В этом уроке вы научитесь, как создать один из самых широко используемых интерфейсов навигации сайта - таб-меню.
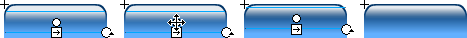
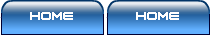
В начале проектирования кликните по табам меню в двух примерах, приведенных ниже, чтобы посмотреть, в каком направлении вы будете работать.
Отрисовка основы шейпа таба
1 Откройте новый flash документ (надеюсь, это звучит для вас сейчас привычно. Если вы работаете в Flash MX 2004 или Flash 8, выберите File > Publish Settings. Кликните по вкладке Flash, и выберите Flash Player 8 в меню версий, затем выберите ActionScript 2.0 в меню версий ActionScript. Кликните OK.
2 Выберите Rectangle tool ®. Заблокируйте цвет Stroke на панели инструментов для Color, кликнув по средней маленькой иконке внизу.

3 Кликните и начните тянуть на сцену. Удерживая мышь нажатой, нажмите клавишу со стрелкой вниз, чтобы начать создание закругления углов прямоугольника.

Сделайте прямоугольник размером: 100 пикселей ширины и 30 пикселей высоты (выделите его и введите размерности с левой стороны в панели Properties, ниже сцены).

4 Теперь нарисуйте второй прямоугольник на сцене, но удерживая клавишу со стрелкой вверх при перетаскивании до тех пор, пока углы полностью не станут острыми! Сделайте этот прямоугольник меньше по ширине, но выше, чем предыдущий прямоугольник.
/ Замечание переводчика. Вы можете просто воспользоваться кнопкой Сброс в панели свойств, чтобы отменить отрисовку закругленных углов, и тем самым установить отрисовку острых углов /

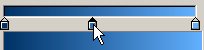
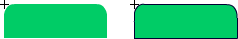
5 Разместите этот прямоугольник ниже и правее первого прямоугольника. Выделите оба прямоугольника. Откройте панель Align (Ctrl+K). Проверьте, что кнопка Align to stage отжата (1 на картинке ниже). Кликните Match width (2). Кликните Align left edge (3).

Ваш результат должен выглядеть так, как показано ниже.

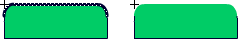
6 Выделите нижний прямоугольник и двигайте его вверх при помощи клавиши со стрелкой вверх, удерживая Shift, чтобы двигать его быстрее. Разместите его так, чтобы его верхний край был расположен где-нибудь в середине верхнего прямоугольника, где нет изгиба от закругленных углов.
7 Кликните где-нибудь на сцене, чтобы снять выделение с прямоугольника. Теперь два прямоугольника сольются в один шейп.
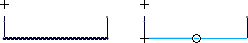
8 Выделите нижнюю часть шейпа и нажмите Delete, чтобы стереть ее. Вы только что создали основной шейп таба!

Создание муви клипа-таба
9 Выделите шейп таба и конвертируйте его в символ муви клип (F8). Назовите его tab 1.
10 Дважды кликните по только что созданному муви клипу на сцене, чтобы войти внутрь него.

11 Назовите первый слой base gradient. Кликните где-нибудь на сцене, чтобы снять выделение с шейпа таба. Сейчас вы приступите к созданию красивого градиента, блестящего таба. Если вы хотите, то можете сделать его обыкновенным, а не блестящим. Важно то, чтобы в основе ваш выбор в целом соответствовал дизайну вашего web-сайта, и как таб-меню будет вписываться в него.
Но с другой стороны, почему не воспользоваться возможностями Flash и не создать что-то колоритное и прекрасное? Уверен, что вы этого хотите, итак, перейдем к следующему шагу.
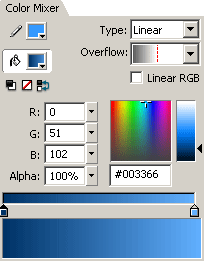
12 Перейдите в панель Color mixer. Выберите тип градиента Linear. Кликните по левому небольшому квадратику, расположенному между тонкой и широкой градиентными полосками в нижней части панели (бегунок слева). Введите цвет #003366 и нажмите Enter для подтверждения. Кликните по правому квадратику-бегунку и введите цвет #62B0FF и снова нажмите Enter, чтобы подтвердить ваш выбор. Теперь у вас будет красивый голубоватый градиент.

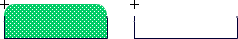
13 Выделите Paint bucket tool (K) и заполните шейп таба вертикальным градиентом. Чтобы получить совершенно вертикальную заливку, удерживайте Shift при клике и перетаскивании. Важно то, чтобы вы при старте и окончании не залили края вашим градиентом, причину, для чего это, я объясню позже. Итак, кликните ниже верхнего края таба и закончите выше его нижнего края.

Ваш результат должен быть таким:

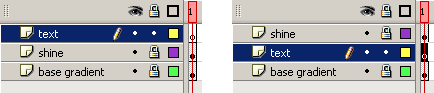
14 Выделите весь шейп таба. Скопируйте его (Ctrl+C) и заблокируйте этот слой. Создайте новый слой и назовите его shine. В этом слое вставьте на то же самое место шейп, который вы только что скопировали, выбрав Edit > Paste in Place.
15 После того, как вы сделали это, шейп будет все еще выделен, это так и надо. Нигде не кликая, перейдите в панель Color mixer. Кликните между двумя маленькими квадратиками-бегунками, чтобы добавить третий.

16 Теперь разместите их (кликнув и перетащив один из них) подобно тому, как показано на картинке ниже.

17 Теперь вы будете регулировать цвета для сияния. Выберите белый цвет в каждом бегунке. Далее установите соответственно их альфу следующим образом, слева направо: 90%, 14% и 0%. Когда вы кликаете дважды по квадратику, опция альфа расположена в верхней части бокса. Или вы можете кликнуть один раз по каждому маленькому квадрату-бегунку и настроить альфа в поле, расположенном выше цветной полоски.

18 Выберите Free Transform tool (Q) и отключите опцию Snap to Objects внизу панели инструментов. 
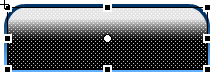
Выделите полностью сияющий градиентный шейп. Кликните по углу и удерживая Alt, потащите вовнутрь. Сделайте этот шейп чуть-чуть поменьше, чем основной градиент, который в слое ниже его. Для просмотра прозуммируйте вдаль, чтобы работать стало легче.

19 Выделите Gradient Transform tool (F) и кликните по градиенту. Кликните по белому кружку в середине и двигайте центр градиента вверх. Вы должны сейчас получить стильный градиентный блестящий таб.

20 Создайте новый слой и назовите его text. Вы можете расположить этот слой выше текущих слоев, или между ними. Если вы разместите слой text между существующими слоями, сияние будет поверх текста таба. Снова скажу, то, что вы решите, как это сделать, будет иметь отношение к тому, как это будет выглядеть окончательно, и чего вы хотите достичь при создании вашего таб-меню.

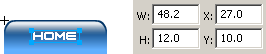
21 Выберите Text tool (T) и Static text в левой части панели Properties. Выберите белый цвет и любой фонт, какой желаете. Кликните и напишите "Home", или любой другой текст, для названия секции web-сайта, имя, которое будет частью вашего таб-меню в конце.
Также проверьте, выключена ли опция Selectable в панели Properties (см. 1 на картинке ниже). Поскольку, если вы оставите ее включенной, тогда, если пользователь наведет мышь поверх текста таба, появится курсор для выделения текста, который в добавление выглядит как тонкий слой, что приведет к тому, что можно будет подумать, что таб некликабельный.

Разместите текст в середине таба, используя клавиши со стрелками. Это важно потому что, координаты вашего статического текстового поля должны быть целыми значениями. Проверьте, есть ли они, в панели Properties (X и Y). Если их нет, сотрите любое число после десятичной точки и введите 0. Вы должны это сделать, чтобы быть уверенными в том, что ваш текст будет изображаться правильно. Это особенно верно для пиксельных и битмаповских фонтов.

Заблокируйте этот слой.
22 Разблокируйте слой base gradient, выделите весь шейп и скопируйте его (Ctrl+C). Заблокируйте этот слой.
23 Создайте новый слой выше всех других и назовите его lines. Поместите шейп в то же место в этот слой (Ctrl+Shift+V). Не снимая выделения с шейпа, выберите цвет заливки(в Colors в панели инструментов), который является хорошим контрастом для синих тонов. Это делается только для облегчения работы, поскольку вы удалите этот шейп после выполнения его назначения.

24 Снимите выделение с шейпа. Выделите Ink bottle tool (S). В панели Properties , выберите тип линии hairline и цвет линии #000033. Кликните по шейпу, чтобы дать ему контур.

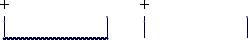
25 Выделите две линии по закругленным углам и верхнюю линию, удерживая Shift при клике. Нажмите Delete, чтобы стереть их.

26 Выделите заливку шейпа и удалите ее. Я скрыл другие слои, чтобы работать было легче.

27 Выделите горизонтальную линию и вырежьте ее (Ctrl+X).

28 Заблокируйте этот слой. Сделайте новый слой выше существующих слоев и назовите его underline. Вставьте в то же место линию, которую вы только что вырезали, выбрав Edit > Paste in Place.
29 Конвертируйте линию в муви клип, выбрав Modify > Convert to Symbol. Назовите муви клип underline.

30 Не снимая выделения с только что созданного муви клипа, перейдите в левую часть панели Properties и дайте ему инстанс имя. Назовите его bottomLine.

Вы будете контролировать внешний вид меню с помощью этого муви клипа позже, показывая какой таб выделен.
Перейдите на основную сцену, кликнув по ссылке Scene 1 выше слоев.

Кликните один раз по муви клипу таба, который вы только что создали. Перейдите в левую нижнюю часть панели Properties и проверьте, установлены ли координаты для муви клипа с округлением до целых чисел. Если нет, установите их, вручную введя нули.

Вы должны сделать это, когда работаете детально с дизайном, включающим в себя линии и тому подобное, чтобы все выглядело отточенно. Это важно, потому что посетители вашего (или вашего клиента) вебсайта должны точно видеть, в какой секции сайта они находятся. Запомните, всегда думайте об этом удобстве!
31 Протестируйте ваш мувик (Control > Test Movie) и посмотрите, все ли выглядит отчетливо, и нет ли неясностей. Если что-то не так, дважды кликните по муви клипу таба и перейдите в слой lines, чтобы немного подогнать линии, используя клавиши со стрелками и/или координаты, чтобы разместить все так, чтобы все выглядело хорошо.
Если вы вошли в муви клип, чтобы сделать подгонки, вернитесь на основную сцену, чтобы продолжить построение меню.
Размещение и создание других табов меню
32 Кликните один раз по мувику таба. Скоприруйте его (Ctrl+C) и вставьте в то же самое место (Ctrl+Shift+V).
Теперь не кликайте нигде. Только удерживайте Shift и нажмите клавишу с правой стрелкой где-то раз 11, чтобы подвинуть копию мувика направо. Затем используйте клавишу с левой стрелкой (без Shift), чтобы вернуть таб немного налево. Ваши табы должны быть размещены как на картинке ниже.

Повторите это дважды, чтобы у вас было 4 таба. Конечно, вы можете иметь столько, сколько хотите, все зависит от дизайна вашего сайта. Вы можете сделать их меньше и немного шире, если вам нужно большее количество секций на вашем сайте.

33 Теперь вы будете делать надписи для каждого таба. Чтобы сделать это, вам необходимо сдублировать муви клип tab 1. Итак, откройте библиотеку (Window > Library).
34 Правой кнопкой кликните по символу муви клипу tab 1 в библиотеке и выберите Duplicate. Назовите новый символ tab 2 и кликните OK.
35 Дважды кликните по вновь созданному муви клипу в библиотеке, чтобы войти в него.

36 Выберите Text tool (T) и разблокируйте слой text. Кликните по текстовому полю, чтобы отредактировать его. Напишите то, что хотите - обозначение секции вашего сайта.

Нажмите Esc, чтобы выйти из режима редактирования текстового поля. Отцентрируйте текстовое поле по отношению к табу, используя клавиши с левой и правой стрелками.
37 Повторите шаги 34 по 36, чтобы создать больше двух мувиков табов, с соответствующими им метками. Когда вы закончите, у вас должно быть 4 разных таба в вашей библиотеке.

38 Вернитесь на основную сцену, кликнув по ссылке поверх слоев (так же как в шаге 30).
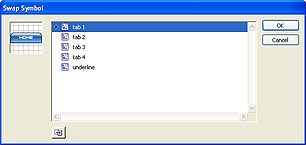
39 Выделите второй таб слева, кликнув по нему, снова один раз. Перейдите в панель Properties и кликните по кнопке Swap. Появится окно Swap Symbol.

Выберите символ tab 2 и кликните OK. Таб на сцене будет заменен на соответствующий. Сделайте так еще 2 раза для 3-го и 4-го табов, заменив их муви клипами tab 3 и tab 4.
Скажите, это стильно? Flash делает все так легко!

40 Кликните по первому табу слева. В панели Properties, дайте ему инстанс имя tab1.

Сделайте это для оставшихся трех табов. Дайте им инстанс имена tab2, tab3 и tab4. Нажимайте Enter каждый раз для подтверждения.
Завершение дизайна меню
Отлично, вы только что закончили дизайн таб-меню. Теперь вы сделаете некоторую дополнительную графику, чтобы было понятным, какой таб выделен, когда пользователь кликает по нему, и какой-нибудь фон, чтобы ваш сайт выглядел более компактно.
41 Заблокируйте этот слой (только один на основной сцене сейчас) и назовите его tabs.
42 Создайте новый слой и назовите его color strip. Кликните и перетащите этот слой на место ниже слоя tabs.

43 Выберите Rectangle tool ®, заблокируйте цвет stroke и выберите цвет заливки #62B0FF. Это важно, потому что это именно тот цвет, который мы брали в нижней части табов, как конечный цвет для линейного градиента. Итак, используя этот способ, вы будете иметь визуально продолжение таба к основанию сайта.
44 Нарисуйте широкий прямоугольник.

45 Кликните по прямоугольнику и проверьте в панели Properties, что его координаты установлены в целые значения. Если это не так, сделайте их таковыми.
46 Используя клавиши со стрелками, подвиньте прямоугольник вверх, так, чтобы его верхний край был точно ниже нижних темных линий табов. Посмотрите на картинку ниже, чтобы понять, что я имею ввиду (вы можете рассмотреть детально, увеличив масштаб просмотра).

47 Заблокируйте этот слой. Создайте новый слой, сверху двух существующих слоев и назовите его connecting lines.
48 Выберите Line tool (N) и толщину hireline, а цвет #000033.
49 Нарисуйте небольшую линию между каждой таб, так чтобы они соединяли нижние линии.

50 Также нарисуйте от начала до первой таб и от конца до последней таб.

Зачем это, спросите вы? Хорошо, чтобы добиться эффекта выделения таб. Вы сделаете это моментально, только посмотрите на результат, который получите средствами ActionScript, на картинке ниже.

Проектирование основы для содержимого вебсайта
51 Сделайте новый слой и назовите его content. Выберите Text tool (T). Напишите что-нибудь, некоторое фиктивное содержимое. Вы разместите реальное содержимое здесь позже.
52 Конвертируйте этот текст (и любой добавленный рисунок, который вы можете сделать) в символ муви клипа, выбрав Modify > Convert to Symbol. Назовите этот символ site contents. Кликните OK.
53 Дважды кликните по этому новому муви клипу на сцене, чтобы войти в его временную шкалу.
54 Правой кнопкой мыши кликните в кадре 2 и выберите Insert Keyframe. Напишите что-нибудь другое или добавьте рисунок. Сделайте это только, чтобы увидеть, как будет функционировать меню после того, как вы закончите этот урок.
Сделайте это еще 2 раза. По правой кнопке в кадрах 3 и 4 внутри муви клипа добавьте некоторое содержимое.

55 Вернитесь на основную сцену. В панели Properties, введите инстанс имя для этого муви клипа: contents. Проверьте, правильно ли вы ввели это имя: contens, не content! Вы можете взять любое другое имя, но это имя мы будем использовать в коде ActionScript. Заблокируйте этот слой.
Создание работы меню средствами ActionScript
56 Создайте новый слой и назовите его Actions. Кликните в первом кадре этого слоя, чтобы выделить его, и нажмите F9 для открытия панели Actions.
Введите следующий код ActionScript в панели Actions:
|
Code |
|
contents.stop(); numberOfTabs = 4; for (i=1; i<=numberOfTabs; i++) { line = eval("tab"+i); line.onRelease = function() { for (i=1; i<=numberOfTabs; i++) { otherTabs = eval("this._parent.tab"+i); otherTabs.bottomLine._visible = true; } this.bottomLine._visible = false; contentFrame = Number(this._name.substr(3, 1)); this._parent.contents.gotoAndStop(contentFrame); } } tab1.bottomLine._visible = false; |
Последующее объяснение кода ActionScript для меню
Теперь разрешите мне объяснить вам, как работает в действительности это стильное таб-меню!
Первая строка останавливает муви клип site content и не дает ему проигрываться.
|
Code |
|
contents.stop(); |
Затем у вас есть переменная, названная numberOfTabs, которая содержит информацию о количестве табов в вашем меню. Эта информация будет использоваться моментально.
|
Code |
|
numberOfTabs = 4; |
Теперь идем в основной цикл. Этот цикл повторяется столько раз, сколько имеется табов. Это делается для того, чтобы присвоить действия каждому табу, которое он должен выполнять.
Эта часть кода i<=numberOfTabs означает, что цикл будет повторяться несколько раз, в зависимости от i, которая стартует со значения 1, она должна быть меньше или равна количеству табов. Итак, когда i доходит до 4 (здесь 4 - в этом примере, я имею ввиду, что это значение может быть любым числом, который вы ему присвоите - в зависимости от количества табов, которые у вас есть в вашем меню), оно равно значению numberOfTabs и это число повторов в цикле. i++ - это оператор для увеличения (increase - на жаргоне программирования) i увеличивается на 1 для каждой итерации (повторения).
|
Code |
for (i=1; i<=numberOfTabs; i++) { |
Хорошо, что внутри этого цикла? Первая строка кода написана, чтобы облегчить некоторые вещи. Здесь сохраняется значение в переменную line. Это значение - инстанс имя каждого муви клипа - таба в вашем меню.
|
Code |
line = eval("tab"+i); |
Итак, когда , скажем, цикл повторяется второй раз, результатом маленькой операции в круглых скобках ("tab"+i) будет tab2. Функция eval здесь - чтобы Flash знал, что вы ссылаетесь на инстанс имя муви клипа, а не на простую часть текста.
Таким образом, отсюда следует, что переменная line является ссылкой на мувик-таб для текущей итерации основного цикла.
Итак, следующая строка,
|
Code |
|
line.onRelease = function() { |
будет прочитана Flash как tab3.onRelease… и т.д. Это в том случае, когда i достигает 3. Это будет tab4.onRelease… когда i достигает 4, конечно.
Оператор line.onRelease = function() означает, что функция, которая написана между фигурных скобок {} присваивается событию onRelease для табов. Это означает, что то , что находится между фигурных скобок, будет выполняться, когда мышь нажимается и отпускается поверх таба (это стандартный клик мыши).
Если вы хотите, чтобы таб отзывался немедленно, вы должны брать onPress вместо onRelease . Однако, в этом нет необходимости. Пользователи кликают обычным образом по табам. Они не тащат мышь с них и не делают никаких странных действий с табами. Это второе отличие между onRelease и onPress не значит многого, за исключением Flash-игр.
Итак, между фигурными скобками - это то, что случается, когда кликнут таб в меню. И здесь второй цикл. Он в точности как первый. Он здесь для того, чтобы проверить, что это происходит для всех табов.
|
Code |
|
for (i=1; i<=numberOfTabs; i++) { |
Снова у вас переменная (otherTabs), в которой хранится для каждой итерации цикла инстанс имя каждого соответствующего таба.
|
Code |
|
otherTabs = eval("this._parent.tab"+i); |
В этот раз , однако, имеется различие. Инстанс имя - результат операции внутри круглых скобок- имеет другой путь.Скажем, например, что цикл проходит для первого раза. Поэтому мы получим this._parent.tab1 как результат.
Почему это необходимо? Так как этот цикл - часть события onRelease для табов, это означает, что этот код относится к табу. Итак, сказав this._parent.tab1, вы реально скажете Flash, что родитель этого муви-клипа (this) -это муви-клип (_parent - в данном случае - это основная временная шкала или root), имеет мувик, названный как tab1, располагается в нем. Таким образом, отсюда, переменная otherTabs указывает на каждый таб в цикле.
Затем вы говорите, что мувик bottomLine (вспомним, что это горизонтальная линия, которую вы конвертировали в мувик в шаге 29) будет сделан видимым. Это сделано при помощи установления значения свойства _visible для мувика bottomLine в true.
|
Code |
|
otherTabs.bottomLine._visible = true; |
Что в действительности происходит? Это то, что нижняя линия каждого таба делается видимой. Почему? Потому что пользователь нажимает на таб, он выделяется, так что другие линии табов становятся видимыми, визуально "посылка" табов к заднему фону.
Теперь линия таба, который был кликнут, делается невидимой. Это сделано так, что этот таб выделяется на передний план, присоединяясь к цветному прямоугольнику ниже меню.
|
Code |
this.bottomLine._visible = false; |
Теперь переходим к части, которая создает появление секции сайта, которая ассоциирована с кликнутым табом (home, links, about, и т.д). Это снова запоминается в переменную (contentFrame), это пишем в следующем коде.
|
Code |
contentFrame = Number(this._name.substr(3, 1)); |
Но что это за ActionScript после знака присвоения? Это маленький ужасный монстрик?)) Нет! В действительности все очень просто.
Часть кода, заключенная в кругдых скобках, извлекает число из инстанс имени текущего мувика-таба. Кусок кода this._name означает: инстанс имя от this, this - это мувик, к которому этот код применяется (текущий таб для каждого повторения в цикле). Итак в цикле, например, в его 4-ой итерации, this._name будет означать tab4.
После имени переходим к команде substr. Эта команда извлекает часть текста. 1-ый номер в круглых скобках - это позиция в тексте, откуда начинается извлечение. Вторая цифра - это количество символов (букв, цифр, и т.д), которые команда должна извлечь.
Итак, это похоже на: давайте возьмем, скажем, имя tab4. Команда substr начинает свой счет с 0. Поэтому третий символ в имени tab4 является последним - 4. Это тот символ, который нам нужен, итак номер 1 скажет, что только один символ будет извлечен. Другими словами, нет никаких символов, которые следуют за ним, но хорошо знать, как функционирует эта команда ActionScript , не так ли?
Далее результат (1, 2, 3 или 4, зависит от итерации цикла) трансформируется командой в число.
|
Code |
|
Number(this._name.substr(3, 1)); |
Почему вы должны сделать его номером? Это уже номер? Вовсе нет. Команда substr извлекает текст. А при использовании команды Number вы конвертируете его в числовое значение.
И этот номер нужен в следующей строке, где вы скажете мувику contents перепрыгнуть на кадр его временной шкалы. Помните ли вы содержимое, которое вы создали ранее? Это здесь вы заставляете сайт функционировать.
Путь this._parent.contents указывает на мувик contents, который находится на основной временной шкале, которая является родительским мувиком для каждого таба (this._parent).
|
Code |
|
this._parent.contents.gotoAndStop(contentFrame); |
Окончательно последняя строка заставляет нижнюю линию первого таба исчезать, выводит его на передний план, в то время как все остальные табы остаются на заднем плане. Так происходит потому, что когда пользователь посещает ваш сайт, логично, что первая секция (home, start или какая другая) высвечивается вначале.
|
Code |
|
tab1.bottomLine._visible = false; |
В добавление скажу, чтобы сделать эффектный интерфейс для вашего сайта, вы изучили достаточно много ActionScript!