Создание текста и затем его украшение часто является грандиозной задачей. Не зная какие цвета использовать и как достигнуть эффективных результатов используя ресурсы которые вы имеете, очень часто тяжело достигнуть хорошего эффекта. Сохраняя ваш текст простым, но при этом сделать так чтобы он выделялся, искусство само по себе. Здесь мы изучим много методов при украшении текста, такие как использование текстур, кистей и образцов. Выбор и соединение тех методов которые Вы используете или только пробуете все их и получаете вот такой результат.

Шаг 1.
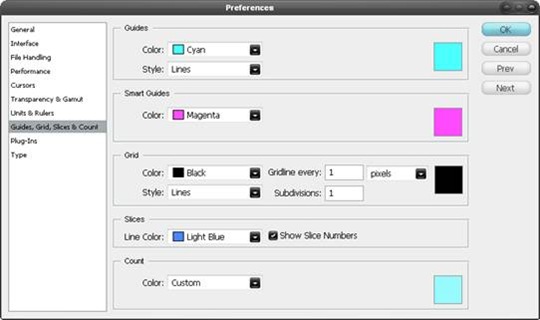
Прежде чем мы начнем на фактическом изображении, мы сначала должны создать простой образец, который мы будем использовать позже. Создайте новый документ с параметрами 20x20px, далее edit>preferences>grid... и используйте эти параметры настройки.

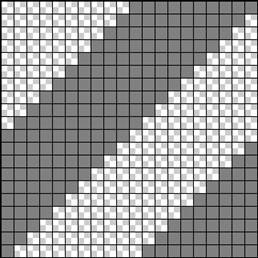
Создайте новый слой (Shift+Ctrl+N), скройте background layer, установите цвет преднего фона(foreground color) #808080. Изобразите также как показано на картинке ниже (для этого вы можете использовать любой из методов, которым вам легче, polygonal lasso tool - подходящий инстрмент для того что мы хотим достичь).

Шаг 2.
Создайте новый документ (Ctrl+N), на сей раз с параметрами 1024x768px, создайте новую группу слоев Layer>New>Group. Создайте новый слой Shift+Ctrl+N, далее выберите gradient tool (G) и откройте редактор градиента(gradient editor). Щелкните на стрелочку в блоке с заготовками, и выберете Pastels, выберите первый градиент в этом наборе.

Используя линейный градиент linear gradient проведите градиент от низа страницы до верха, удерживая клавишу Shift, что удержит его строго вертикальным. Далее измените opacity этого слоя до 75%.

Градиент это всегда сильный способ для начала создания чего-либо, но действительно требует наложения какой-либо текстуры.
Шаг 3.
На этом шаге создадим фоновую текстуру, для начала найдем простое изображение облаков (то, которое использовал автор можно найти здесь. Скопируйте и вставте это изображение, измените размеры так, чтобы они соответствовали вашей странице. Затем инвертируйте цвета (Ctrl+I) и учтановите blending mode на screen. Теперь добавьте немного больше глубины к фону, делая тоже самое с другим изображением облаков как это.

Добавляя текстуру к любой части в фотошопе, всегда экспериментируйте со всеми режимами наложения (blending mode), поскольку некоторые будут выглядеть лучше чем другие в зависимости от текстуры которую Вы используете.
Шаг 4.
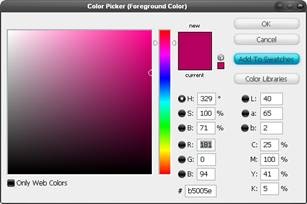
Прежде чем вы приступите к созданию чего-либо,хорошо было бы определиться с палитрой, которую вы будете использовать при создании текста. Двойной щелчок на иконке foreground color и создайте палитру из трех цветов: #b5005e, #39d336, #00baff.

Шаг 5.
Пришло время для текста. Создайте новую группу слоев Layer>New>Group, назовите ее 'foreground'. Выберите text tool (T) и растяните текстовое окно слева страницы направо. Напечатайте свой текст, затем выделите его и выберите window>character, чтобы установить параметры текста. Используйте парметры настройки как показано на рисунке ниже.

Причина для широкого межстрочного интервала состоит в том, чтобы оставить достаточно места для границ, которые мы потом будем добавлять.

Шаг 6.
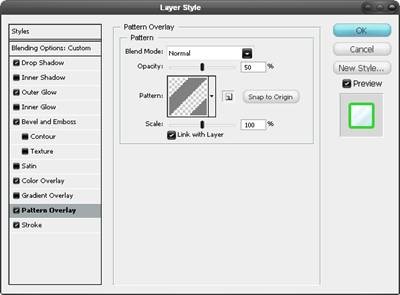
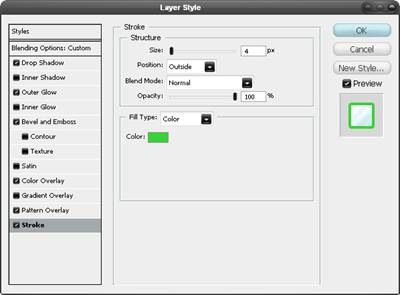
Правый клик на иконке слоя с текстом и выбираем blending options. Добавляем drop shadow, outer glow, bevel and emboss, color overlay, pattern overlay and a stroke. Используем настройки, как показано на рисунках ниже.







Шаг 7.
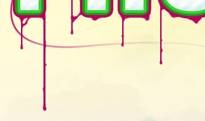
Следующие несколько шагов покажут как добавить нашему тексту потеки и капли. Выберите цветом переднего плана foreground color фиолетовый, создайте новую группу Layer>New>Group в пределах группы "foreground" и назовите ее Goo. Переместите ее ниже слоя с текстом. Находясь в группе Goo создайте новый слой (Shift+Ctrl+N). Используя инструмент line shape tool (U) создайте нечто похожее на рисунок ниже. Пусть у вас некоторые линии имеют толщину 2px, а некоторые 3px, это добавит некоторое разнообразие.

Шаг 8.
Создайте новый слой в пределах группы Goo. Выберите инструмент brush tool (B ) и используйте круглую кисть с размером 3px и твердостью hardness 100%. Увеличте масштаб изображения приблизительно до 400 % и изобразите некоторые капельки у основания каждой линии, также нарисуйте некоторые бусинки жидкости на линии.

Шаг 9.
Создайте новый слой (Shift+Ctrl+N) в пределах группы Goo. Используя ту же самую кисть, украсьте текст немного больше, чтобы достигнуть результата, подобного ниже.


Шаг 10.
Ctrl+клик на иконке слоя с текстом, заметьте что выделяется текст без границ, это станет проблемой в выполнении нескольких следующих шагов. Самый легкий способ чтобы избежать этого состоит в том, чтобы сначала продублировать слой с текстом, затем перетянуть его ниже оригинального текста, теперь создайте новый слой (Shift+Ctrl+N) непосредственно ниже нового текстового слоя, выберите новый текстовый слой и слейте его с чистым слоем (Ctrl+E) и переименуйте получившийся слой в "selection". Ctrl+клик на этом слое, теперь текст выделяется с границами, но есть оригинальный текст, который может быть легко отредактирован.

Шаг 11.
Создайте новую группу слоев (Layer>New>Group),назовите ее "lines", поместите ее выше текстового слоя, но все еще находясь в группе "foreground". Создайте новый слой (Shift+Ctrl+N), далее выберите инструмент pen tool и нарисуйте путь, после каждой точки удерживайте нажатой левую кнопку мыши и тяните, чтобы путь получился плавным. Далее клик правой кнопкой на пути и выберите stroke path, уберите галочку с simulate pressure, и нажмите ok. Снова правый клик на пути и выберите delete path. У вас должно получится примерно также как на картинке ниже

Шаг 12.
Выберите инструмент eraser (E), установите для него параметры diameter - 100px, hardness - 0% и opacity - 30% и немного подотрите концы линии. Также используйте инструмент blur tool с такой же кистью, чтобы размыть некоторые части линии.


Шаг 13.
Теперь мы будем использовать тот слой, который мы создали в 10 шаге, чтобы точно удалить части этой линии. Идея этого шага состоит в том, чтобы использовать выделение слоя и выделить весь текст и создать новое выделение вручную, пересечь эти части с текстом. Сначала Ctrl+клик на слое чтобы загрузить выделение, далее возьмите инструмент lasso tool (L), и на панели инструментов измените способ выделения на intersect mode.

Выберите слой с линией, выберите ту часть линии, которую вы хотите переместить за текст, обведите эту часть линии и нажмите Delete. Так на изображении ниже нужно чтобы линии пошла за левой частью буквы "H", заметьте что мы выделяем не точно по контуру Н, потому что удалится только та часть которая находится на пересечении этих двух выделений. Проделайте тоже самое и для других частей линии, чтобы произвести впечатление переплетающейся линии.


Шаг 14.
Добавьте еще линий, повторяя последние 3 шага. Попробуйте так же изменить размер кисти на 2px или 1px или выбрать параметр simulate pressure.
На примере ниже автор использовал кисть зеленого цвета в 1px и включил параметр simulate pressure.


Для этого эффекта была использована кисть в 2px, включен параметр simulate pressure, и зажата клавиша Shift,чтобы получить ровную линию.
Шаг 15.
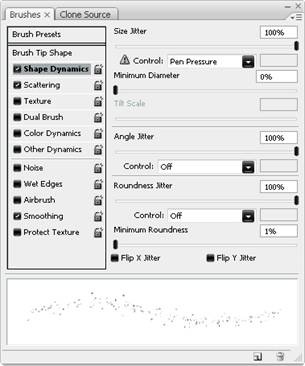
Быстрый способ сделать некоторые случайные точки: выберите инструмент brush tool, с настройками 2px, hardness - 100%, нажмите F5,чтобы открыть редактор кистей. Выберите для кисти голубой цвет. Используйте такие настройки.


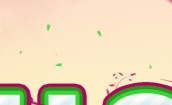
Нарисуйте случайные точки.
Шаг 16.
Для этого шага вам понадобятся наборы цветочных кистей. Вы их можете скачать здесь. Создайте новую группу ниже слоя с текстом, выберите фиолетовый цвет и рисуйте кистями, будто цветы растут из текста и линий. Набор, которым пользовался автор включал некоторые листья, которыми он украсил текст вокруг. Экспериментируйте с другими кистями.


Шаг 17.
Далее сделаем вот такие простенькие и симпатичные синие линии. Создадим новый слой (Shift+Ctrl+N), выберем foreground color синий, твердая кисть с размером 8px. Используя инструмент pen tool создайте большую дугу. Правый клик на пути и выбрать stroke path, включите simulate pressure. Инструментом eraser немного подотрите край линии. Скопируйте получившуюся линию, и применив к ней трансформацию (Ctrl+T), создайте нечто похожее. Объедините эти линии в один слой.

Шаг 18.
Продублируйте получившийся слой с дугами, Ctrl+T и поверните слой на 180°. Переместите этот слой в подходящее место.

Шаг 19.
Текст выглядит мило, однако передний план и фон кажутся отдельными картинками, заставим их лучше гармонировать друг с другом. Создадим новую группу (Layer>New>Group) находясь в группе "foreground", но ниже всего остального в этой группе. Создайте новый слой в этой группе (Shift+Ctrl+N), далее image>apply image, затем edit>transform>warp и трансформируйте картинку.

Шаг 20.
Теперь выберите этот слой, затем layer>layer mask>hide all, измените цвет foreground color на белый, далее используйте несколько следующих кистей со средней прозрачностью opacity, чтобы отобразить некоторое содержимое этого слоя. Убедитесь что выбрана маска слоя, а не сам слой.
1. Grung кисть любого размера, это может быть кисть которую вы загружали раннее, либо какая-нибудь из стандартных наборов Photoshop: spatter, charcoal или chalk. Они дают хороший эффект, когда используются в большом размере, просто ставя следы на изображении, не растягивая кисть.
2. Цветочные кисти среднего и большого размеров. Они смотрятся хорошо на высокой степени прозрачности, также как и на низкой. Никогда не тяните эти кисти.
3. Действительно хороший эффект может быть получен используя pattern stamp tool (s).
Вы можете повторить эти два шага снова, чтобы больше детализировать картинку.

Шаг 21.
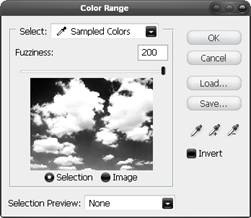
На изображении которое мы имеем облака только на заднем плане. Добавить облака перед текстом мы можем двумя способами: либо добавить облака на передний план картинки, либо убрать что-либо с картинки переднего плана. Автор решил что второй метод даст более реалистичный результат. Однако, также тут можно использовать кисти облаков. (их можно найти здесь ). На палитре слоев у вас должны быть только группы "foreground", "background", и белый слой background, все остальные должны содержаться в их пределах. В группе "background" продублируйте один из слоев с облаками и перетащите его из этой группы на самый верх в палитре слоев. Измените его blending mode на normal, затем select>color range и выберите самую темную часть изображения и используйте настройки как показано ниже, ОК.

Сейчас у вас должно быть грубое выделение вокруг облаков, скройте этот слой, затем выберите группу "foreground" и создайте маску слоя, нажав  внизу палитры слоев.
внизу палитры слоев.

Шаг 22.
На последнем шаге добавим немного цвета всему изображению. Создайте новый слой (Shift+Ctrl+N) выше группы "foreground".(Далее автор использовал радиальные градиенты разных цветов) я же предлагаю использовать мягкую кисть большого размера, расставьте цветные точки примерно как показано ниже.

Немного размойте этот цветной слой Filter>Blur>Gaussian Blur, Radius - 25. Измените opacity слоя до 50% и измените blending mode на color.
Теперь выберите тот дубликат облаков, которые был создан на 21 шаге(сейчас он невидимый). Перетащите его на самый верх в палитре слоев и отобразите. Измените его blend mode на soft light. Opacity слоя установите сами.

Вот и всё! Удачи вам в украшении текста :)