Моё знакомство с CorelDraw началось с этого сайта -- благодаря ему у меня хоть что-то началось получаться. И вот в итоге созрел даже до того, чтобы написать собственный урок
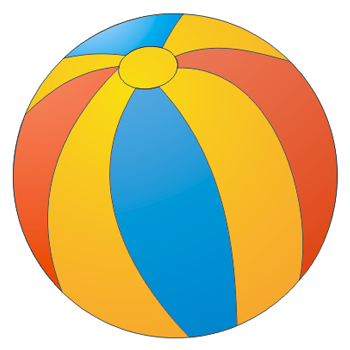
Мы попытаемся создать разноцветный надувной шар:

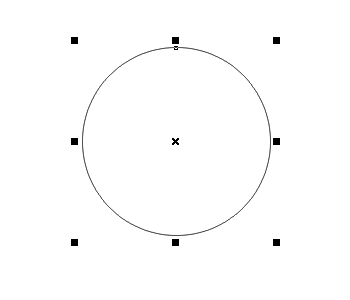
Вначале просто создадим окружность: для этого выбираем инструмент Ellipse Tool (F7) и рисуем, удерживая клавишу Ctrl:

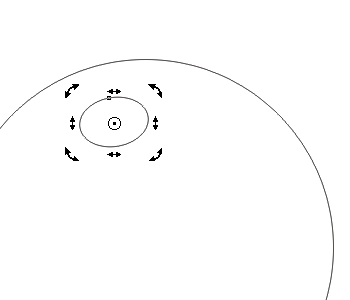
Затем на этой окружности создаём эллипс: вначале рисуем, а затем, нажав на центральный крестик, чтобы появились стрелки управления, поворачиваем:

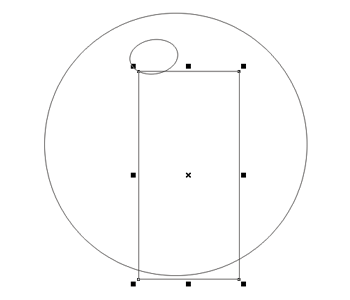
Для создания полосок на шаре будем использовать прямоугольники. Рисуем прямоугольник в том месте, где мы хотим нарисовать полоску:

Теперь воспользуемся небольшим трюком: сначала переведём наш прямоугольник в линии Convert To Curves (Ctrl+Q), а затем с помощью Shape Tool (F10) подведём углы к границам окружностей:

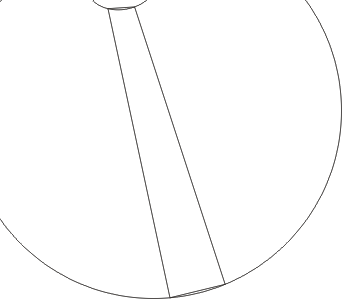
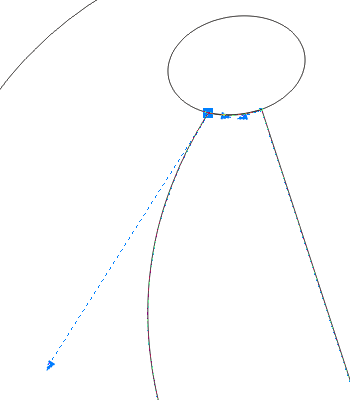
Для того чтобы придать нормальную форму, сначала нажимаем правой кнопкой мыши на какую-нибудь сторону нашей фигуры и выбираем To Curve. Так надо сделать с каждой из четырёх сторон. Теперь с помощью стрелок можно изменять форму линии:

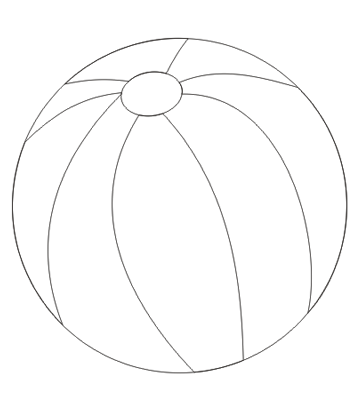
И так с небольшим удалением друг от друга создаём несколько полосок. Все они должны находиться выше основной окружности. Это можно проверить на панели Object Manager. В промежуточном итоге получаем такой шар:

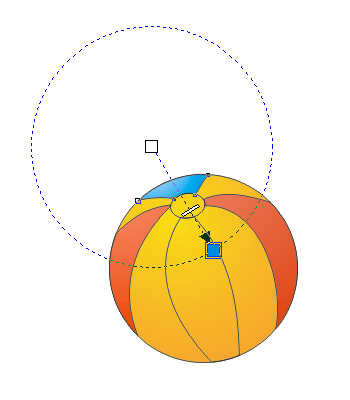
Теперь самое интересное: раскрашиваем шар! Жёлтый у основного шара, а, так как он находится внизу, полоски перекрывают его цвет своим. Заливку лучше делать радиальной:

Итак, у нас получился вполне симпатичный шар:

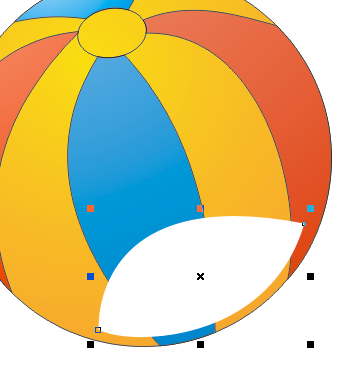
Но у него есть несколько недостатков: например, нет тени и бликов. Попробуем создать сначала блик. Для этого с помощью обычного Bezier Tool рисуем форму нашего блика. Чтобы получить острый угол, при рисовании надо не забывать придерживать клавишу C. Заливаем его белым цветом:

Далее просто применяем к нашей белой форме Interactive Transparency Tool. Для создания тени на самом шарике копируем основную окружность, затем заливаем ему серым и применяем радиальный Interactive Transparency Tool:

Эту тень накладываем поверх всего шара, но перед бликами. Теперь осталось сделать только тень от самого шара. Для этого создаём эллипс и заливаем его с помощью Mesh Tool:

В итоге у нас получился шар в векторе, который очень легко можно масштабировать для создания иконки:
