Разработчики, использующие ASP.NET AJAX Framework могут эффективно и интерактивно получать данные от веб-сервера при помощи клиентского интерфейса приложения (API) ASP.NET AJAX, небольшого кода JavaScript и веб-сервисов, которые поддерживают доступ к скриптам. Статья о получении данных с сервера при помощи веб-сервисов рассматривала способ создания таких веб-сервисов, а также способ вызова их из приложения ASP.NET AJAX. При помощи небольшого кода JavaScript данная функциональность может быть реализована для того, чтобы предоставить пользовательский интерфейс, который периодически обновляется, представляя соответствующую информацию пользователю без необходимости в обновлении обозревателя.
Представьте такую ситуацию: вы создаете веб-сайт, который служит внешним интерфейсом для работы с базой данных. База данных содержит задания, назначенные сотрудникам. На протяжении дня новые задания могут быть назначены другими сотрудниками, автоматизированными процессами или другими способами. Когда сотрудник авторизируется на сайте, он увидит гиперссылку, которая перечисляет количество невыполненных заданий в левом верхнем углу каждой страницы, и нажатие на данную ссылку переносит его на страницу, которая перечисляет все невыполненные задания по очереди. После выполнения одного задания она убирает задание из списка невыполненных. В обычном веб-приложении число невыполненных заданий в левом углу будет обновляться тогда, когда пользователь выполнит постбэк, вручную обновит страницу или посетит новую страницу. Разве не было бы удобнее заставить данное значение количества невыполненных заданий интерактивно обновляться каждый раз, когда новое задание будет назначено пользователю и введено в очередь?
Данная статья рассматривает способ создания такого интерактивного пользовательского интерфейса при помощи ASP.NET AJAX, веб-сервисов, поддерживающих скрипты, и нескольких строк кода в JavaScript, построенных на основе технологии, обсужденной в статье о получении данных с сервера используя веб-сервисы. Полный рабочий пример доступен в конце данной статьи. Читайте далее, чтобы узнать больше об этом!
Исследование примера веб-сайта
Приложение в конце статьи включает в себя пример, который демонстрирует рассматриваемый принцип. Пример - это очень простое приложение, управляемое данными, которое разработано таким образом, что позволяет пользователям авторизироваться, просмотреть их невыполненные задания и отметить задание как выполненное. Приложение использует систему Membership ASP.NET для предоставления поддержки пользовательских записей, в частности используется провайдер SqlMembershipProvider и учетные записи пользователей хранятся в базе данных ASPNETDB.mdf в каталоге App_Data.
База данных ASPNETDB.mdf также содержит таблицу WorkItems, которая имеет записи для каждого задания в системе. Как демонстрирует следующая таблица, каждая запись WorkItems имеет уникальный идентификатор (WorkItemID), описание (WorkItem), связано с определенным пользователем (UserId) и имеет дату и время добавления и выполнения задания (если оно было выполнено).
| WorkItems | ||
|---|---|---|
| Название | Тип Данных | Описание |
| WorkItemID | int | Первичный ключ, IDENTITY |
| WorkItem | nvarchar(50) | |
| UserId | uniqueidentifier | Внешний ключ к aspnet_Users.UserId |
| DateAdded | datetime | Дата/время добавления записи в таблицу |
| DateCompleted | datetime | Может быть NULL; если указано, то это дата/время завершения задания |
Веб-приложение состоит из трех страниц:
- Default.aspx - домашняя страница сайта
- Login.aspx - страница авторизации
- WorkItems.aspx - отображает список невыполненных и завершенных заданий авторизированного на данный момент пользователя
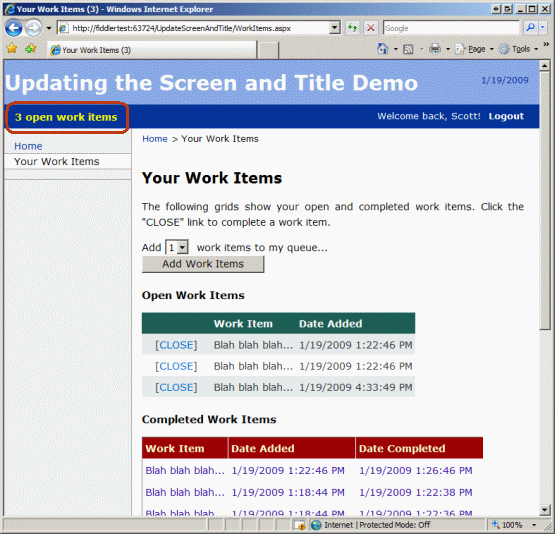
Страница WorkItems.aspx, продемонстрированная в следующем рисунке, имеет кнопку для добавления от одного до пяти новых заданий, а также два элемента GridView. Верхний элемент GridView отображает задания (те, чье значение DateCompleted равно NULL) и выполненные задания (те, чье значение DateCompleted не равно NULL). GridView с невыполненными заданиями включает в себя в каждой строке кнопку CLOSE (LinkButton) , при нажатии которой задание будет закрыто путем установления значения DateCompleted соответствующей записи в текущую дату и время.

Три ASP.NET-страницы в веб-сайте используют одну и ту же мастер-страницу Site.master, которая определяет общий внешний вид - текст "Updating the Screen and Title Demo" в верхней части всех страниц, ссылки "Home" (Домашняя страница) и "Your Work Items" (Ваши задания) в левой колонке, а также сообщение "Welcome back, Username" в правом углу. Также в левом углу есть область, которая отображает количество невыполненных заданий текущего пользователя - я ее обвел в указанном выше рисунке ("3 open work items"). На самом деле, этот текст является ссылкой - нажав на нее, пользователь будет перенесен на страницу WorkItems.aspx. Более того, текст находится в мастер-странице и поэтому появляется на каждой странице с содержимым, включая Default.aspx и другие страницы, которые будут созданы после.
Представьте себе, что пользователь посещает Default.aspx в 3:00 часа дня и у него три невыполненных задания. Он увидит сообщение "3 open work items" (3 невыполненных задания) в левом верхнем углу экрана. Теперь представьте, что он сворачивает обозреватель и начинает работать над заданиями, а в это время ему назначают еще два новых задания и они добавлены в очередь. Когда он заново открывает обозреватель и страница не была обновлена, то он увидит 3 невыполненных задания. В случае, если он вручную обновит экран, то он увидит теперь 5 невыполненных заданий, но об этом он должен помнить. Некоторые веб-приложения "принудительно" производят обновление посредством добавленного элемента <meta> для того, чтобы обновление было выполненооднократно в какой-то период, но такой подход может дезориентировать пользователей и может быть очень запутанным в страницах, где пользователю необходимо вводить информацию в текстовые поля или же работать с другими полями ввода - в таких случаях он рискует потерять всю информацию из-за того, что страница будет автоматически обновлена.
Лучшим решением было бы использование AJAX для интерактивного обновления текста в верхнем левом углу. И если JavaScript, который обновляет текст, также обновляет заголовок страницы таким образом, чтобы он включал в себя число незавершенных заданий, то пользователь сможет увидеть их число в панели задач когда обозреватель будет свернут. Дальше мы рассмотрим способ реализации такой функциональности используя ASP.NET AJAX Framework, веб-сервисы, поддерживающие скрипты и немного JavaScript.
Общий обзор способа периодического обновления экрана и заголовка
До того, как мы окунемся в детали обновления экрана и заголовка страницы числом незавершенных заданий текущего пользователя, давайте в общем рассмотрим необходимое решение. Нам нужен какой-то способ, при котором страница могла бы связаться с сервером и спросить -- "сколько незавершенных заданий у текущего пользователя?", и нам нужно периодически задавать этот вопрос, к примеру, каждые 30 секунд. Более того, при получении ответа на данный вопрос, нам необходимо отобразить текст в верхнем левом углу и обновить заголовок страницы.
В статье о получении данных с сервера при помощи веб-сервисов мы рассмотрели способ эффективного взаимодействия с сервером из JavaScript, используя программный интерфейс (API) клиентской стороны структуры ASP.NET AJAX . Вкратце, вы можете создать веб-сервис и сделать его доступным для скрипта клиентской стороны, наделив его атрибутом ScriptService. Более того, вы можете создать прокси-класс JavaScript, регистрируя скрипт в секции Scripts ScriptManager. Поэтому мы уже знаем, как создать такой сервис и как вызвать его из JavaScript. Но как создать сервис, вызываемый каждые n секунд?
JavaScript включает в себя функцию, названную setInterval(code, timeout), которая выполняет code каждые timeout миллисекунд. Поэтому, мы можем использовать данную функцию для вызова веб-сервиса каждые 30 секунд (либо любое другое количество секунд ).Обновление текста количества невыполненных заданий в заголовке страницы заключается в написании парочки строк на языке JavaScript. Вы можете использовать объектную модель документов (Document Object Model - DOM) для программной ссылки на HTML-элемент и затем модифицировать экран при помощи свойства innerHTML. Заголовок страницы может быть считан и изменен посредством свойства document.title.
Создание веб-сервиса, поддерживающего скрипты, для получения числа невыполненных заданий
Первым шагом будет создание веб-сервиса, который возвращает число незавершенных заданий текущего пользователя. Создайте новый веб-сервис, наделите его атрибутом ScriptService и затем добавьте следующий метод:
<WebMethod()> _
Public Function GetOpenWorkOrders() As String
Dim results As Integer = -1'Получение информации о пользователе
Dim userInfo As MembershipUser = Membership.GetUser()
If userInfo IsNot Nothing Then
Dim userId As Guid = userInfo.ProviderUserKey'Получение числа незавершенных заданий для данного пользователя
Using myConnection As New SqlConnection(ConfigurationManager.ConnectionStrings("ConnectionString").ConnectionString)
Const sql As String = "SELECT COUNT(*) FROM WorkItems WHERE UserId = @UserId AND DateCompleted IS NULL"Dim myCommand As New SqlCommand(sql, myConnection)
myCommand.Parameters.AddWithValue("@UserId", userId)myConnection.Open()
results = Convert.ToInt32(myCommand.ExecuteScalar())
myConnection.Close()
End Using
End IfReturn results
End Function
Когда клиентское приложение вызывает веб-сервис оно передает файл-куки (cookies). Поскольку данный сайт использует авторизацию, основанную на форме, то когда пользователь авторизируется на сайте жетон аутентификации будет добавлен в набор куки (cookies collection), тем самым пользователь может быть идентифицирован при последующих запросах. Следовательно, мы можем определить пользователя, вызывающего веб-сервис (если он уже авторизировался) по данному жетону в файле-куки. Конечно, нам не нужно создавать код проверки жетона авторизации пользователя - вместо этого, все это делается "за занавесом" движком ASP.NET. Мы можем получить информацию об авторизированном пользователе просто вызвав Membership.GetUser() или из свойства User.Identity.
Метод указанного выше веб-сервиса начинается с вызова метода Membership.GetUser(). Если данный метод возвращает Nothing , то человек, совершающий данный вызов веб-сервиса анонимен. В таком случае метод возвращает значение -1. Но если пользователь авторизирован, то его значение UserId будет получено из свойства ProviderUserKey объекта MembershipUser и затем использовано в SQL-запросе, который возвращает число незавершенных заданий. Данное число и будет возвращено.
Чтобы вызвать веб-сервис из JavaScript нам необходимо зарегистрировать его в элементе ScriptManager. (ScriptManager, а также JavaScript , которые будут рассмотрены далее в статье, содержатся в мастер-странице, Site.master). Декларативная разметка элемента ScriptManager будет выглядеть следующим образом:
<asp:ScriptManager ID="myScriptManager" runat="server">
<Services>
<asp:ServiceReference Path="~/Services/WebsiteServices.asmx" />
</Services>
</asp:ScriptManager>
Вызов веб-сервиса и обновления экрана и заголовка
Следующая функция JavaScript - UpdateOpenWorkItemCount, асинхронно вызывает веб-сервис GetOpenWorkOrders и указывает на то, что функции GetOpenWorkOrdersOnSuccess и GetOpenWorkOrdersOnFailed должны быть вызваны в случае успеха или ошибки соответственно.
function UpdateOpenWorkItemCount() {
// Call the GetOpenWorkOrders Web Service
WebsiteServices.GetOpenWorkOrders(GetOpenWorkOrdersOnSuccess, GetOpenWorkOrdersOnFailed);
}
Текст "3 open work items" или какое-либо другое число заданий, будет отображен при помощи элемента управления HyperLink WorkItemCountLink на мастер-странице, при нажатии он перенесет пользователя на страницу WorkItems.aspx.
<asp:HyperLink runat="server" ID="WorkItemCountLink" NavigateUrl="~/WorkItems.aspx" Text=""></asp:HyperLink>
Элемент HyperLink обрабатывает элемент <a>, на который можно программно сослаться посредством DOM и его настройки свойства innerHTML таким образом, чтобы оно изменяло текст ссылки. Функция GetOpenWorkOrdersOnSuccess обновляет данную ссылку вместе с заголовком страницы. Данные области обновляются только в случае, если было возвращено значение с веб-сервиса и оно больше, чем 0. (Вспомните, что если веб-сервис будет вызван анонимным пользователем, то будет возвращено значение -1. В таком случае нам не надо обновлять экран или заголовок.) Вот код функции GetOpenWorkOrdersOnSuccess:
var originalTitle = document.title;function GetOpenWorkOrdersOnSuccess(results) {
// Отображение результатов в workItemCount
if (results >= 0) {
var workItemCount = document.getElementById('<%=WorkItemCountLink.ClientID %>');
if (workItemCount) {
workItemCount.innerHTML = results + ' open work items';if (results == 0)
workItemCount.style.color = 'White';
else
workItemCount.style.color = 'Yellow';
}// Обновление заголовка страницы
document.title = originalTitle + ' (' + results + ')';
}
}
Обновление внешнего вида во время загрузки страницы и через каждые 30 секунд после этого
Последним куском головоломки будет вызывающая веб-сервис и обновляющая внешний вид функция UpdateOpenWorkItemCount, вызываемая каждые 30 секунд после загрузки страницы (или любое другое количество секунд). Это можно выполнить путем создания функции pageLoad в JavaScript и вызова функции UpdateOpenWorkItemCount сразу же после этого, а затем используя setInterval , тем самым установив интервал в 30 секунд.
function pageLoad(sender, args) {
// Обновление экрана, а также последующее обновление через каждые 10 сек...
UpdateOpenWorkItemCount(); setInterval('UpdateOpenWorkItemCount();', 30000);
}
И это все! Чтобы изменить частоту вызова функции UpdateOpenWorkItemCount, измените второй входной параметр функции setInterval с 30000 (30 секунд) на необходимое значение.
Обновление экрана и заголовка в действии
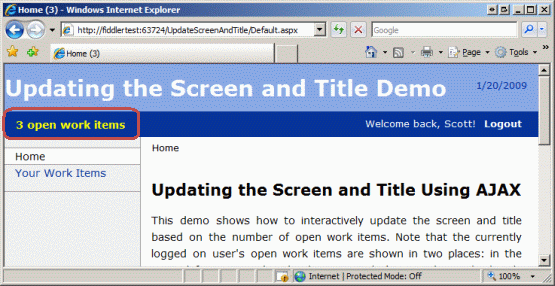
Чтобы увидеть обновление экрана и заголовка в действии, загрузите веб-приложение в конце данной статьи, откройте его в Visual Studio и запустите веб-сайт. Откройте два экземпляра обозревателя и авторизируйтесь на сайте. В одном обозревателе посетите Default.aspx, o во втором - WorkItems.aspx. На данном этапе вы должны увидеть число незавершенных заданий в верхнем левом углу. К примеру, в следующем рисунке вы можете увидеть, что существует три незавершенных задания.

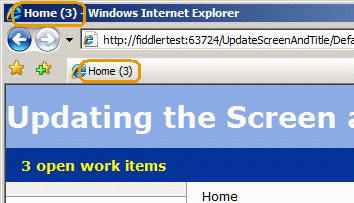
Также, обратите внимание на то, что количество заданий отображено в заголовке страницы. Это видно в верхней панели окна, закладке и панели задач.

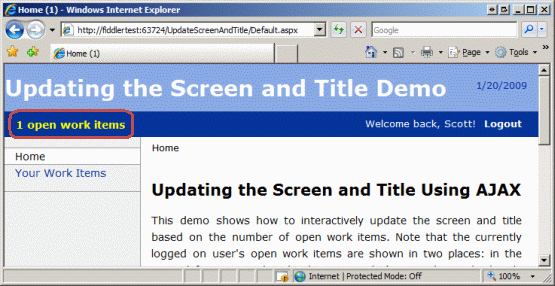
Во втором обозревателе (WorkItems.aspx), закройте два задания. Возвратитесь в первый обозреватель(Default.aspx). Не обновляйте страницу и подождите - через 30 секунд вы должны увидеть текст в левом верхнем углу, а также в заголовке, который будет изменено и теперь отображает правильное число незавершенных заданий. Все работает!

Веселого программирования!