Сегодняшняя статья, опишет новый профиль "Web Development (Code Optimized)", который представлена в VS 2010. Данный профиль позволяет опционально настроить Visual Studio, запускаться в режиме, который скрывает WYSIWYG веб-дизайнер и оптимизирует вид различных инструментов. Когда вы впервые запускаете VS 2010, она предлагает вам выбрать профиль IDE. Выбранные профиль настроит окна инструментов, которые будут отображены и прикреплены в IDE по умолчанию, а так же настроит сочетание клавиш. Позже, вы сможете изменить любые настройки через меню Tools->Options. Вы также можете сбросить настройки профиля и выбрать другие через меню Tools->Import and Export Settings.
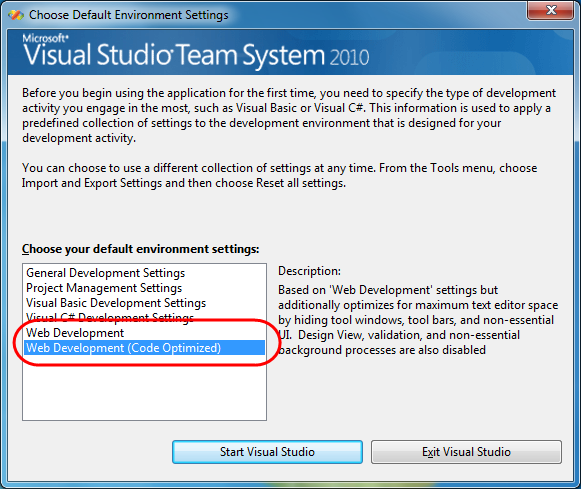
Запустив VS 2010 Beta2 в первый раз, вы заметите, что в списке профилей присутствуют два профиля типа "Web Development":

Первый профиль - "Web Development", наследник существующего профиля веб-разработки с VS 2008 (с приятными нововведениями, которые помогут улучшить использование свободного пространства на экране)
Он также позволяет насладиться всеми нововведениями WYSIWYG HTML и ASP.NET Page дизайнера, которые мы реализовали в VS 2010.
Второй профиль - "Web Development (Code Optimized)"является новым, представленным в VS 2010, и который оптимизирован под веб-разработчиков, не желающих использовать WYSIWYG дизайнер во время разработки и для тех, кто предпочитает редактированию только исходного кода при работе со страницами. Данный профиль скрывает закладку WYSIWIG дизайнера страниц и настраивает вид IDE для максимального места под код на экране (с минимальным количеством панелей инструментов). Вы продолжаете пользоваться всеми возможностями intellisense/отладки, редактора исходного кода страниц.
Сравнение профилей веб-разработки в VS 2010
Вы сможете понять различия между двумя профилями при сравнении скриншотов:
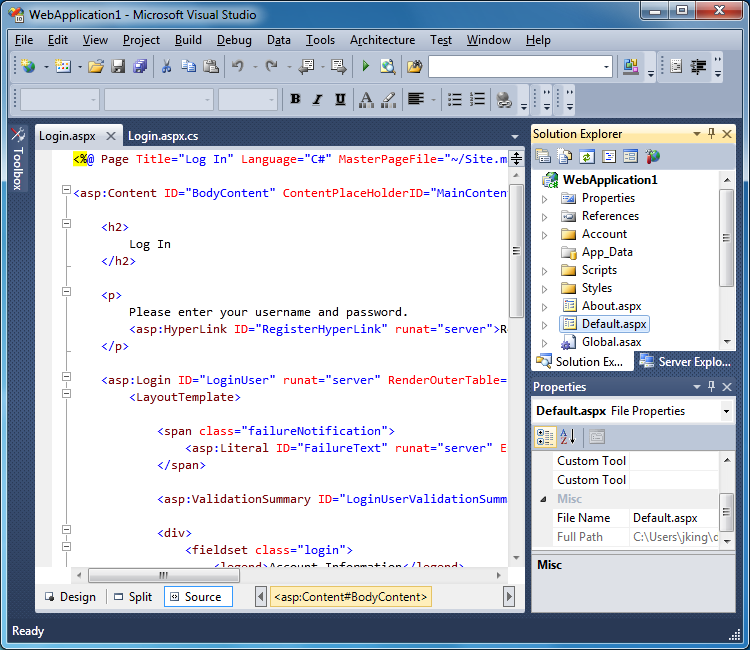
Скриншот "Web Development" профиля:
Ниже, продемонстрирован вид IDE по умолчанию (при разрешении экрана 750x650), при использовании профиля "Web Development". Данный профиль, является развитием существующего "Web Development" профиля в VS 2008 и расширяет закладки дизайна/разделителя/исходного кода для HTML и ASP.NET страниц:

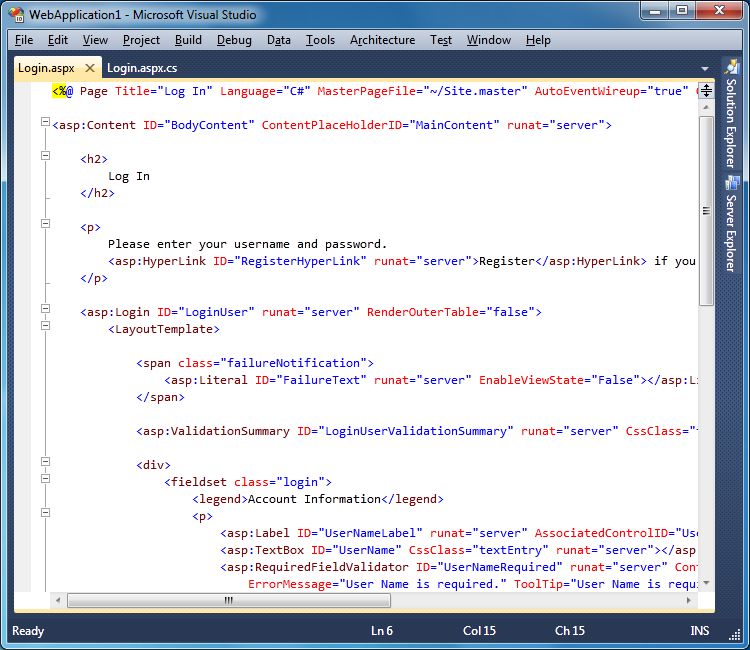
Скриншот "Web Development (Code Optimized)" профиля:
Ниже, продемонстрирован вид IDE по умолчанию (при разрешении экрана 750x650), при использовании профиля "Web Development (Code Optimized)". Профиль оптимизирует экран для отображения и редактирования кода, скроет все панели инструментов, отключит и скроет закладку дизайнера в окнах HTML и ASP.NET страниц:

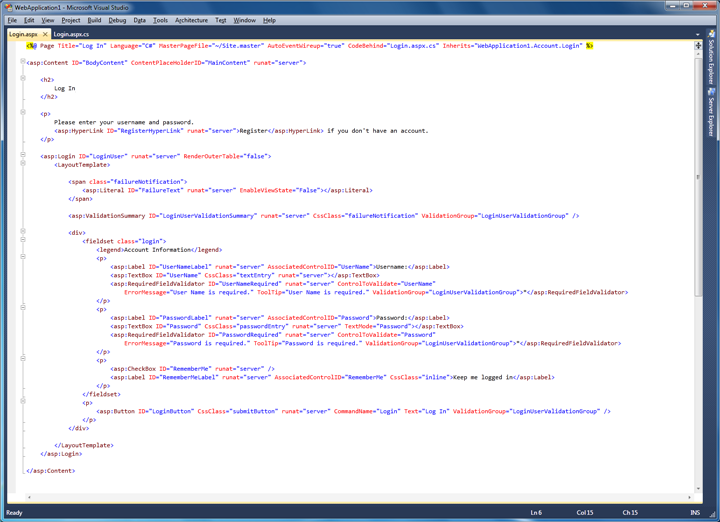
Ниже, представлен скриншот оптимизированного профиля при большем разрешении экрана:

Смешивание и сравнение возможностей
Все различные возможности используемые в стандартном профилях "Web Development" и "Web Development (code optimized)" могут быть настроены в меню Tools->Options. Вы можете начать работу с любым VS профилем (включая General, VB и C# профили) и включить или выключить индивидуальные настройки.
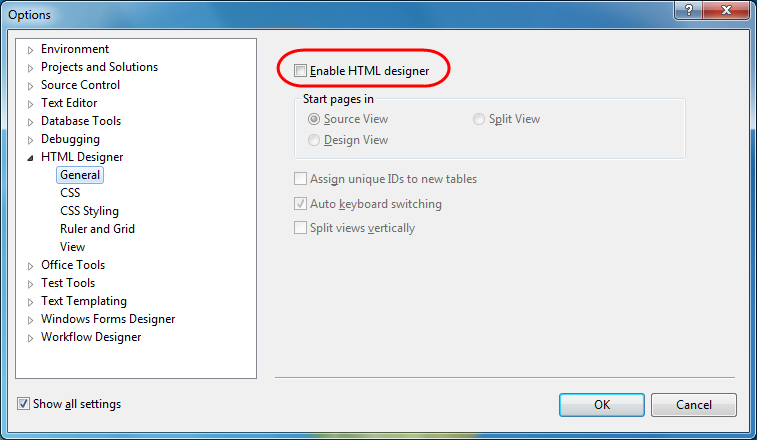
Например, ниже, вы видите галочку в окне Tools->Options, которая включает или выключает HTML дизайнер:

Это дает вам возможность гибко настроить интерфейс под себя, создать персонально оптимизированный интерфейс.