
Шаг 1.
Создаем документ по высоте и по ширине - 512 pixels. Выбираем темно серый цвет переднего плана и создаем форму камеры с помощью Pen Tool (P). Возьмите во внимание, что форма не симметрична, и имеет разный радиус закругления углов. 
Шаг 2.
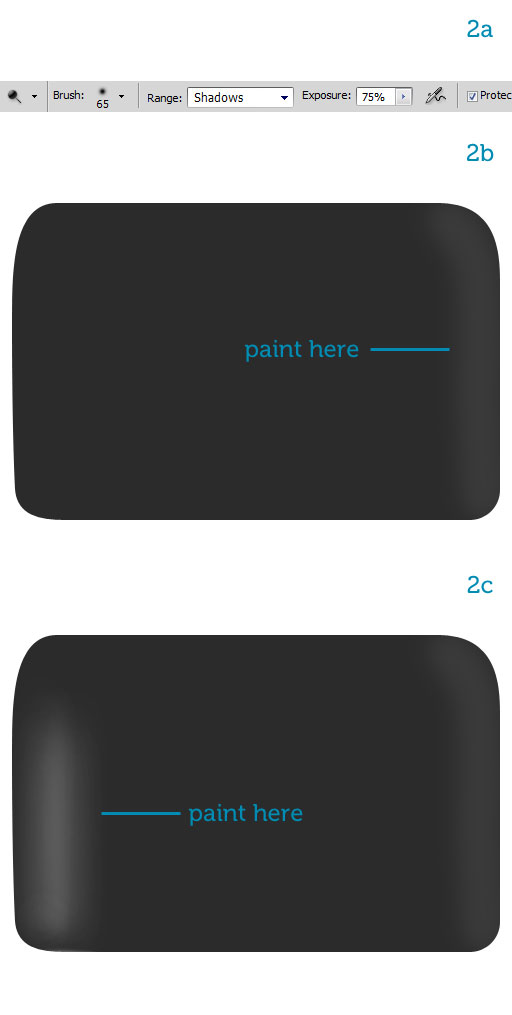
Используя мазки кистью, в некоторых местах мы добавим объем. Цвет переднего плана белый. Выбираем Dodge Tool (O) и настройки как на картинке 2a. Если у вас есть чувствительный к давлению планшет, то очень просто будет высветлить кистью левую часть (2b). Если нет планшета то в Dodge Tool's варьируйте уровень exposure . Рисуем вертикальную полосу с помощью Dodge Tool с левого края (2c).
Шаг 3.
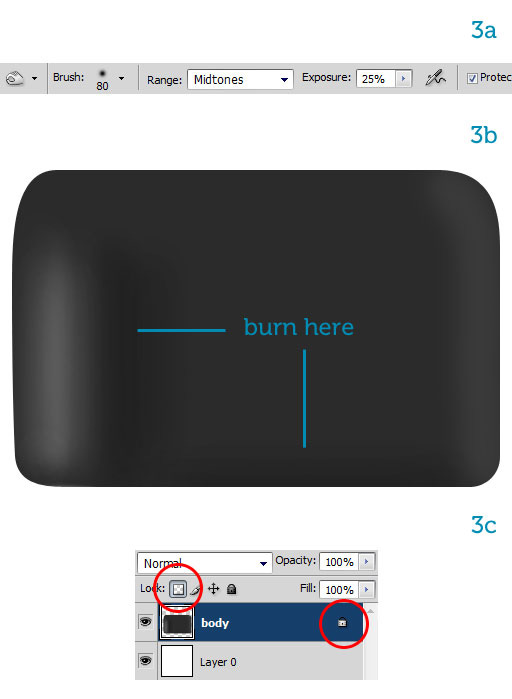
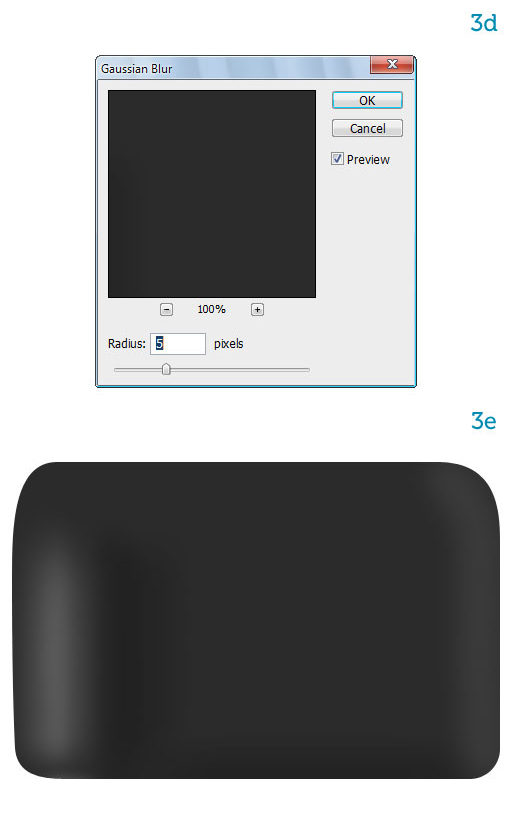
Теперь берем Burn Tool (O), чтобы сделать тени. Настройки как на картинке 3a и затемняем области отмеченные на картинке 3b. Теперь выпуклая ручка более заметна. Мазки видны также видны. Вы также можете использовать блюр, чтобы размазать мазки. Чтобы добавить по краям резкости, нужно переключить на Preserve Transparency в панели Layers (3c). Теперь Filter > Blur > Gaussian Blur и значения (3d) чтобы смазать поверхность (3e).

Шаг 4.
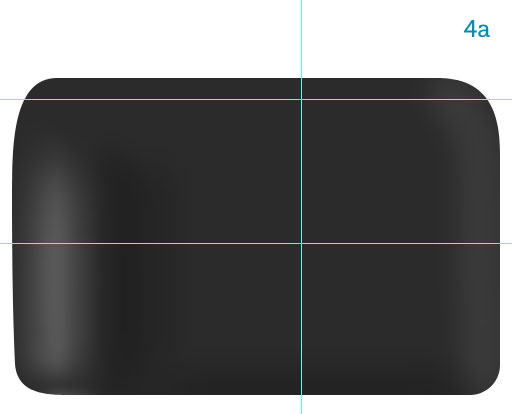
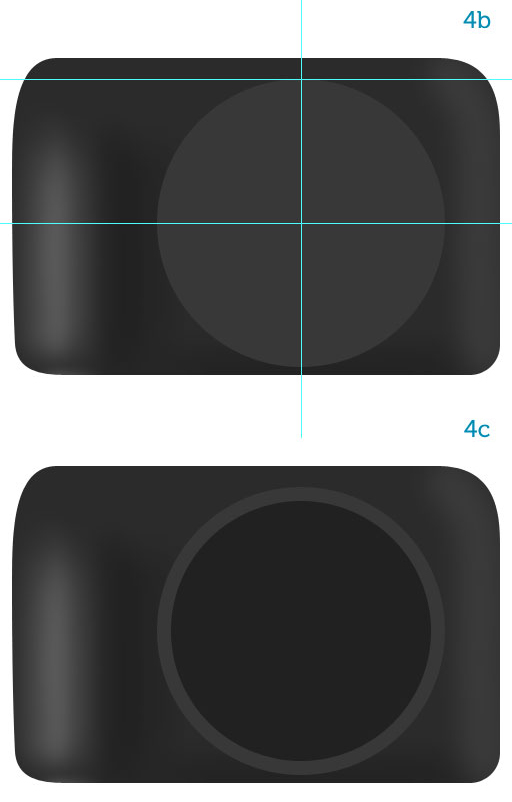
Теперь создаем объектив. Расставляем направляющие (4a). Создаем темный круг средних размеров. Это будет внешний обод объектива (4b). Создаем маленький круг, операциями дублирования и уменьшения размера (4c).

Шаг 5.
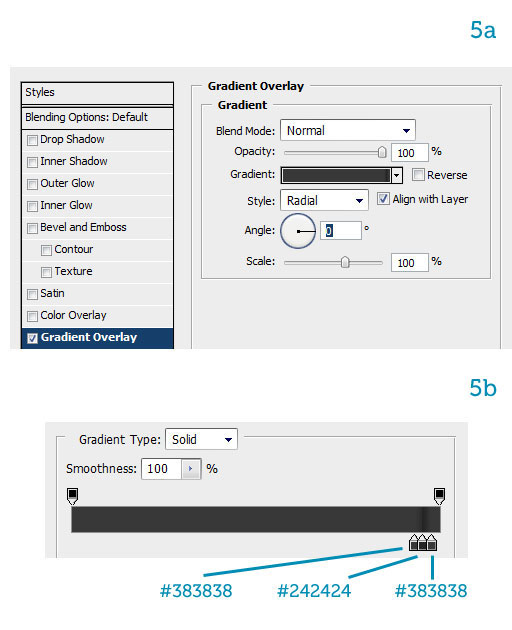
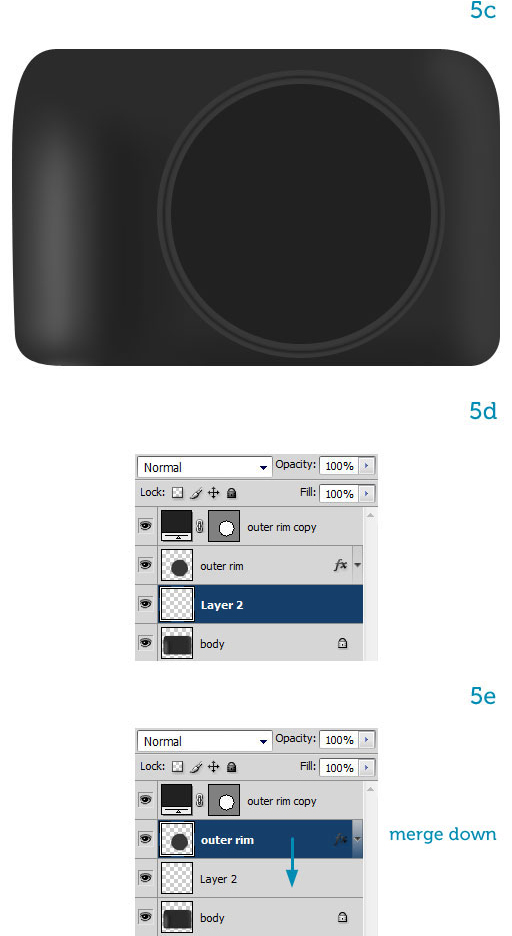
Добавляем Gradient Overlay для первого круга (5a) с цветными пятнами (5b) и создаем пару колец (5c). После растеризуем слой, если результат устраивает. Ctrl-клик на иконке New Layer внизу панели Layers чтобы создать слой ниже выбранного (5d). Теперь жмем Ctrl + E , чтобы объединить внешний обод с пустым слоем (5e).

Шаг 6.
Используя Dodge и Burn добавляем рефлексы на внешний обод объектива. Картинка 6 - детальная инструкция.
Шаг 7.
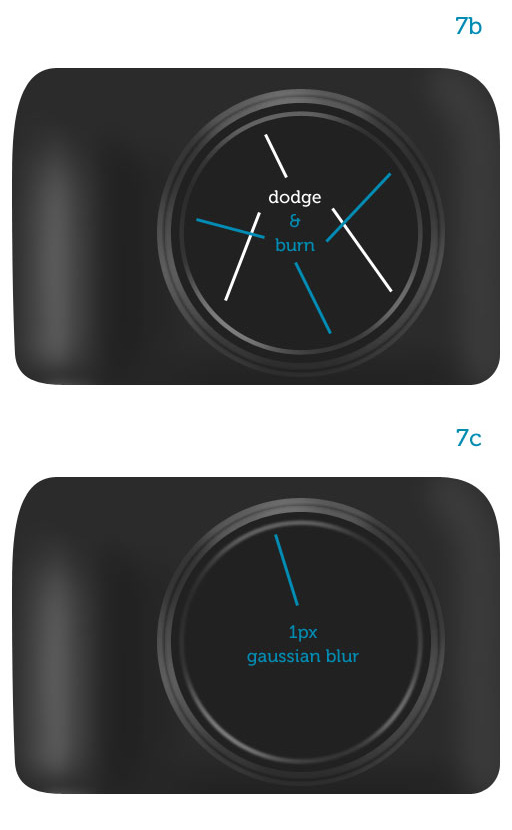
Теперь мы добавим несколько небольших ободов и кругов на линзу, и займемся отражением, используя Dodge и Burn . Добавляем маленький обод (7a), добавляем рефлексы (7b) и используем Gaussian Blur filter с радиусом 1px (7c).

Шаг 8.
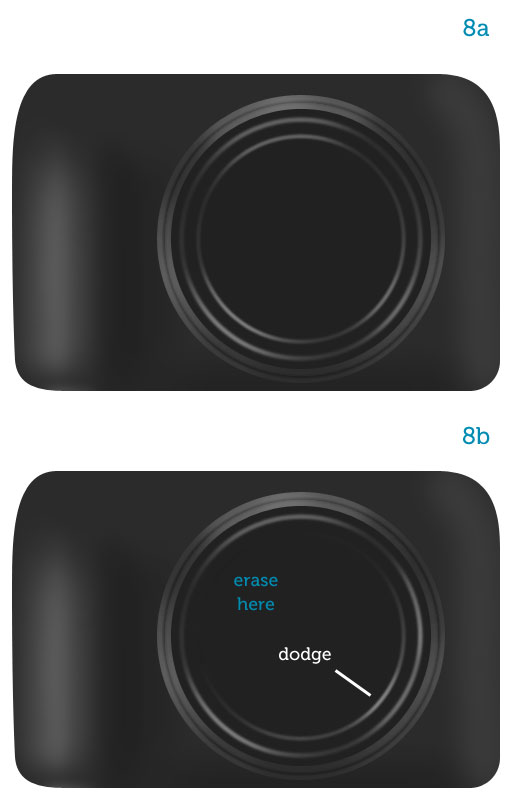
Создаем маленький обод (8a), подтираем верхнюю левую часть с помощью Eraser Tool (E). Расширяем свечение, кликая в центр с помощью Dodge Tool (8b).
Шаг 9.
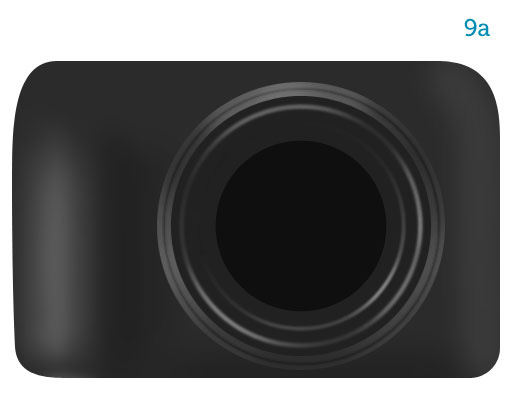
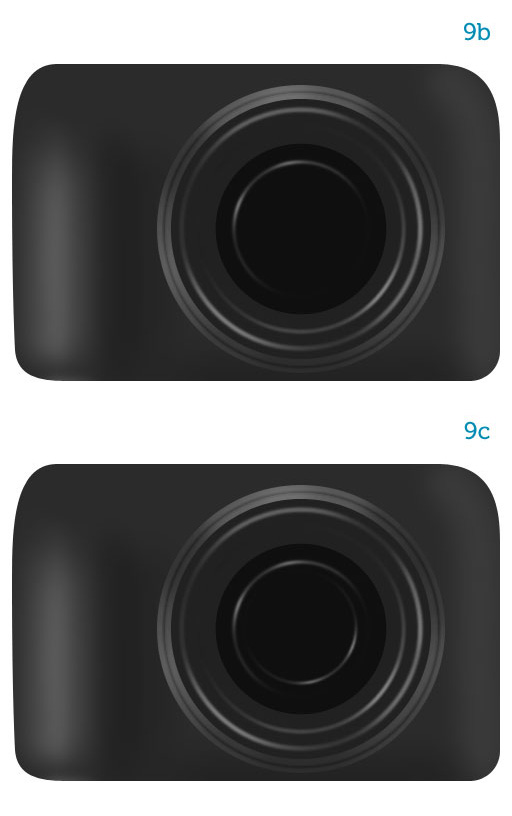
Добавляем маленький темный круг (9a) и два маленьких, наполовину обрезанных обода (9b, 9c).

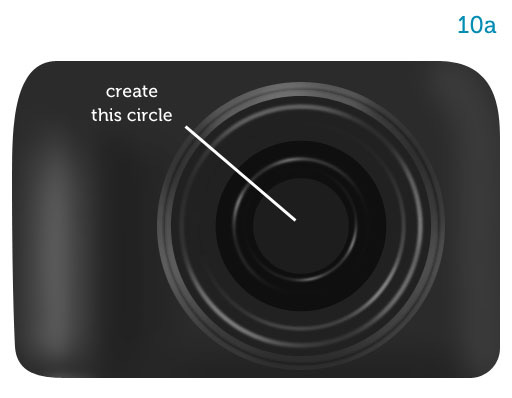
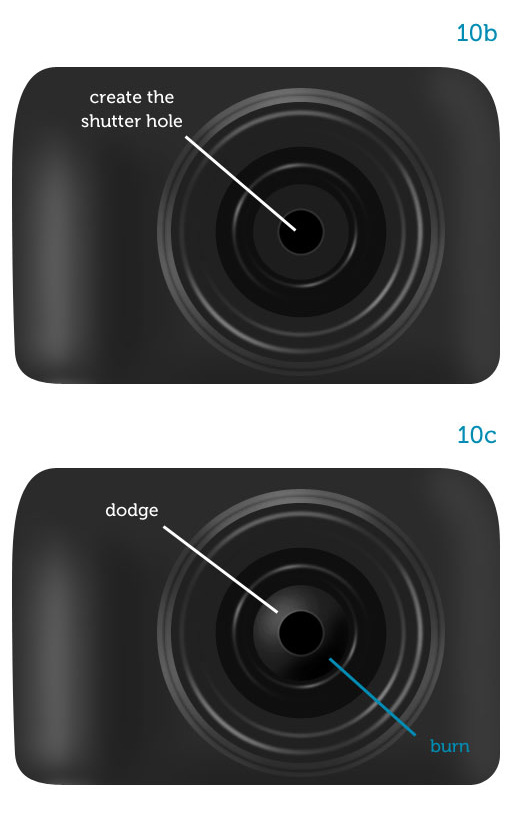
Шаг 10.
Добавляем темно серый круг (10a) и затвор. Затвор - темный круг с темно серой обводкой (10b). Используем Dodge и Burn , картинка 10a , чтобы получить выпуклость (10c).

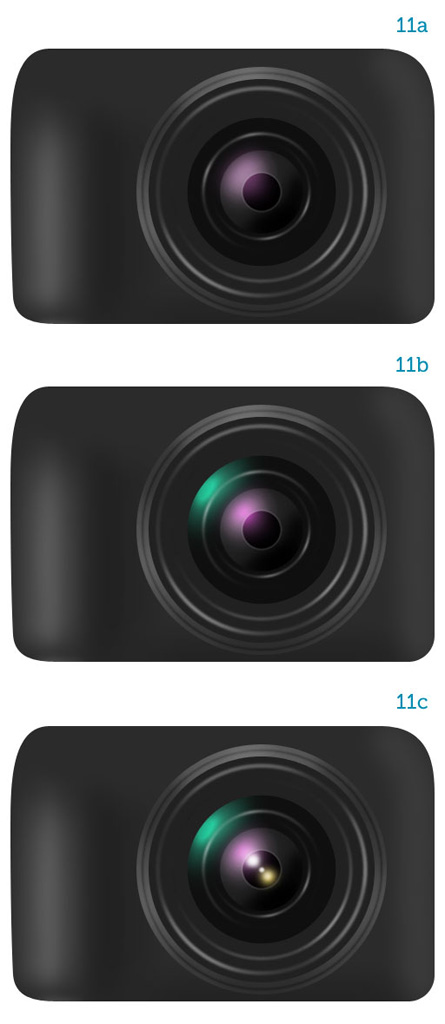
Шаг 11.
Добавляем разного рода свечение. Кисть мягкая, круглая, оттенки: пурпурного (11a), зеленого (11b) белого с желтым (11c).
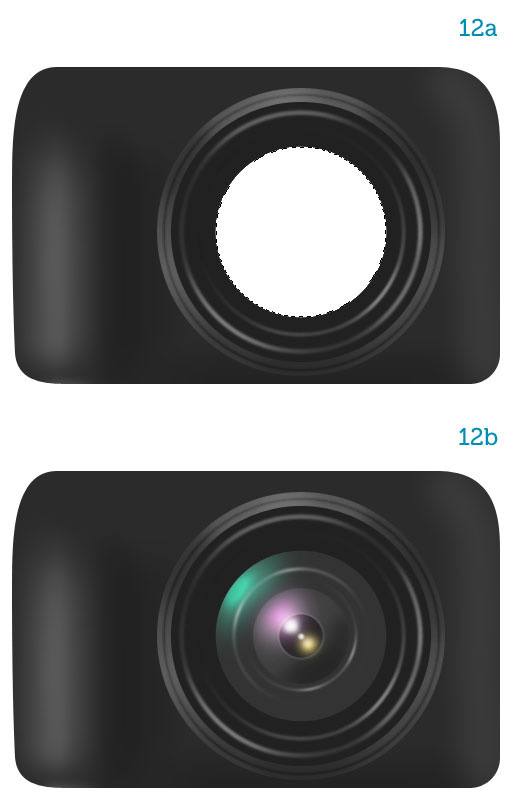
Шаг 12.
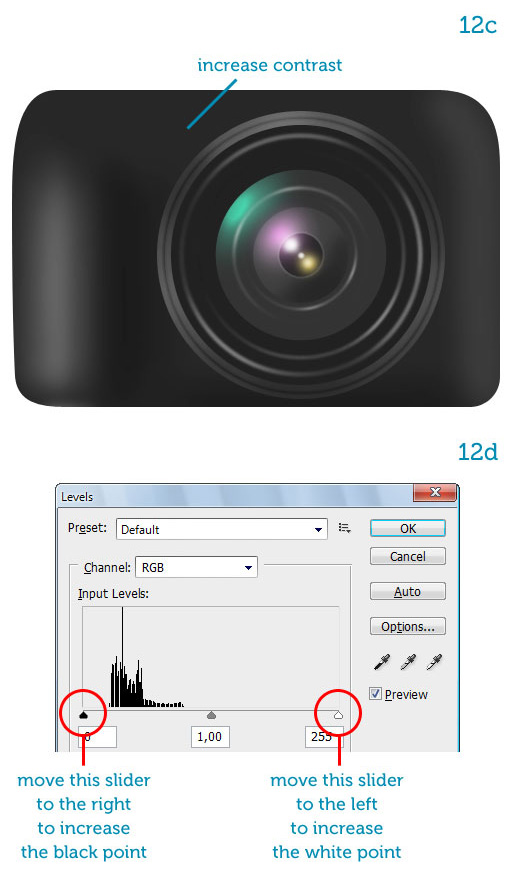
Линза имеет зеркальную поверхность. Создаем белый круг поверх всех слоев с эффектами света (12a) и устанавливаем режим у созданного круга на Screen , 15% opacity (12b). И немного корректировки: повышаем контраст на основном слое Levels, Brightness/Contrast и Curves (12c). Настройки примерно такие: вызываем Levels (Ctrl+L) и двигаем левый бигунок (черный) вправо и правый (белый) влево (12d).

Шаг 13.
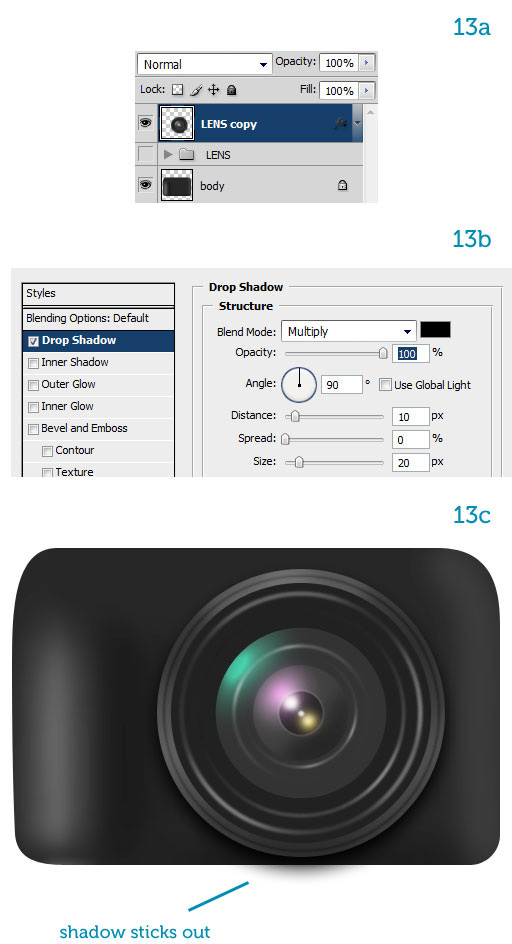
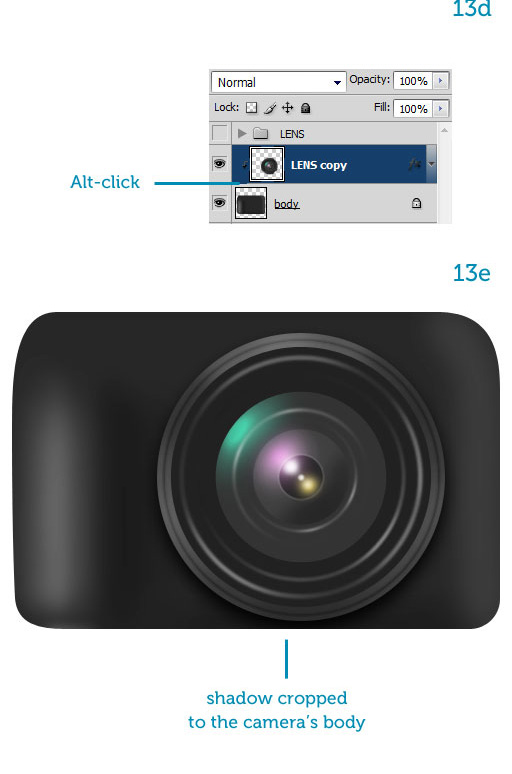
Линза законченна, группируем все слои. Делаем дубликат группы и сливаем все Ctrl+E в один слой (13a). Прячем основную группу, и сохраним для дальнейшей настройки. Добавляем Drop Shadow к слою с линзой (13b) та что бросает тень, на тело объекта (13c). Тень не должна быть видна вне объекта, так что Alt-клик между слоем линзы и слоем тела , создав маску слоя первого с последним (13d). Теперь тени, не торчат из нижней части камеры (13e).

Шаг 14.
Мы закончили делать затвор.
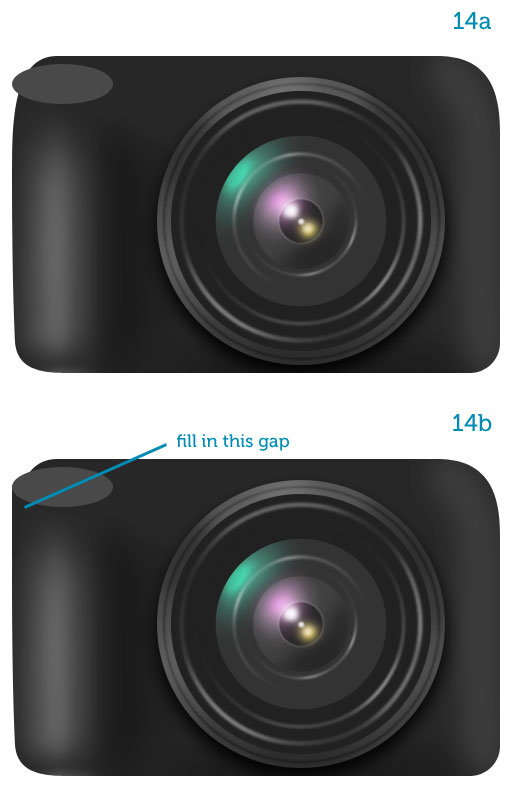
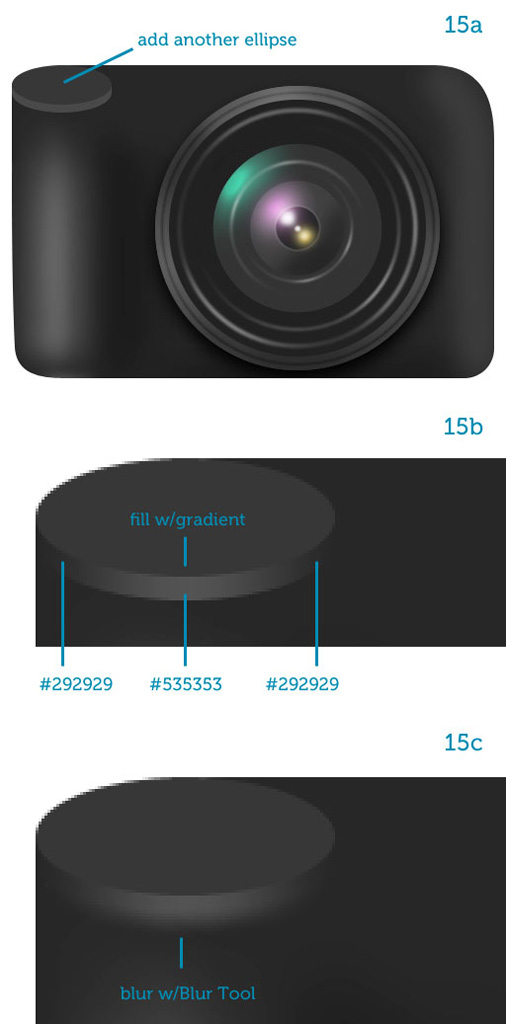
Нарисуйте эллипс над выпуклой частью на левой стороне (14a). Заполним пространство между телом и эллипсом (14b)
Шаг 15.
Дублируем эллипс и выравниваем с копией верхней части камеры (15a). Заполняем низ с помощью линейного градиента. Настройки на картинке 15b. Берем Blur Tool и блюрим нижнюю часть эллипса , чтобы смягчить края, и смешать с основным телом камеры (15c).
Шаг 16.
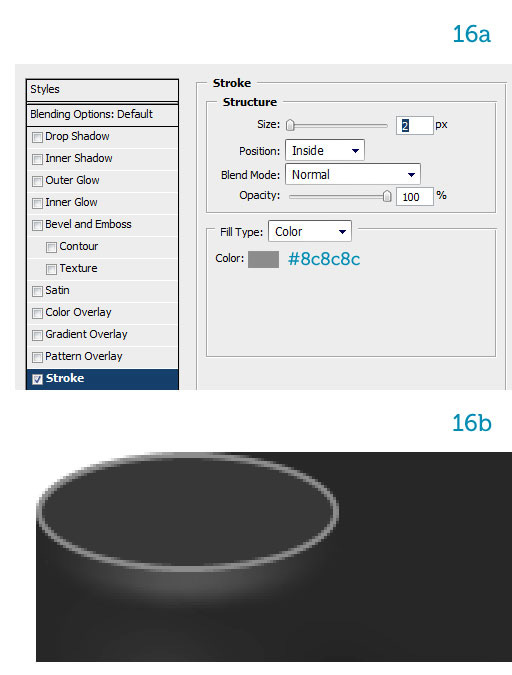
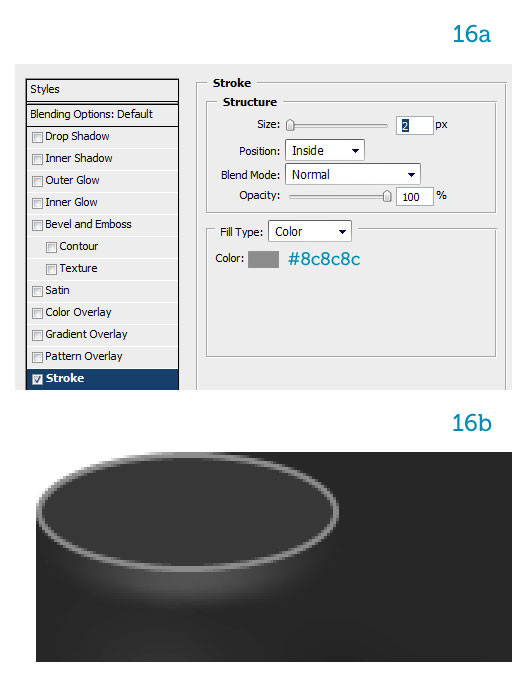
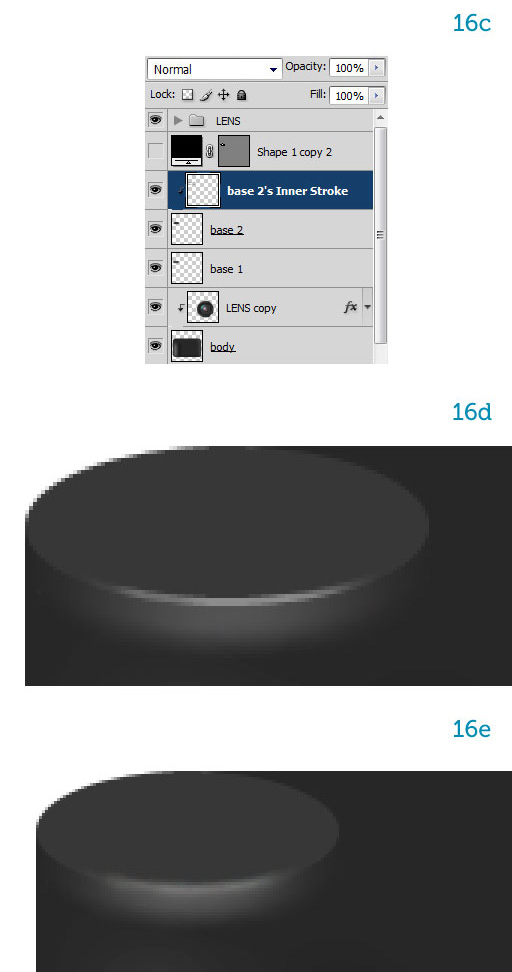
Добавляем Stroke к верхушке эллипса (16a, 16b). Правый щелчок на иконке "fx" и выбираем Create Layers (16c). СтильStroke должен быть преобразован в отдельный слой с маской, ее "родитель" . Теперь мы можем удалить большую часть и оставить нижнюю часть (16d). Сливаем обводку (Ctrl+E) когда вы закончите. Шарпим размытие немного (16e).

Шаг 17.
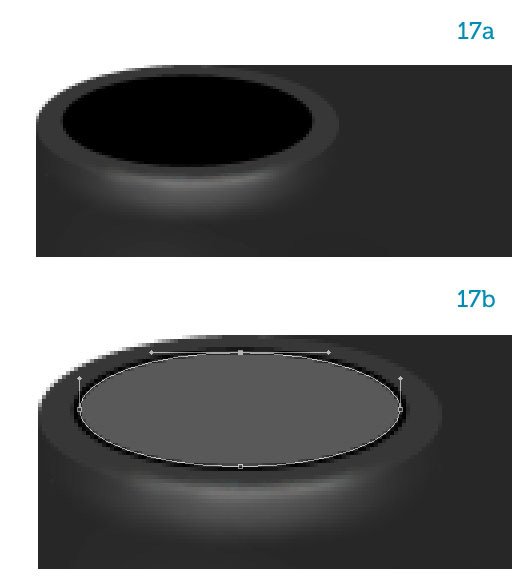
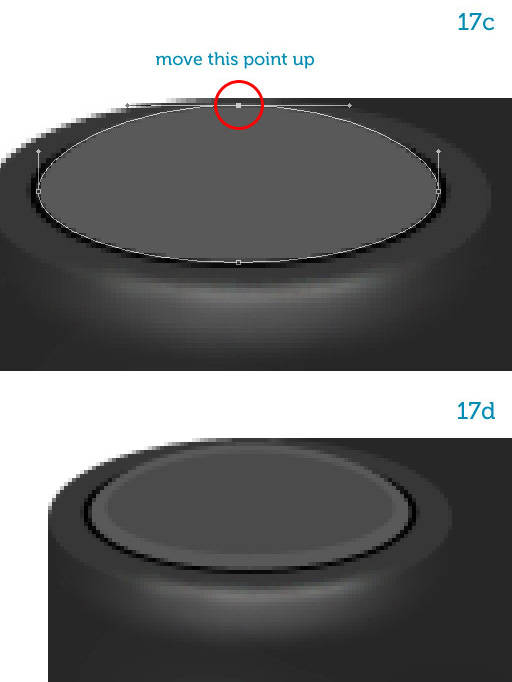
Рисуем очень темный эллипс поверх всех слоев: это будет отверстие, где находится кнопка спуска (17a). Маленький светлый эллипс основа затвора (17b). Выбираем Direct Selection Tool (A) и двигаем верхнюю точку чуть чуть вверх (17c). Дублируем и уменьшаем копию чтобы создать другую форму (17d).

Шаг 18.
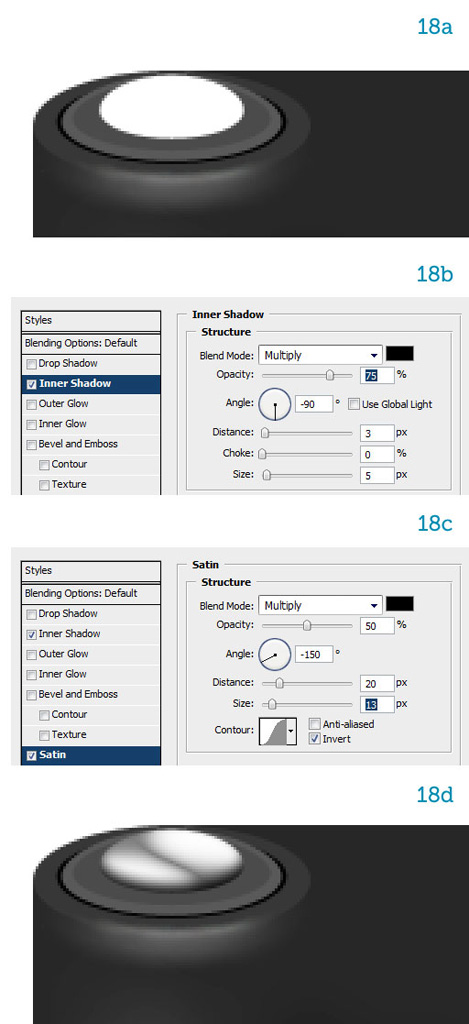
Создаем кнопку затвора, дублируем еще раз, уменьшаем и делаем форму белым цветом (18a). Нам нужно чтобы кнопка была металлической. Имитируем тень на кнопку используя Inner Shadow style (18b). Добаляем Satin style (18c) чтобы сделать металл для кнопки (18d).
Шаг 19.
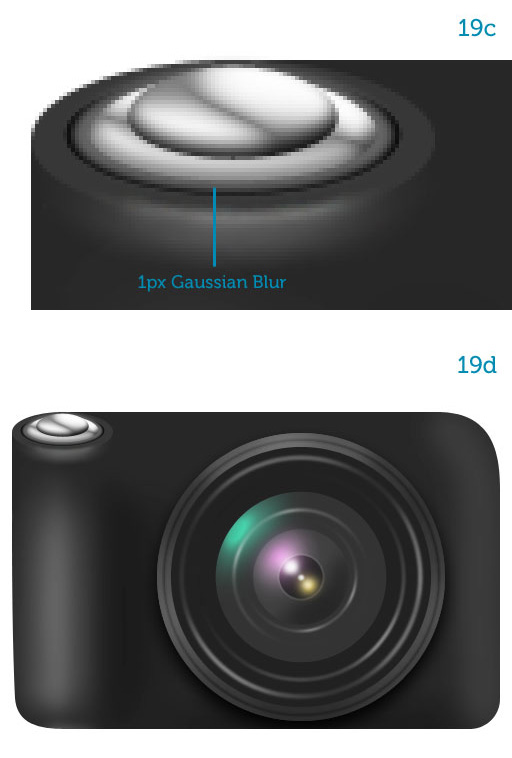
Дублируем стили затвора на основной слой и изменяем Satin как на картинке 19a. Отражение имеет разный угол (19b). Блюрим основной слой, радиус блюра 1px чтобы убрать острые края и имитировать мягкую тень(19c). Левая часть камеры закончена (19d).

Шаг 20.
Создаем датчик вспышки.
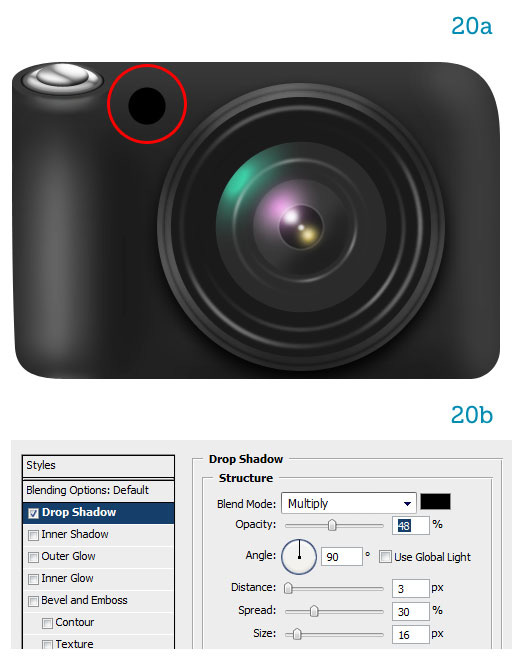
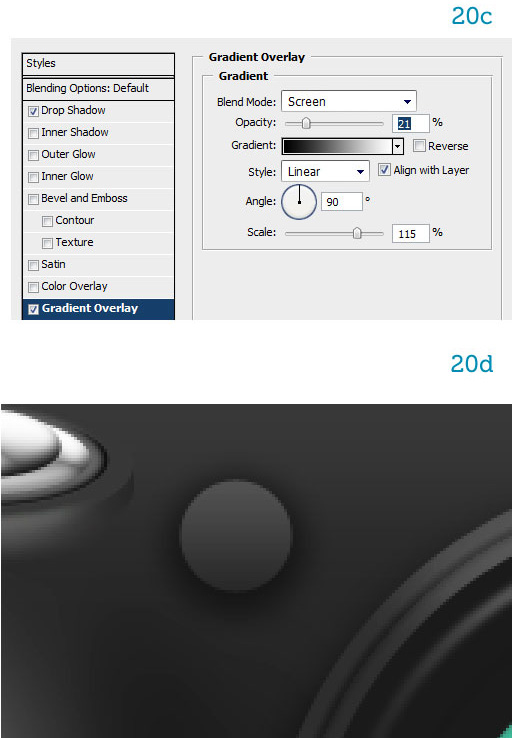
Создаем маленький круг (20a) добавляем Drop Shadow (20b) и градиент от белого к черному ( Gradient Overlay style) (20c). Теперь он выступает из основного тела камеры (20d).

Присоединённые изображения
Шаг 21.
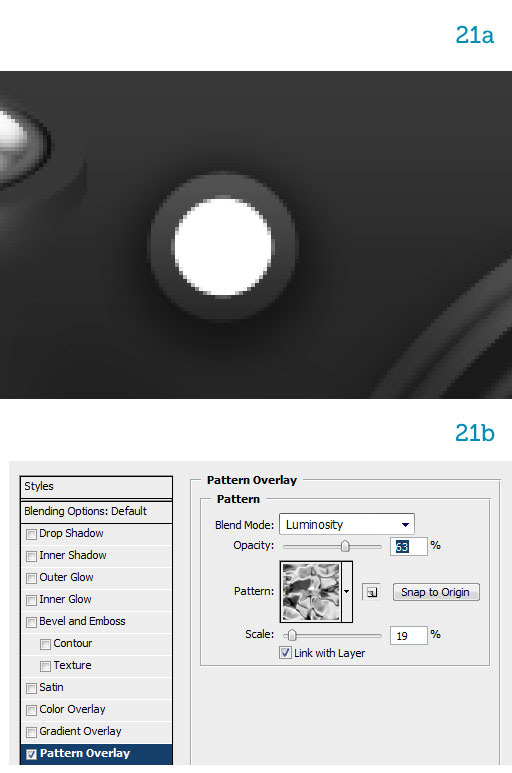
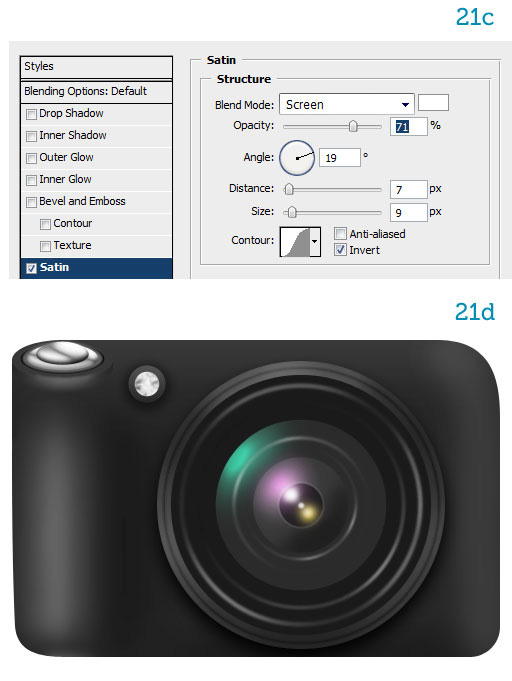
Теперь рисуем фактический датчик. Создаем белый круг вверху (21a). Добавляем Pattern Overlay (21b) и Satin style (21c). Теперь выглядит так (21d).

Шаг 22.
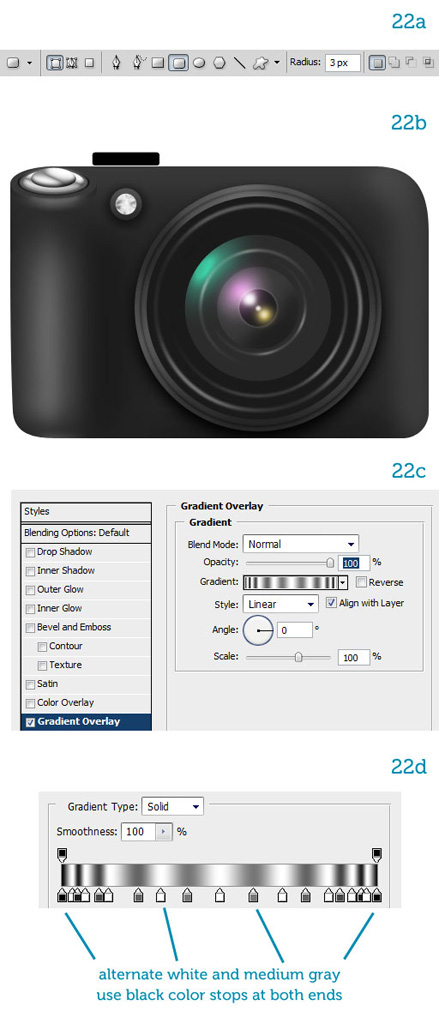
Теперь функциональные кнопки. Выбираем Rounded Rectangle Tool (U) с радиусом в 3 pixels (22a). Рисуем прямоугольник над сенсором вспышки, ан небольшом расстоянии от камеры (22b). Чтобы создать ребристую поверхность, добавим Gradient Overlay (22c) альтернативного цвета и темные точки (22d).
Шаг 23.
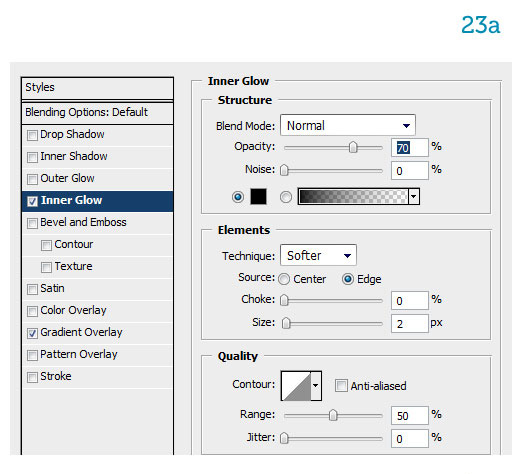
Добавляем Inner Glow style (23a) (23b). В конце создаем темный прямоугольник, чтобы соединить кнопку с телом камеры (23c).

Шаг 24.
Добавляем пентапризму. Рисуем половину пентапризму с помощью Pen Tool (P) (24a) (прочитайте руководство, чтобы иметь представление что это такое). Отражаем на левую часть, объединяем обе части и красим их (24b).
Шаг 25.
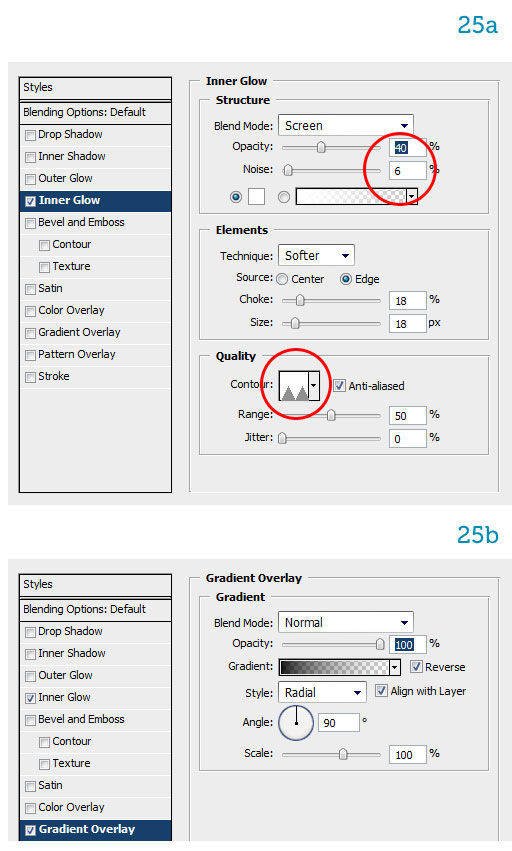
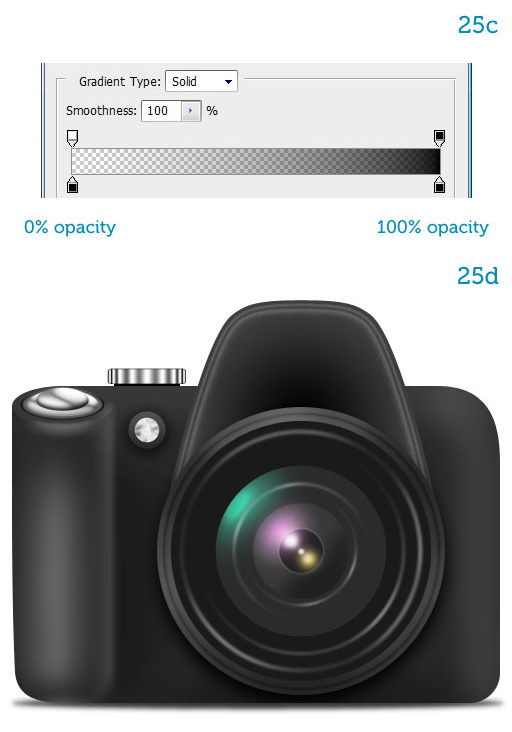
Добавляем Inner Glow style. Настройки на картинке 25a: 6% noise что добавит зернистости поверхности и 2-ridge контур активен. Также добавим Gradient Overlay (25b, 25c) чтобы затемнить среднюю часть. Результат (25d) показывает тонкие внутренние границы и мелкозернистость на поверхности.

Шаг 26.
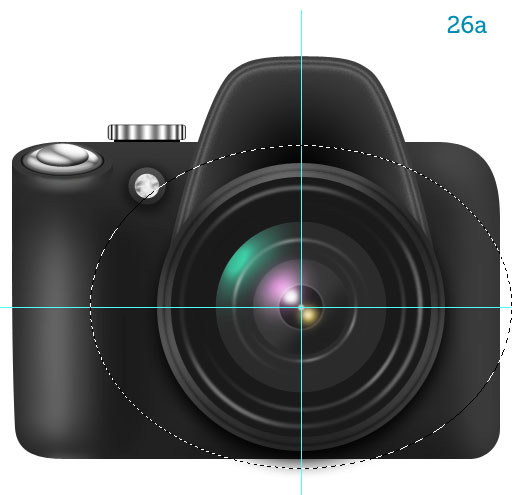
С помощью Elliptical Marquee Tool (M) делаем широкое выделение вокруг линзы (26a). Жмем Shift+Ctrl+I чтобы инвертировать выделение (26b). С выделенным слое пентапризмы жмем CTrl+J чтобы создать новый слой через выделение. Убираем все стили слоя на новом слое (26c).

Шаг 27.
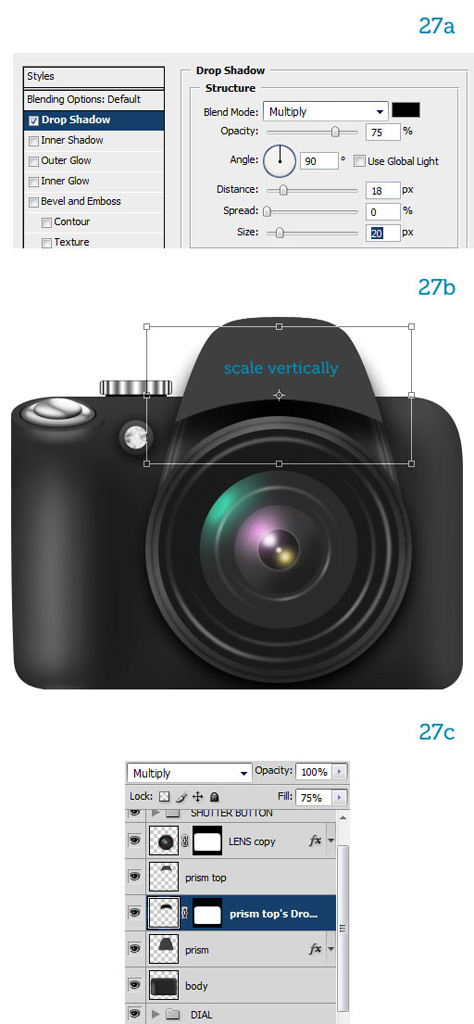
Добавляем drop shadow на новый слой (27a). Создаем слой от стиля и масштабируем тень вниз вертикально (27b). Создаем маску с помощью основного тела камеры (27c).
Шаг 28.
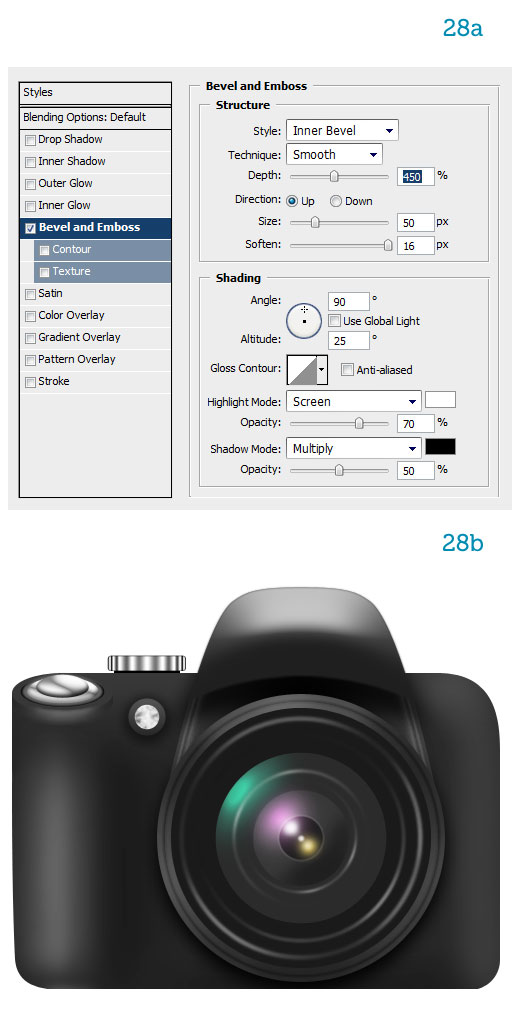
Вернемся к начальной пентапризме и добавим Bevel и Emboss style (28a). Результат (28b).
Шаг 29.
Камера закончена сделаем несколько настроек:
Марки модели были вымышленны и добавлены, а также несколько кнопок. Были созданы путем дублирования датчика вспышки и изменения стилей слоя: Верхний эллипс был облегчен и высветлен при помощи Dodge Tool (29a). Иконка готова (29b).
Финальный результат: