How to Create Remarkable 3D Text in Photoshop

Это простой и быстрый урок, который научит вас создавать 3D текст в Photoshop.
Вот к чему мы будем стремиться:

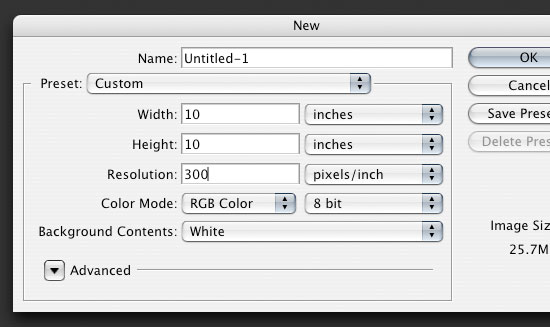
1. Первым делом создаем новый документ, в котором будем работать (Ctrl + N), в появившемся окне ставим единицы измерения высоты и ширины холста в дюймы (inches). Создаем квадратный документ размером 10х10 дюймов, а для того, чтобы изображение было достаточным по качеству для печати ставим разрешение 300 pixels/inch.
2. Background созданного документа заливаем темно-серым цветом #333333. Один из варианто, как это сделать - цвет переднего плана в панели инструментов ставим тот, который нам нужен, нажимаем Edit > Fill и в появившемся окне выбираем опцию Foreground color, затем ОК (так то после выбора цвета достаточно нажать Alt+Del прим. переводчика)
3. Теперь выбираем инструмент  и пишем нужный нам текст, автор использовал шрифт Myriad Pro Black цветом #FFCC00 размером 286pt для слова SIX и 83pt для слова Revisions. Разумеется тут всё на ваше усмотрение, но старайтесь брать жирный шрифт, иначе нужного эффекта не достигнуть.
и пишем нужный нам текст, автор использовал шрифт Myriad Pro Black цветом #FFCC00 размером 286pt для слова SIX и 83pt для слова Revisions. Разумеется тут всё на ваше усмотрение, но старайтесь брать жирный шрифт, иначе нужного эффекта не достигнуть.
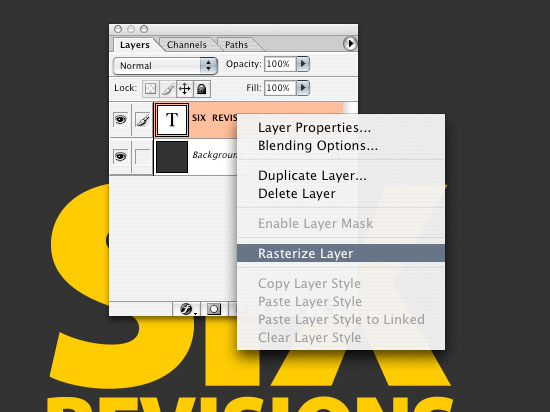
4. Растеризуйте текст, это необходимо для дальнейшей работы, но помните, что после растеризации текст станет нередактируемым, так что убедитесь, что написали без ошибок. Правый клик на текстовом слое и выбираем Rasterize Type.
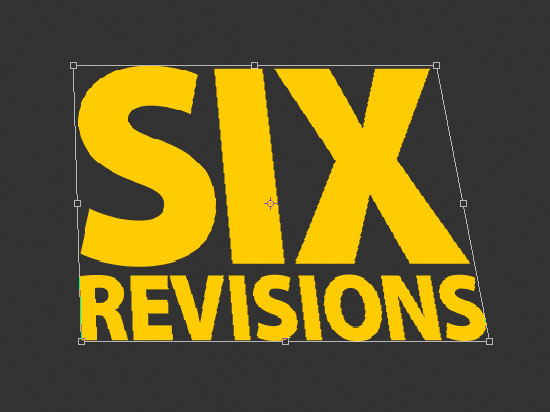
5. Теперь мы должны наклонить текст, чтобы в дальнейшем придавать ему трехмерность. Жмем Ctrl + T чтобы начать трансформацию(или Edit > Free Transform).
Зажимаем ctrl, кликаем по правому верхнему маркеру и перемещаем его влево, то же самое делаем с верхним средним маркером, должно получиться нечто подобное:
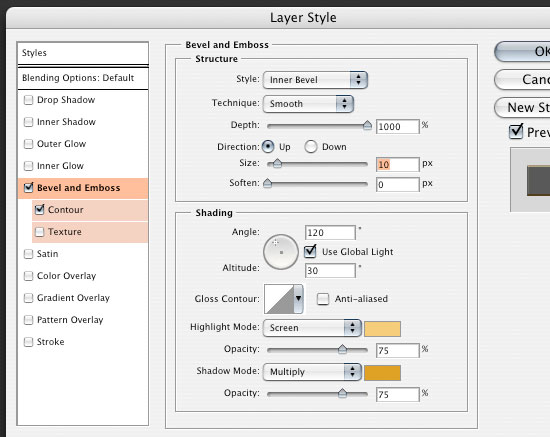
6. Теперь к слою с текстом нужно добавить пару эффектов. Жмем иконку эффектов в панели Layers и выбираем Bevel and Emboss. Настройки ставим как на скрине. Не забудьте изменить цвета highlights и shadows. Цвет highlights #FFCC66, цвет shadows #DFA125.
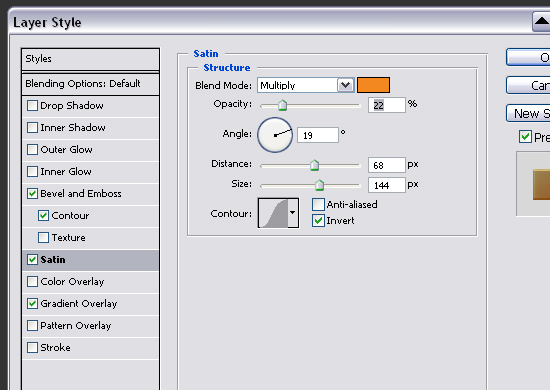
Затем добавляем эффект Satin, это даст дополнительную глубину цвету. Используйте цвет #F3881F
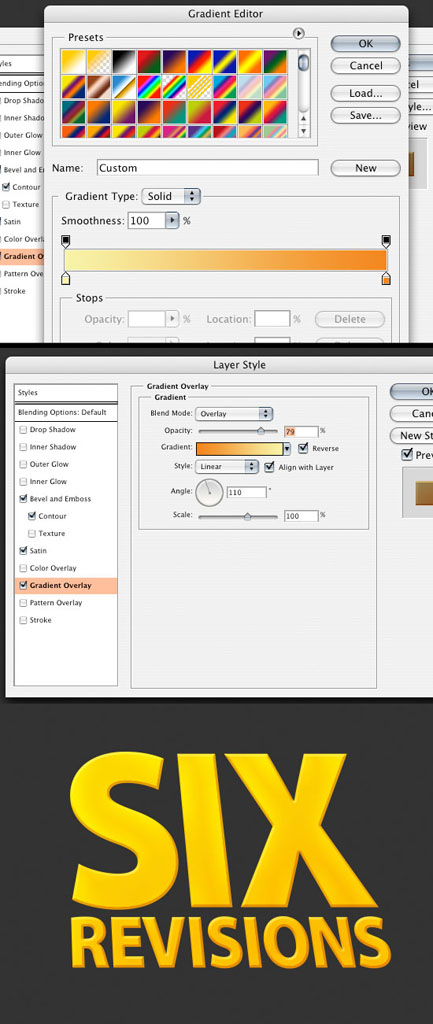
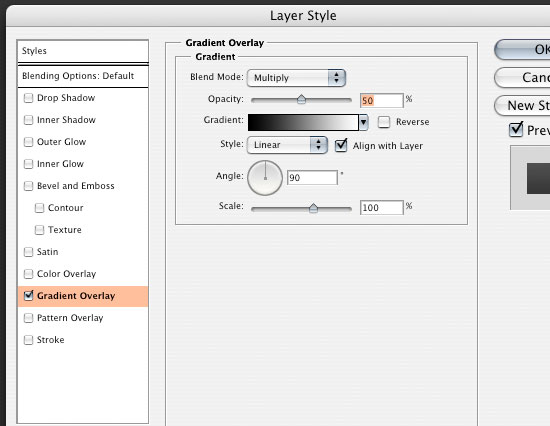
Последнее - это добавление Gradient Overlay. Кликните по градиенту и измените цвет слева на #F7F3A7, цвет справа #F3881F. Остальные настройки на скрине.
7. Переходим к созданию 3D эффекта. Во-первых продублируем слой (Ctrl + J), переходим к нижнему дублю и удаляем у него все эффекты, просто перетащив их в корзину в панели layers.
Теперь у слоя без эффектов нужно поменять цвет, для этого жмем Image > Adjustment > Curves (Ctrl + M) и гнем кривую как показано на рисунке
Таким образом цвет становится темнее.
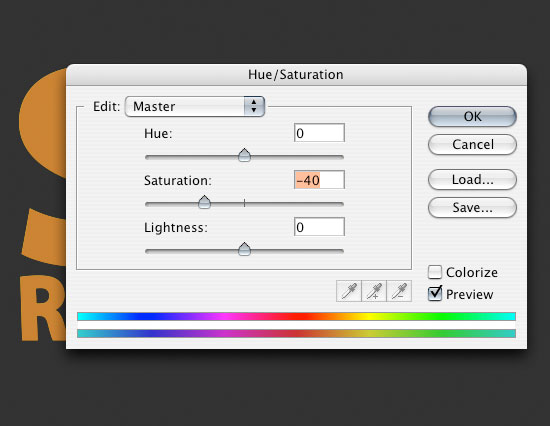
Немного снизим насыщенность цвета, ведь эта часть будет находиться в тени. Жмем Image > Adjustments > Hue/Saturation (Ctrl + U) и ставим эти значения:
8. Переходим к созданию боковых граней. Убедитесь, что яркий текстовый слой с эффектами находится выше, чем затемненный слой. С помощью стрелок на клавиатуре переместите нижний слой немного влево. Теперь зажимаем ALT и нажимаем несколько раз стрелки вниз и влево. Таким образом мы дублируем коричневый слой столько раз, сколько раз нажмем стрелки и в зависимости от этого получаем толщину боковой грани.
9. Объедините все продублированные коричневые слои. Для этого в панели Layers щелкните по вержнему из них, затем зажмите Shift и щелкните по нижнему, все слои выделятся, после этого остается нажать ctrl+E. К этим объединенным слоям добавляем Gradient Overlay цвета берем черный и белый
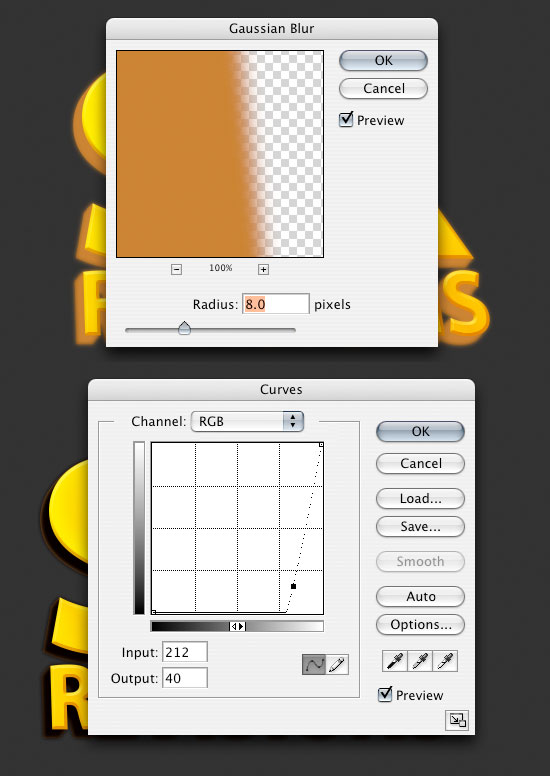
10. Теперь сделаем тень от букв. Дублируем коричневый слой, жмем Filter > Blur > Gaussian Blur ставим радиус 8px, затем Ctrl + M и меняем кривую как на рисунке, тем самым затемняя тень.
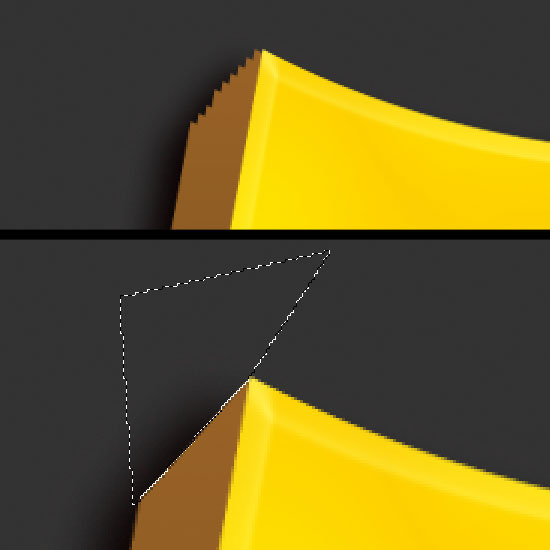
11. Если сильно увеличить наш рисунок, то можно увидеть, что коричневые боковые грани не ровные, что бы это устранить просто выделите область с помощью  и нажмите Del. Повторите эту процедуру во всех местах, где это необходимо.
и нажмите Del. Повторите эту процедуру во всех местах, где это необходимо.
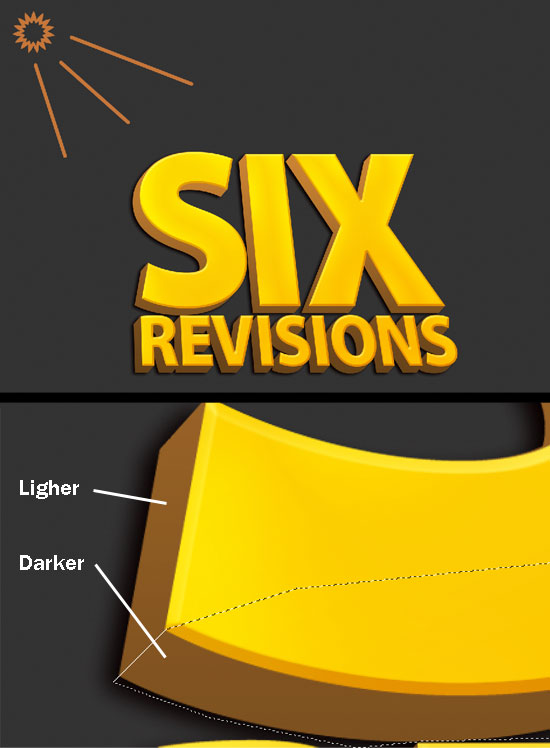
12. Вроде как работа выглядит неплохо и можно бы на этом остановиться, но мы этого не сделаем, мы добавим еще теней. Источник освещения у нас находится слева вверху, соответственно тени справа внизу должны быть темнее. Берем  и затемняем те места, где это необходимо, но перед этим с помощью
и затемняем те места, где это необходимо, но перед этим с помощью  создайте выделения в местах граней букв, что бы получить резкий переход в между ними. Эту процедуру нужно произвести с каждой буквой.
создайте выделения в местах граней букв, что бы получить резкий переход в между ними. Эту процедуру нужно произвести с каждой буквой.
Для затемнения настраиваем  следующим образом: режим Highlights, Exposure=50%, диаметр кисти 125px с Hardness=0.
следующим образом: режим Highlights, Exposure=50%, диаметр кисти 125px с Hardness=0.
Этим же инструментом с теми же настройками добавляем тени там, где они падают с буквы на букву
13. Также, используя  можно добавить бликов. Используйте тот же режим кисть и настройки, что и у
можно добавить бликов. Используйте тот же режим кисть и настройки, что и у 

Вот и всё! Мы создали 3D текст, используя только Photoshop!

- Подробнее о продуктах Adobe
- Приобрести продукты Adobe в Интернет-магазине ITshop.ru
- Обратиться в "Интерфейс" за дополнительной информацией/по вопросу приобретения продуктов
- Подписаться на рассылку "Adobe Photoshop: алхимия дизайна"