В ASP.NET 4.0 добавлена информация о современных браузерах и устройствах.
Полный список браузеров и устройств выглядит таким образом:
- Microsoft Internet Explorer 6, 7, 8
- Google Chrome
- Mozilla Firefox 3, 3.5
- Apple Safari 3, 4
- Opera 8, 9, 10
- iPhone, IPod
- Blackberry
- Windows Mobile
Для увеличения производительности информация о старых браузерах и устройствах была удалена. Например, ASP.NET 4.0 не поддерживает информацию о Netscape Navigator и Internet Explorer версий ниже 6.
Файлы описания браузеров и их возможностей (Browser Definition Files and Browser Capabilities)
ASP.NET хранит информацию в файлах, которые называются файлами описания браузера . Эти файлы являются обыкновенными XML файлами, которые легко можно просмотреть в Notepad.
В ASP.NET 3.5 эти файлы размещались в следующей директории:
\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\Browsers
В ASP.NET 4.0 файлы находятся в директории:
\Windows\Microsoft.NET\Framework\v4.xxx\CONFIG\Browsers
Каждый файл описания браузера содержит набор свойств. Например, файл firefox.browser содержит информацию о Firefox 3 и Firefox 3.5.
Дополнительную информацию о структуре файлов описания браузера можно получить по ссылке http://msdn.microsoft.com/en-us/library/ms228122.aspx.
Объект HttpBrowserCapabilities, который можно получить из свойства Request.Browser использует файлы описания для определения браузера клиента и возвращает информацию о его возможностях. Например, с помощью свойства Request.Browser.Cookies можно проверить поддерживает ли текущий браузер куки или нет.
Такие элементы управления, как Menu и TreeView используют информацию о возможностях браузера для корректного отображения разметки. Например, полученный HTML код для TreeView в браузерах, которые поддерживают JavaScript, будет существенно отличаться от кода, полученного для браузеров, не поддерживающим JavaScript.
Использование файлов описания браузеров с ранними версиями ASP.NET
Новые файлы можно использовать и в ранних версиях ASP.NET (например, в проектах, написанных на ASP.NET 3.5). Это может быть необходимо, если вы хотите работать с Google Chrome или iPhone.
Для использования файлов в ранних версиях ASP.NET следуйте этой инструкции:
- Замените файлы в папке \Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\ на новые файлы (их можно скачать внизу статьи) .
- Откройте Visual Studio Command Prompt и выполните команду: aspnet_regbrowsers -i.
- Скомпилируйте ваше приложение (Build, Rebuild).
После выполненных действий ваше приложение будет использовать новые файлы описания браузеров.
Использование файлов описания браузеров версии ASP.NET 3.5в ASP.NET 4.0
Так как файлы описания браузеров в ASP.NET 4.0 отличаются от более ранних версий, то при обновлении проекта с ASP.NET 3.5 к ASP.NET 4.0 может привести к проблемам совместимости. В таком случае использование старых файлов в ASP.NET 4.0 проектах может иметь смысл.
Для этого вам необходимо выполнить следующие действия:
- Замените файлы в папке \Windows\Microsoft.NET\Framework\v4.xxx\CONFIG\ на старые файлы (их можно скачать внизу статьи).
- Откройте Visual Studio Command Prompt и выполните команду: aspnet_regbrowsers -i.
- Скомпилируйте ваше приложение (Build, Rebuild).
После выполненных действий ваше приложение будет использовать старые файлы описания браузеров.
Пользовательские файлы описания браузеров
Также вы можете создать пользовательские файлы описания браузеров для конкретного ASP.NET приложения путем добавления файлов в папку App_Browsersвашего приложения.
Если ваше приложения содержит пользовательские файлы, которые наследуются от файлов, которые были удалены, вы увидите ошибку. Например, если в папке App_Browsers содержится файл, унаследованный от файла описания браузера IE2, то вы получите ошибку:
The browser or gateway element with ID 'IE2' cannot be found.
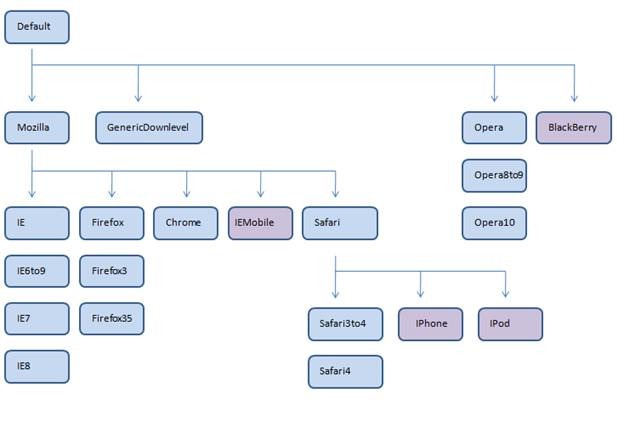
На следующей диаграмме показаны взаимосвязи между всеми файлами описания браузеров. Большинство файлов за исключением Opera и BlackBerry наследуются от файла описания браузера Mozilla.

Определение версии файла описания браузера
Вы можеьте опрежелить версию используемого приложением файла для тестирования в различных браузерах:
<%=Request.Browser.Id %>
Если вы откроете веб-страницу в Microsoft Internet Explorer 8 (и при этом используете новые файлы), то вы увидите идентификатор ie8 . В противном случае, если вы используете старые файлы, вы увидите идентификатор ie6to9 .
Тестирование возможностей браузеров
Следующий пример проверяет некоторые свойства браузера:
Мобильное устройство?
<%=Request.Browser.IsMobileDevice %>
Вы - iPhone?
<%=Request.Browser.MobileDeviceModel == "IPhone" %>
Какую версию JavaScript вы поддерживаете?
<%=Request.Browser["javascriptversion"] %>
Для тестирования возможностей браузеров и получения их свойств рассмотрим следующий пример:
public HttpBrowserCapabilities GetBrowserCapabilities(string userAgent, NameValueCollection headers)
{
HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities();
Hashtable hashtable = new Hashtable(180, StringComparer.OrdinalIgnoreCase);
hashtable[string.Empty] = userAgent; // The actual method uses client target
browserCaps.Capabilities = hashtable;
var capsFactory = new System.Web.Configuration.BrowserCapabilitiesFactory();
capsFactory.ConfigureBrowserCapabilities(headers, browserCaps);
capsFactory.ConfigureCustomCapabilities(headers, browserCaps);
return browserCaps;
}На вход функция GetBrowserCapabilities получает значение строки UserAgent и коллекцию заголовков, а на выходе - заполненный объект HttpBrowserCapabilities.
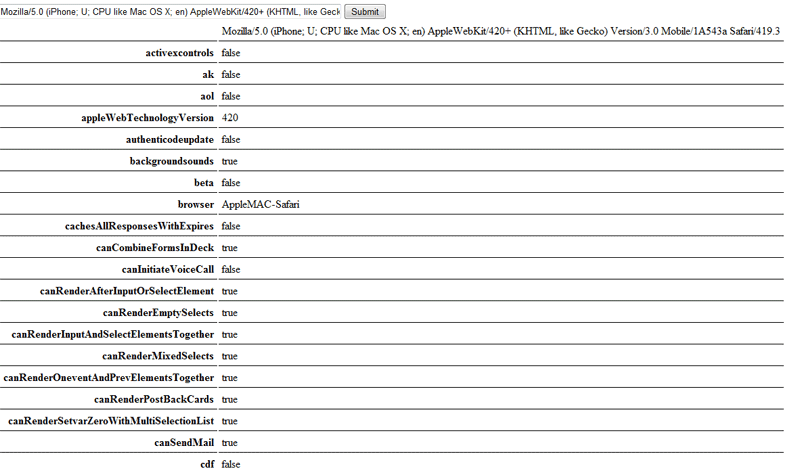
Используем строку iPhone UserAgent:
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3
C помощью следующей несложной функции форматируем информацию с свойствами браузера (тестовое приложение можно скачать внизу статьи):
private string RenderCapsTable(HttpBrowserCapabilities caps)
{
var sb = new StringBuilder();
sb.Append("<table>");
string[] keys = caps.Capabilities.Keys.OfType<string>().OrderBy(k => k).Select(k => k).ToArray();
foreach (string key in keys)
{
sb.AppendFormat("<tr><th>{0}</th><td>{1}</td></tr>", key, caps[key]);
}
sb.Append("</table>");
return sb.ToString();
}
И получаем на выходе:

Заключение
Таким образом, файлы описания браузеров являются удобным средством идентификации браузеров и их возможностей и может быть использован для выдачи различного HTML кода в зависимости от типа устройства, чт оявляется актуальной задачей в связи большего распространения мобильных устройств.
Страница проекта: http://aspnet.codeplex.com/releases/view/41420
Архив для скачивания содержит следующие файлы:
- ASP.NET 4 Browser Definition Files;
- ASP.NET 3.5 Browser Definition Files;
- Документ, содержащий описание изменений;
- Тестовое ASP.NET приложение, которое отображает список возможностей браузера в зависимости от переданной сроки UserAgent.