
Floopy
Шаг 1.
Создаем новый документ любого размера (ну естественно так, как это иконка советую взять размеры 64х64, 48х48, 32х32 и т.д.). При желании можно залить фон белым цветом.
Шаг 2.
Создаем прямоугольник, растеризируем его и обрезаем углы под 45 градусов (с помощью прямоугольного выделения). Обрезаем два нижних угла, и правый верхний (немного больше чем нижние), и затем применяем к слою стили:
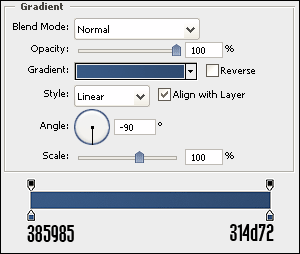
Gradient Overlay

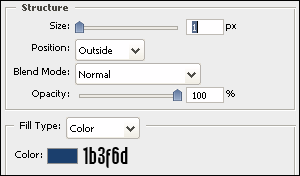
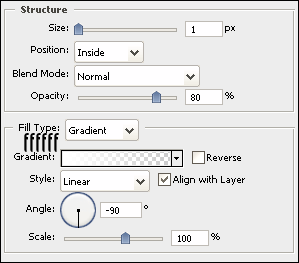
Stroke

Получаем:

Шаг 3.
С помощью Rounded Rectangle Tool c радусом 5 создаем место для надписи на дискете, после чего применяем стили (прим. естественно не забывайте удалить лишнии части о таблички, которые выходят за контуры дискеты и так в последующих шагах!)
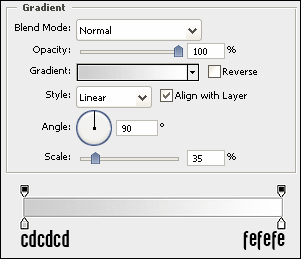
Gradient Overlay

Stroke

Получаем:

Шаг 4.
Рисуем несколько линий цветом #9f9b9d, это будет типа текст.

Шаг 5.
Теперь создаем "закрывашку" (я не знал как ее назвать) известным нам способом, и затем применяем к ней стили слоя
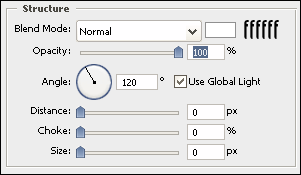
Color Overlay

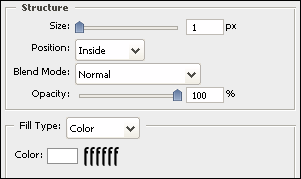
Stroke

Получаем:

Шаг 6.
Дублируем слой из предыдущего шага и перемещаем его немного в право, после этого применяем к нему стили
Gradient Overlay

Stroke

Получаем:

Шаг 7.
Затем с помощью прямоугольного выделения создаем дырку в слоях из двух предыдущих шагов. Вот так:

Шаг 8.
Дублируем самый первый слой (с базой дискеты) и переносим на самый вверх в палитре слоев. Затем применяем к нему стили:
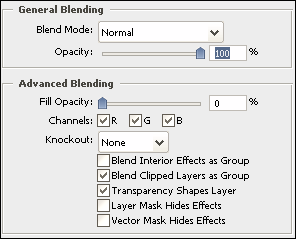
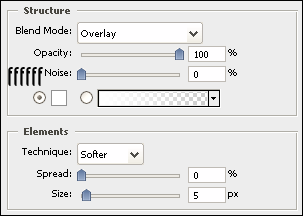
Blending Options

Stroke

Получаем:

Шаг 9.
Создаем с помощью пентула белый блик, ставим параметры: Opacity - 40% и режим смешивания Soft Light.
Результат :

Warning
Шаг 1.
Создаем новый документ любого размера (ну естественно так, как это иконка советую взять размеры 64х64, 48х48, 32х32 и т.д.). При желании можно залить фон белым цветом.
Шаг 2.
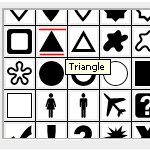
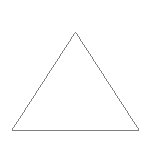
В стандартных шейпах находим треугольник, затем ставим параметр и создаем треугольник. После этого жмем Ctrl+Enter и он превращается в выделение. Затем идем в Select/Modify/Smooth и ставим радиус 4 и заливаем любым цветом.
Получаем:

Шаг 3.
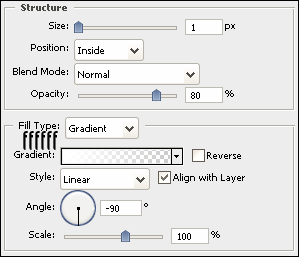
Следующим шагом применяем стили
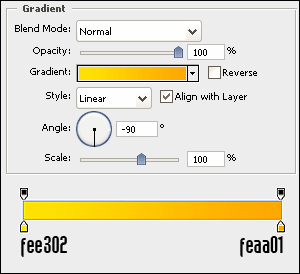
Gradient Overlay

Stroke

Получаем:

Шаг 4.
Дублируем слой и немного меняем его стиль
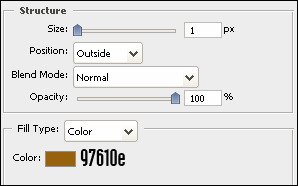
Stroke

Получаем:

Шаг 5.
Берем мягкую кисть и начинаем придавать объем иконке:
-мягкой белой кистью делаем пятно посередине (Overlay, 65%)

-черной кистью затемняем низ и нижнии углы (Normal, 15%)

-маленькой мягкой белой кистью делаем просвет внизу (Overlay, 80%)

-осветляем немного верх (Normal, 80%)

Шаг 6.
Осталось добавить восклицательный знак и стили слоя к нему
Inner Shadow

Outer Shadow

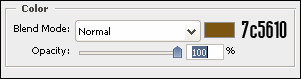
Color Overlay

Результат :

Вот и все.. По аналогии можно сделать и другие иконки. Всем удачи и творческих успехов!