Мы обновили файлы определения браузера в ASP.NET 4, теперь они содержат информацию о таких браузерах и устройствах, как Google Chrome и iPhone. Вы можете использовать файлы определения браузера и в более ранних версиях ASP.NET, например в ASP.NET 3.5. Обновленные файлы определения информации и инструкции по установке могут быть найдены тут
Изменения в файлах определения браузера могут вызвать проблемы обратной совместимости, если вы обновляете ASP.NET 3.5 проект до ASP.NET 4. Если у вас возникли такие проблемы, то у вас есть возможность загрузить старый файлы определения браузера в ASP.NET приложение.
Что нового в файлах определения браузера в ASP.NET 4
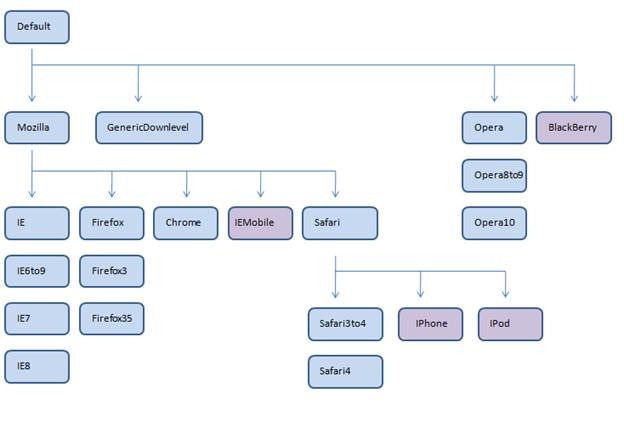
Полный список поддерживаемых браузеров в новых файлах определения ASP.NET 4 можно увидеть на следующей диаграмме:

Если вы внимательно посмотрите на структуру выше, то обнаружите, что были добавлены новые браузеры такие, как Internet Explorer 8, Firefox 3.5, Google Chrome, Opera 10 и Safari 4.
Более того, мы добавили поддержку самых популярных мобильных браузеров: BlackBerry, iPhone, iPod и Windows Mobile(IEMobile). Мобильные устройства подсвечены в диаграмме фиолетовым цветом. Для улучшения производительность были убраны устаревшие браузеры для сотовых и мобильных устройств.
Мы так же подчистили информацию, содержащуюся в файлах определения браузера. Несколько примеров применения:
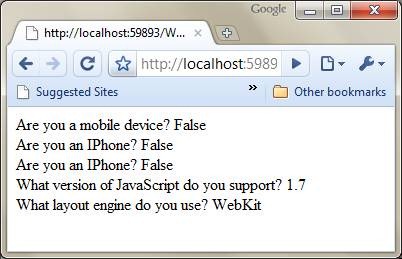
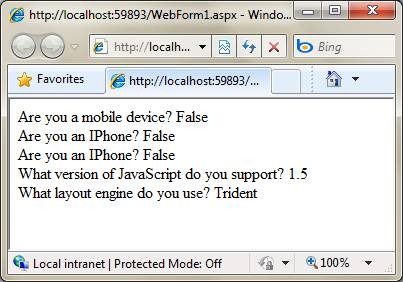
Are you a mobile device? <%=Request.Browser.IsMobileDevice %> <br> Are you an IPhone? <%=Request.Browser.MobileDeviceModel == "IPhone" %> <br> What version of JavaScript do you support? <%=Request.Browser["javascriptversion"] %> <br> What layout engine do you use? <%=Request.Browser["layoutEngine"] %>
Вот, что мы увидим в Internet Explorer 8:

А это результат в Google Chrome:
Проверка настроек браузера
Когда вы работаете с файлами определения браузера, очень удобно иметь возможность проверить вернувшуюся информацию, когда вы запрашиваете страницу с различных браузеров. Вы можете использовать следующий метод для получения HttpBrowserCapabilities соответствующие пользовательской строке агента и набору заголовков браузера.
public HttpBrowserCapabilities GetBrowserCapabilities(string userAgent, NameValueCollection headers)
{
HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities();
Hashtable hashtable = new Hashtable(180, StringComparer.OrdinalIgnoreCase);
hashtable[string.Empty] = userAgent; // The actual method uses client target
browserCaps.Capabilities = hashtable;
var capsFactory = new System.Web.Configuration.BrowserCapabilitiesFactory();
capsFactory.ConfigureBrowserCapabilities(headers, browserCaps);
capsFactory.ConfigureCustomCapabilities(headers, browserCaps);
return browserCaps;
}
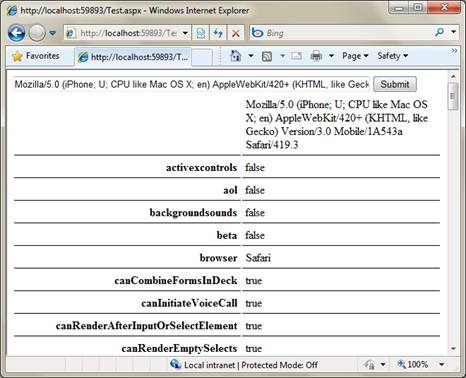
В конце поста вы найдете ссылку для загрузки простого VS 2008 проекта, Browser Definition Test, который использует данные методы для отображения информации о возможностях для произвольных строк пользовательского агента. Например, если вы введете строку агента для iPhone, то получите следующий результат:

Приложение Browser Definition Test позволяет вам отправить строку агента и вывести таблицу возможностей браузера.
Файлы определения браузера содержат пример строки агента для кажого браузера. Сейчас я взял строку агента для iPhone из файла iphone.browser:
Перечисляем определения браузеров
Некоторые люди спрашивают, существует ли способ перечислить все определения браузеров. Для этого нужно воспользоваться рефлекцией и читать приватные свойства.
Файлы определения браузера в папке config\browsers парсятся классом BrowserCapabilitesFactory. После запуска инструмента aspnet_regbrowsers, вы можете просмотреть исходный код данного класса в директории config\browser, открыв BrowserCapsFactory.cs.
Класс BrowserCapabilitiesFactoryBase содержит protected свойство с именем BrowserElements, которое представляет Hashtable всех определний браузера. Вот пример, который показывается, как можно считать и вывести ID всех определений браузера:
var propInfo = typeof(BrowserCapabilitiesFactory).GetProperty("BrowserElements", BindingFlags.NonPublic / BindingFlags.Instance);
Hashtable browserDefinitions = (Hashtable)propInfo.GetValue(new BrowserCapabilitiesFactory(), null);
foreach (var key in browserDefinitions.Keys)
{
Response.Write("<br>" + key);
}
Запускаем приложение в VS 2008:

У вас появится громадный список браузеров и устройств. Всего их 449.
Если же запустить проект в VS 2010, то картина немного другая:

В новой версии, было удалено 19 устаревших определений.
Заключение
Обновленные файлы определения браузера в ASP.NET 4 предоставляют более точную информацию о устройствах и браузерах. Если вы желаете по тестировать новые определения браузеров с разными пользовательскими агентами, тогда я рекомендую вам загрузить проект Browser Definition Test.