На рынке программного обеспечения все больше и больше стало появляться программ с использованием своего стильного интерфейса. WinAMP, Windows Media Player, Nero Smart Start и многие другие. Отличительной особенностью перечисленных мной программ является их способность изменять цвет интерфейса, именно цвет, а не само оформление.
Совсем недавно передо мной встала задача создать в Delphi 7 интерфейс программы в стиле Windows Media Player (WMP), предоставив пользователю выбирать цвет панелей (совсем как в WMP). Проведя несколько часов в Интернете, я нашел лишь готовые скины и компоненты для их использования в приложениях, написанных в Delphi. Использование смены цветовой палитры всех изображений в программе происходило медленно и не очень подходило под мои нужды. Таким образом, я решил подумать своими мозгами :-)
После некоторых размышлений и экспериментов я решил использовать png-графику. Решение было вынесено в пользу png потому, что этот формат поддерживает прозрачность и полупрозрачность. Создав в фотошопе несколько образцов с различными эффектами типа градиентов, прозрачности, слияния прозрачных градиентов и прочего, я начал экспериментировать в Delphi. На радость вся интеграция png-графики сводилась к размещению на форме компонента TImage и загрузке в него png -изображения :-)
Теперь о том, как это сделать самому.
Photoshop
Создайте новое изображение, затем для самого простого примера сделайте заливку белым градиентом .
Залейте фоновый слой черным цветом (или любым другим темным цветом).
Затем создайте новый слой , залейте его белым градиентом. По окончании работы с градиентами и перед сохранением в png, удалите или отключите фоновый слой.
Сохраните изображение как png-файл.
На этом создание простейшего примера в фотошопе закончено, приступаем к работе в Delphi.
Добавление поддержки PNG в Delphi
Для того, чтобы научить программы понимать png-изображения, заходим на сайт http://pngdelphi.sourceforge.net/ и загружаем архив. Достаточно подключить модуль из архива к проекту и Delphi начнёт понимать формат png!
Delphi
Создайте новый проект, поместите на форму компоненты: TColorBox и TPanel, на TPanel установите TShape (он будет являться фоном нашего png-изображения) установите свойство TShape Align равное alClient.
Дальше на ту же панель помещаем TImage, также ставим ему свойство Align равное alClient.
Затем загружаем в TImage наше png-изображение, и, если вы все правильно сделали в фотошопе, то после загрузки изображения Вы ничего не должны увидеть - только белый фон (белый градиент на белом TShape - теперь вам понятно, почему нельзя сделать оформление WMP полностью белым :-) ). Теперь напишем процедуру на изменение TColorBox - OnChange. Совсем просто (в нашем примере):
procedure TForm1.ColorBox1Change(Sender: TObject);
begin
Shape1.Brush.Color:=ColorBox1.Selected;
end;
Теперь запускаем приложение и пробуем изменить цвет в TColorBox1. Теперь Вам все должно стать понятно. Использование панелей дает возможность изменять цвет интерфейса по частям или создать более темные или более светлые зоны в вашем приложении.
Данная статья дает пример работы png в приложениях. Вы можете создавать интерфейс целиком на png-изображениях (например, Style XP - его главное окно). Если немного подумать, то можно обеспечить плавное изменение цвета с использованием TTrackBar или подобных регуляторов также как это реализовано в Nero и WMP.
Примеры интерфейсов с изменяемыми цветами:
 |
 |
|
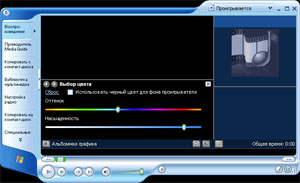
Основное окно Windows Media Player (в синем оттенке) ... |
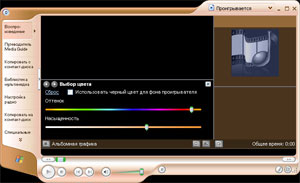
... и это же окно через пару секунд ... |
 |
 |
|
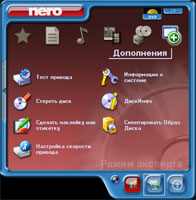
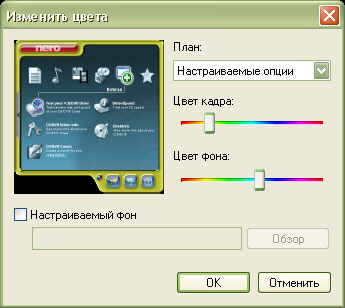
Окно Nero Smart Start ... |
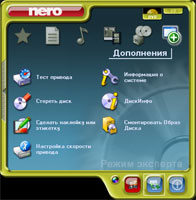
И уже в других цветах ... |
 |
 |
|
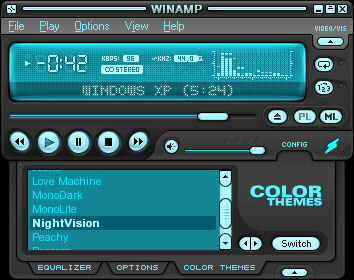
Окно проигрывателя Winamp (цветовая схема Blood) |
А это цветовая схема Night Vision |
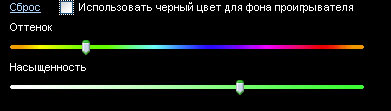
А вот эти самые диалоги и элементы для выбора цвета:
 |
 |
 |
- Обратиться в "Интерфейс" за дополнительной информацией/по вопросу приобретения продуктов
- Подробнее о продуктах Embarcadero / CodeGear
- Курсы обучения по продуктам компании Embarcadero/CodeGear
- Купить продукты компании Embarcadero Technologies в интернет-магазине itshop.ru
- Скачать демоверсии продуктов компании Embarcadero / CodeGear