Предисловие: В этом уроке мы получим свою долю "славы" в создании типографических постеров. Это будет не типичный текст вырывающийся из чего-либо,а создание динамичной темной картинки, с помощью таких обычных редакторов, как Illustrator и Photoshop. Итак начнем-с
Шаг 1
Откройте новый документ, размером A3,с значением resolution не менее 300.
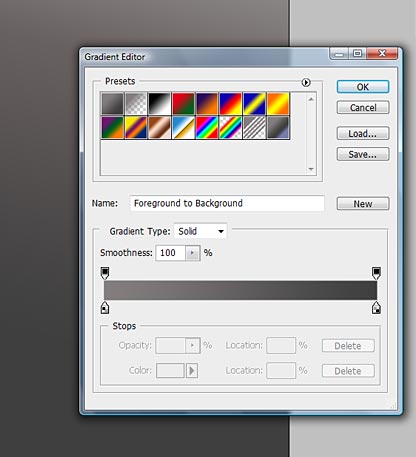
Залейте фон градиентом сверху вниз, от серого(837e7e) до темно-серого(3f3f3f)
Шаг 2
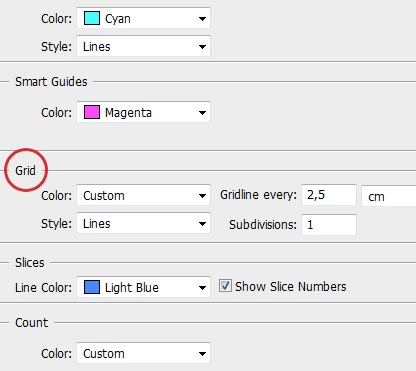
Перед тем, как начать рисовать, мы должны позаботься, что рисунок выйдет правильным, и не будет казаться кривым при зеркальном отражении и вообще. Для это мы создадим обычную сетку Edit > Preferences > Guides, Grid, Slices. В настройках сетки(grid), поменяйте расстояние между линиями (Gridline every) на 2.5 сантиметра! В окошке subdivisions поставьте 1. Если сетка не появилась не пугайтесь, а проделайте следующую операцию View > Show > Grid. 
Шаг 3
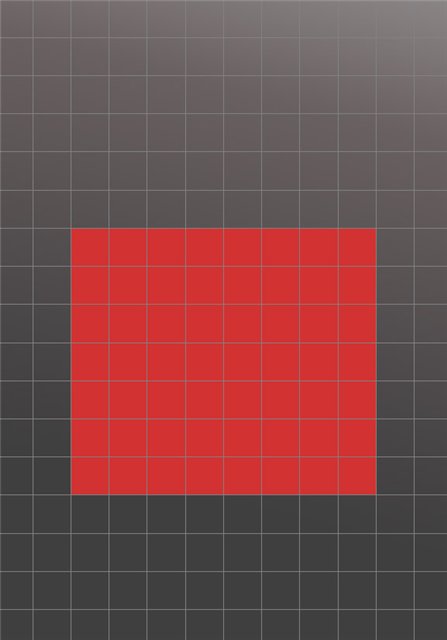
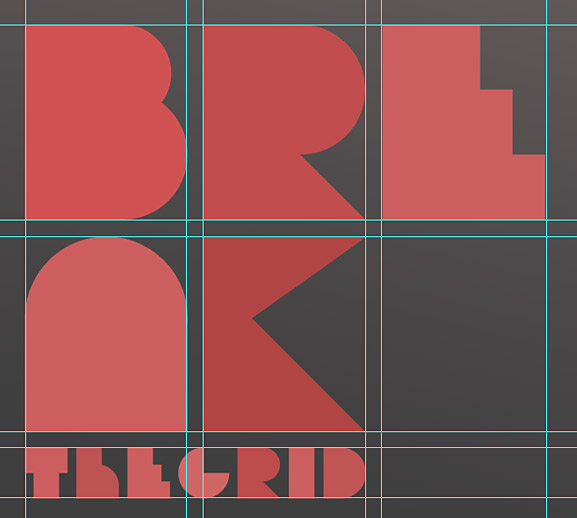
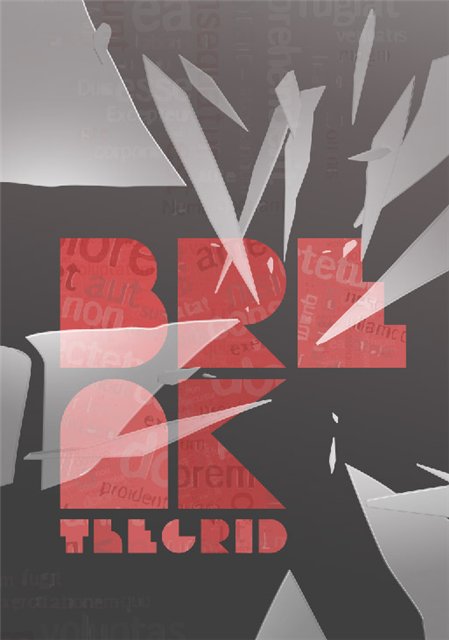
"Лед тронулся", говорил Остап Бендер, так и у нас, пора начинать рисовать. Нарисуйте ровно по центру один большой квадрат с помощью Rectangle Tool с зажатым SHIFT-ом(не забудьте выбрать Fill Pixels). Да-да, именно квадрат. Эта геометрическая фигура будет нашим "фундаментом" для последующей работы. Но помните, чтобы он не был слишком большим, и не слишком маленьким. Это уже правда, зависит от вашего чувства симметрии =) 
Шаг 4
Главной загвоздкой этого урока будет, пожалуй выбор шрифта. В конце концов, мы должны получить типографский плакат, так ведь? Ну, поскольку у нас девиз этого урока "правильность во всем!", то шрифт должен отражать эту концепцию, поэтому он максимально должен быть похож на геометрические фигуры.
Автор использует шрифт bifurk. По мнению того же автора, он более-менее подходит под концепцию рисунка, и самое главное его отличие - он бесплатен! =)
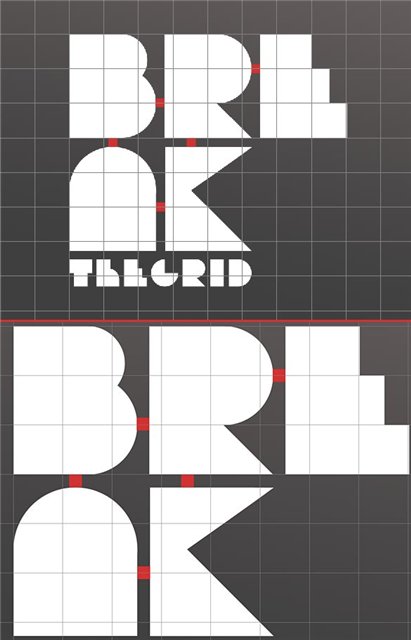
Используя сетку, напишите текст на нашем квадрате, каждая буква которого будет на отдельном слое. Конечно можно и не мучиться, и написать все разом, но во первых, вам долго придется копаться со значениями расстояния между буквами, а во вторых, создавая отдельно буквы, вы сможете разместить их как вашей душе угодно.
Чтобы ровно разместить буквы, автор рисует полый квадрат, по углам которого размешает буквы. (я же просто с помощью ctrl+shift+alt подогнал буквы по размерам, а далее с помощью guide line померил расстояние) 
Шаг 5
Ну а сейчас мы будем разукрашивать наш текст. Попробуйте разные варианты красного цвета:d05252. Кстати вы можете уже убрать сетку; View > Show > Grid. 
Шаг 6
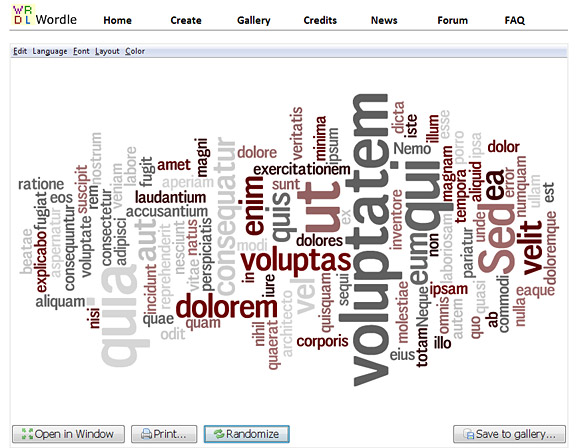
Сейчас мы добавим текстуры нашему сообщению. Текстура будет сделана из "облака слов". Сие чудо можно создать в wordle, автор использует шрифт Lorem Ipsum. Просто проследуйте по ссылке и нажмите create. Вбейте какой-нибудь невнятный текст и сгенерируйте облако. Теперь, выберите шрифт Telephotо, и heat, как цвет нашего текста. Все эти настройки находятся над облаком.
Шаг 7
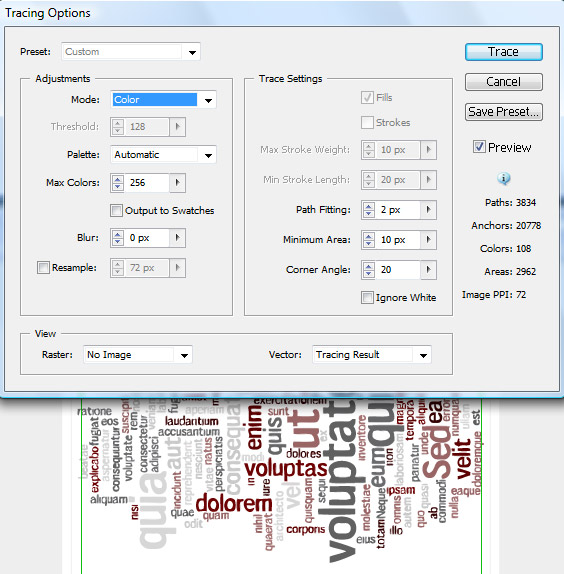
Теперь наша задача перенести наше творение в Illustrator. Сначала сделайте скриншот вашего облака, затем откройте новый файл в Illustrator и вставьте ваше облако (команда ctrl+V). Object > Live Trace > Tracing Options. Поменяйте mode на color.В окошке рядом c max color поставьте 256.
Шаг 8
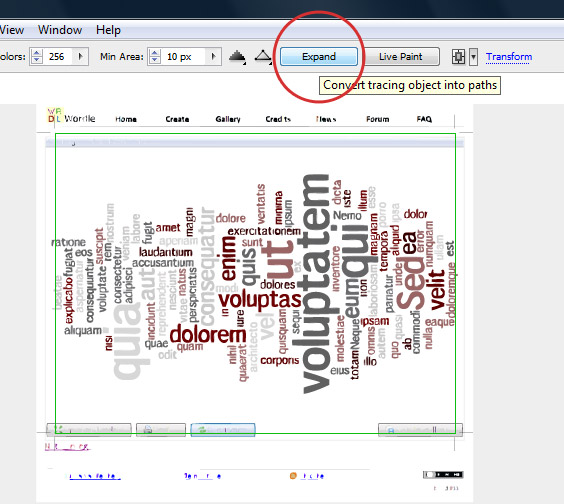
Дабы избавиться от ненужных элементов, таких как рабочий стол и деталей вашего браузера, нажмите кнопку Expand. 
Шаг 9
Используя Direct Selection tool (A), выделите и удалите все не относящиеся к вашему облаку. Теперь повторите следующие действие Select > Same > Fill Color. С помощью этого, вы избавитесь от ненавистных белых линий внутри вашего текста.
Лично у меня это получилось только после двух раз. В первый раз я сделал по инструкции, а второй - выбрал внутреннюю часть буквы и повторил действие, описанное выше.
Сделали? Ну что же, на этом ваши хлопоты по переносу текста почти закончились.
Шаг 10
Скопируйте(Edit > copy) ваше облако и вставьте его (Edit > Paste) в вашу работу в фотошопе. При вставке вашего облака, поставьте галочку рядом с smart object, это поможет вам увеличивать его, не жертвуя качеством.
Так же автор создает несколько копий облака и помещает их над каждой буквой. Чтобы ваше облако не вылезало за пределы буквы, создайте для него clipping mask. (правый щелчок мыши по слою > create clipping mask) итак для каждой буквы и фона.
Прозрачность (Opacity) облаков должна быть не более 15 %.
Шаг 11
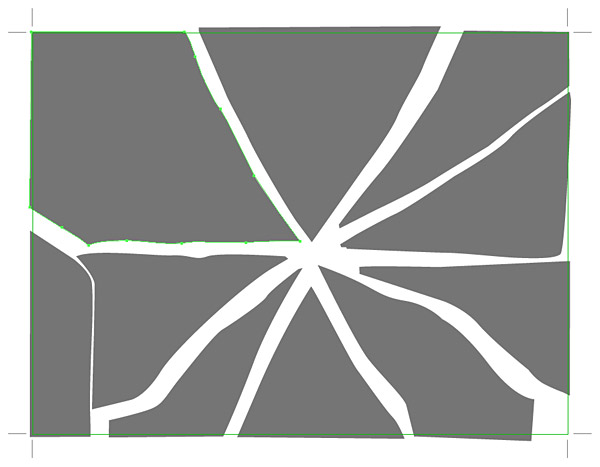
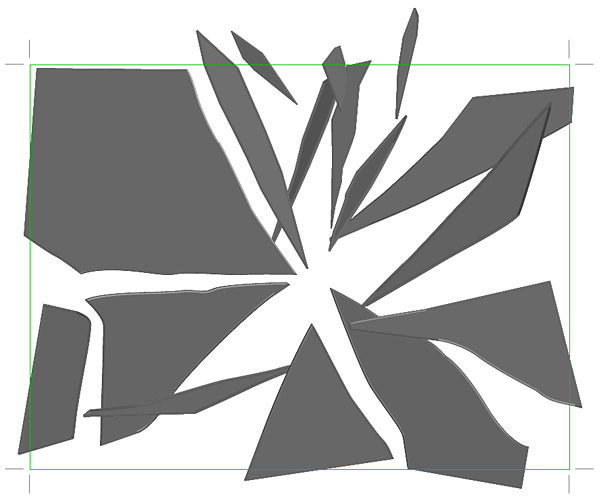
Самой сложной частью этого урока пожалуй будет, создание разбитого стекла. Вернитесь назад в Illustrator, и нарисуйте разбитое стекло (при создании нового слоя не забудьте поставить RGB), используя Pen Tool. Залейте цветом 757575. Создавая битое стекло, помните, что оно битое и разломы между частями стекла не должны быть прямыми. 
Шаг 12
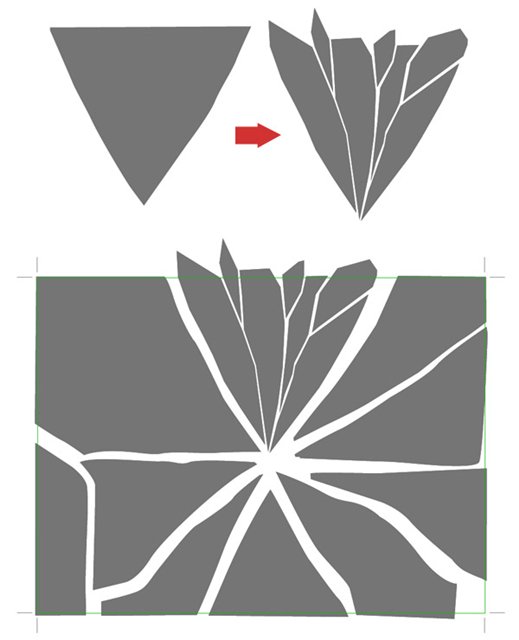
Создайте новый слой и выберете какую-нибудь часть вашего стекла. Нарисуйте "разбитую версию" этой части.
Шаг 13
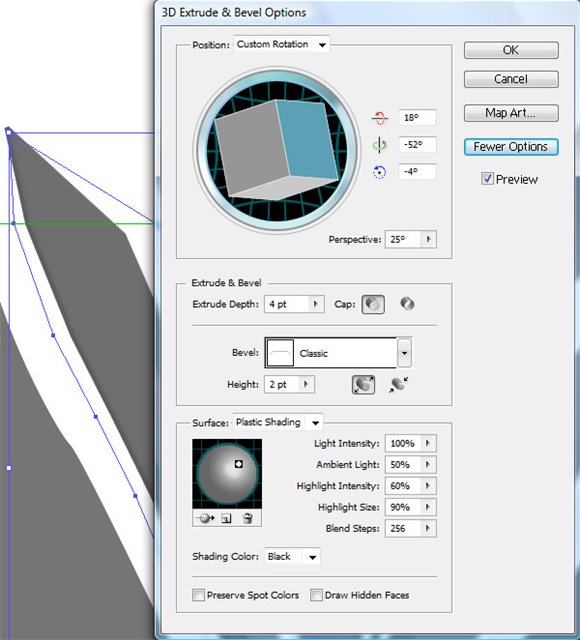
Выберите разобранную на кусочки часть стекла и проделайте с ней следующее Effect > 3D > Extrude & Bevel.. Настройки смотрите ниже.
Шаг 14
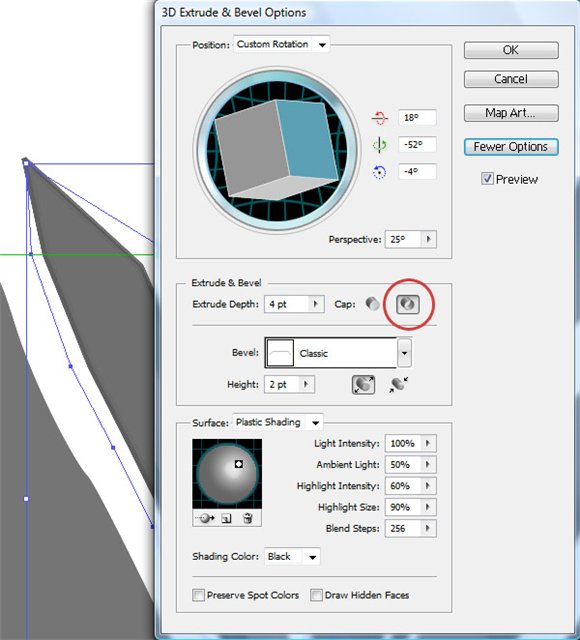
После первого преобразования в 3D объект, откройте панель со слоями Window > Appearance и в окошке appearance найдите 3D extrude & Bevel и два раза кликните на него. (Если такая строчка не появляется, отмените/возобновите свой предыдущий шаг с помощью ctrl+z и ctrl+shift+z.) Должно появиться окно с предыдущими настройками 3д+это вернет в исходное состояние ваше стекло. Вам остается только поменять Cap с Turn On на Turn In. 
Шаг 15
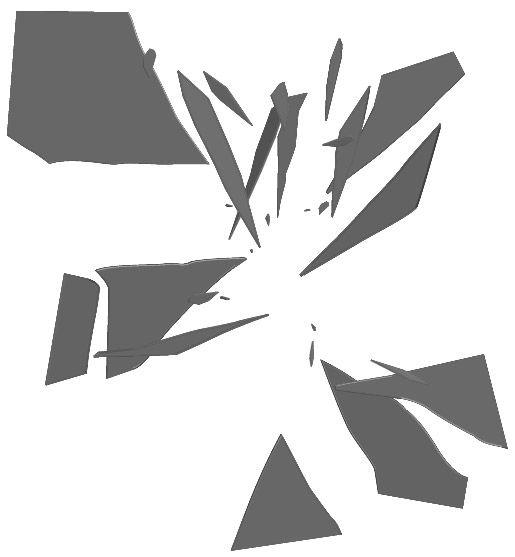
Теперь повторите предыдущие два шага с каждой частью стекла, только для каждого стекла ставьте свой угол наклона. Так же поиграйте со слоями. Поставьте одни выше, другие ниже. Уменьшайте или увеличивайте расстояние между ними и вращайте их, в общем фантазируйте. 
Шаг 16
Уменьшайте, или делайте делайте больше ваши стекла. Можете даже нарисовать побольше маленьких фрагментов, только не забудьте применить к ним 3D фильтр, а так же помните, что они не должны быть похожи друг на друга, так что изменяйте параметры depth
Шаг 17
Теперь, как и раньше перенесите ваше стекло в фотошоп. Поместите его как вам нравиться. Поменяйте Blending mode на Hard light. В принципе на этом ваши мучения со стеклом закончились, и вы можете спокойно растеризовать (правая кнопка мыши по слою > Rasterize Layer) вашу картинку, ибо дальше мы будем играться только со цветовой гаммой. Зачем это нужно? Ну, если вам не нравятся цвета вашего стекла, а с размером и расположением вы уже разобрались, вам придется лезть назад в иллюстратор и менять параметры там. Но если вы растеризуйте картинку со стеклом, вы спокойно можете поменять цвет с помощью ctrl+U.
Шаг 18
Создайте новый слой( ctrl+shift+N) поверх слоя со стеклом и примените к нему Clipping mask Мягкой белой кисточкой, нарисуйте блики на стекле. Понижайте значения flow кисточки, чтобы добиться разной силы эффекта. Значения Opacity слоя зависит от того, как сильно вам хочется, чтобы блики были видны.
Шаг 19
Продублируйте слой со стеклом и поменяйте его blending mode на screen.
Шаг 20
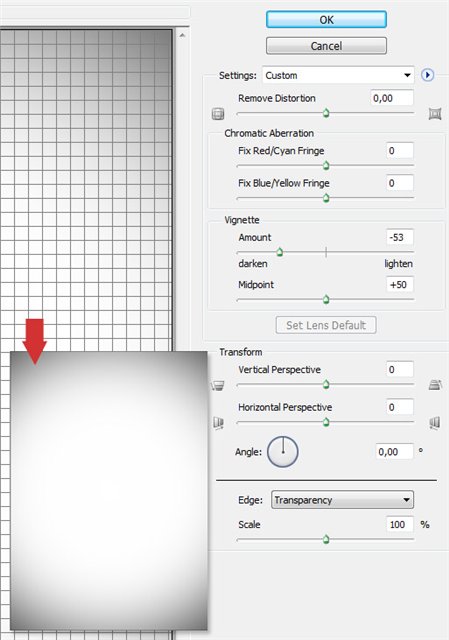
Пришло время разрушать нашу картинку! Сперва затемним края. Filter > Distort > Lens Correction. В окне Vignette поставьте значения amount -53. Все остальное по умолчанию. Поменяйте blending mode на multiply
Шаг 21
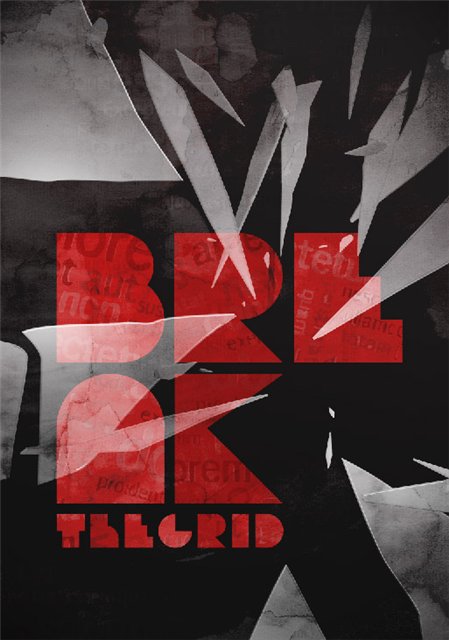
Скачайте вот эту текстуру и поместите ее в вашу работу. Обесцветите ее. (с помощью ctrl+shift+ u например, или с помощью photo filter) В blending mode поставьте Color Burn и убавьте значение прозрачности до 70%. 
Шаг 22
Скачайте еще одну текстуру бумаги и вставьте ее в ваше изображение. Поменяйте blending mode на color, а opacity на 30%. Image > Adjustments > Hue and Saturation. Переместите ползунок hue на 158.
Шаг 23
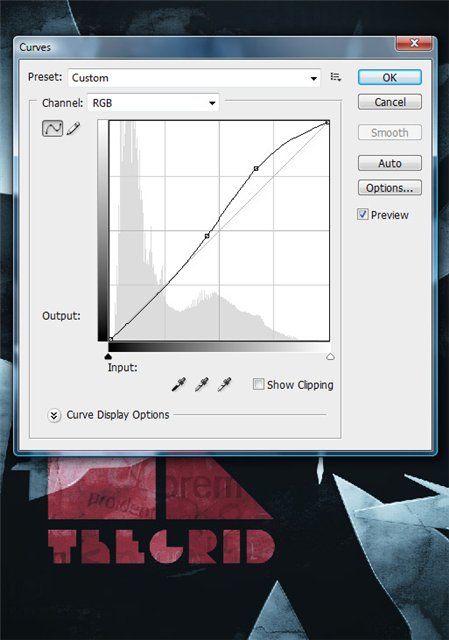
Layer > New Adjustment layer > Curves. Значение приведены ниже.
Шаг 24
Мда, не жалея трафика, если такой у вас есть, качайте еще одну текстуру… Поместите ее поверх всего, обесцветите, и поменяйте blending mode на Linear Burn и поставьте значения Opacity на 20 %.
Шаг 25
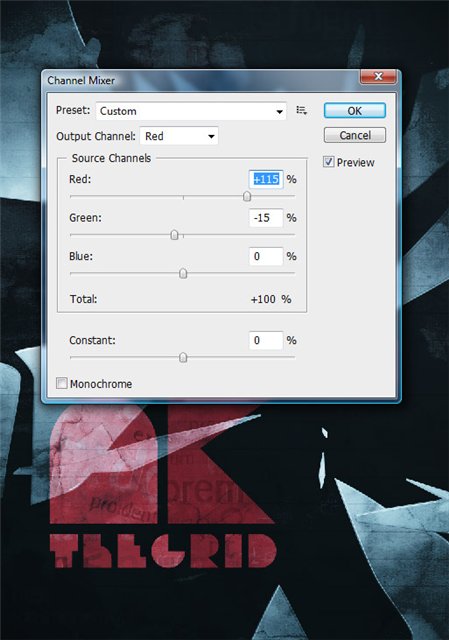
А сейчас и поиграемся с цветами, и придадим сочности картинке, в особенности красному цвету с помощью Channel Mixer (Layer > New Adjustment Layer > Channel Mixer)
Шаг 26
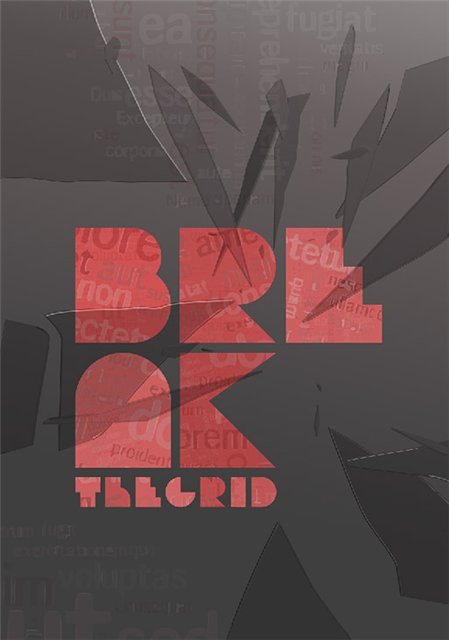
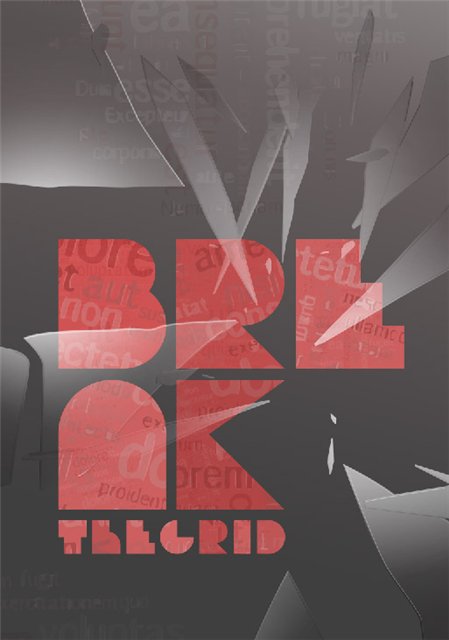
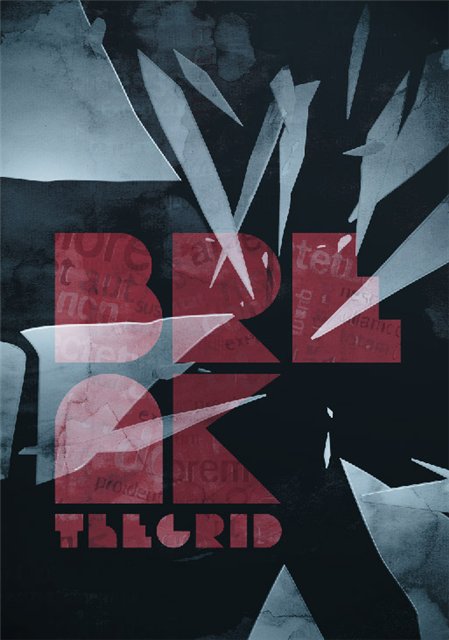
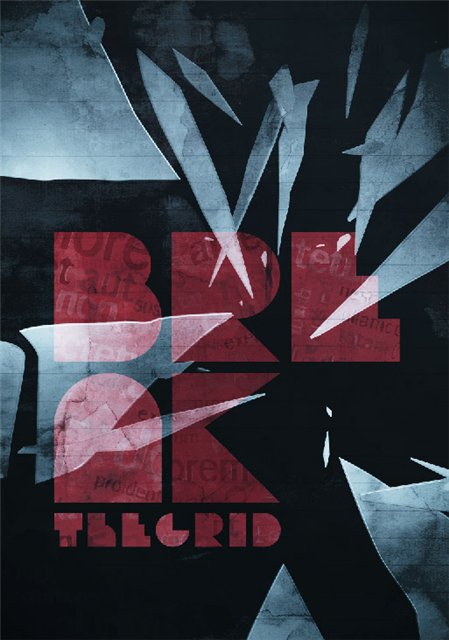
Ну вот мы и подходим к финальным штрихам. Автор добавляет еще пару стеклышек позади нашего текста и рисует градиент позади всего.
Так же автор советуют, при маленьком изображении, да и вообще использовать фильтр unsharpen mask (Filter > Sharpen > Unsharp Mask). Это придаст изображению изюминку, посмотрите на буквы на скриншоте ниже. Чувствуете разницу? Главное не переусердствуйте, иначе получите битые пиксели.
Финал
Ура!Мы закончили, надеюсь данный урок вам понравился и принес пользу.