Источник: webdelphi
Продолжаем медленно, но верно углубляться в Ribbon Controls. В предыдущем посте я рассмотрел разработку простого интерфейса без каких-либо "наворотов", наподобие галерей элементов, меню и и т.д. Сегодня займемся именно этим.

Кстати, сразу замечу, что я далеко не специалист в вопросах работы с Ribbon Controls и всё, что я рассказываю - это не более, чем мои попытки разобраться с этими компонентамиDelphi. Поэтому, если Вы заметите какие-либо недочёты или (не дай Бог) ошибки в моих рассуждениях - не стесняйтесь, отписывайте комментарии с замечаниями. Так, я думаю, со временем можно будет собрать более-менее подробное руководство по использованию компонентов Ribbon в Delphi, которое пригодится многим. Ну, а теперь продолжим начатое.
1. Split Buttons. Что это и как сделать?

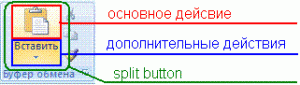
- основное - вставка из буфера обмена
- первое дополнительное - специальная вставка
- второе дополнительное - вставка гиперссылки
Теперь, что касается создания собственных split-кнопок. Вернемся к нашему тестовому приложению и создадим такую кнопку у которой основное действие - то открытие главной страницы блога, и пара дополнительных действий - на открытие различных страниц блога.
Для этого придётся немного модифицировать приложение, а именно:
- Добавляем на форму ещё один ImageList (теперь их будет 2). В первом ImageList"e (назовем его ImageList_32) будут храниться иконки кнопок размером 32х32 пикселя, во втором (ImageList_16) - строго в том же порядке такие же самые иконки, но уже 16х16 пикселей
- Изменяем свойства ActionManager"а
- в Images указываем ImageList_16
- в LargeImages указываем ImageList_32
Таким образом, по умолчанию все новые действия в ActionManager"e будут, как и полагается, иметь маленькую пиктограмму 16х16 пикселей и при необходимости мы сможем её изменять на большую.
Теперь создаем новое действие в ActionManager"e и сразу изменяем его свойства:
- Caption = "WebDelphi.ru"
- Name = "OpenIndex"
- Hint = "Открыть главную страницу блога"
В обработчике пишем:
procedure TForm3.OpenIndexExecute(Sender: TObject);
begin
WebBrowser1.Navigate('http://webdelphi.ru');
end;
Теперь создаем дополнительные действия для кнопки. Первое дополнительное действие - открывает страницу для подписки на RSS. Свойства действия:
- Caption = "Open RSS"
- Name = "RSSIndex"
- Hint = "Открыть страницу на подписку"
Обработчик действия:
procedure TForm3.RSSIndexExecute(Sender: TObject);
begin
WebBrowser1.Navigate('http://feeds.feedburner.com/myDelphi');
end;
Второе дополнительное действие загрузит страницу со списком всех статей блога. Его свойства:
- Caption = "Open List"
- Name = "OpenList"
- Hint = "Открыть список статей"
Обработчик действия:
procedure TForm3.OpenListExecute(Sender: TObject);
begin
WebBrowser1.Navigate('http://www.webdelphi.ru/spisok-statej/');
end;
Теперь перетаскиваем действие (TAction) OpenIndex на свободную панель Ribbon и задаем новому элементы следующие свойства:
- CommandProperties -> ButtonSize = bsLarge
- CommandProperties -> ButtonType = btSplit
- CommandStyle = csButton
Теперь переходим к свойству Items и добавляем дополнительные действия на кнопку. Для этого:
- Открываем редактор свойства и жмем кнопку Insert. В список должно добавиться новое действие с названием ActionClientItem0.
- Выделяем новое действие и переходим в Object Inspector
- Изменяем свойства на следующие:
- Action = RSSIndex
- Caption = "Открыть RSS"
- Таким же образом добавляем в список второе действие и задаем ему свойства:
- Action = OpenList
- Caption = "Открыть список статей"
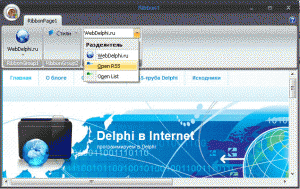
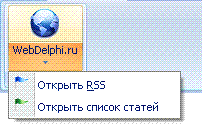
Запускаем приложение и любуемся результатом:

Единственное, что остается заметить по поводу split-кнопок - это то, что обычно в дополнительные действия включается и основное. Т.е. в нашем случае в списке дополнительных должно бы присутствовать и действие на открытие главной страницы блога. Я не стал этого делать дабы немного сократить список однотипных действий.
Переходим к следующему вопросу - создание галерей.
2. Галереи в Ribbon
Галереи (Galery) - это новое слово в науке и технике по сути ещё одна разновидность выпадающего меню, реализованная в интерфейсах Ribbon.
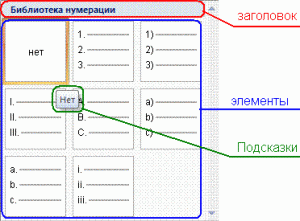
В отличие от простых PopUp-меню и Split-кнопок, в галереях могут содержаться большие графические элементы. Вот, например, содержание галереи "Библиотека нумерации" из Word 2007 (с описанием элементов):

Во-первых, использование такого элемента интерфейса значительно улучшает внешний вид приложения в целом.
Во-вторых, галерея предоставляет пользователю информацию в более удобной и понятной форме. Согласитесь, что если бы вместо крупных рисунков, демонстрирующих различные нумерованные списки, нам бы показали обычное меню с пунктами, типа "Список с латинскими буквами и точкой", то лишний раз заходить в такое меню нам врядли доставило бы удовольствие, а если представить подобное текстовое меню, например, для выбора стилей оформления страницы, то и голову бы сломали думая, что имелось в виду под названиями наподобие "Апекс" или "Солнцестояние". А галерея дает нам четкое и однозначное представление о том к чему приведет то или иное действие.
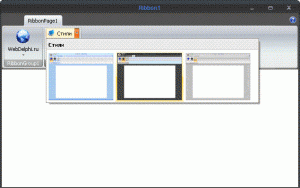
Теперь попробуем создать простую галерею. Пусть, например, в галерее будут содержаться картинки, демонстрирующие различные стили оформления для Ribbon.
Смысл создания галерей примерно тот же, что и для split-кнопок, но за одним исключением - все действия (Actions) для галереи должны относиться к одной категории. До этого момента, мы сильно не задумываясь создавали новые действия в ActionManager"e и они автоматически попадали в группу (No Category). В галерею такие действия врядли попадут (по крайней мере мне акого сделать пока не удалось).
Так как наша галерея будет содержать большие рисунки (100×100 пикселей), то целесообразно для них задействовать ещё один компонент - TActionList (страница Standard палитры компонентов) и новый ImageList. Это избавит нас от лишних мучений с Action Manager.
Итак, укладываем ActionList и новый ImageList на форму и танцуем с бубном проводим следующие изменения в свойствах:
- У ActionList меняем свойства:
- Name = "StyleList"
- в Images указываем новый ImageList
- Выбираем Action Manager, ищем свойство LinkedActionLists, открываем редактор свойства и добавляем в список StyleList.
Теперь все новые действия из ActionList"а будут автоматически линковаться в ActionManager.
В ImageList загружаем изображения. Если необходимо, то изображения (100х137 пикселей) различных стилей Ribbon Вы можете скачать здесь.
Добавляем новые элементы галереи. Для этого:
- Открываем двойным кликом редактор для ActionList (StyleList)
- Создаем новое действие
- Изменяем его свойства:
- Caption = "Luna"
- Name = "galery_Luna"
- Caterory = "Стили"
- ImageIndex - указываем индекс изображения стиля в ImageList
- Аналогичным образом создаем новые действия для стилей Obsidian и Silver
Теперь в ActionManager"e обычным образом создаем новое действие, например с названием styles . Укладываем новый элемент на панель и изменяем его свойства следующим образом:
- CommandProperties -> ButtonType = btSplit
- CommandStyle = csGallery
- CommandProperties -> ItemsPerRow = 3
- В Items добавляем действия в следующей последовательности:
- вначале создаем пустой элемент и задаем ему свойства:
- Caption = "&Стили"
- CommandStyle = csSeparator
- затем добавляем три действия из StyleList, не меняя их свойств
- вначале создаем пустой элемент и задаем ему свойства:
Пишем обработчики. Пусть по умолчанию основным стилем оформления будет стиль Luna. Тогда обработчик для styles будет следующим:
procedure TForm3.StyleActionExecute(Sender: TObject); begin Ribbon1.Style := RibbonLunaStyle; end;
У событий галереи обработчики будут такими:
procedure TForm3.galery_LunaExecute(Sender: TObject); begin Ribbon1.Style := RibbonLunaStyle; end; procedure TForm3.galery_ObsidianExecute(Sender: TObject); begin Ribbon1.Style := RibbonObsidianStyle; end; procedure TForm3.galery_SilverExecute(Sender: TObject); begin Ribbon1.Style := RibbonSilverStyle end;
На всякий случай обращаю внимание - для того, чтобы изменить стиль оформления Ribbon у вас в uses должны быть подключены три модуля: RibbonLunaStyleActnCtrls, RibbonObsidianStyleActnCtrls и RibbonSilverStyleActnCtrls.
Теперь проверим работоспособность нашей галереи. У меня получился вот такой интерфейс:
Сейчас мы создали простую галерею с одним заголовком и таблицей на 3 столбца.
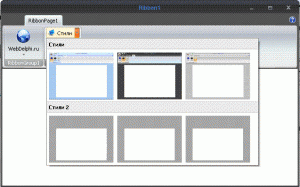
Если Вам необходимо создать более сложную галерею (например по типу Word 2007 галерея "Фигуры" на вкладке "Вставка"), то каждая новая группа элементов разделяется сепаратором у которого название (Caption) совпадает с названием группы элементов. То есть, если я захочу сделать галерею из двух групп элементов, например "Стили" и "Стили 2″, то дествия будут следующими:
- в ActionList"e создаю новые элементы, которые включаю в категория с названием "Стили 2″. Неважно какое количество элементов - хоть 100 штук - все они будут расположены в зависимости от свойства ItemsPerRow корневого элемента.
- В свойстве Items корневого элемента создаю новый сепаратор (разделитель) со свойством Caption = "&Стили 2″
- Добавляю новые элементы из ActionList в Items.
В итоге получаем галерею на два уровня:
И так можно наращивать уровни пока не надоест.
Работа с TRibbonComboBox
По своей сути компонент TRibbonComboBox ничем не отличается от своего дальнего родственника TComboBox за одним небольшим исключением - для того, чтобы сохранялся стиль оформления необходимо, чтобы каждый пункт (элемент) TRibbonComboBox представлялся в виде элемента коллекции TActionCliets. Как это сделать - см. первый пункт статьи про split-кнопки. В остальном TRibbonComboBox точно такой же как и TComboBox.
Вот, например, на рисунке представлен RibbonComboBox с одним разделителем и тремя элементами для выбора.
Меню: главное меню приложения, PopUp-меню
Переходим, наконец, к разработке менюшек в стиле Ribbon.
Главное меню приложения
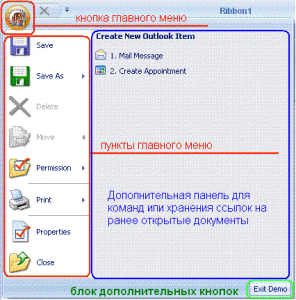
Вначале, коротко о главном, точнее о составе панели главного меню:
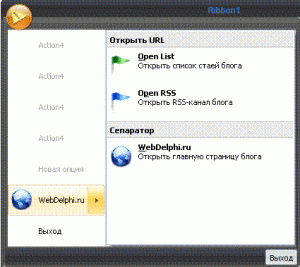
Как видно из рисунка, кроме обычного набора элементов главного меню, в Ribbon дополнительно реализована ещё одна панель для размещения дополнительных команд или ссылок на открываемые документы, а также возможность добавления кнопок в нижнюю часть меню. Создадим свое собственное меню.
Для этого необходимо вызвать контекстное меню компонента TRibbon и выбрать пункт " Add Application Menu ". Новое меню по умолчанию содержит один пустой контейнер для действия (TActionClients[0]) и пустую дополнительную панель.
Для того, чтобы изменить заголовок дополнительно панели необходимо:
- Выбрать компонент TRibbon
- Переити в Object Inspector и перейти на вкладку свойств ApplicationMenu.
Вкладка свойств ApplicationMenu содержит следующие свойства:
- Caption - заголовок дополнительной панели
- CommandType - тип команд для дополнительной панели: ctCommands - в дополнительной панели размещаются элементы команд (действия TAction) ctRecent - в дополнительной панели размещаются ссылки на ранее открытые документы.
- Icon - иконка на кнопке главного меню. Её же можно изменить через свойство Application Icon в опциях проекта.
- IconSize - размер иконки на кнопке главного меню.
- Menu - панель главного меню.
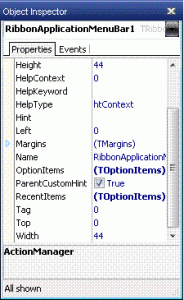
Для того, чтобы изменить состав панели главного меню необходимо выбрать вкладку свойств: TRibbon -> ApplicationMenu -> Menu или выбрать в Object Inspector компонент TRibbonApplicationMenuBar.
OptionItems - содержит набор действий для блока дополнительных кнопок меню
RecentItems - набор действий для дополнительной панели главного меню.
Можете потренироваться и создать, например для своего приложения кнопку выхода в главном меню, а также несколько команд в дополнительной панели.
Создаются они обычным способом через редактор свойств. Здесь стоит заметить лишь то, что в отличие от ранее рассмотренных способов организации действий (split-кнопок, галерей и т.д.), действия в дополнительном меню и кнопки не содержат вложенныx свойств Items.
Теперь разберемся с основными элементами главного меню. Корневые элементы (те которые видны при открытии меню) создаются также как и любые другие элементы на панелях Ribbon - простым перетаскиванием мышкой действий из ActionManager"а на свободное место панели.
Несколько иначе обстоит дело в случае создания подменю. Для того, чтобы создать для какого-либо корневого элемента список команд с sub-menu необходимо:
- выбрать необходимый элемент
- добавить необходимые действия в список Items
- при этом каждое действие из sub-menu должно иметь свойство CommandStyle = csMenu.
Вот пример под-меню для одного из элементов главного меню:

Кроме того, каждый пункт дополнительного меню содержит поясняющую подпись.
Для того, чтобы сделать подобного рода подменю необходимо, чтобы каждый элемент коллекции TActionClients в списке имел следующие свойства:
- CommandStyle = csMenu
- CommandProperties -> ShowRichContent = true
- CommandProperties -> Content = поясняющий текст для элемента.
Так же при разработке Application Menu следует учитывать следующее обстоятельство - размер панели для под-меню целиком и полностью соответствует размеры основной панели. То есть, если в основном меню у Вас содержится одно действие, то сколько бы элементов вы не вносили в подменю, в работающем приложение подменю будет размером точно в один элемент.
PopUp-меню приложения

Единственно, что следует отметить, это то, что при разработке PopUp-меню необходимо использовать компоненты TPopUpActionBar.
Для сохранения общего внешнего вида приложения, не забывайте также, что PopUpActionBar имеет свойство Style.
Вместо заключения
Сегодня мы продвинулись ещё на один шаг вперед в изучении Ribbon Controls и научились создавать такие элементы интерфейса как: split-кнопки, галереи, списки, главное меню и popup-меню.
Что касается сложности разработки интерфейсов Ribbon, то на мой взгляд, основная сложность - это не запутаться во всех этих TAction, TActionClients, Items и т.д. Вообще, судя по тому, что я узнал за последние несколько дней про работу с Ribbon, можно сказать, что более-менее функциональный интерфейс можно разработать имею под рукой всего три компонента: TRibbon, TImageList и TActionManager. Естественно будут возникать такие ограничения как невозможность создания разных по размеру кнопок, галерей с большими элементами и т.д., но в уцелом интерфейс будет функциональным. Однако, я бы не стал рисковать и терять в удобстве разработки, экономя лишние пару десятков килобайт exe-файла.
При разработке более-менее функциональных приложений с количеством элементов меню свыше 20 шт. все-таки желательно разделять действия: по группам и по различным компонентам ActionLists - получится на порядок удобнее.
Ну, а пока Вы разрабатываете свои интерфейсы, я продолжу свои скромные шаги в направлении более глубокого изучения Ribbon Controls и попробую разобраться с Costumizer"ами и их руссификацией.
Приложение, на основании которого написана данная статья, Вы можете скачать здесь