Урок очень простой, подходит новичкам в Photoshop, т.к. содержит повторение одних и тех же действий и очень подробные иллюстрации.
Итак на создание урока автора вдохновил следующий макет сайта (автор макета Monster Templates):

1. Создаем новый документ размером 500*500рх. В качестве фона берем этот рисунок:

и размещаем его в нашем документе (вы можете взять любой другой рисунок).
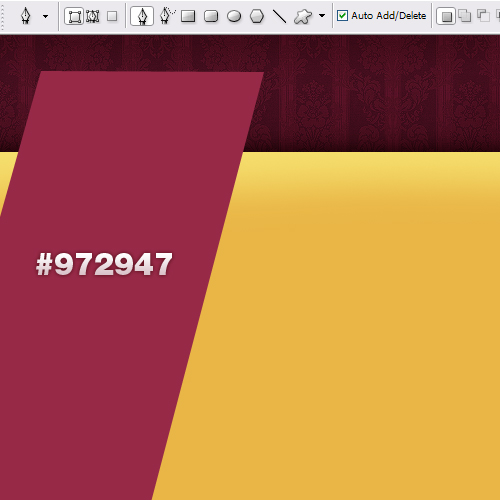
2. С помощью инструмента Pen Tool создаем многоугольную форму (это наша основа для полос), как на рисунке ниже и заливаем ее цветом #972947 (цвета вы тоже можете изменять).

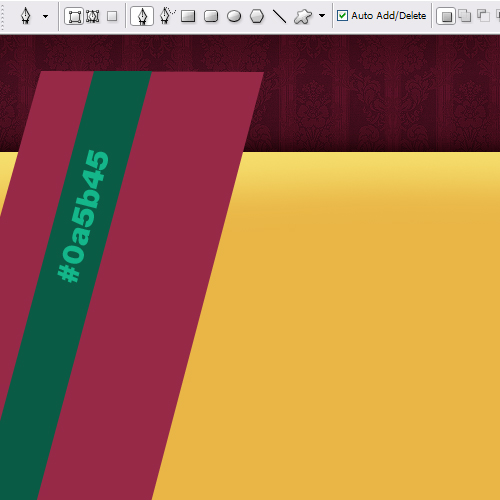
3. На фоне этой формы по тому же принципу создаем несколько полос разных цветов, чтобы появился красивый ритм:


Если все ваши полосы будут одинакового размера (как на рисунках), то процесс можно значительно упростить, копируя слой с первой полосой и меняя его цвет.
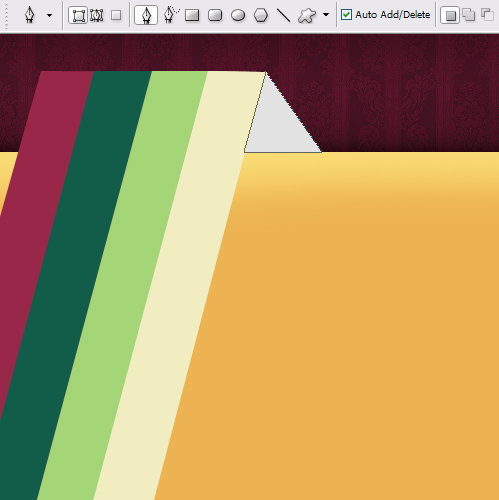
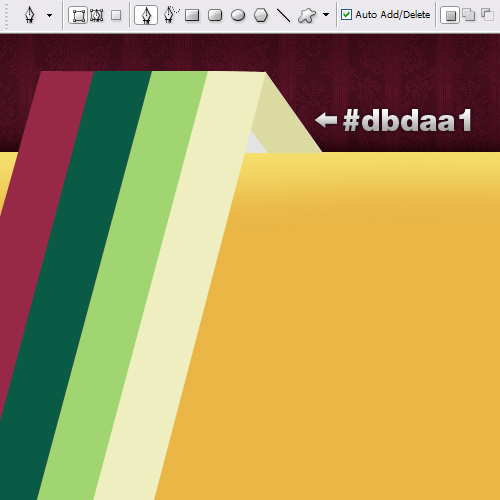
4. Теперь возвращаемся к слою с фоном, поверх него опять с помощью Pen Tool создаем форму угла, как на рисунке:

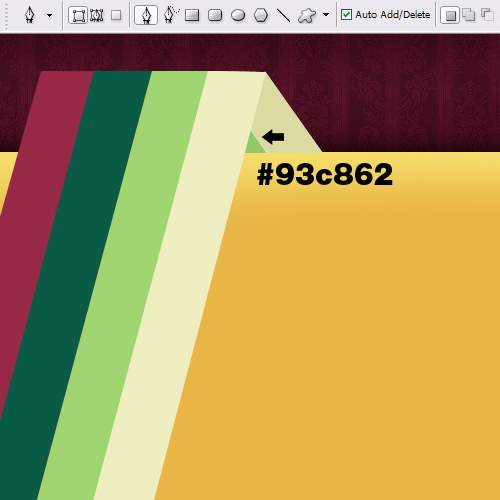
5. В этом шаге мы должны сделать на полученном угле такие же полосы, как на переднем плане. Выполняются они аналогично, только следует учесть, что цвет заливки должен быть несколько темней, т.к. угол находится в тени:


6. Осталось сделать продолжение наших полос вверх. Для этого сначала дублируем слой с розовой основой полос и перемещаем его вправо и вверх до нашего угла (см.рисунок ниже), затем удаляем лишнее внизу (можно выделить излишки  и, нажав Delete, удалить все, что внутри контура):
и, нажав Delete, удалить все, что внутри контура):

7. Аналогично поступаем с другими полосами (не забываем дублировать каждую из них!):

8. Теперь добавим нашим полосам эффекта 3D. Делается это очень просто. Снова дублируем слой с розовой основой, ставим его поверх остальных и меняем цвет заливки на белый (изменить цвет слоя пока он не растрирован можно двойным кликом на значке слоя и выбрав нужный в открывшейся палитре). Теперь берем инструмент ластик (выбираем кисть с мягкими краями) и начинаем стирать белую заливку слоя снизу вверх (перед этим программа спросит вас хотите ли вы растрировать слой? вы нажимаете Ок). Стираем так, чтобы остался плавный переход к белому цвету, а верх полос полностью оставляем белым (для плавности перехода можно поиграть с прозрачностью и нажимом ластика, автор не дает точных параметров). Затем меняем параметры наложения слоя на Overlay (Перекрытие).

9. Основа для макета готова, можно слить слои и поиграть с контрастом и яркостью картинки, добавить шрифт и т.д.

Окончательный вариант.