
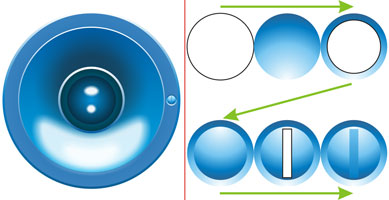
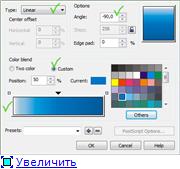
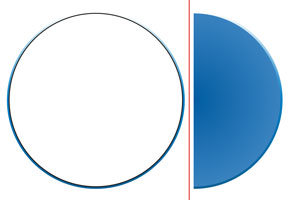
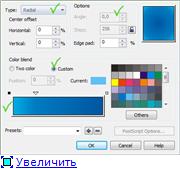
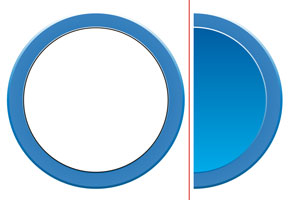
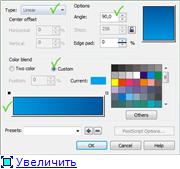
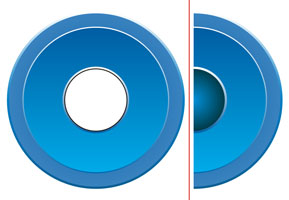
1. Создаём окружность Ellipse Tool (F7) шириной и высотой 40 mm. Убираем окантовку у окружности и закрашиваем окружность линейным градиентом, используя дефолтную (по умолчанию) палитру CMYK (стандартная палитра, она находится как в диалоговых окошках настройки цвета градиента F11 и цвета shift+F11, так и в правой части окна программы)


2. Строим вторую окружность шириной и высотой 39 mm. Расположите центр второй окружности в центр первой оружности. Пользуйтесь привязкой при перемещении.
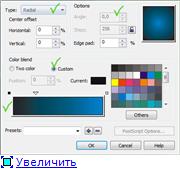
Привязка включается и выключается набором двух клавишь <b>Alt+Z</b>. Чтобы перетащить вторую окружность, выберите её и наведите курсор мыши на центр окружности, когда высветится жёлтым кружочком центральная точка окружности (center) нажмите на неё левой кнопкой мыши и удерживая кнопку нажатой, перетащите центр окружности в центр первой окружности. Убираем окантовку и закрашиваем вторую окружность в радиальный градиент.


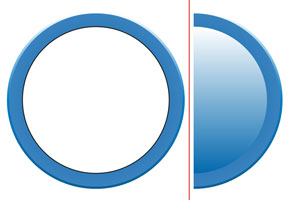
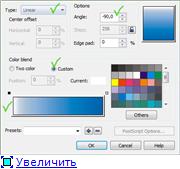
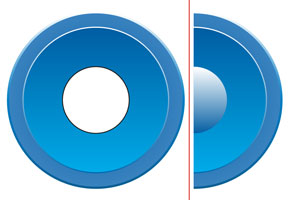
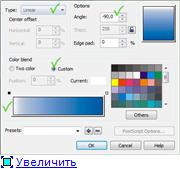
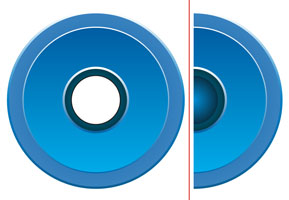
3. Строим тертью окружность шириной и высотой 33 mm. Перетаскиваем в центр прежних окружностей, убираем окантовку и закрашиваем в линейный градиент.


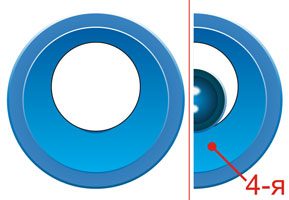
4. Строим четвёртую окружность шириной и высотой 32,5 mm, т.е. на пол-миллиметра меньше третьей. Перетаскиваем в центр прежних окружностей, убираем окантовку и закрашиваем в линейный градиент.


5. Строим пятую окружность шириной и высотой 15 mm. Перетаскиваем в центр прежних окружностей, убираем окантовку и закрашиваем в линейный градиент.


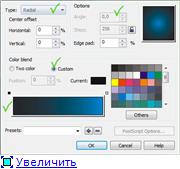
6. Строим шестую окружность шириной и высотой 14 mm. Перетаскиваем в центр прежних окружностей, убираем окантовку и закрашиваем в радиальный градиент.


7. Строим седьмую окружность шириной и высотой 11 mm. Перетаскиваем в центр прежних окружностей, убираем окантовку и закрашиваем в радиальный градиент.


8. Делаем два блика в центре динамика. Первый блик, который немного больше, строим также из окружности шириной 3 mm и высотой 2 mm - это будет уже эллипс.
Ставим его немного выше цетра предыдущих окружностей (см. рис.). Размытось я сделал таким способом:
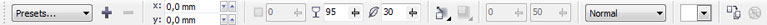
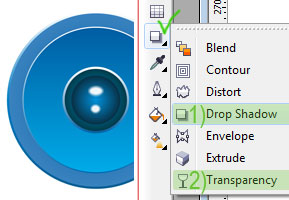
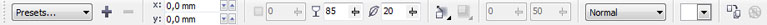
1) сначала применил к этому маленькому эллипсу "белую тень" инструментом Interactive Drop Shadow Tool  (см. параметры тени на рис. ниже):
(см. параметры тени на рис. ниже):

2) затем применил прозрачность Interactive Transparency Tool  к эллипсу, тем самым полностью скрыв его - соответсвенно останется одна лишь "белая тень".
к эллипсу, тем самым полностью скрыв его - соответсвенно останется одна лишь "белая тень".
Второй блик делаем из преворго. Просто копируем первый блик с тенью (обязательно нужно выбрать и тень, и эллипс вместе, потом копировать). Располагаем копию ниже центра нашего динамика (см. рис.). Размеры эллипса этого блика ширина 2 mm, высота 1,75 mm. Хоть эллипс и скрыт, но его без труда можно выделить, нажав на центр тени.

9. Делаем имитацию углубления центра динамика с помощью тёмных и светлых теней. Строим окружность шириной и высотой 20 mm. Поместите её немного выше центра предыдущих окружностей (см. рис. ниже). Тепрерь нужно слой этой окружности поставить перед четвёртой окружностью (которую мы строили в пунке №4), и поставить за, соответственно, 5,6,7, и т.д. окружностями. Выделяем созданную окружность, нажмаем правой кнопкой мыши по ней и в контекстном меню выберите Order>In Front Of - ваша мышка станет чёрной горизонтальной стрелкой. Нажмите этой стрелкой на четвёртую сделанную нами окружность.

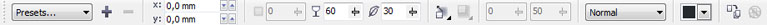
Теперь нужно применить тень к этой окружности (см. параметры тени на рис. ниже) и прозрачность, дабы скрыть окружность полностью, ведь нам нужна лишь только её тень:

Цвет тени я выбрал RGB со значением 25 во всех трёх цветах. Если вы скрыли полностью окружность, то ,ура, результат должен выглядеть так:

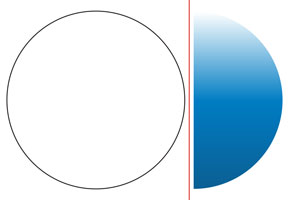
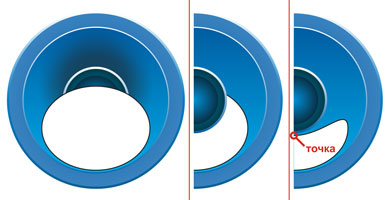
10. Делаем нижние блики. Строим эллипс шириной 24,3 mm и высотой 18,9 mm. Расположите его чуть ниже центра предыдущих окружностей (см. рис ниже). Как и в предыдущем посте №9, поставте слой этого эллипса перед четвёртой окружностью, хотя это даже не обязательно делать, ведь мы, в принципе, не перекроем этим эллипсом другие фигуры. Конвертируем эллипс в кривые -  Convert To Curves (Ctrl+Q), не убирая выделения с эллипса, нажмите на панели Toolbox на иконку
Convert To Curves (Ctrl+Q), не убирая выделения с эллипса, нажмите на панели Toolbox на иконку  Shape Tool (F10), выделите самую верхнюю точку и опустите (я использовал стрелку вниз на клавиатуре) вниз так, чтобы получившаяся фигура окаймляла центральные меньшие окружности (см. рис.):
Shape Tool (F10), выделите самую верхнюю точку и опустите (я использовал стрелку вниз на клавиатуре) вниз так, чтобы получившаяся фигура окаймляла центральные меньшие окружности (см. рис.):

Теперь нужно применить тень к этому эллипсу (см. парметры тени на рис. ниже) и прозрачность, чтобы полностью скрыть эллипс.

Второй меньший блик я сделал копированием большего и изменением его размеров примерно на 55% и в параметрах тени заменил значение прозрачности (opacity) c 85 на 90, а оперение (feathering) c 20 на 40 что придаст ему большую яркость. И опутил этот блик немного ниже.
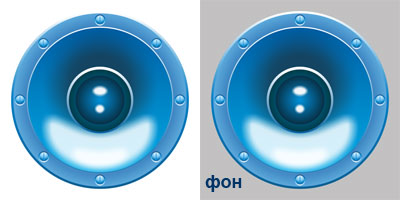
Болт, как вы можете видеть я сделал из двух окружностей с радиальным градиентом и одного прямоугольника с линейным градиентом. Затем сгруппировал эти три фигуры через клавиатуру - набором клавишь Ctrl+G (перед этим нужно выделить те фигуры, которые хотите сгруппировать) или нажатием на выбранные фигуры правой кнопкой мыши и в контекстном меню выбора действия Group. Далее размножил путём копирования и кручения, используя в качестве центра кручения - центр динамика. Как выбирается ценр кручения: когда выделяете какую-либо фигуру или группу фигур (как в нашем случае), а выбираете вы конечно же левой кнопкой мыши, то вокруг выделенной фигуры (фигур) появляются 8 чёрных квадратиков (точки изменения размеров фигуры) и один крестик - который является центром фигуры. Если вы нажмёте, опять же, на выделенную фигуру (фигуры) второй раз, то уже вместо квадратиков появятся стрелки (для кручения и искажения фигуры или фигур) и кружочек с точкой в центре. Так вот, можно перетащить этот кружочек куда угодно, и туда куда вы его переместите, и будет центр кручения фируры или фигур.