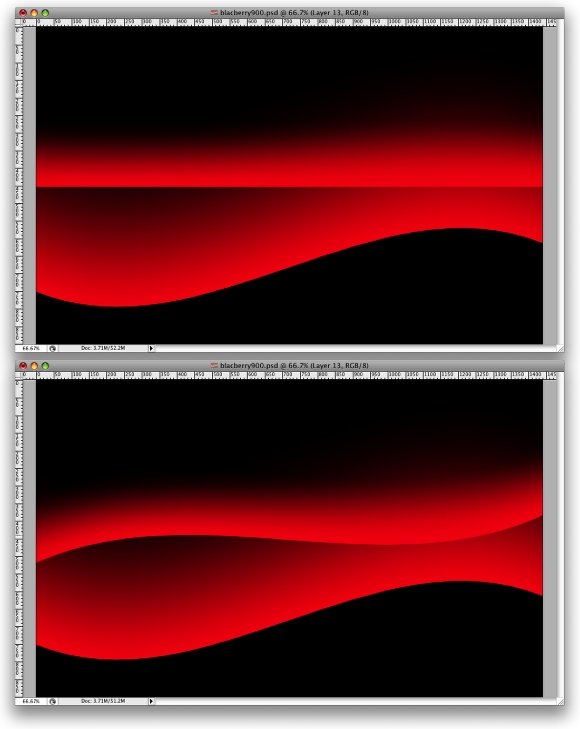
В этом уроке автор покажет, как создавать абстрактный фон (обои), используя только программу Photoshop. В итоге у нас интересная волна с эффектами освещения, как на Blackberry 9000 wallpaper. На этот урок у вас уйдет немного времени. Начнем?
1. Создадим новый документ с черным фоном.
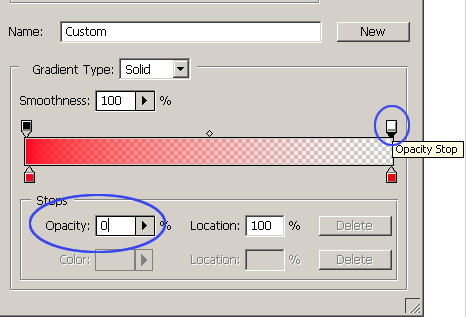
2. Выберите инструмент Rectangular Marquee Tool (M) и создайте прямоугольное выделение. Теперь выберите Gradient Tool (G) , установите красный цвет градиенту ((обоим сторонам), но на конечном градиенте установите параметры прозрачности 0%. Таким образом, градиент у нас будет от красного к прозрачному.

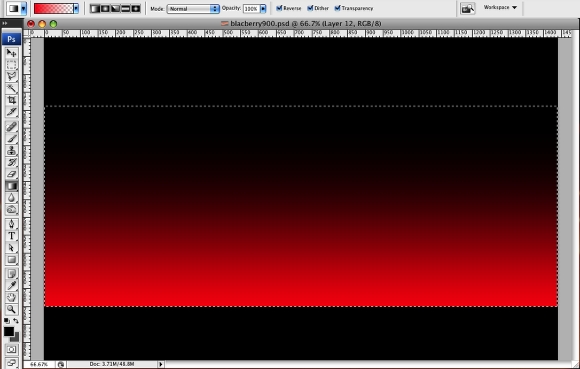
Создайте новый слой и заполните его градиентом, как на скрине ниже.

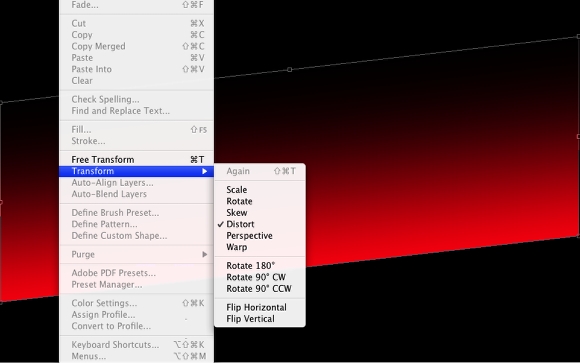
3. Edit>Transform>Distort и исказите прямоугольник так, как показано на скрине.

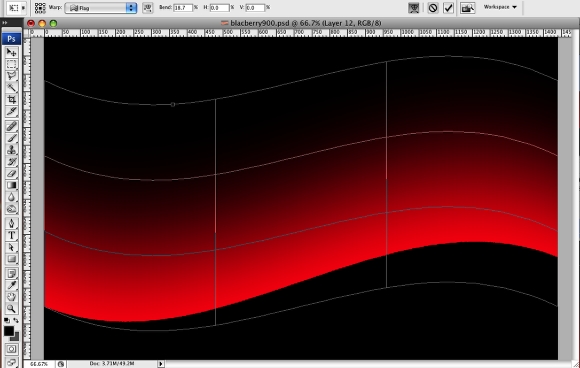
4. Edit>Transform>Warp , выберите трансформацию Flag , Bend-20%

5. Теперь на новом слое создайте другой прямоугольник и так же залейте красно-прозрачным градиентом. Снова исказите его трансформацией, но так, чтобы волна сгибалась в противоположную сторону..(см. скрин)

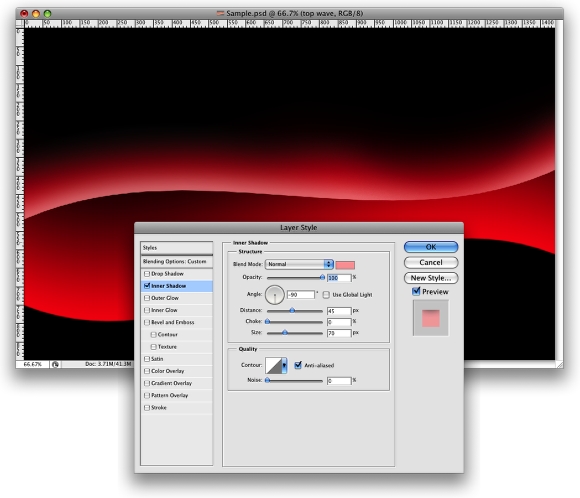
6. Применяем такие стили слоя: Layer>Layer Style>Inner Shadow, цвет-#ffb3b3.
Angle -90
Distance 45px,
Choke 0%,
Size 70%

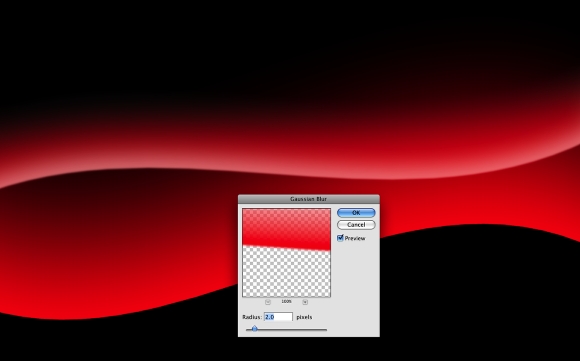
7. Filter>Blur>Gaussian Blur-2px .

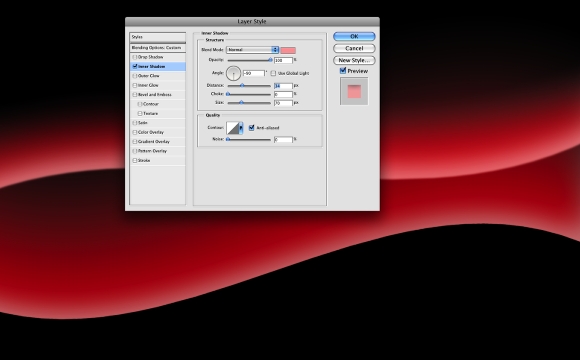
8. Повторяем шаг 6 , но уже ко второй волне.

9. С помощью пера Pen Tool (P) создайте несколько волнистых путей. Мы будем их использовать для создания световых эффектов.

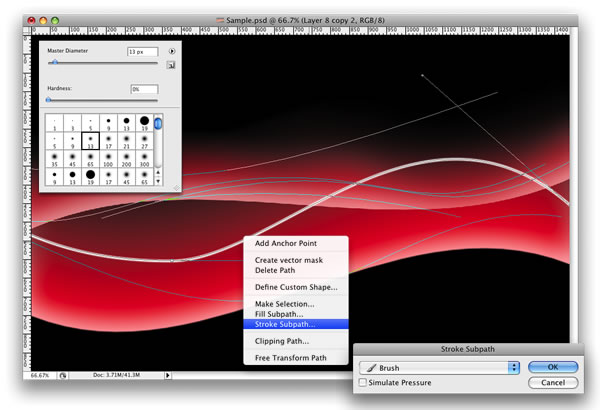
10. Создайте новую папку. Назовите ее "Lines". Режим смешивания установите на Screen. Внутри создайте новый слой. Теперь выберите базовую кисть и установите такие параметры: размер-13px, Hardness-0%, цвет белый. Затем берем Direct Select Tool(A) и щелкаем по пути. Правый клик мышкой и в выскочившем меню выбираем Stroke Subpath. Выскочит диалоговое окно , удостоверьтесь, что галочка не стоит на Simulate Pressure и жмите ОК.

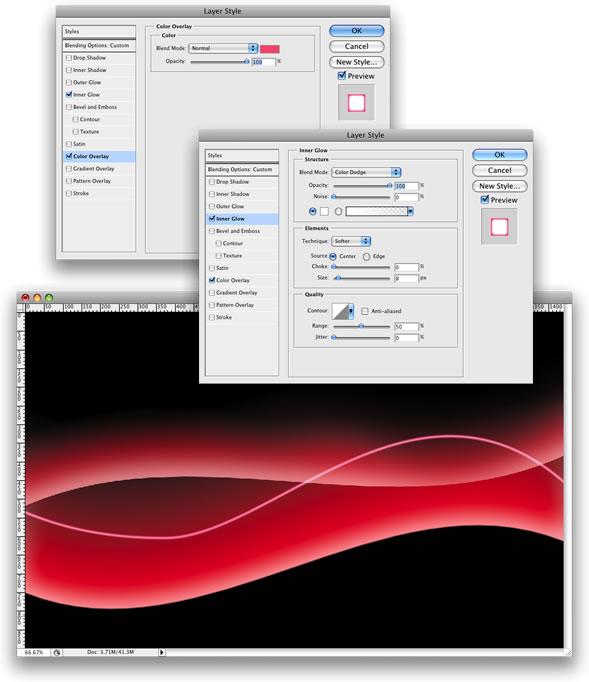
11. Теперь применим такие стили слоя для линий:
Inner Glow
Режим смешивания-Color Dodge
цвет-белый
100% opacity,
Choke 0%,
Size 8px.
Color Overlay
Цвет -розовый (#ff5c78).

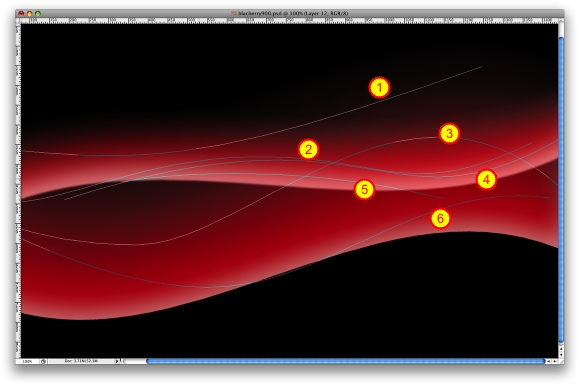
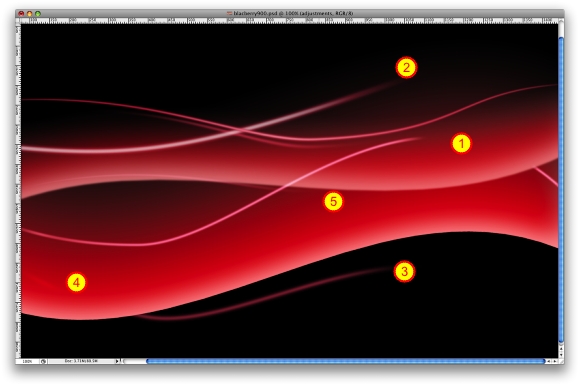
12. Повторите шаг 10 для других путей. Не забывайте к каждому новому пути создавать отдельный слой. Также можете менять размеры кистей и включать настройку Simulate Pressure (на скрине автор использоват это для 1, 2 и 3). Удалить путь можно нажав Enter на клавиатуре, при активном инструменте Pen tool,

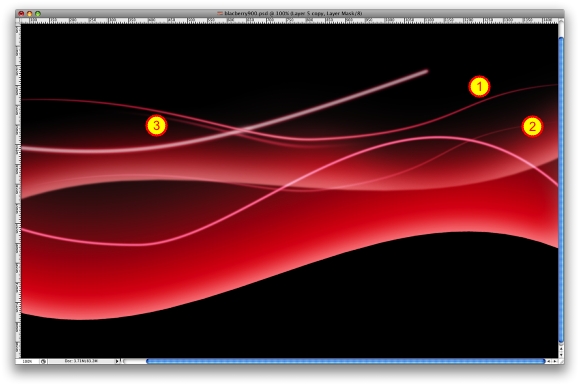
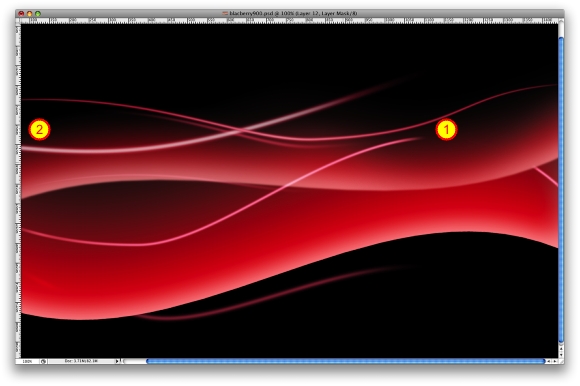
13. Теперь давайте замаскируем некоторые части путей и продублируем уже существующие. Выберем слой с линией 1. Добавим маску слоя: Layer>Layer Mask>Reveal all. Выберем черную кисть среднего размера (примерно 50px, 0% -hardness) и сотрите небольшой участок пути. Повторите все-то же для остальных линий.

14. Теперь перейдите на слой с волной и тоже примените маску: Layer>Layer Mask>Reveal All. Той же черной кистью замаскируйте области.
Примечание: Вы можете не создавать маску, а просто стирать ластиком.

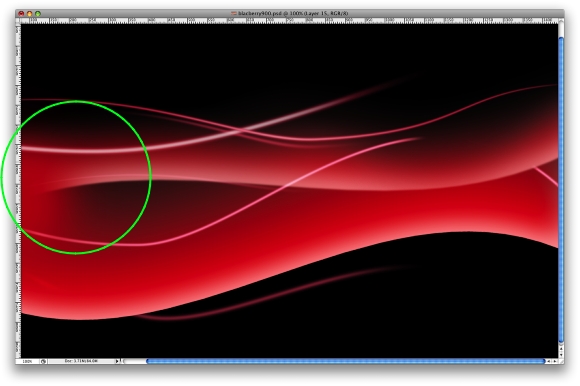
15. Создайте новый слой под линиями, но расположенный выше волн. Выберите кисть красного цвета, размер 100px. (hardness-0%). Щелкните ней пару раз в местах пересечения волн (см. скрин).

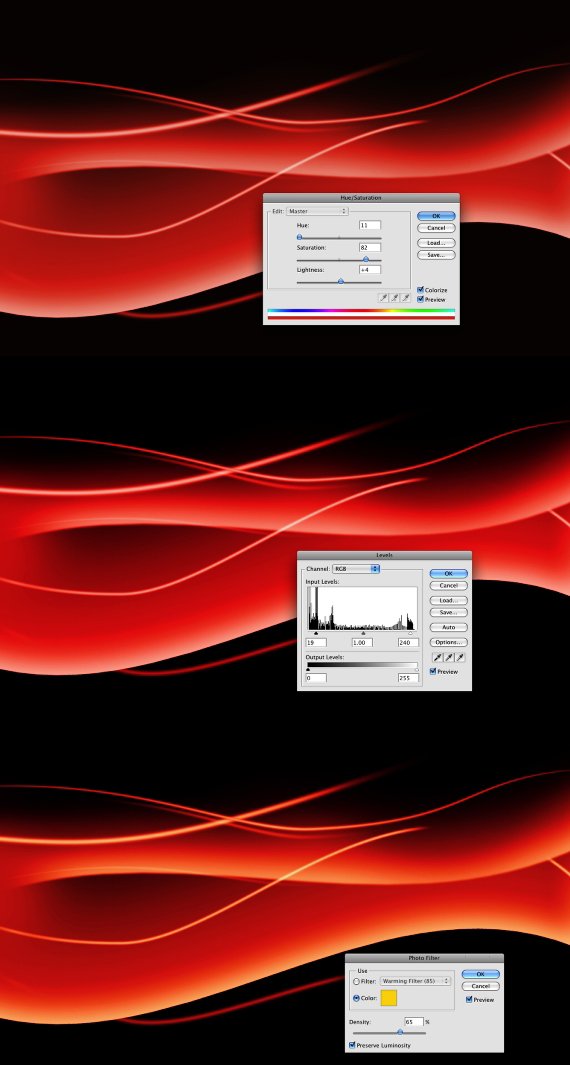
16. Создайте корректирующий слой Layer>New Adjustment Layer>Hue and Saturation, галочку на Colorize и установите такие параметры:
Hue 11,
Saturation 82,
Lightness +4.
Теперь Layer>New Adjustment Layer>Levels (параметры на скрине)
И наконец Layer>New Adjustment Layer>Photo Filter, цвет-желтый, Density-85%, галочка на Preserve Luminosity.

итог:
