Active Server Pages (ASP) компании Microsoft является предшественником ASP.NET. ASP был простым скриптовым движком, в котором не хватало инструментария, столь используемого разработчиками ASP.NET сегодня, и в большей степени это отладчик. Отладка скрипта ASP обычно заключалась в заполнении кода выражениями Response.Write, чтобы вывести значения переменных в различных точках времени жизненного цикла скрипта. Отладка страницы ASP.NET намного проще благодаря отладчику Visual Studio, который позволяет вам установить точки остановки, прошагать по выполняемому коду, использовать окна Watch - окно для просмотра значений переменных, в то время как они изменяются, а также окно Intermediate для вычисления выражений во время отладки.
Хотя отладчик Visual Studio значительно улучшил процесс отладки, существуют случаи, когда отладчик серверной стороны не приносит много пользы. В определенных случаях проблема заключается не в серверном коде, а в том, что посылается от клиента на сервер (или наоборот). Такие случаи нередко встречаются при создании веб-приложений, основанных на AJAX, так как данные, которыми обмениваются клиент и сервер во время частичного страничного постбэка, влияют на код, выполеннный на серверной стороне, а также на способ обновления страницы в ответ. Данная техника также очень пригодна при отладке страниц, которые выполняют различные команды Response.Redirect , основываясь на различных параметрах, либо при попытке определения почему изображения, видео или внешнее содержимое не загружается корректно на веб-странице.
В отличие от отладчика серверного кода, изучение HTTP-трафика, посланного между клиентом и сервером, обычно выполняется на клиентской стороне - а именно, от обозревателя, а не из Visual Studio. Fiddler - это бесплатный и отличный инструмент для отладки HTTP-трафика. Данная статья предоставляет обзор Fiddler и демонстрирует способ его использования в помощь к отладке. Читайте далее, чтобы узнать больше об этом!
Зачем нужно просматривать HTTP-трафик
Каждый раз, когда обозреватель осуществляет запрос на веб-сервер - будь это для веб-страницы, изображения в пределах веб-страницы, CSS-файл, внешний JavaScript-файл, вызов веб-сервиса или все что угодно - это выполняется в виде HTTP-запроса от обозревателя на веб-сервер. В HTTP-запросе обозреватель посылает на сервер название ресурса, который ему необходим (к примеру, Default.aspx), и также другую опциональную информацию. К примеру, при отсылке формы обозреватель также высылает названия и значения полей данной формы. При получении данного сообщения веб-сервер ищет данный ресурс и возвращает его содержимое. Эти данные могут быть двоичной информацией (для изображения, MP3, ZIP файла и т.д.), статической текстовой информацией в текстовом файле или HTML-странице, или динамически-сгенерированным текстовым содержимым, как в случае с веб-страницей ASP.NET или веб-сервисом. Обозреватель затем отображает возвращенные данные, основываясь на их типе.
Информация нижнего уровня, которая перемещается между клиентом и сервером, обычно "верна" и работает, как положено. Обычно когда существует проблема в странице ASP.NET , она заключается в коде фонового класса данной страницы. В таких случаях отладчик Visual Studio является лучшим инструментом по нахождению и исправлению проблемы. Но в других случаях проблема или ее объяснение не содержатся в коде серверной части, а находятся в информации, обмениваемой между клиентом и сервером. Для таких случаев исследование трафика, перемещаемого между клиентом и сервером, является хорошим инструментом обнаружения источников проблемы.
Представьте себе следующую проблему: у вас есть страница ASP.NET с формой, которая содержит элементы управления TextBox, Button и Label. Идея заключается в том, что пользователь вводит какое-то значение в TextBox и посылает форму, после чего на экране отображается некоторая информация в элементе Label. Такую функциональность можно реализовать путем создания обработчика для события Click элемента Button и написания некоторого кода для отображения соответствующей информации в элементе Label , основываясь на пользовательском вводе в TextBox. После того, как вы напишете данный код, вы решите его протестировать, и если вы введете текст в TextBox и затем нажмете на кнопку, страница выполнит постбэк, и желаемые данные будут отображены на странице. Еще немного протестировав у вас что-то может пойти не так - все вроде работает, как должно, если пользователь посылает заполненную форму, нажав кнопку (Button), но если вы нажмете клавишу Enter в то время как фокус будет на TextBox , то страница выполнит постбэк, но элемент Label ничего не отобразит. Ещё более странным является то, что это все происходит при тестировании с Internet Explorer. Интересно, почему?
Вашим первым шагом на пути к решению данной проблемы может быть использование отладчика Visual Studio. Вы установите точку остановки в обработчиках события Page_Load и Click. Это докажет вам, что страница была отослана обратно при нажатии на кнопку Button или в момент, когда пользователь нажмет клавишу Enter , имея фокусировку на элементе TextBox, и раскроет вам факт, что обработчик события Click элемента Button выполняется тогда, когда кнопка явно нажата (а не в случае нажатия клавиши Enter). Но такой тип отладки предоставляет нам ответа на вопрос, почему мы имеем такую разницу в поведении.
Это такой тип проблемы, где анализ HTTP-трафика, посланного между клиентом и сервером, как раз является решением. Если вы сравните HTTP-трафик, посланный при нажатии кнопки на форме, и тот, что был послан при нажатии клавиши Enter, то вы заметите, что обозреватель не отсылает название и значение кнопки во втором случае, но отсылает эту пару значений в случае с кнопкой на форме. Для того, чтобы ASP.NET знал о том, что была нажата кнопка на форме, и следовательно вызвал событие Click , от обозревателя должны быть отосланы название и значение кнопки. Данная разница объясняет наблюдаемое поведение.
Указанный выше пример является редким и конкретным случаем, когда исследование HTTP-трафика является первостепенным решением удачной отладки проблемы. Тем не менее, такой тип анализа очень пригоден во многих сценариях. Исследование HTTP-трафика обычно является самой первой вещью, которую нужно сделать при отладке веб-приложения, поддерживающего AJAX. Анализ HTTP-трафика полезен в случаях, когда наблюдается наличие немногих перенаправлений с одной страницы на другую, для того чтобы установить, какие страницы были посещены и какая информация была послана каждой из них. Аналогично, анализ HTTP-трафика пригоден в определении причин неисправности изображений или отсутствия внешнего содержимого. К примеру, если файл изображения или CSS-файл находятся в каталоге, который недоступен по причине разрешений или правил авторизации (URL authorization rules), то обозреватель отобразит иконку неисправного изображения, либо же не применит правила CSS-файла. Чтобы определить причину этого, вы можете исследовать HTTP-ответ, возвращенный от данных внешних файлов при запросе обозревателя, где вы явно увидите то, что данные не могли быть получены из-за проблем с правами (либо по любой другой причине).
Исследование HTTP-трафика с помощью Fiddler
- это бесплатный инструмент HTTP-отладки, созданный компанией Microsoft. Fiddler работает с хостингом браузера, но также с легкостью работает с Internet Explorer. (Данная статья демонстрирует работу Fiddler с Internet Explorer. Для того, чтобы работать с другими обозревателями, я рекомендую вам прочесть соответствующую литературу.)
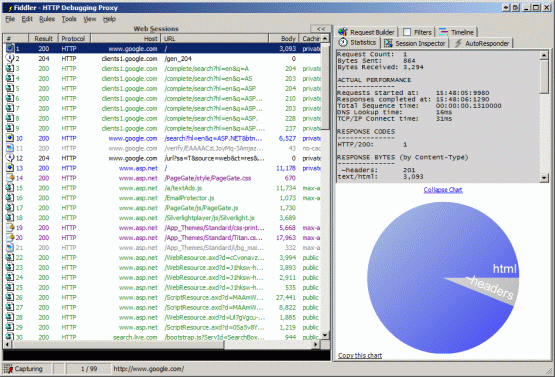
Для того, чтобы начать работать с Fiddler, посетите домашнюю страницу Fiddler и установите программу, загрузив ее с данной страницы. Будучи установленным, Fiddler доступен из Internet Explorer , а именно посредством меню Tools. Запуск Fiddler откроет вам новое окно, которое отслеживает все HTTP-запросы (HTTP request), выполненные обозревателем и отображенные в левой части окна. Выбор запроса из списка выведет его детали в правую часть окна. В детальное описание включен отчет о производительности, а также информация о запросе (данные, посланные с клиента на сервер) и ответ (данные, посланные от сервера к клиенту).
Следующий рисунок демонстрирует Fiddler в действии. Левая часть перечисляет различные HTTP-запроcы (HTTP request) . Я начал с посещения страницы www.google.com и затем осуществил поиск "ASP.NET". (Различные вызовы к clients1.google.com for /complete/search?hl=en... являются AJAX-запросы к автозаполняемому полю поиска домашней страницы Google). После просмотра результатов поиска я нажал на ссылку www.asp.net. Обозреватель загружает домашнюю страницу данного сайта, а также внешних файлов, связанных с сайтом: CSS-файлы (.css), JavaScript-файлы (файлы .js, WebResource.axd и ScriptResource.axd), и файлы изображений. Выбор запроса в левой части отображает детали в правой. Оригинальный запрос к www.google.com выбран в левой части, а статистика отображается в правой.

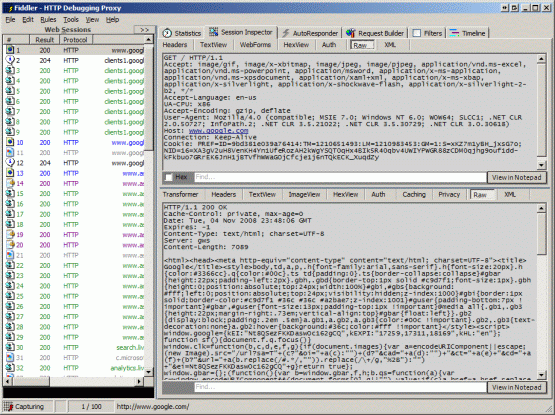
Вы также можете просматривать детали о запросе и ответе в правой части, выбрав закладку "Session Inspector". Из данной закладки вы можете исследовать свежие данные, отосланные в HTTP-запроcе и ответе (HTTP request). Следующее изображение демонстрирует данные о запросе и ответе к www.google.com.

Fiddler является незаменимым приложением и каждый разработчик должен иметь его в своем инструментарии. Единственный недостаток, который практически каждый разработик встречает на своем пути при работе с Fiddler, это то, что Fiddler не может исследовать HTTP-трафик, посланный к локальному хосту (localhost). Хорошей новостью является то, что существует несколько обходных путей, которыми вы можете воспользоваться чтобы заставить Fiddler начать исследовать HTTP-запроcы (HTTP request) к локальному хосту (localhost). Цитата из часто задаваемых вопросов по Fiddler:
Почему я не вижу трафик, посланный к http://localhost или http://127.0.0.1?
IE7 и .NET Framework жестко-запрограммированы таким образом, что они не посылают запросов к Localhost посредством каких-либо прокси, а поскольку Fiddler как раз является прокси, то он не получит данный трафик.Этот факт можно обойти используя название вашей локальной станции в качестве имени хоста вместо Localhost или 127.0.0.1. Поэтому, вместо ввода http://localhost:8081/mytestpage.aspx введите http://machinename:8081/mytestpage.aspx.
Также существуют и другие пути принуждения Fiddler к работе с localhost, и об этом вам стоит прочесть соответствующую литературу.
| Исследуйте Fiddler для оценки производительности вашего веб-сайта |
|---|
| В дополнение к исследованию необработанного HTTP-трафика, Fiddler также пригоден для анализа производительности вашего веб-сайта. Если вы беспокоитесь о том, что какая-либо страница долго загружается, то вам стоит использовать Fiddler , чтобы увидеть, есть какой-нибудь внешний ресурс, являющийся причиной этому. Каждый запрос, перечисленный в левой части, включает размер загружаемого содержимого (в битах), и список запросов может быть отсортирован по данной колонке. Вкратце, вы можете сразу заметить неоправданно большие запросы, такие как большие файлы изображений или JavaScript-файлы, которые можно подвергнуть компрессии. Закладка Statistics (Статистика) в правой части демонстрирует общее количество посланных и полученных битов для выбранных запросов в левой части.
Закладка Statistics (Статистика) в правой части демонстрирует общее количество посланных и полученных бит для выбраннызх запросов в левой части. В дополнение к общему числу битов в закладке Statistics вы также найдете реальные данные о времени, которое необходимо было потратить на выполнение выбранных запросов, биты разделены типом содержимого и примерное время загрузки в различных географических местах с различной скоростью (DSL или modem). Закладка "Session Inspector" (Инспектор сессии) отображает информацию о том, был ли запрос сжат компрессией на сервере до того, как он был отослан клиенту. Если не была применена HTTP-компрессия (HTTP compression) , то вы можете выбрать одну из стандартных техник HTTP-компрессии (GZIP или DEFLATE) и увидеть сколько битов будут сэкономлены при реализации компрессии. |
Использование Fiddler для анализа HTTP-трафика клиентских приложений
Если у вас есть клиентские приложения, которые выполняют запросы Web-Service, очищают экран или выполняют какие-либо другие виды HTTP-запроcов, то вы можете использовать Fiddler во время отладки для того, чтобы исследовать данные запросы и ответы. Вкратце, вам необходимо запустить Fiddler и затем обновить код вашего клиентского приложения таким образом, чтобы оно использовало Fiddler в качестве прокси. Следующий код выполняет все это:
' Создайте класс, который вызывает веб-сервис
Dim service As New MyWebServiceProxyClass()' Используйте Fiddler в качестве прокси
service.Proxy = New WebProxy("127.0.0.1", 8888)' Выполните HTTP-запроc
service.MethodToInvoke(...)
И это все! Включив данный код ваш запрос веб-сервиса будет перенаправлен через Fiddler и вы увидите запрос и ответ в Fiddler. Удобно, не правда ли? Для получения более подробной информации о данной технике, а также инструкции по настройке Fiddler на работу с обозревателями типа Firefox, вам стоит ознакомиться со статьями на данную тему.
Вывод
Многие проблемы веб-сайтов легче всего решить, используя отладчик Visual Studio. Тем не менее, существует множество неисправностей, которые невозможно распознать из-за ошибок кода серверной стороны, но вместо этого вам необходимо работать с информацией, обмениваемой между клиентом и сервером. Для таких неисправностей исследование трафика между клиентом и сервером является ключом к разгадке проблемы. Хорошей новостью является то, что существует Fiddler - отличный бесплатный инструмент для исследования HTTP-трафика.
Веселого программирования!