В прошлый раз мы познакомились в основными элементами среды Delphi. Теперь пришло время научиться создавать интерфейсы для программ хотя бы на начальном уровне.
Размещение компонент на форме
Совершенно очевидно, что интерфейс программы создаётся самим программистом. В Delphi (а также в большинстве других сред объектно-ориентированного программирования) элементы размещаются на форме очень просто. Для этого нужно выбрать интересующий компонент на одной из вкладок палитры компонент (Component Pallete), щёлкнув по нему и второй раз щёлкнуть по форме. В месте щелчка появится выбранный компонент и с этого момент он принадлежит данной форме.
Выбор объектов в дизайнере форм
Выбрать объект очень просто - достаточно щёлкнуть по нему. Также объекты можно выбирать с помощью клавиатуры - достаточно нажать клавишу [Tab]. С помощью этой же клавиши можно далее последовательно выбирать все объекты, расположенные на форме. Иногда требуется выбрать сразу несколько объектов. Мышью это делается стандартным способом: не отпуская кнопку мыши очертить прямоугольную область. Все объекты, попавшие в эту область, окажутся выделенными. Для выбора произвольных объектов, не очерчивая область, достаточно удерживать клавишу [Shift] и щёлкать по нужным объектам.
Перемещение элементов на форме
Компоненты можно легко перемещать по форме. Наиболее быстрый способ - "захватить" компонент мышью и перетащить в нужно место. Обратите внимание, что в дизайнере форм есть специальная сетка (точки, стоящие на равном расстоянии друг от друга). С помощью этой сетки удобно выравнивать компоненты относительно краёв формы или относительно друг друга. При перемещении мышью компонент перемещается именно по этой сетке. Также перемещение можно выполнять с помощью клавиатуры. Если компонент выделен, то перемещать его по сетке можно с помощью комбинаций клавиш [Ctrl]+[Shift]+[стрелка]. [стрелка] - одна из клавиш "вверх", "вниз", "влево" или "вправо". Но не всегда сетка позволяет разместить компоненты так, как задумано, поэтому перемещать компоненты можно и с более высокой точностью - по одной экранной точке (пикселю). Для этого служит комбинация [Ctrl]+[стрелка].
Изменение размеров элементов
Если помещать компоненты на форму "стандартным" методом - просто щёлкая в произвольном месте формы, то компоненты принимают размер, установленный стандартом. Однако стандартные размеры очень часто оказываются неудобными. Помещая компоненты на форму, можно сразу указывать их размеры. Делается это очень просто - вместо щелчка по форме нужно нажать кнопку мыши и, не отпуская её, растянуть прямоугольную область. В результате компонент примет размер очерченной области. Изменять размеры установленных на форме объектов не менее просто - если выделить объект, то на его контуре появляются так называемые узлы, потянув за которые как раз можно изменить размеры. С помощью клавиатуры размеры изменяются при помощи комбинаций [Shift]+[стрелка].

Перекрывание объектов
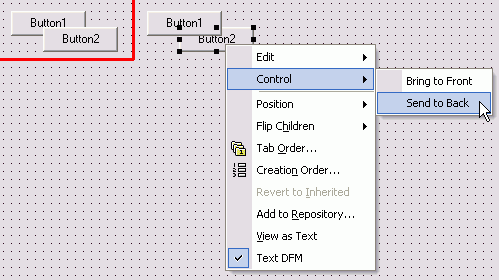
Ничто не мешает делать элементы такими, что они будут перекрывать друг друга. Например, разместите на форме кнопку (Button1), а затем ещё одну (Button2) прямо поверх первой. Вероятно, вторая кнопка частично перекроет первую (см. рисунок). Но как быть, если Вы хотите, чтобы наверху была именно первая? Всё очень просто. Откройте контекстное меню второй кнопки (щёлкните по ней правой кнопкой мыши) и выберите в меню Control - Send to Back (Отправить назад). Вторая кнопка уйдёт за первую. В том же меню есть команда Bring to Front (Перенести вперёд) - перемещает элемент на уровень выше.

Настройка сетки дизайнера форм
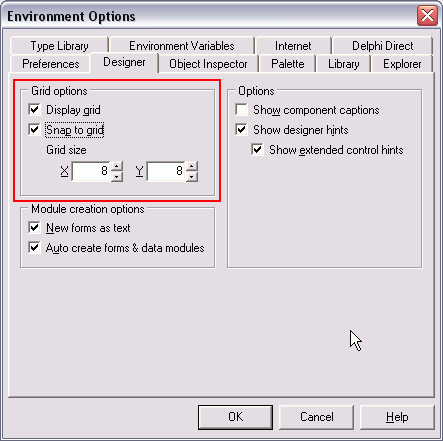
Не всегда стандартная сетка в дизайнере форм удобна. Некоторые приложения изначально создаются с нестандартными элементами нестандартных размеров. Настроить сетку можно в окне Tools - Environment Options, вкладка Designer, блок Grid options. Параметры Grid size - X и Y позволяют изменить шаг сетки по горизонтали и вертикали соответственно. Опция Display grid отвечает за отображение сетки вообще, т.е. если сетка не нужна, её можно отключить совсем. Опция Snap to grid указывает на то, как компоненты будут себя вести при помещении на форму и при перемещении. Если выключить эту опцию, то компоненты будут просто "не замечать" сетку и двигаться не по точкам, а произвольно.

Заключение
В данном уроке мы рассмотрели все основные манипуляции с объектами на форме. Однако размещать элементы на форме "как попало" и произвольно изменять их размеры (например делать огромные кнопки) крайне нежелательно. Существуют специальные стандарты и в одном из уроков мы с ними познакомимся.
- Обратиться в "Интерфейс" за дополнительной информацией/по вопросу приобретения продуктов
- Подробнее о продуктах Embarcadero / CodeGear
- Курсы обучения по продуктам компании Embarcadero/CodeGear
- Купить продукты компании Embarcadero Technologies в интернет-магазине itshop.ru
- Скачать демоверсии продуктов компании Embarcadero / CodeGear
