет представлено как можно больше цветов. Я выбрал точку на лбу у девочки:

Шаг 10 : Копируем выделение на новый слой.
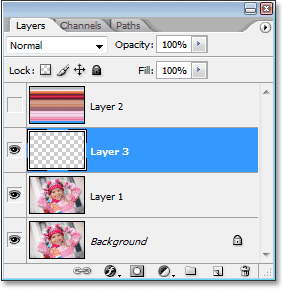
С одновременно выделенным горизонтальным рядом пикселей, жмем Ctrl+J (Win) / Command+J (Mac). Таким образом, мы скопировали выделения на новый слой, который появится на панели слоев между "Layer 1" и "Layer 2".

Шаг 11 : Растягиваем ряд точек через все изображение с помощью свободной трансформации.
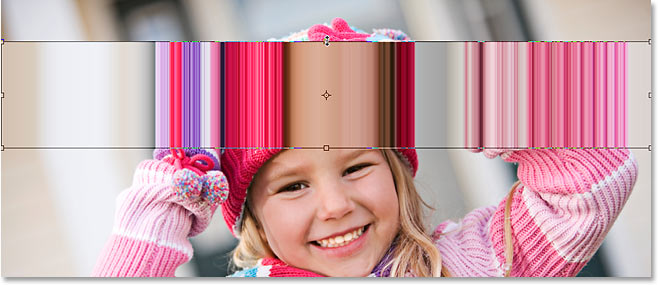
Нажмите Ctrl+T (Win) / Command+T (Mac) и опять активируйте инструмент Free Transform. Опять же двигайте мышкой над рядом точек, пока не найдете положение, в котором ваш курсор поменяет свой вид (стрелка вверх и стрелка вниз). Кликните мышкой и перетащите колонку по направлению к вершине изображения. Так же, как и в прошлый раз, вы увидите, как создается текстура из нашего пиксельного ряда:

Продолжайте перетаскивание, пока вы не достигните вершины изображения. Так же перетащите текстуру к нижней части картинки, таким образом, она полностью покроет фотографию:

Теперь нам осталось только соединить вместе два слоя с горизонтальной и вертикальной текстурой, и далее мы вместе рассмотрим несколько способов их смешивания.
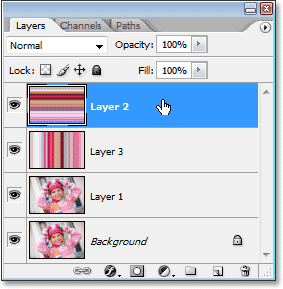
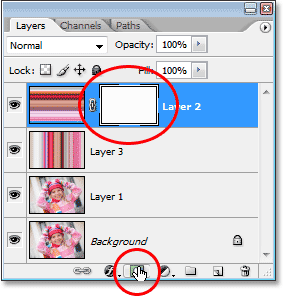
Шаг 12 : Делаем слой с горизонтальной текстурой видимым.
Теперь, когда мы имеем два образца, давайте рассмотрим несколько простых способов, с помощью которых мы можем смешать слои вместе, чтобы создать интересный фон. Для начала, нам нужно сделать наш горизонтальный образец видимым, для этого кликаем внутри маленького пустого квадратика слева от "Layer 2" в палитре Слоев. Теперь вы можете увидеть глаз в средине квадратика, это означает, что слой стал видимым:

Шаг 13 : Делаем активным слой с горизонтальной текстурой.
Теперь нам нужно выбрать слой с горизонтальной текстурой, потому что по сути деланье слоя видимым не делает его активным. Нам нужно кликнуть по слою в палитре Слоев и таким образом сделать его активным:

______________________________________
Когда мы подготовили наши слои, можем приступать к их смешиванию.
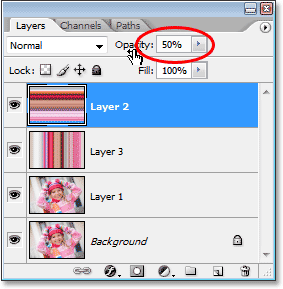
Вариант 1 : Уменьшить непрозрачность слоя "Layer 2".
Одним из способов быстрого и простого смешивания двух текстур является понижение непрозрачности слоя с горизонтальной текстурой. С выбранным слоем "Layer 2", идите к опции Opacity, которая находится в верхнем правом углу панели Слоев, и уменьшите ее значение до 50%.

Вы можете также отрегулировать значение непрозрачности на свое усмотрение, но вот что получилось у меня:

Вариант 2 : Изменения режима смешивания слоя "Layer 2".
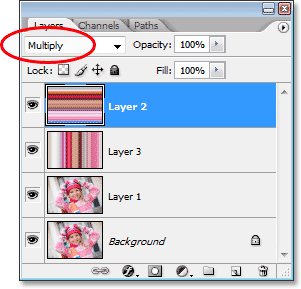
Другим способом смешивания двух слоев является использование blend modes или режимов смешивания. Прежде всего, нужно вернуть слою "Layer 2" его 100% непрозрачность. Далее я буду изменять режим смешивания слоя, для этого зайдите в соответствующую опцию, которая находится в верхнем левом углу Панели Слоев (прямо напротив опции Opacity), раскрываем список нажатием на треугольник (находится сбоку от слова "Normal") и выбираем разные режимы из списка. Попробуйте использовать каждый из них, что бы увидеть, какой результат дает каждый режим. В данном случае, я применил к слою "Layer 2" режим Multiply:

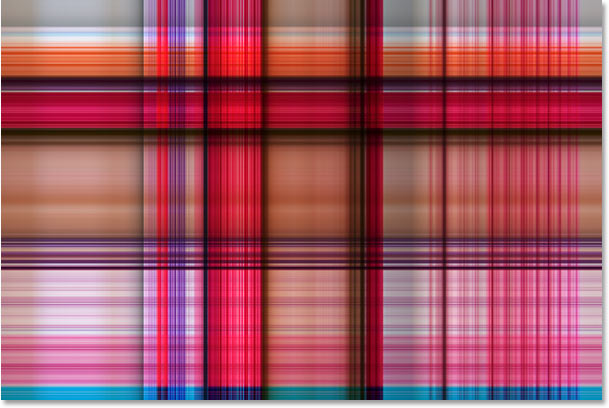
Режим наложения "Multiply" - один из самых часто используемых режимов смеси, которые применяют при работе с Photoshop"ом. Фон теперь стал более темным и более насищеным, по сравнению с тем, какой он был раньше:

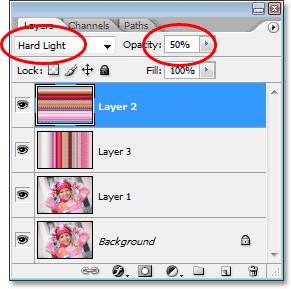
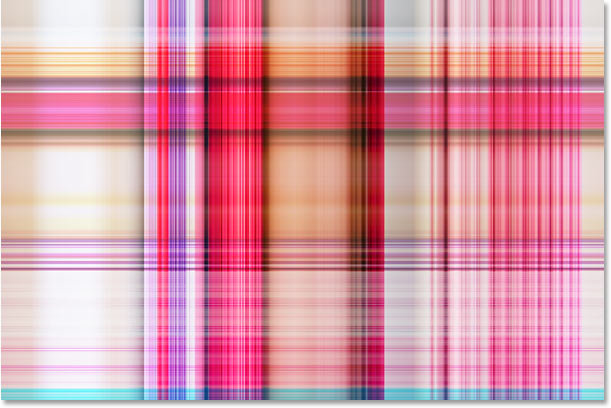
Вот еще один вариант смешивания: на этот раз используем комбинацию режима смешивания с непрозрачности слоя. Я изменю режим на Hard Light, а непрозрачность - до 50%:

Вот эффект, которого мы добились:

Снова попробуйте использовать каждый из режимов смешивания, при этом следите за тем, как изменяется ваше изображение, какой вид режима каким образом изменяет внешний вид вашей текстуры.
Вариант 3 : Использование маски слоя.
Рассмотрим еще один способ. На этот раз, мы будем использовать маску слоя. Для начала, вернем режим смеси слоя "Layer 2" обратно к "Normal" и непрозрачность - к 100%. Затем, что бы добавить маску слоя, я кликаю на иконке Маски Слоя (Layer Mask icon), которая находится внизу Палитры Слоев. В окне документа вы не увидите никаких изменений, но если вы посмотрите на Палитру Слоев, то обнаружите появившийся небольшой квадрат напротив иконки слоя "Layer 2":

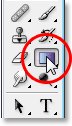
С уже добавленной маской слоя, выберите инструмент Градиент (Gradient Tool) из Панели Инструментов, или просто нажмите букву G для быстрого вызова инструмента:

С выбранным инструментом Градиент, делаем right-click (Win) / Control-click (Mac) в любом месте на изображении и выбираем черно-белый градиент из списка появившихся вариантов градиентов:

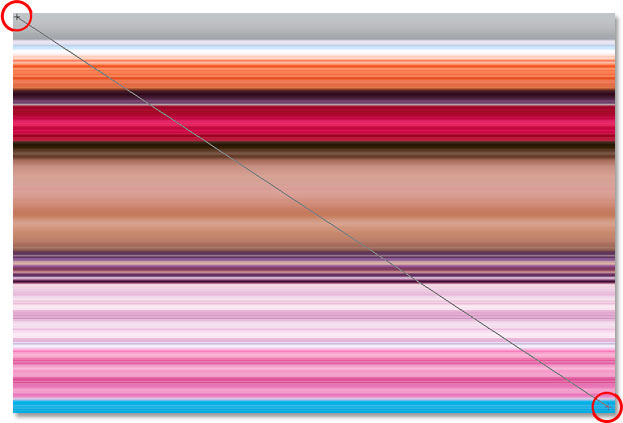
Маска слоя позволяет, как бы растворить текстуры друг в друге по диагонали. Кликните с выбранным инструментом Градиент в верхнем левом углу и перетащите мышкой к нижнему углу изображения:

Отпустите кнопку мышки, и Photoshop добавит маску слоя, смешивая две текстуры от верхнего левого угла к правому нижнему:

Теперь, когда мы рассмотрели несколько способ смешивания слоев, давайте разберемся, как мы можем использовать получившийся результат - в качестве фона для той же фотографии, из которой мы создали его!
___________________________________
Эта часть урока не есть обязательной, но если вам интересно, как можно наложить фото на готовый фон, тогда слушайте!
Шаг 1 : Передвигаем слой с фотографией на самый верх в Панели Слоев.
В данный момент, наш фон находится там, где ему не место - перед фотографией. Нам нужно поменять их местами, это значит, что слой с фото мы должны поместить перед слоем с фоном. Наше фото находится на слое "Layer 1", кликаем по нему (таким образом, мы делаем его активным):

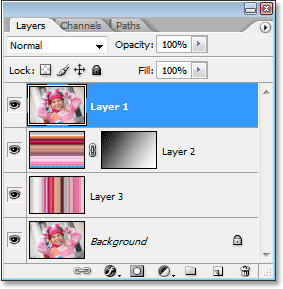
Есть комбинация клавиш, которая позволит быстро переместить активный слой на верхушку Панели Слоев. С предварительно выбранным слоем, просто нажмите Shift+Ctrl+] (Win) / Shift+Command+] (Mac). Ваш слой переместится вверх:

Теперь мы можем видеть фото в окне вашего документа.
Шаг 2 : Изменяем размер фото с помощью Free Transform (Свободной трансформации).
Жмем Ctrl+T (Win) / Command+T (Mac), там образом мы активируем инструмент Free Transform. У вас должно появится новое выделение вокруг фотографии. Удерживая Shift+Alt (Win) / Shift+Option (Mac) перетащите любой из четырех углов выделения. Таким образом сделайте фото или большего или меньшего размера, выбор за вами. Удерживая клавишу "Shift" при этом, вы можете изменить размер фотографии без потери пропорций. А удерживая "Alt/Option" размер будет меняться от центра:

Нажмите Enter (Win) / Return (Mac), когда вы закончите трансформацию, таким образом, вы деактивируете инструмент Free Transform.
Вариант 3 : Добавляем падающую тень.
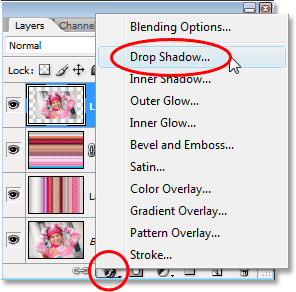
Чтобы придать работе законченный вид, добавим немного падающей тени, таким образом, она будет больше выделятся от фона. Щелкните по иконе Layer Styles icon (Стили Слоя) внизу Палитры Слоев и выберите Drop Shadow (Падающая Тень) из списка стилей слоя, который появился:

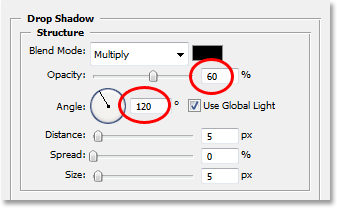
Это вызовет диалоговое окно стиля слоя. Измените угол падения тени на 120° и понизьте непрозрачность примерно до 60%:

Кликните в верхнем правом углу диалогового окна стиля слоя на кнопку ОК. Все, мы закончили! Вот как будет выглядеть конечный результат после добавления тени:

Вот так нам удалось добиться нужного результата!