Сегодня я расскажу о полезном инструменте, который есть в CorelDRAW и Corel PHOTO-PAINT. Служит он для оптимизации изображений для публикации в интернете. Этот инструмент дает несколько преимуществ по сравнению с обычным сохранением картинки. И особенно это востребовано для веб-изображений, где важны малые размеры файла с сохранением качества картинки.
Зачем нужна оптимизация картинок?
Оптимизация - уменьшение размеров файла картинки с минимальными потерями качества. Уменьшить размер файла можно уменьшением размера, детализации картинки, упрощением элементов или уменьшением количества цветов. Сохраняя картинку, можно выбрать формат или режим, при котором произойдет сжатие файла.
Преимущества инструмента оптимизации по сравнению с обычным сохранением или экспортом:
1. Несмотря на то, что сохраняя картинку можно выбрать ее сжатие и тем самым оптимизировать ее, инструмент оптимизации делает сжатие гораздо лучше. Возможно это связано с иными алгоритмами, чем при сохранении.
2. В инструменте оптимизации (оптимизаторе) есть дополнительные функции, например просмотр, расчет времени загрузки картинки разными модемами, и возможность за несколько раз выбрать наилучший вариант сжатия до сохранения.
3. Можно сохранять предустановки качества картинки для последующего быстрого использования.
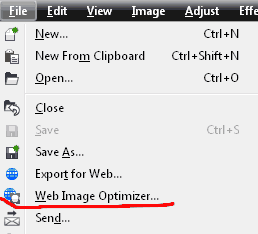
Оптимизатор можно найти в меню "Файл" здесь:
(В Corel PHOTO-PAINT:)
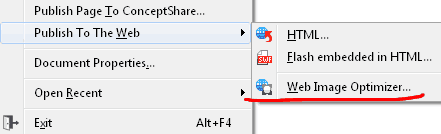
(В CorelDRAW:)
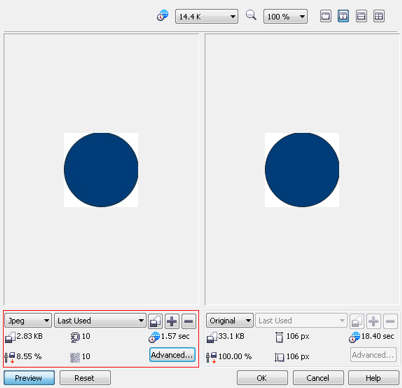
Выглядит оптимизатор так:
У него есть два окна, в которых можно просматривать изображение и экспериментировать, но можно использовать и только левое. Внизу есть две одинаковых панели с кнопками:
Единицей отмечен выбор формата картинки для веб - например PNG или JPG. Двойкой отмечен дополнительный диалог настройки сжатия картинки, как при сохранении или экспорте.
Особенностью работы оптимизатора в CorelDRAW является то, что он берет не оригинальное изображение, а выделенные объекты. Притом большое значение имеет масштаб (приближение) картинки, т.е. размер сохраняемой картинки соответствует размеру ее на экране. Это в некотором роде тоже плюс, т.к. можно быстро выбрать размер.
Совет: чтобы оптимизатором сохранить объекты с некоторым чистым или цветным полем вокруг, создайте квадрат с невидимой обводкой вокруг объектов - это и будет границами картинки. А при открытии оптимизатора выделяйте объект вместе с этим квадратом.
Поначалу может показаться, что от оптимизатора мало толку. Но если Вы часто работаете с публикацией изображений для веб, то скорее всего по достоинству оцените его пользу.