
Часть 1-Создание текстуры.
1. Создадим новый документ размером в 1920 x 1200px . Выберем инструмент Gradient Tool (G) и создадим радиальный градиент коричневых оттенков ( от #5c3d09 до #1f1409), как показано на скрине.
Градиент расположите не по центру, а в верхней части изображения. В данном случае мы хотим . чтобы верхняя часть текста находилась в огне, поэтому она должна быть более освещена.

2. Также как и в уроке с травяным текстом, нам понадобится текстурный фон. Для этого я просто скопировал фон с предыдущего урока , слил все слои и обесцветил (Ctrl+Shift+u) полученное изображение.

Бумажные текстуры вы можете взять на сайте Bittbox
3.Теперь поменяем режим наложения слоя с текстурой на Overlay

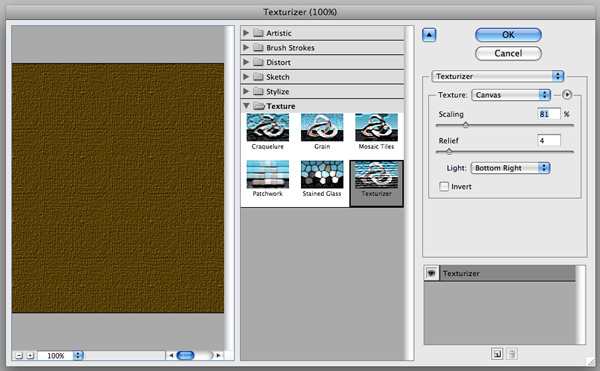
4. Создадим новый слой и зальем его коричневым цветом- *66500f. Добавим немного текстуры с помощью Filter > Texture > Texturizer .

5. Поменяйте режим этого слоя на Overlay. Это добавит немного деталей к нашей текстуре.

6. Теперь нам нужно обесцветить половину нашего изображения. Верхняя часть должна быть как бы наполнена жаром, нижняя будет выглядеть прохладной. Создайте новый слой, залейте цветом *4b4f3b. Добавьте маску слоя , примените к маске градиентную заливку.
Режим смешивания слоя установите на Color , прозрачность 45%.

Часть 2-Добавляем текст+жар.
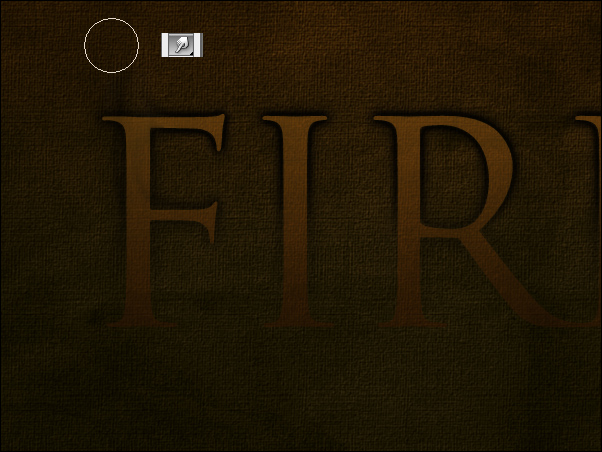
У нас есть отличный фон! Теперь давайте добавим текста. Я использовал шрифт Trajan, цвет текста *cb9328, режим смешивания слоя установил на Linear Dodge, прозрачность 8 %.
Нам нужно сделать так, чтобы верхняя часть текста выходила как бы из фона и полыхала красным огнем. Мы бедем применять эффекты и маски слояк ней так, чтобы вершина мерцала гнями, а нижняя часть медленно потухала.

8. Создадим новую группу (папку) чтоб помещать туда все текстовые слои (их будет много).
Дублируйте слой с текстом и поменяйте цвет дубликата на *5e3f1c.

9. Установите режим смешиваня для продублированного слоя на Overlay, прозрачность 70%.

10. Теперь снова продублируйте текст и поменяйте цвет на *cb9328. Режим смешивания слоя установите на Linear Dodge, прозрачность 30%. Теперь добавим к слою маску и протянем по ней градиент.

11.Снова дублируем слой с текстом , но помещает его в середине. Цвет текста-черный. размойте его немного при помощи Filter > Blur > Gaussian Blur , радиус около 4 пикс. На предложение о растеризации текста ответьте согласием.
Теперь Ctrl+клик на любом другом текстовом слое (загрузится тем самым выделение ) и внова переходим на слой с черным размытым текстом и удаляем содержимое выделения с помощью кнопки Del на клавиатуре. Останется только расмытая наружная тень. Дублируйте этот теневой слой и слейте с нижним, таком обрахом усилив теневой контраст.

12.Добавьте маску слоя с градиентом, стоб создать постепенное исчезание

13. Снова продублируйте слой с черной теною и при помощи Smudge Tool ® и большой мягкой кисти размажьте тень.

14. Вот, как наш тень выглядит после манипуляций. Я создал несколько теневых слоев, которые размывал, подтирал по-разному.

15. Теперь дабавим жара к верхней части нашего текста. Снова дублирум слой с текстом и поменяем цвет на *dc9a08.
Размоем его при помощи Filter > Blur > Gaussian Blur, радиус 8. Выберите ластик с большой мягкой кистью и сотрите ижнюю часть текста неравномерно.

16. Поменяем режим смешивания на Soft Light. Можете повторить процесс дублирования , но стирайте больше частей.

17. Снова дублируйте слой текста и поместите его поверх всех слоев. Цвет текста- *dc9a08.
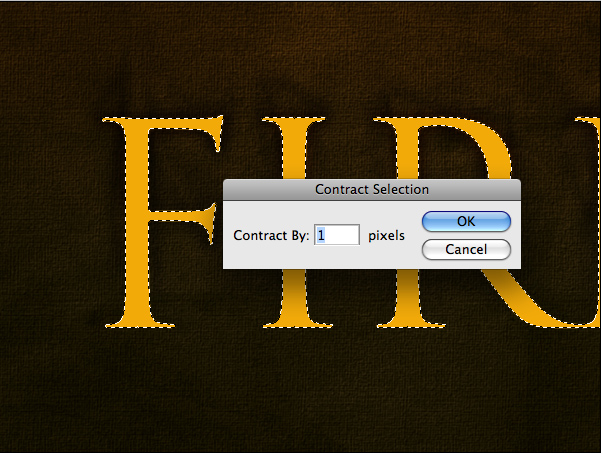
Теперь растеризуйте слой с помощью Layer > Rasterize > Type. Ctrl+клик на слое (загрузится выделение) , затем топаем в Select > Modify > Contract -1 пиксел и жмем Delete.

18. Режим смешивания с полученной однопиксельной линией поменяйте на Overlay

19. Теперь добавим этой однопиксельной линии жару. Добавим маску слой с градиентом (как мы делали это с предыдущими слоями). Дублируйте этот слой и размойте его с помощью Filter > Blur > Gaussian Blur, радиус 1 пикс. Снова продублируйте, но примените размытие в 2 пикс. затем снова, размыв на 4 пикс.
Затем Ctrl+клик на любом текстовом слое и инвертируйте выделение при помощи CTRL-SHIFT-I. Активируйте каждый из слоев с размытыми линиями и удалите все, что за рамками выделения кнопкой del.

20. Теперь продублируем все слои с жаром и сольем их воедино. Разместим полученный слой наверху.
Выберите smudge tool и размажьте линии, как показано на скрине.

21. Режим смешивания этого слоя установите на Overlay.

22. Теперь я дублировал некоторые слои с жаром, чтобы придать большей пламенности. Не бойтесь, экспериментируйте для того, чтобы получить реальный эффект жара.

23. Теперь я добавил цитату под основным текстом. используйте цвета, которые гармногирую с фоном и текстом. Я использовал также шрифт семейства Swiss Light Condensed (который использовался в создании травяного текста).

Часть 3-Огонь.
Теперь пришло время добавить огонь. Для этого нам понадобятся некоторые изображения пламени на черном фоне. Я использовал референсы с сайта Fotolia. Также я нашел неплогое фото на сайте Flickr.
http://www.fotolia.com/id/2399509
http://www.flickr.com/photos/peasap/1752872124/
Техника копирования огня проста, ее я изучил из уроков Nik Ainley.
То, что Вы должны сделать:
1. Откройте изображение.
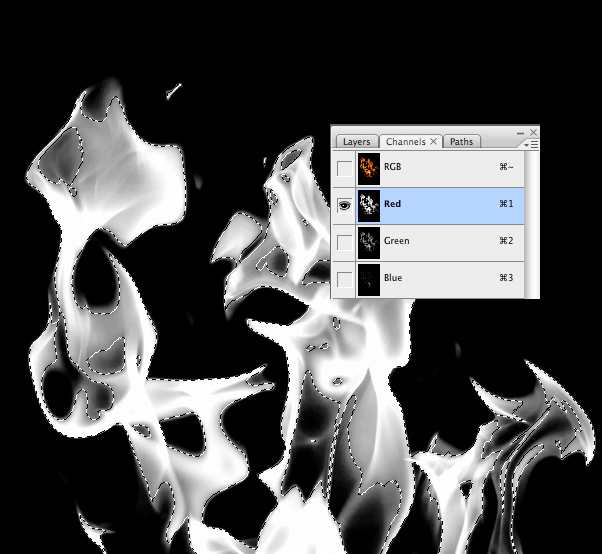
2.перейдите во вкладку каналов и выберите самый контрастный калал. в случае с изображением огня это красный канал (Red).
3. вы получите контрасное черно-белое изображение. Ctrl+клик по этом каналу, загрузится выделение.
4. Щелкните на канал RGB и скопируйте выделение.
5. Перейдите на основное изображение и вставьте выделенное.

Это очень полезная техника, выделения полупрозрачного изображения.
25. Таким образом мы вставили огонь на главном холсте. Чтобы вам было более понятно, я отклчил видимость текстовых слоев.

26. Продублируйте слой с огнем и отключите видимость нижнего (это у нас будет резервная копия).
Теперь выберите перо (pen tool) и вырезайте нужные участки огня. Здесь можно увидеть, как я вырезал 4 части пламени с одного изображения и разместил их на холсте.
Режим смешивания слоя установил на Screen.

27. Так как на моем холсте 4 буквы, для последней из них Е я вырезал огонь с сайта flickr и повторил тот же процесс , как и ранее для создания пламени.

28. Можете поэкспериментировать и разместить огонь по форме следования букв.

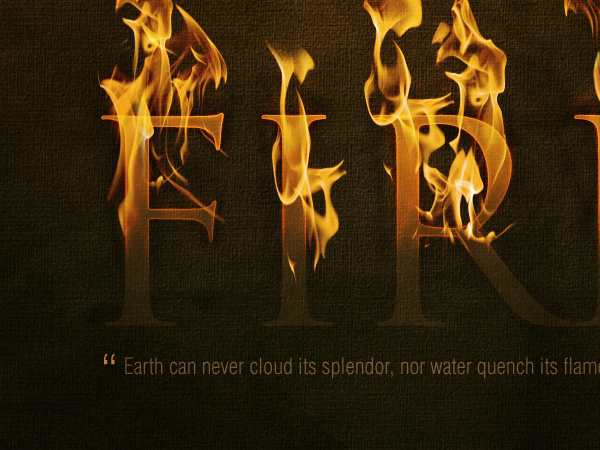
29. На данном шаге я разместил все части с пламенем вдоль букв. Вы можете заметить, что участки пламени повторяются и весь огонь не очень высок.

30. Я немного трансформировал каждое пламя, вытянув его немного вертикально. Также мягким ластиком я подтер некоторые язычки пламени, дабы это выглядело более реально.

31. Теперь я дублировал каждый слой с пламенем и размыл его при помощи Filters > Blur > Gaussian Blur , радиус 3 пикс. прозрачность слоя установив в 15%.

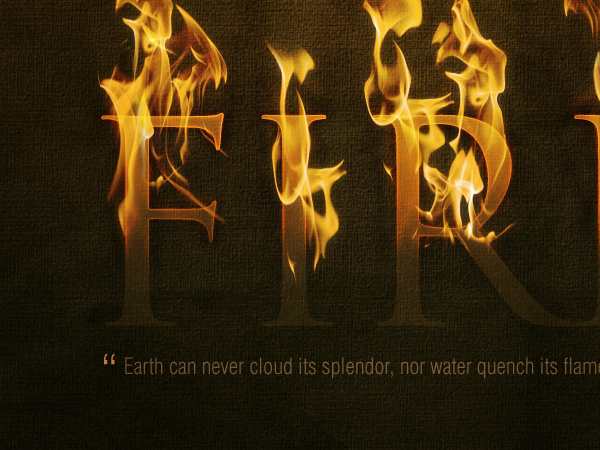
32. Вот, что у нас вышло в итоге:

33. И наконец последний штрих! Создайте новый слой поверх всех и залейте его бело-черным радиальным градиентом. Режим смешивания установите на Overlay, прозрачность 40%.

Итого!
