Create a Dream Design with 3D Typography
Создание 3D текста.
Первое, что нам нужно сделать - это скачать шрифт Storybook (совершенно бесплатно). Он как нельзя лучше подойдёт к выполнению данного урока. Далее откройте Illustrator и напишите первую букву вашего слова, цвет - 4C3F38.

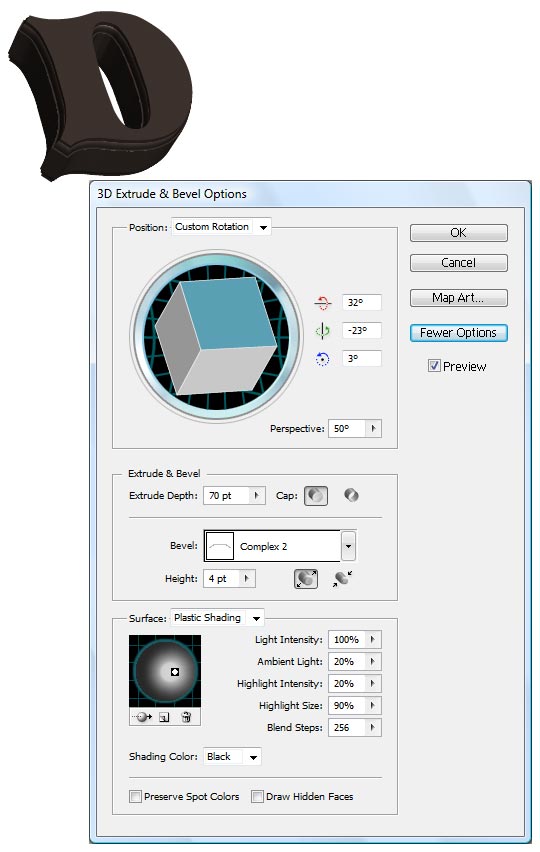
Теперь добавим 3D эффекта, идём в меню Effect > 3D > Extrude & Bevel.
Выставите настройки формы, света и угла наклона буквы на ваше усмотрение, либо можете повторить за мной, используя те же настройки. Не забудьте использовать Bevel>Complex 2

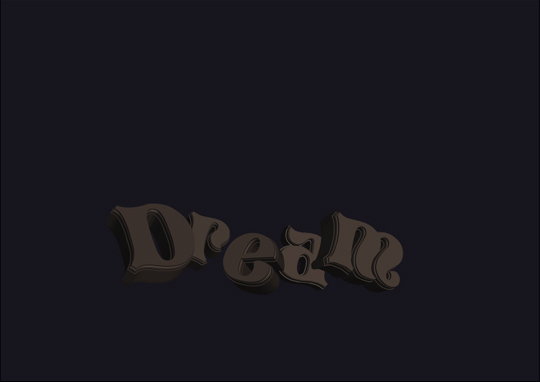
После того как вы закончили первую букву, повторите шаги, чтобы сделать остальные. Затем скопируйте (Ctrl + C) буквы и вставьте их (Ctrl + V) в Photoshop по отдельности. Как только вы попытаетесь вставить их, вам будет предложено выбрать метод импорта. Выберете вариант - Smart Object, чтобы в последующем, если потребуется, была возможность их редактировать.
Разместите буквы на пустом листе в Photoshop. Я работаю на довольно большом разрешении около 6300 x 4500 px при 300 dpi.
Кроме того, заполните фон цветом: 17151d.

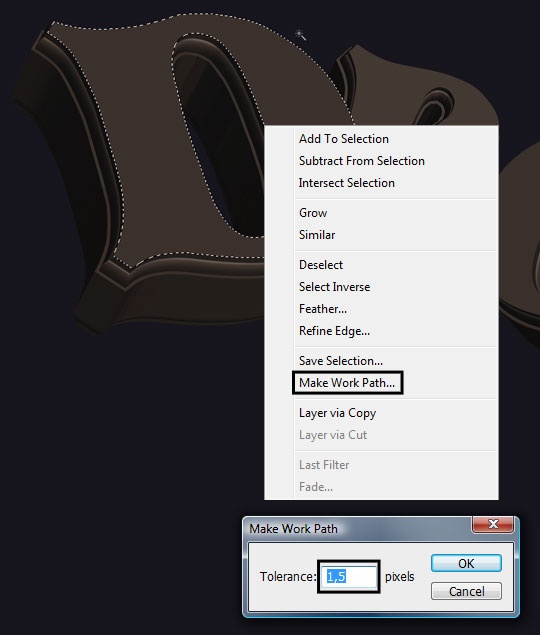
На данном этапе мы займёмся стилизацией букв. Возьмите Magic Wand Tool (W) и выделите передний план буквы. Потом щелчок ПКМ и Make Work Path - установите значение tolerance равное 1,5рх. По необходимости откорректируйте полученную область.

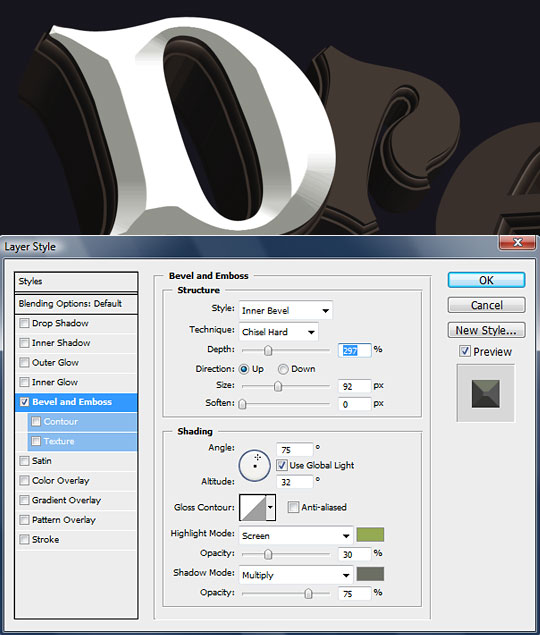
Теперь зальём эту область цветом. Идём в меню Layer > New Fill Layer > Solid Color. Выберете белый цвет. Далее добавим эффекты слою - двойной щелчок ЛКМ> ставим настройки Bevel как на картинке ниже, в частности- highlight color - 94aa53, shadow color - 6c6f64.

А сейчас создадим шаблон для заливки, который будем применять к переднему плану наших букв. Для этого я использую Go Media vector freebie: скачать его можно здесь Seamless Swirls. Скаченный файл откройте в Illustrator. Измените цвет на: 94aa52 и скопируйте (Ctrl+C).
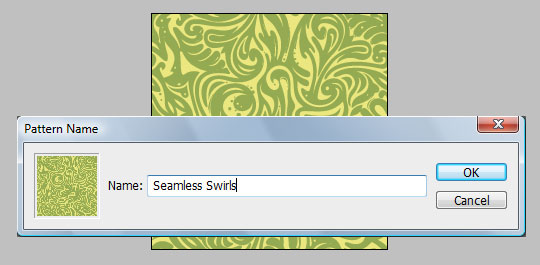
Откройте новый проект Photoshop с размером 235 х 235рх и заполните фон цветом: ebe77f, теперь (Ctrl+V). Чтобы сделать образец для заливки идём в меню Edit > Define Pattern. Даём название и сохраняем.

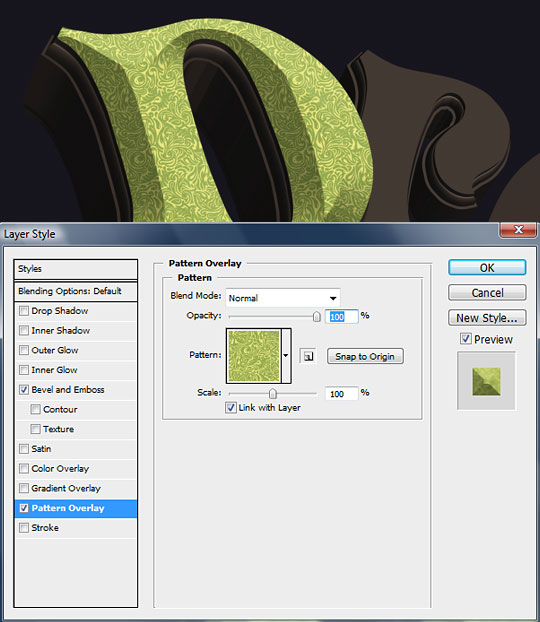
Теперь, когда у нас есть образец для заливки, добавим его к переднему фону букв. Двойным кликом ЛКМ по слою с ранее полученной белой формой откроем окно свойств слоя и добавим эффект Pattern Overlay, выбрав полученный образец заливки.

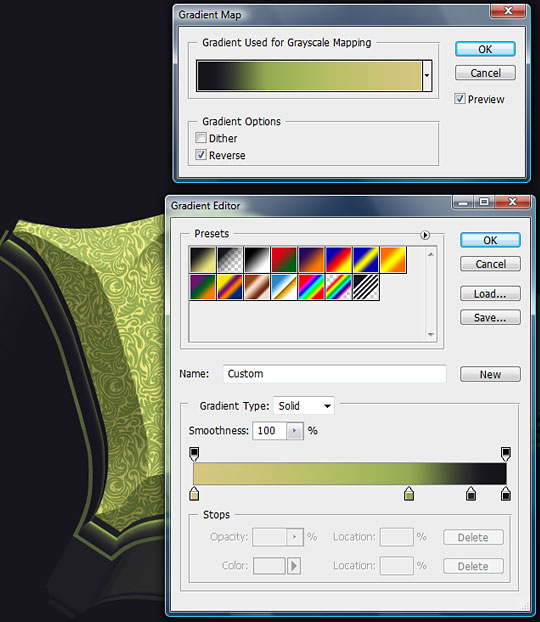
Ну и на последок добавим корректирующий слой Gradient Map к граням и вершинам букв. Выделите слой и идите в меню Layer > New Adjustment Layer > Gradient Map. Затем настройте цвет градиента по вашему усмотрению, я выбрал следующие цвета: слева направо: d8c67f, 94aa53, 262628 и 141416. Убедитесь, что корректирующий слой применяется только к букве. Для этого с зажатым Alt щёлкните ЛКМ между слоями (буквы и корректирующего слоя).

Копируя стили слоя и корректирующий слой Gradient Map, добавьте их к оставшимся буквам.

Создание декораций.
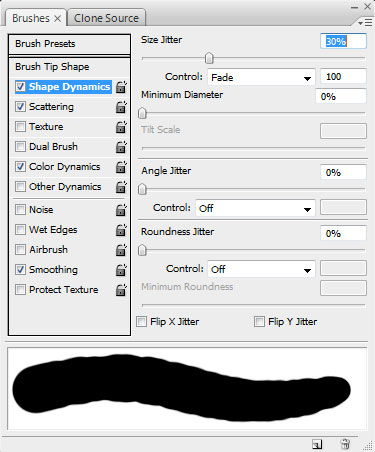
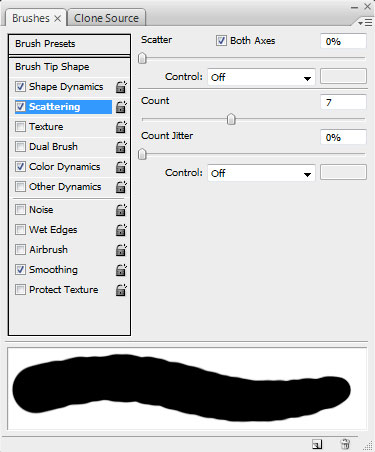
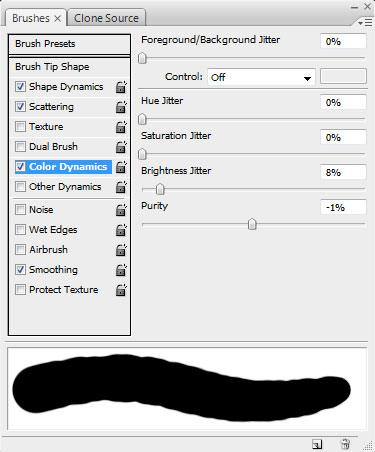
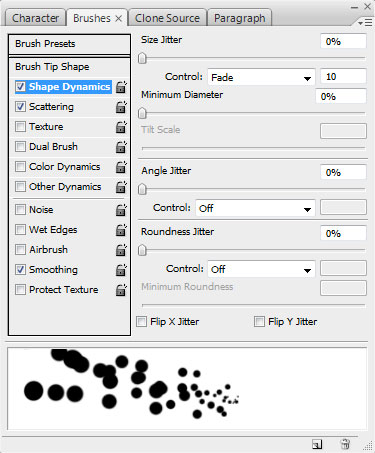
Работа с текстом закончена, пришло время добавить деревья и листву. Мы будим использовать метод, который я разработал для себя. Он заключается в создании сложных форм из простых. Вам он может показаться полезным или скучным, но именного его я буду использовать в своей композиции. Всё, что вам нужно для этого стандартная круглая кисть и мышь. Выберете инструмент Brush Tool ( и поставьте следующие настройки кисти:
и поставьте следующие настройки кисти:



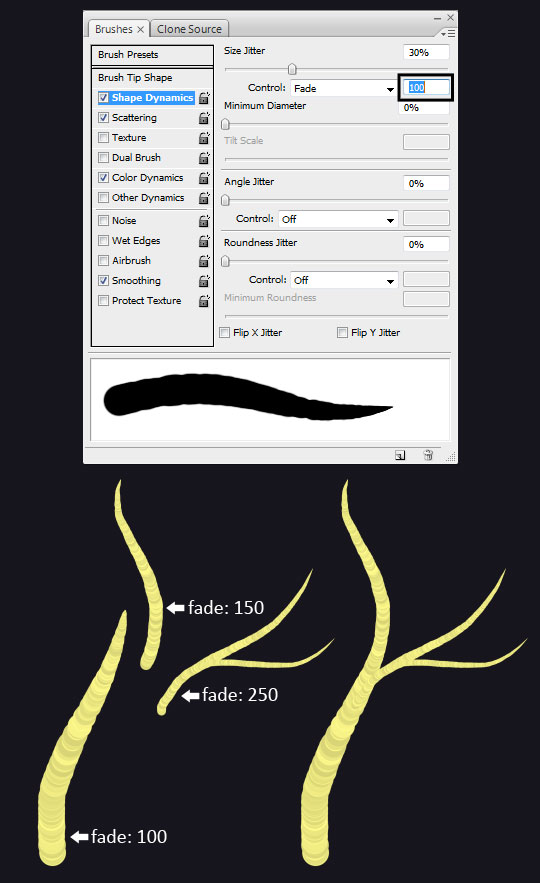
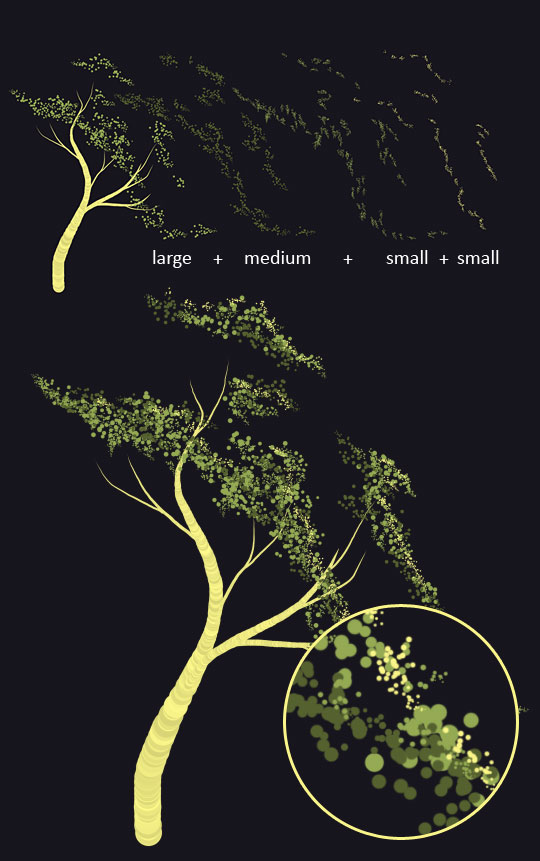
Кисть готова. Приступим к рисованию деревьев. Важно знать то, что не обязательно создавать целиковое дерево с указанными настройками. Существует параметр, который необходимо изменять в процессе рисования. Этим параметром будет Fade на вкладке Shape Dynamics в окне настроек кисти. Вы можете использовать любые настройки, используя подходящие. Я использовал 100% для магистральных, 150% для сужения ствола и 250% для ветвей дерева.

Используя эту технику нарисуйте оставшиеся деревья и добавьте немного корней, изменяя параметр Fade там, где это необходимо.


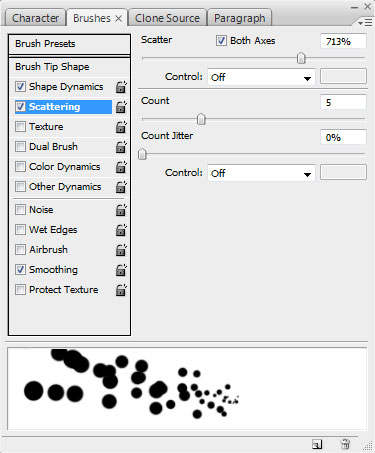
Для рисования листвы сделайте настройки кисти как на картинке ниже:


Начните рисовать листву, используя большой размер кисти, цвет - 94aa53. Слоем ниже, рисуем меньшим размером кисти с более тёмным цветом - 55612f. Снова над светло-зелёным слоем рисуем цветом 94aa53, уменьшив размер кисти. Далее не меняя размер кисти, рисуем жёлтым цветом e3e07d. В результате мои деревья приняли форму акаций, судя по стволу и форме листвы.

Используя данный способ, получим вот это!

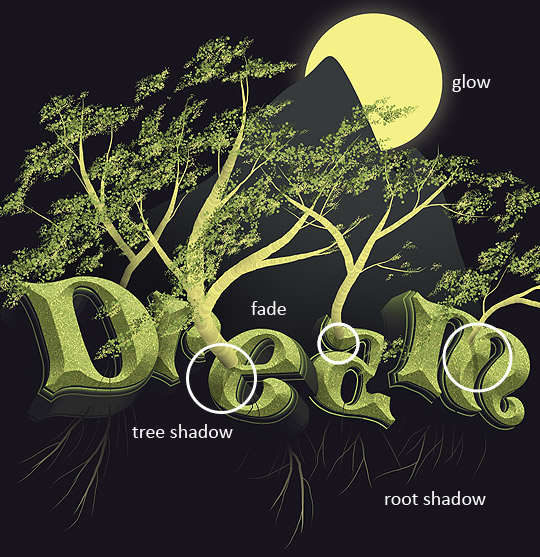
В следующем шаге, используя pen tool (P), я добавил гору и луну. Они должны придать глубину изображению, и полученная композиция не будет выглядеть так скудно.

Сделаем так, чтобы гора исчезала к основанию. Самый простой способ для этого создать выше слой и используя большую мягкую кисть закрасить низ горы используя цвет фона. Ещё я добавил свечения луне. Для этого я использовал стиль слоя: Outer Glow (оставив стандартный цвет я уменьшил непрозрачность до 25% и увеличил размер Size). На новом слое мягкой кистью затемните низ деревьев и корней. Добавьте тень от деревьев на переднюю часть букв.

Доработка дизайна
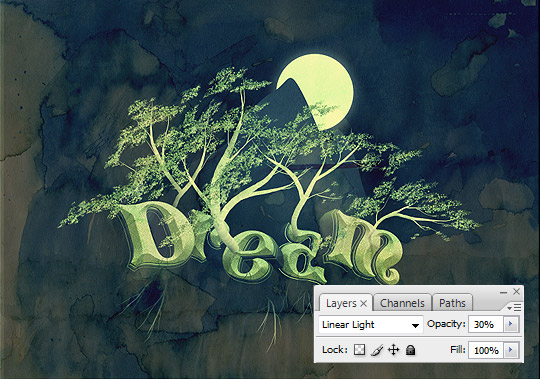
На данном этапе добавим текстуру в нашу работу. Просто поместите её на новый слой, который будет самым верхним. Поставьте режим смешивания слоя Linear Burn, непрозрачность порядка 30%.

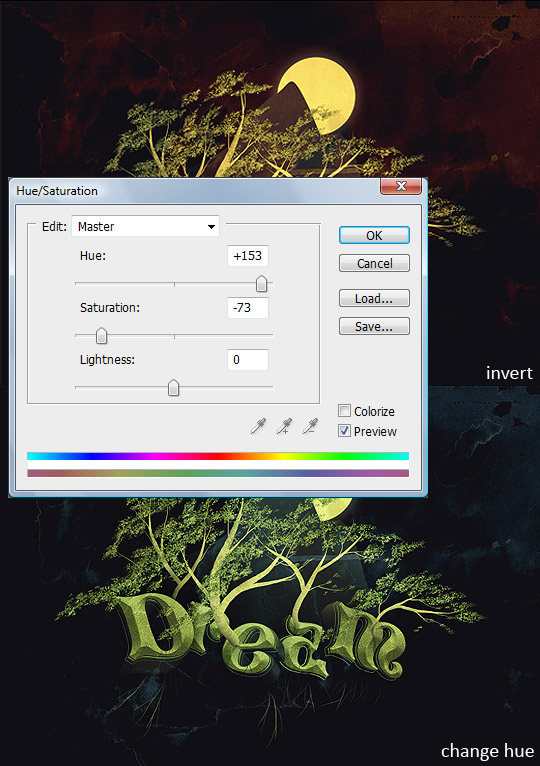
Далее инвертируем текстуру (Ctrl+I) и изменим её цвет, идём в меню Image > Adjustments > Hue and Saturation. В появившемся окне ставим hue равное 153 и saturation равное -73.

В заключение добавьте акварельных текстур к горе и луне, используя clipping mask. Используйте режим смешивания слоёв для горы - Overlay и Multiply для луны. Не забудьте отрегулировать непрозрачность.

На этом всё. Теперь вы можете создавать свой собственный дизайн.
