В Toolbox ASP.NET версии 3.5 было добавлено два новых элемента управления данными: ListView и DataPager. Элемент управления ListView предоставляет те же встроенные функции, что и GridView, но при этом они обеспечивают больше контроля над информацией. Выходные данные ListView определяются при помощи множества шаблонов, при помощи LayoutTemplate и ItemTemplates элемента. ItemTemplate обрабатывается для каждой записи, привязанной к элементу управления ListView, и обычно на него ссылаются в LayoutTemplate.
Данный подход генерирует обработанную разметку, определенную в LayoutTemplate, вдобавок обработанную разметку, созданную ItemTemplate для каждой записи. Это работает в случаях простой обработки, но в более сложных случаях нам может понадобиться обрабатывать различную разметку форматирования для разных групп записей. К примеру, представьте, что нам нужно отобразить набор записей в трех колонках HTML элемента <table>. Для каждой записи нам понадобится выделить одну ячейку (<td>), но для каждой тройки записей нам необходимо будет создать табличную строку (<tr>). Такие специализации могут быть реализованы декларативно, при этом ListView включает в себя свойства GroupTemplate и GroupItemCount.
В данной статье мы рассмотрим способ применения свойств GroupTemplate и GroupItemCount для того, чтобы указать элементу ListView обрабатывать различную разметку отображения для каждых n записей. Мы рассмотрим два примера: один обрабатывает записи в последовательность упорядоченных списков, а другой демонстрирует способ отображения информации в таблице со множеством колонок. Читайте далее, чтобы узнать больше об этом!
Группировка информации при помощи элемента управления ListView
Элемент управления ListView содержит два шаблона: LayoutTemplate и ItemTemplate. LayoutTemplate обрабатывается для генерации разметки элемента ListView и может содержать ссылку на ItemTemplate, который используется для того, чтобы обрабатывать каждую запись, привязанную к элементу ListView. LayoutTemplate ссылается на ItemTemplate посредством элемента управления серверной стороны (таким, как PlaceHolder), чье ID является таким же, как и свойство ItemPlaceholderID элемента ListView. (Свойство ItemPlaceholderID имеет стандартное значение "itemPlaceholder".)
Ссылка напрямую на ItemTemplate из LayoutTemplate является хорошей идеей в случае, если разметка внешнего вида для каждого элемента списка одинакова, но в некоторых случаях различная разметка внешнего вида должна быть предоставлена для каждого n-го элемента. Такая специализация возможна при помощи указания GroupTemplateGroupItemCount элемента ListView в n. Далее, вместо того, чтобы ссылаться на ItemTemplate в LayoutTemplate, заставьте LayoutTemplate ссылаться на GroupTemplate, а GroupTemplate ссылаться на ItemTemplate. В таком случае ItemTemplate все еще будет обоработан для каждой записи, связанной с элементом ListView, но при этом заставляет GroupTemplate обрабатываться каждые n записей, где n равно GroupItemCount. (Группового шаблона) и установки свойства
Для того, чтобы лучше понять способ группировки при помощи ListView, давайте рассмотрим первый пример, демонстрирующий набор записей в упорядоченном списке, и использующий следующую декларативную разметку для элемента управления ListView:
<asp:ListView ID="..." runat="server" DataSourceID="...">
<LayoutTemplate>
<ol>
<asp:PlaceHolder runat="server" ID="itemPlaceholder"></asp:PlaceHolder>
</ol>
</LayoutTemplate>
<ItemTemplate>
<li><%# Eval("columnName") %></li>
</ItemTemplate>
</asp:ListView>
Представьте, что мы хотим отобразить упорядоченный список для каждой группы из трех записей. Для реализации этого используйте следующую разметку:
<asp:ListView ID="ProductList1" runat="server"
DataSourceID="ProductDataSource"
GroupItemCount="3" ItemPlaceholderID="itemsGoHere"
GroupPlaceholderID="groupsGoHere">
<LayoutTemplate>
<p>
<asp:PlaceHolder runat="server" ID="groupsGoHere"></asp:PlaceHolder>
</p>
</LayoutTemplate>
<GroupTemplate>
<ol>
<asp:PlaceHolder runat="server" ID="itemsGoHere"></asp:PlaceHolder>
</ol>
</GroupTemplate>
<ItemTemplate>
<li><%#Eval("ProductName")%></li>
</ItemTemplate>
</asp:ListView>
Декларативная разметка элемента управления ListView имеет элемент <ol> в GroupTemplate. LayoutTemplate должен присутствовать и в данном примере ссылается на GroupLayout. Обратите внимание на то, что вместо того, чтобы изменять стандартные значения для группы и указателей места заполнения элементов ("groupPlaceholder" и "itemPlaceholder") я явно изменил данные значения при помощи свойств ItemPlaceHolderID и GroupPlaceholderID элемента ListView.
Представьте, что указанный выше ListView привязан к таблице сотрудников базы данных, и что в ItemTemplate мы обрабатывали колонку FullName в пределах элемента <li>. Как же будет выглядеть обработанная разметка элемента ListView?
В принципе, ListView начнет обрабатывать свой LayoutTemplate:
<p>
<asp:PlaceHolder runat="server" ID="groupsGoHere"></asp:PlaceHolder>
</p>
Затем он будет обрабатывать свой GroupTemplate для каждой группы из трех записей, привязанных к элементу ListView. Предположив, что всего было восемь сотрудников, мы в результате получили бы следующую разметку:
<ol>
<asp:PlaceHolder runat="server" ID="itemsGoHere"></asp:PlaceHolder>
</ol>
<ol>
<asp:PlaceHolder runat="server" ID="itemsGoHere"></asp:PlaceHolder>
</ol>
<ol>
<asp:PlaceHolder runat="server" ID="itemsGoHere"></asp:PlaceHolder>
</ol>
Затем для каждой записи привязанной к элементу ListView был бы обработан ItemTemplate. В результате вы получите следующую разметку:
<li>Scott Mitchell</li>
<li>Sam Smith</li>
<li>Jisun Lee</li>
<li>Andrew Fuller</li>
<li>Edgar Johnson</li>
<li>Ellen Plank</li>
<li>Tito Wald</li>
<li>Layla Clapton</li>
Обработанная разметка ItemTemplates будет расположена в соответствующих элементах управления GroupLayout PlaceHolder, и выглядит это следующим образом:
<p>
<ol>
<li>Scott Mitchell</li>
<li>Sam Smith</li>
<li>Jisun Lee</li>
</ol>
<ol>
<li>Andrew Fuller</li>
<li>Edgar Johnson</li>
<li>Ellen Plank</li>
</ol>
<ol>
<li>Tito Wald</li>
<li>Layla Clapton</li>
</ol>
</p>
Отображение информации в таблице с множеством колонок
Отображение записей в таблице с множеством колонок является обычным случаем, когда вам скорее всего понадобится обрабатывать различную форматирующую разметку для групп записей. Часто такое форматирование достигается посредством использования элемента HTML <table> с множеством колонок. К примеру, для того, чтобы отобразить таблицу с тремя колонками, мы обработаем три табличные ячейки (<td>) в каждой строке таблицы (<tr>) следующим образом:
<table ...>
<tr>
<td>Record 1</td>
<td>Record 2</td>
<td>Record 3</td>
</tr>
...
<tr>
<td>Record N - 2</td>
<td>Record N - 1</td>
<td>Record N</td>
</tr>
</table>
Для того, чтобы сгенерировать такую разметку используя элемент управления ListView, нам необходимо использовать LayoutTemplate, который обрабатывает внешние теги <table> и </table>, GroupTemplate который обрабатывает элементы строк таблицы и ItemTemplate, который обрабатывает каждую табличную ячейку. Следующая декларативная разметка отображает информацию в таблице с тремя колонками:
<asp:ListView ID="ProductDataList2" runat="server"
DataSourceID="..." GroupItemCount="3">
<LayoutTemplate>
<table>
<tr>
<td>
<table border="0" cellpadding="5">
<asp:PlaceHolder runat="server" ID="groupPlaceHolder"></asp:PlaceHolder>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr>
<asp:PlaceHolder runat="server" ID="itemPlaceHolder"></asp:PlaceHolder>
</tr>
</GroupTemplate>
<ItemTemplate>
<td>
<h2><%# Eval("ProductName") %></h2>
Price: <%#Eval("UnitPrice", "{0:c}")%><br />
Category: <%# Eval("CategoryName") %>
</td>
</ItemTemplate>
</asp:ListView>
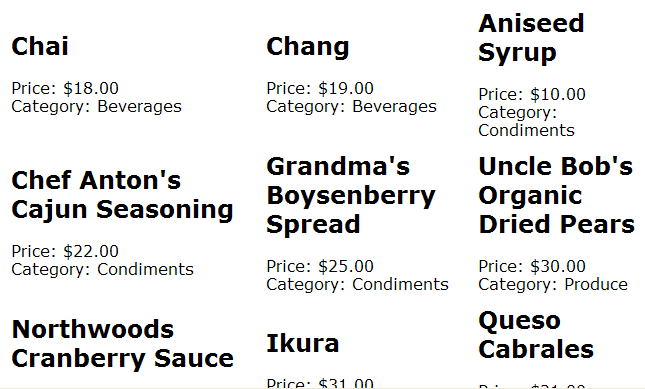
Приложение к данной статье включает также пример, который отображает записи из таблицы Products базы данных Northwind в трех колонках, и это будет выглядеть следующим образом в обозревателе.

Сортировка информации при помощи элемента управления ListView
Привязывая данные к GridView при помощи элемента управления источником данных, предоставлять сортировку при этом так же легко, как и отметить опцию "Enable Sorting" (Активировать сортировку) в смарт-теге GridView. Активация сортировки превращает заголовок каждой колонки GridView в LinkButton, который при нажатии на него вызывает постбэк и повторно привязывает информацию к GridView, при этом сортируя по выбранной колонке.
Аналогично активация сортировки в ListView - очень простая процедура и может быть выполнена без необходимости в написании и строки кода. Основным препятствием использования сортировки в элементе управления ListView является то, что не существует никаких заранее определенных колонок, как в случае с GridView. Поэтому мы замешаны в определении и реализации интерфейса сортировки. Но как только все будет сделано, ListView сможет обрабатывать логику сортировки, а нам не придется писать ничего в коде. Конечно, в более сложных случаях нам наверняка понадобится вручную сортировать информацию, либо программно указать выражение сортировки, используемое для сортировки информации. До осуществления сортировки ListView вызывает свой обработчик события Sorting, который является идеальным местом для добавления какой-либо логики, связанной с сортировкой. Более того, логика сортировки элемента ListView может быть программно вызвана посредством метода Sort.
В данной статье мы рассмотрим способ активации сортировки в элементе управления ListView. Мы рассмотрим пример ListView, обладающий функциональностью сортировки. Далее мы рассмотрим способ программного вызова данной логики сортировки посредством метода Sort, а также более серьезные примеры. Читайте далее, чтобы узнать больше об этом!
Основы сортировки
Основные принципы, используемые для сортировки ListView такие же, как и для сортировки других веб-элементов управления типа *View: GridView, DetailsView и FormView. Для новичков: элемент управления ListView обладает методом Sort(sortExpression, sortDirection), который в качестве входных данных принимает строку sortExpression и перечисление SortDirection (который имеет значения Ascending (по возрастанию) и Descending (по убыванию)). Вызов метода SortSorting элемента ListView. вызывает событие
Если элемент ListView привязан к элементу управления источником данных (к примеру, SqlDataSource или ObjectDataSource), то последний в ответе за сортировку данных. Отсортированная информация после будет заново привязана к элементу ListView. Вкратце, если вы используете элемент управления источником данных, то сортировка может быть реализована в элементе ListView без каких-либо усилий относительно написания кода - все обрабатывается автоматически элементом ListView и его элементом управления источником данных.
Если ListView был программно привязан к данным - то есть, если у вас есть код, который получает данные, а затем назначает их свойству DataSource элемента ListView и вызывает метод DataBind(), то тогда вы ответственны за повторную сортировку и привязку данных к ListView. Для реализации этого вам понадобится создать обработчик для события Sorting элемента ListView - место, где вы повторно запросите данные в указанном порядке и заново привяжете к ListView. Мы рассмотрим способ создания обработчика события Sorting позже (хотя мы будет использовать его в более значимых случаях, а все примеры в данной статье используют элемент управления источником данных).
Одним из способов начать процесс сортировки ListView является вызов метода Sort. Другим будет добавление правильных конфигураций LinkButton, Button или ImageButton с LayoutTemplate элемента ListView. Нажатие на такой элемент, как Button, вызовет постбэк и начнет процесс сортировки. Для того, чтобы это сработало, LinkButton, Button или ImageButton должны иметь значение Sort в свойстве CommandName, а также свойство CommandArgument установленное в поле данных, по которому будет сделана сортировка.
Реализация простого примера сортировки
Чтобы продемонстрировать использование встроенного механизма сортировки ListView, давайте рассмотрим простой пример. (Все рассмотренные примеры доступны в конце статьи.) Давайте расширим Product Listing включая интерфейс сортировки. В частности, давайте добавим две сортировочные опции: сортировка по ProductName и сортировка по UnitPrice. Для реализации мы просто добавим два LinkButtons (либо Buttons, либо ImageButtons) в LayoutTemplate элемента ListView с соответствующими значениями свойств CommandName и CommandArgument.
<asp:ListView ID="ProductList" runat="server" DataSourceID="ProductDataSource">
<LayoutTemplate>
<h3>Product Listing</h3>
[<asp:LinkButton runat="server" ID="SortByName" CommandName="Sort"
CommandArgument="ProductName">Sort by Name</asp:LinkButton>]
/ [<asp:LinkButton runat="server" ID="SortByPrice" CommandName="Sort"
CommandArgument="UnitPrice">Sort by Price</asp:LinkButton>]
<blockquote>
<asp:PlaceHolder runat="server" ID="itemPlaceholder"></asp:PlaceHolder>
</blockquote>
</LayoutTemplate>
...
</asp:ListView>
(Для краткости я опустил большую часть разметки ListView и сфокусировался на двух сортирующих LinkButtons. Я также опустил элемент управления AccessDataSource, который привязан к ListView.)
Обратите внимание на то, что два сортирующих LinkButtons обладают свойствами CommandName, установленными в значение Sort и свойства CommandArgument, установленные в соответствующие названия полей данных. Когда нажимают одну из LinkButtons, то будет выполнен постбэк и ListView автоматически вызовет метод Sort, передавая значение CommandArgument элемента LinkButton в качестве сортировочного выражения. Направление сортировки сохранено в качестве внутреннего значения и будет автоматически переключено в случае, если одно и то же сортировочное выражение будет изменено дважды подряд. Следовательно, если посетитель нажмет на ссылку "Sort by Price" дважды подряд , то в первый раз товары будут отсортированы в возрастающем порядке (от дешевого к самому дорогому), но во второй раз направление сортировки изменится в сторону убывания.
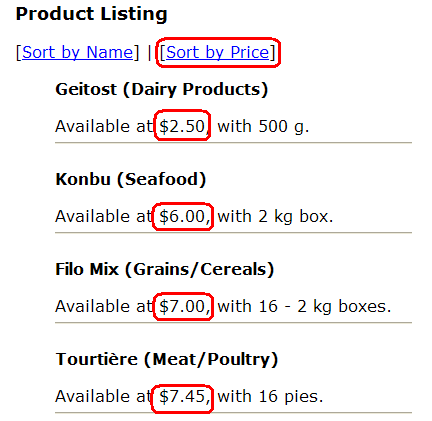
Следующие два рисунка демонстрируют ссылки LinkButtons в действии. Первое изображение демонстрирует экран после того, как ссылка "Sort by Price" была нажата впервые. Товары были отсортированы в возрастающем порядке.

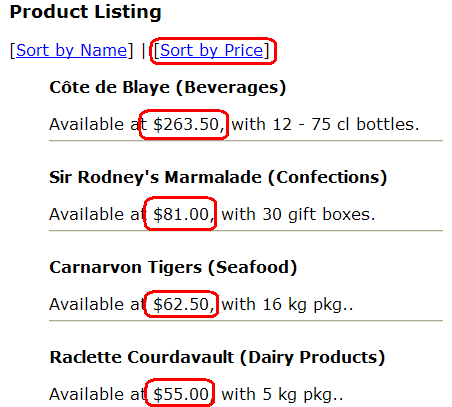
Второй демонстрирует результат сортировки после того, как мы во второй раз нажали ссылку "Sort by Price" - на этот раз товары были отсортированы в убывающем порядке.

Сортировка посредством метода Sort
Предыдущий пример рассмотрел способ получения отсортированного списка в ListView в ответ на нажатие на LinkButton, Button и ImageButton. Но в некоторых случаях нам понадобится программно вызвать сортировку ListView. К примеру, при первой загрузке страницы нам наверняка потребуется отсортировать информацию, либо же когда у нас есть какой-нибудь другой элемент пользовательского интерфейса на странице, то нам наверняка потребуется заново отсортировать результат. Это можно реализовать, вызвав метод Sort элемента ListView, передавая в него выражение сортировки и направление.
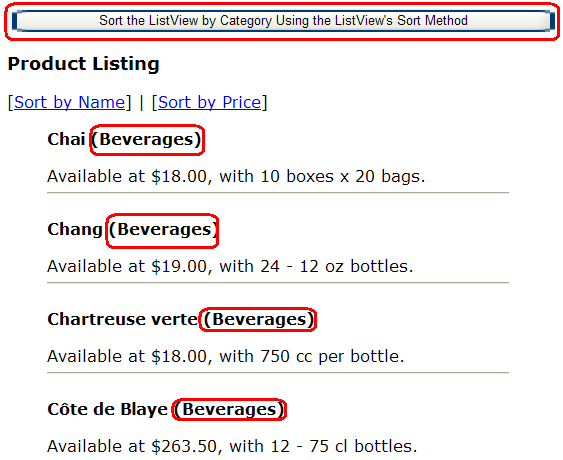
Для того, чтобы продемонстрировать использование метода, давайте начнем с добавления в указанный выше пример кнопки (Button), при нажатии на которую результат будет отсортирован по полю CategoryName. Просто добавьте элемент управления Button, установите его свойства и затем создайте обработчик события Click. В данном обработчике просто вызовите метод Sort элемента ListView, передавая в него "CategoryName" в качестве выражения сортировки и SortDirection.Ascending в качестве направления. И это все!
Protected Sub SortByCallingSortMethodButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles SortByCallingSortMethodButton.Click
'Sort the ListView by the CategoryName field in ascending order
ProductList.Sort("CategoryName", SortDirection.Ascending)
End Sub
При нажатии на кнопку будет осуществлен постбэк и вызов метода Sort, который вызовет процесс сортировки. Все точно так же, если бы мы добавили LinkButton к LayoutTemplate и установили бы его свойства CommandName и CommandArgument в значения Sort и "CategoryName".

Создание обработчика для события Sorting элемента ListView
В определенных случаях нам может понадобиться выполнить код во время сортировки ListView. Это можно реализовать создав обработчик для события Sorting ListView, который будет вызван в начале процесса сортировки. Если информация из ListView была программно привязана, то тогда нам обязательно надо создать обработчик события Sorting, который заново отсортирует информацию и повторно привяжет ее к ListView. Но даже когда мы используем декларативные элементы управления источником данных, нам все же может понадобиться выполнить какую то специализацию по отношению к логике сортировки.
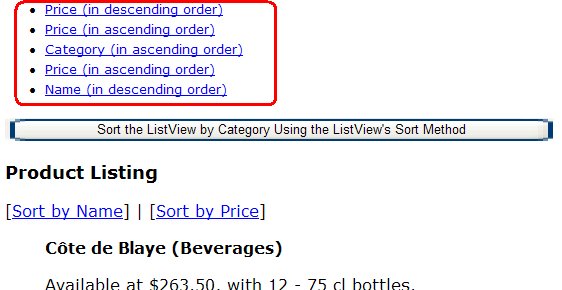
Приложение, доступное в конце данной статьи, включает в себя пример, который "запоминает" пять самых последних вариантов сортировки, используемых пользователем, и отображает их на странице в виде последовательности LinkButtons. Нажатие на один из LinkButtons повторно упорядочивает данные в соответствующем порядке. При создании данной функциональности мне понадобилось создать обработчик для события Sorting, чтобы я смог записать только что примененное сортировочное выражение и направление.
Каждый последний пользовательский выбор сортировки записывается при помощи объекта SortHistory, который является классом, созданным мною в каталоге App_Code веб-сайта. Данный класс имеет свойства SortExpression и SortDirection, а также свойства доступные только для чтения, которые возвращают свойства SortExpression и SortDirection в качестве единой строки и форматированной строки. Форматированная строка используется для отображения. Она конвертирует значения SortExpression и SortDirection - "CategoryName" и SortDirection.Descending, к примеру в более приятный результат: "Category (in descending order)".
Я также создал объект SortHistoryQueue в каталоге App_Code, который содержит буффер последних объектов SortHistory. Экземпляр SortHistoryQueue отсортирован в Session, тем самым пользовательские сортировки запоминаются между постбэками, посещениями страниц и специфичны для каждого пользователя.
В дополнение к использованию обработчика события Sorting, данный пример использует метод Sort. Как я уже упоминал ранее, последние пять сортировок пользователя отображаются в качестве списка LinkButtons - это обрабатывается при помощи элемента управления Repeater. Нажатие по LinkButton вызывает постбэк и событие ItemCommand элемента Repeater. Я создал обработчик данного события, который применяет критерий сортировки, используемый для нажатой ссылки, путем вызова метода Sort элемента ListView.
Следующие рисунки демонстрируют данную функциональность в действии. Первый демонстрирует окно обозревателя с пятью последними сортировками в виде списка.

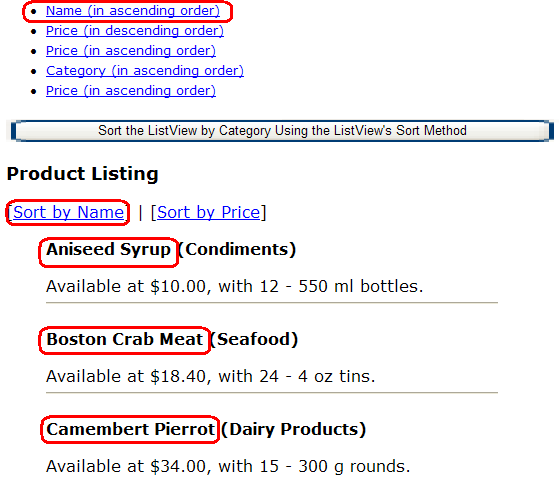
Второй рисунок был сохранен сразу же после того, как была нажат LinkButton с названием "Sort by Name". Обратите внимание на добавленный к списку LinkButton "Name (in ascending order)" (а также результат нажатия в виде списка, отсортированного по ProductName в возрастающем порядке).

Перелистывание с помощью элементов управления ListView и DataPager
Элементы управления GridView, DetailsView и FormView поддерживают функциональность перелистывания, которую можно активировать выбрав соответствующую опцию. При включении поддержки перелистывания данные элементы автоматически обрабатывают соответствующий интерфейс, содержащий в себе LinkButtons, Buttons и ImageButtons. Конфигурация интерфейса перелистывания (используются ли при этом ссылки на следующую и предыдущую страницу (Next/Previous), используется ли опция перелистывания по номеру, отображение текста в различных кнопках и так далее) настраивается посредством свойств элемента управления данными. Притом что такое конфигурирование необходимо, у вас есть возможность специализировать небольшую часть. К примеру, опции конфигурации позволяют вам указать расположение интерфейса перелистывания - выше или ниже элемента управления (либо в обоих местах). Но если вы хотите отобразить данный интерфейс где-нибудь в другом месте, отдельно от основной части интерфейса, то вам не повезло.
ASP.NET исправил данный недостаток при помощи элемента управления ListView, отделив поддержку перелистывания от элемента управления ListView и переместив ее в отдельный, самостоятельный DataPager. Основным назначением элемента управления DataPager является обработка интерфейса перелистывания и сообщение с соответствующим элементом управления ListView тогда, когда пользователь взаимодействует с интерфейсом (к примеру, пользователь выбрал переход к последней странице). Такое явное разделение между ListView и DataPager позвляет получить больше возможностей специализации интерфейса перелистывания и позиционирования, в чем мы убедимся далее в статье. Читайте далее, чтобы узнать больше об этом!
Основы страничной организации
Элемент управления DataPager реализует страничную организацию при помощи трех битов информации:
- PagedControlID - ID элемента управления ListView , для которого DataPager генерирует интерфейс листания.
- StartRowIndex - индекс первой записи, которую необходимо отобразить на данной странице
- MaximumRows - максимальное количество строк отображаемых на одной странице
К примеру, для того, чтобы отобразить первую страницу информации при показе 10 записей на одной странице, значения StartRowIndex и MaximumRows должны быть соответственно 0 и 10. Чтобы отобразить вторую страницу информации, значения должны быть 10 и 10. Для того, чтобы отобразить третью страницу, значения должны быть 20 и 10. Также существует свойство TotalRowCount доступное только для чтения, которое возвращает общее число записей используемых при перелистывании .
Элемент управления DataPager обрабатывает набор DataPagerFields, где каждый DataPagerField отображает интерфейс листинга. Здесь .NET Framework версии 3.5 включает в себя три заранее созданных DataPagerFields: NextPreviousPagerField, NumericPagerField и TemplatePagerField. NextPreviousPagerField отображает кнопки First/Previous/Next/Last (Первая/Предыдущая/Следующая/Последняя); NumericPagerField отображает серию номеров страниц; TemplatePagerField отображает страничный интерфейс при помощи шаблона, который мы должны создать.
Когда пользователь взаимодействует с интерфейсом, предоставляющим страничную организацию информации, при этом он, к примеру, нажал кнопку Next, будет выполнен постбэк, и DataPagerField узнает, что событие было вызвано одним из его элементов интерфейса. DataPagerField затем определяет новые значения StartRowIndex и MaximumRows и передает их в метод SetPageProperties класса DataPager. DataPager затем вызывает ассоциированный метод SetPageProperties элемента ListView, который вызовет повторную привязку ListView к источнику данных и выводу на экран только соответствующего набора записей.
|
Стандартное перелистывание (Default Paging) против специализированного (Custom Paging) |
|
Элементы управления ListView и DataPager предлагают две модели перелистывания: стандартная и специализированная. Две модели предоставляют компромиссное решение между производительностью и легкостью настройки/конфигурации/использования . Элемент управления SqlDataSource использует стандартное перелистывание, а ObjectDataSource по умолчанию использует стандартную модель, но при этом имеет простой механизм указания того, что он должен использовать специализированное перелистывание. Помните, что ListView всего лишь отображает информацию - на самом деле элемент управления источником данных получает информацию из базы данных. В случае со стандартным перелистыванием, при каждом отображении новой страницы данных нам необходимо получить всю информацию из элемента управления источником данных. Как только мы получим всю информацию, ListView выборочно отобразит часть всего набора данных, основываясь на значениях StartRowIndex и MaximumRows. В случае со специализированным перелистыванием, вам, как разработчику, предстоит выполнить немного больше работы. Вместо того, чтобы просто осуществлять привязку данных ListView к элементу управления источником данных и добавление элемента управления DataPager вам необходимо настроить элемент управления источником таким образом, чтобы он выборочно получал только те записи, которые должны быть отображены на конкретной странице. |
Создание DataPager и определение его DataPagerFields
Реализация интерфейса, поддерживающего страничную организацию, при помощи элементов управления ListView и DataPager не так легка, как кажется на первый взгляд. Приложение в конце статьи включает в себя два примера DataPager, которые мы обсудим в данной статье.
Для начала добавьте и настройте элемент управления ListView таким образом, чтобы он отображал данные в таком формате, какой вам необходим. Далее, чтобы добавить возможность перелистывания, добавьте один или более элементов управления DataPager на страницу, расположив их где вам угодно. DataPager может быть расположен в LayoutTemplate элемента ListView или где-либо еще на странице, за пределами элемента управления.
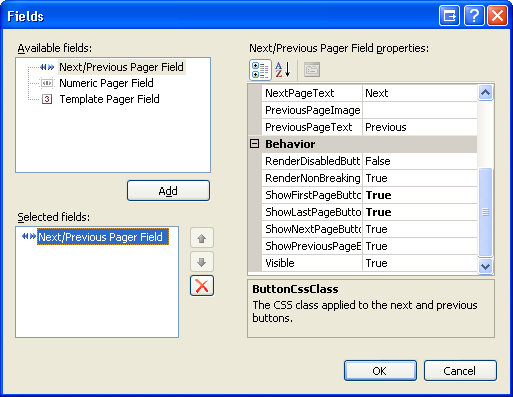
После добавления DataPager, он появится в режиме Visual Studio Design в качестве серого прямоугольника, так как нам еще необходимо указать которые DataPagerField необходимо использовать. Чтобы настроить DataPagerFields щелкните по ссылке Edit Pager Fields (Редактировать поля) из смарт-тега DataPager. Это выведет на экран диалоговое окно Fields (см. ниже). Здесь вы можете указать какие DataPagerFields необходимо добавить и их соответствующие свойства. В диалоговом окне Fields я добавил NextPreviousPagerField и установил свойство ButtonType в Button (поэтому оно отобразит интерфейс перелистывания в качестве кнопок, то есть элементов управления Button, вместо использования стандартных ссылок (LinkButtons)), а также свойства ShowFirstPageButton и ShowLastPageButton в True - тем самым они будут включены вместе с кнопками Next (Следующая) и Previous (Предыдущая).

После нажатия кнопки OK для закрытия диалогового окна Fields, декларативная разметка элемента DataPager обновляется и уже включает в себя информацию DataPagerField. Более того, Designer отображает интерфейс перелистывания в качестве кнопок First/Previous/Next/Last.
Существуют еще два свойства DataPager, которые нам необходимо установить до того, как страницу можно будет использовать. Нам необходимо указать с каким ListView оперирует DataPager. Для этого установите свойство PagedControlID элемента DataPager в ID элемента ListView на странице. Далее, установите свойство PageSize элемента DataPager таким образом, чтобы оно содержало в себе число записей, которые необходимо отобразить на одной странице в ListView (по умолчанию значение равно 10). После того, как вы сделаете все данные изменения, декларативная разметка вашего DataPager должна выглядеть следующим образом:
<asp:DataPager ID="ProductListPagerSimple" runat="server"
PagedControlID="ProductList" PageSize="5">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
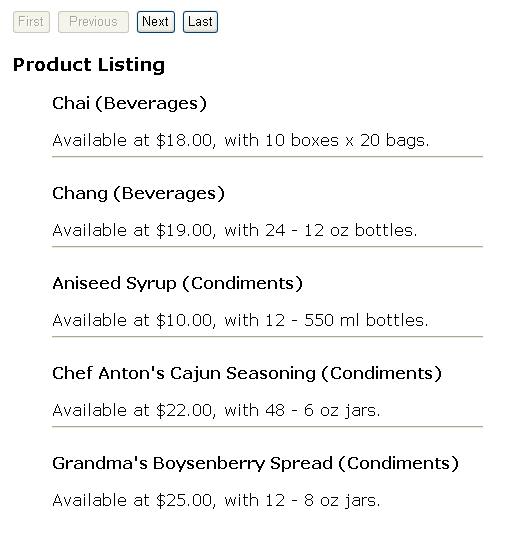
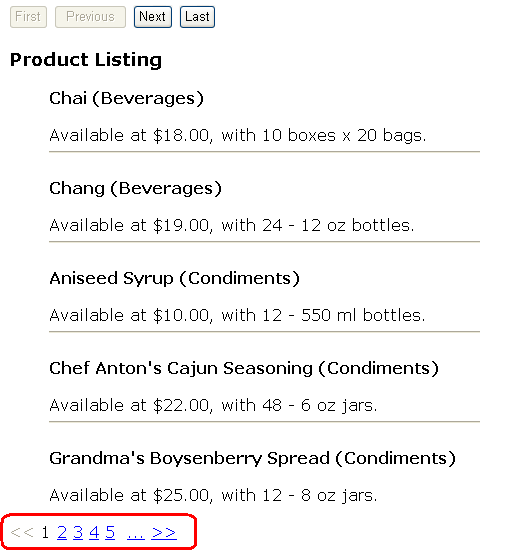
Имея данный интерфейс перелистывания посетите страницу в обозревателе. Как демонстрирует следующий скриншот, ListView отображает всего 5 записей на одной странице (потому, что свойство PageSize установлено 5). Более того, кнопки First (первая) и Previous (последняя) не активированы поскольку мы находимся на первой странице.

Интерфейс перелистывания на данном изображении отображен прямо над информацией ListView. Помните о том, что один единственный ListView может включать в себя несколько элементов управления DataPager. Мы можем модифицировать интерфейс перелистывания таким образом, чтобы он также отображался в нижней части ListView просто добавив элемент управления DataPager под ListView и установив его свойства PagedControlID и PageSize в те же значения, которые содержит другой элемент управления DataPager.
Определение нескольких DataPagerField в DataPager
Предыдущий пример демонстрирует использование единого DataPagerField в DataPager (а именно, NextPreviousPagerField). DataPager достаточно гибок, чтобы позволить наличие множества DataPagerFields. Данная гибкость позволяет нам создавать разнородные интерфейсы перелистывания, такие как интерфейс перелистывания с номерами страницы, а также кнопками First (первая) и Last (последняя).
Чтобы создать такой интерфейс, добавьте DataPager к странице и настройте его свойства PagedControlID и PageSize. Далее вызовите диалоговое окно Fields и добавьте три DataPagerFields: NextPreviousPagerField, за которым следует NumericPagerField , а за ним следует NextPreviousPagerField. Настройте свойства NextPreviousPagerField таким образом, чтобы была отображена только кнопка First - аналогично настройте свойства последнего NextPreviousPagerField таким образом, чтобы была отображена только кнопка Last. Вы можете изменить текст кнопок First и Last на ваш вкус - я же использовал << для кнопки First и >> - для Last.
<asp:DataPager ID="ProductListPagerCombo" runat="server"
PagedControlID="ProductList" PageSize="5">
<Fields>
<asp:NextPreviousPagerField FirstPageText="<<" ShowFirstPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField LastPageText=">>" ShowLastPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
Конечным результатом является гибрид интерфейсов перелистывания, как это продемонстрировано на следующем изображении. Обратите внимание на то, что страница имеет два DataPagers. Тот, что сверху обладает кнопками First/Previous/Next/Last, добавленными в прошлом примере. Тот, что в нижней части является гибридным.

Создание специализированного интерфейса перелистывания с TemplatedPagerField
Если ни NumericPagerField , ни NextPreviousPagerField не соответствуют вашим требованиям, то вы можете создать специализированный интерфейс перелистывания используя TemplatedPagerField. При помощи данного поля вы, как разработчик, ответственны за создание интерфейса перелистывания, а также за определение момента, когда пользователь взаимодействует с интерфейсом и обновление DataPager и ListView в ответ на его действия.
Давайте создадим интерфейс перелистывания, который перечисляет доступные страницы в качестве ListItems в элементе управления DropDownList, тем самым позволяя пользователю переходить на конкретную страницу выбрав ее номер в выпадающем списке. Для этого добавьте элемент управления DataPager на страницу и настройте его DataPagerFields, при этом добавляя также TemplatedPagerField. Содержимое шаблона может быть определено напрямую в разметке либо посредством опции Edit Templates (Редактировать шаблоны) в смарт теге DataPager. В любом случае добавьте элемент управления DropDownList к шаблону и установите его ID в PageJump , а также свойство AutoPostBack в True.
Нашим следующим заданием будет заполнение списка (DropDownList) номерами различных страниц. Поскольку это должно быть выполнено каждый раз как ListView будет привязан к его источнику данных, вам необходимо создать обработчик для события DataBound элемента ListView и добавить в него следующий код:
Protected Sub ProductList_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductList.DataBound
Dim currentPage As Integer = (DataPagerID.StartRowIndex / DataPagerID.PageSize) + 1
Dim totalPages As Integer = DataPagerID.TotalRowCount / DataPagerID.PageSize
'Заполнение DropDownList
Dim ddl As DropDownList = CType(DataPagerID.Controls(0).FindControl("PageJump"), DropDownList)
If ddl.Items.Count = 0 Then
'Добавление элемента списка для каждой страницы
For i As Integer = 1 To totalPages
ddl.Items.Add(i.ToString())
Next
'Установка DDL в соответствующее значение страницы
ddl.Items.FindByValue(currentPage.ToString()).Selected = True
End If
End Sub
Код начинает обработку номера текущей страницы, а также общего числа страницы - данная информация получена из свойств StartRowIndex, PageSize и TotalRowCount элемента DataPager.
Далее осуществляется ссылка программным путем нам PageJump DropDownList . Обратите внимание, что для осуществления ссылки на элемент управления в пределах TemplatePagerField нам необходимо использовать специфический код: DataPagerID.Controls(0).FindControl("controlID"). По какой-то причине не существует свойства для элемента DataPager или его TemplatePagerField , которое позволяло бы осуществлять доступ к обработанному содержимому шаблона. Поэтому нам необходимо изящно обойти проблемы путем работы напрямую через набор Controls. Цикл перечисляет номера страниц (от 1 до totalPages) и добавляет ListItem для каждой страницы. Наконец, выбирается элемент DropDownList с номером текущей страницы.
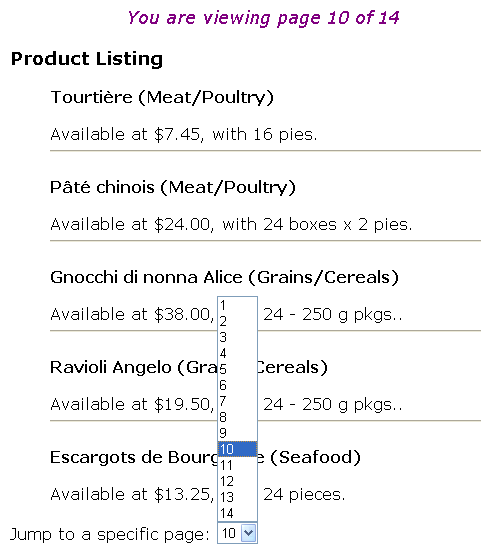
При посещении страницы вы увидите, что интерфейс DataPager включает в себя DropDownList с ListItem для каждой страницы. Более того, выбор другой страницы из списка вызывает постбэк, но отображаемое содержимое не меняется. Это происходит потому, что нам нужно также обрабатывать событие SelectedIndexChanged элемента DropDownList - здесь мы должны вызвать метод SetPageProperties элемента DataPager, передавая новые значения StartRowIndex и MaximumRows, тем самым он сможет обновить внешний вид элемента ListView .
Создание обработчика события для элемента управления в пределах шаблона требует добавление синтаксиса OnEventName=EventHandler к декларативной разметке элемента. Это можно добавить вручную, либо автоматически создать синтаксис, перейдя к режиму Edit Templates и дважды щелкнув по DropDownList. В любом случае, как только обработчик события будет создан, добавьте следующий код:
Protected Sub PageJump_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs)
Dim PageJumpDDL As DropDownList = CType(sender, DropDownList)
Dim pageNo As Integer = Convert.ToInt32(PageJumpDDL.SelectedValue)
Dim startRowIndex As Integer = (pageNo - 1) * ProductListPager.PageSize
DataPagerID.SetPageProperties(startRowIndex, DataPagerID.PageSize, True)
End Sub
Указанный выше код начинает работу с программной ссылки на элемент управления PageJump (DropDownList) для того, чтобы выяснить его значение SelectedValue. Требуемый номер страницы используется для подсчета StartRowIndex и данная информация (а также свойство PageSize элемента DataPager) передается в метод SetPageProperties элемента DataPager.
Конечным результатом проделанной работы будет выпадающий список (DropDownList), содержащий номер каждой страницы. Изменение выбранной страницы вызывает запуск постбэка и отображает информацию выбранной страницы.

Веселого программирования!
