Что такое XUL?
XUL (XML User Interface Language) - это декларативный язык описания интерфейсов на основе XML. XML предоставляет богатый выбор интерфейсных компонентов (виджетов), которые ускоряют процесс разработки. Кроме этого, XUL - кроссплатформенный язык, т.е. приложение можно разрабатывать под Linux а запускать - под Windows. XUL тесно связан с такими Web-технологиями, как JavaScript и каскадные таблицы стилей (CSS). Можно даже вставлять фрагменты HTML прямо в приложение на XUL. Ниже мы подробнее рассмотрим возможности XUL, и что делает его столь привлекательной платформой для разработки.
Краткая история XUL
XUL - это детище Netscape и Mozilla Foundation. Netscape с самого начала задумывался как кроссплатформенный браузер. Для этого потребовалась технология разработки интерфейса, которая бы абстрагировалась от платформеннозависимых аспектов создания и размещения элементов управления. В свою очередь, при использовании подобных технологий необходимо реализовать обмен данными между платформеннонезависимыми элементами и низкоуровневыми процессами, такими как файловый ввод-вывод, передача по сети и т.д. Кроме того, платформеннонезависимые компоненты должны были поддерживать HTML и элементы интерфейса, использующиеся в Web. В итоге, появилась XPFE (cross-platform front end) - технология, в будущем использованная для разработки Netscape Communicator, а также смежных продуктов, таких как почтовый и чат-клиент.
Возможно, вам известна история взлета и падения компании Netscape. Проведенный в 1995 году IPO, фактически ознаменовал то, что сейчас называют взлетом дот-комов (dot-com boom). Но уже к 1998 году финансовое состояние компании было неважным, хотя были и значительные технологические достижения, главным из которых был проект Mozilla. Он начался с открытия кода Netscape Communicator 4.0, который к тому времени было трудно сопровождать и развивать. Но, кроме собственно ядра Communicator, Netscape также открыл исходный код к своему интерфейсному движку следующего поколения, позднее названному Gecko. Одной из ключевых возможностей Gecko была поддержка декларативного, основанного на XML, языка описания интерфейсов - XUL.
XUL: XML, JavaScript и CSS
XUL - это проприетарный язык описания интерфейсов, разработанный для движка Gecko. Однако, благодаря тому, что XUL построен на основе таких стандартных технологий, как XML, JavaScript и CSS, область его применения выходит далеко за рамки браузеров, использующих Gecko.
XUL - это язык на основе XML, от которого он унаследовал простой для чтения и разбора синтаксис. Также XUL во многом похож на HTML, что упрощает работу с ним для Web-разработчиков, которые могут, например, свободно сочетать использование элементов XHTML и XUL-виджетов. XUL убедительно доказал, что XML является идеальной основой для языков описания интерфейсов. Это также подтверждается появлением таких аналогичных языков, как MXML (интерфейсный язык, использующийся в Adobe Flex) от Adobe и XAML (язык, использующийся в .NET 3.0 и Windows Presentation Foundation) от Microsoft.
Разумеется, декларативное программирование имеет свои ограничения, так что рано или поздно императивное программирование все равно понадобится. Конечно, можно было создать для этого собственный язык или же придумать некий синтаксис на основе XML, но в XUL просто поддерживается использование JavaScript. В наши дни JavaScript заработал себе плохую репутацию языка, который хоть и легок для изучения непрофессионалами, но полон расширений и фокусов, специфичных для конкретного браузера. Но в то же время, JavaScript - это достаточно мощный язык, являющийся основой многих Web-разработок. Достаточно сказать, что JavaScript - это неотъемлемая часть Ajax (Asynchronous JavaScript and XML). Кроме поддержки объектно-ориентированной модели программирования, которую многие программисты предпочитают процедурной, JavaScript также позволяет писать код в функциональном стиле. XUL использует JavaScript как основной язык для разработки настольных приложений. Кроме этого, XUL тесно связан с реализацией DOM в JavaScript, что неудивительно, т.к. XUL построен на основе XML.
Другой ключевой технологией, используемой в XUL, являются таблицы CSS, которые стали фактическим стандартом для добавления стилей к Web-страницам. Их каскадная реализация, позволяющая применять стили как к родительским, так и к дочерним объектам, при этом позволяя последним переопределять родительские стили, предоставляет широчайшие возможности и гибкость. XUL же позволяет использовать эту мощь при разработке настольных приложений.
При этом и JavaScript, и CSS имеют репутацию технологий, реализация которых зачастую зависит от конкретного браузера. В частности, в JavaScript программисты иногда вынуждены реализовывать одну и ту же функцию несколько раз, в зависимости от типа и версии браузера у конечного пользователя. Эта же проблема характерна и для CSS при использовании условных стилей. Если у вас достаточный опыт в Web-программировании, то, скорее всего, вам приходилось сталкиваться с подобными трудностями. В этом случае, вам точно понравится XUL. Почему? Очень просто: в XUL вам всегда придется иметь дело только с одним браузером, как если бы все использовали исключительно Firefox.
Как насчет XPCOM и XBL?
Тем из вас, кто уже знаком с XUL, возможно показалось, что я забыл о двух очень важных аспектах: XPCOM и XBL. Но не волнуйтесь, мы сейчас рассмотрим эти технологии, а чуть позже увидим их в деле. Упор будет сделан на использование XPCOM и XBL для улучшения функциональности разрабатываемых приложений. Начнем с XPCOM.
XPCOM, или кроссплатформенная компонентная модель (Cross Platform Component Model), напоминает CORBA и Microsoft COM. В XPCOM библиотеки описываются моделью IDL, схожей с интерфейсами в Java и C#, или с WSDL для описания Web-сервисов. Внешние приложения, написанные на разных языках, могут обращаться к библиотеке через специальный интерпретатор XPConnect. Например, практически все возможности Gecko доступны через XPCOM. Несмотря на то, что само ядро написано на С++, обращения к нему возможны из любых языков, для которых реализована поддержка XPCOM, например таких как: JavaScript, C++, Perl и Python. В частности, можно обращаться к сетевой библиотеке Gecko через JavaScript.
XPCOM позволяет использовать возможности множества библиотек. Это часть идеологии XUL: дать разработчикам все необходимые возможности и компоненты, позволив им таким образом сосредоточиться на создании конечного продукта. Для этой цели XUL предоставляет обширную библиотеку виджетов, а также способы изменения их функциональности путем использования XBL - языка привязки к XML (XML Binding Language). Используя XBL, можно описать желаемое поведение компонента, а затем "привязать" данное поведение к виджету. Каким же образом осуществляется данная привязка? Это одно из хитрых мест в XBL: привязка делается через селекторы CSS. Другими словами, селектор используется для выбора одного или нескольких виджетов, а затем через специальное свойство -moz-binding указывается URL файла XUL, описывающего поведение виджета.
Широкое признание XUL
С чисто технической точки зрения, XUL - это очень интересный каркас для разработки кроссплатформенных приложений. Он мог бы и остаться просто интересным техническим решением, если бы не одно но: Firefox. XUL появился на свет как результат рефакторинга Netscape в целях повышения модульности. По схожему сценарию начиналась и разработка браузера Mozilla Firefox.
Firefox изначально создавался как некий минималистичный браузер на основе Gecko, что оказалось возможным благодаря модульной структуре последнего. Результат оказался невероятно удачным. Процент пользователей, использующих Firefox, вырос до 15% к маю 2007, что составляет более 75 миллионов человек. Firefox был удостоен самых хвалебных отзывов в таких известных журналах, как Forbes и PC World.
Изначально успех Firefox во многом определялся быстрым рендерингом и надежной системой безопасности Gecko. Затем свою роль сыграла и система расширений, позволяющая любому разработчику легко добавлять свою функциональность поверх Firefox. Благодаря этому написание модулей расширений для Firefox приобрело широкую популярность - к моменту написания данной статьи, официальный список Mozilla насчитывал более 1800 расширений. Разумеется, многие модули не вошли в официальный перечень.
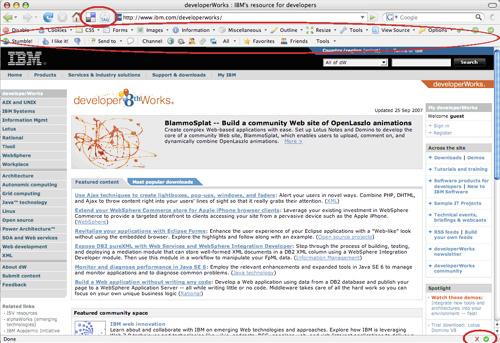
Ключевым моментом является легкость создания модулей расширений, предоставляющих пользователю широкие возможности. Модули можно разрабатывать с помощью XUL точно так же, как и интерфейс Firefox - с помощью такого мощного средства XUL, как оверлеи (overlays). Используя оверлеи, можно получить доступ к местоположению некого интерфейсного компонента и вставить на его место свой собственный. На Рисунке 1. показано окно Firefox с несколькими установленными расширениями.
Элементы, добавленные модулями расширения, отмечены красными овалами. Отметьте несколько дополнительных кнопок на панели управления (между кнопкой Home и панелью навигации), а также иконки на панели состояния внизу окна браузера. XUL сильно упрощает вставку своих компонентов UI, что является основой благополучной интеграции расширений в Firefox.
Что кроме Firefox? XULRunner
Благодаря Firefox, XUL используется миллионами пользователей. Но XUL - это нечто большее, чем просто технология создания расширений для Firefox. Например, еще один продукт в линейке Mozilla - это почтовый клиент Mozilla Thunderbird. Как и следовало ожидать, он тоже написан с использованием XUL и предоставляет библиотеку расширений с помощью оверлеев. Хоть он и не так популярен, как Firefox, но, тем не менее, число скачиваний перевалило за 50 миллионов, так что существует высокая вероятность, что ваш провайдер уже предоставляет инструкции по настройке Thunderbird в качестве IMAP или POP-клиента для вашего почтового ящика. Но XUL задумывался именно как каркас для разработки кроссплатформенных настольных приложений, и он не ограничевается только линейкой продуктов Mozilla. Просто продукты Mozilla построены на основе Gecko, который отображает не только HTML-страницы и почтовые сообщения, но и интерфейсы самих программ, таких как Firefox и Thunderbird. Но многие приложения не требуют рендеринга HTML, поэтому и не используют Gecko. Но как же в таком случае они могут использовать XUL?
Ключом к этой проблеме является XULRunner - среда исполнения XUL, продолжающая традиции Gecko в части модулярности. XULRunner может использоваться вне Gecko, так что достаточно просто включать его в код разрабатываемого приложения.
Firefox 3.0
Недостатком использования XULRunner является необходимость его включения в поставку вашего приложения, т.к. это добавляет лишних 12 МБ. Это не страшно для медиа-проигрывателя, например Songbird, т.к. большинство плееров в наши дни занимают достаточно много места. Точно также это не проблема в случае программы для просмотра потокового видео, например Joost. Для видео программ так или иначе необходимо скоростное соединение с Интернет, так что 12 МБ скачаются очень быстро. Однако легко представить, что во многих случаях размер XULRunner будет не меньше, а то и больше размера самих приложений, что существенно снижает его привлекательность.
Но есть надежда, что в один прекрасный день больше не понадобится привязывать приложения к XULRunner, потому как можно будет воспользоваться Firefox 3.0, который построен фактически на его основе. Если представить себе, что все 75 миллионов пользователей Firefox (или даже больше, если рост их числа продолжится существующими темпами) обновят свою версию браузера до 3.0, то в мире будет насчитываться 75 миллионов установленных и готовых к использованию копий XULRunner. Это, разумеется, учитывалось разработчиками Firefox, которые обеспечили доступ к XULRunner внутри Firefox 3.0 для сторонних приложений. Добавив ключ -app, можно будет запустить один лишь XULRunner вместо самого Firefox.
Разработка с помощью XUL
К этому моменту вы уже поняли, что такое XUL, как он появился и в каком направлении развивается. В том числе, вы, наверное, осознали, чем XUL может помочь лично вам и какие возможности он предоставляет разработчикам. Надеюсь, теперь вы готовы заняться собственно программированием с помощью XUL. Начнем с конфигурирования среды разработки.
Среда разработки с помощью XUL
Как уже было замечено, с помощью XUL можно создавать самые разнообразные приложения, поэтому не существует одной, лучшей со всех точек зрения среды разработки. Как правило, она конфигурируется в зависимости от типа задач, решаемых с помощью XUL.
Основы
XUL - это первый и наиболее часто используемый XML-язык для описания интерфейсов. Все, что требуется для создания файлов XUL - это умение редактировать XML, плюс, скорее всего, придется писать скрипты на JavaScript для придания интерактивности вашему приложению. Для работы с JavaScript и XML не нужны никакие компиляторы, т.к. всю интерпретацию кода берет на себя среда исполнения XUL. Вам только придется позаботиться о нескольких вещах.
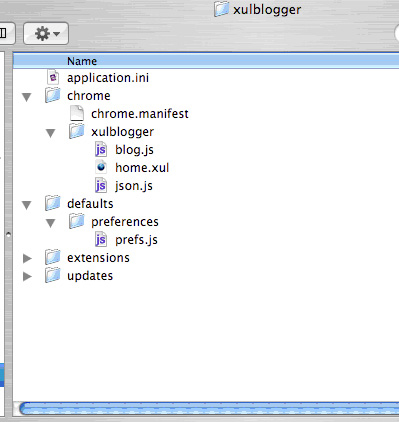
Самое важное - это структура каталогов XUL-приложения. Ниже вы начнете создавать приложение под названием xulblogger. Его структура приведена на рисунке 2.
Рисунок 2. Структура каталогов XUL-приложения 
На рисунке 2 показаны три ключевых файла. Первый - это application.ini, который должен находиться к корневом каталоге приложения. Основная функция этого файла - сообщить среде исполнения XUL, какая версия среды необходима для работы приложения. Содержимое файла приведено в листинге 1.
Листинг 1. Файл application.ini
[App] Vendor=developerworks Name=xulblogger Version=0.1 BuildID=20070927 [Gecko] MinVersion=1.8 |
Следующий важный файл - это chrome.manifest, который должен быть в каталоге "chrome". Как правило, имеет смысл создать подкаталог внутри "chrome" и поместить туда все необходимые файлы XUL. Этот подкаталог может называться как угодно, например, "xulblogger" как в нашем приложении, хотя многие разработчики предпочитают "content". Попросту говоря, chrome.manifest сообщает среде исполнения XUL где находятся файлы вашего приложения. Пример приведен в листинге 2.
Листинг 2. Файл chrome.manifest
content xulblogger file:xulblogger/ |
Как видите, потребовалась всего одна строчка. И, наконец, последний файл - это prefs.js, расположенный в каталоге /defaults/preferences. В нем хранится информация о том, какие XUL-файлы должны быть загружены при инициализации, как показано в листинге 3.
pref("toolkit.defaultChromeURI", "chrome://xulblogger/content/home.xul");
|
Также отметьте каталоги "extensions" и "updates". Они создаются автоматически, так что об этом можно не беспокоиться.
Еще один важный момент, связанный со структурой каталогов: приложения XUL, как правило, поставляются в виде JAR-файла, содержащего все каталоги, начиная с корневого. JAR может быть создан с помощью команды jar в случае установленной среды разработки Java, или же просто путем архивирования с помощью zip и последующего переименования расширения файла в .jar.
Запуск приложений XUL
Существуют несколько способов запуска приложений XUL:
- Для простого тестирования интерфейса достаточно просто открыть файлы с расширением .xul в Firefox (или же в любом другом браузере на основе Mozilla, таком как Seamonkey или Camino в Mac OS X). Как правило, это самый простой способ проверить в деле маленькое приложение. Правда Firefox ничего не знает о существовании файла chrome.manifest, так что если вы ссылаетесь в нем на другие файлы chrome, то Firefox их не найдет.
- Другой способ заключается в использовании XULRunner. Его можно собрать из исходников (в этом случае заодно скомпилируется и Gecko SDK) или же скачать программу-установщик. После установки достаточно просто передать в XULRunner путь к файлу application.ini. После этого XULRunner проинициализирует приложение, используя информацию в application.ini и двух других конфигурационных файлах.
- Наконец, если вам хочется быть впереди планеты всей, то можно скачать одну и внутренних сборок Firefox 3.0. В этом случае все будет очень похоже на работу с XULRunner. Все что нужно - это заменить строку запуска
xulrunner <path_to_app>/application.iniнаfirefox -app <path_to_app>/application.ini.
Редактор блогов
Теперь, когда среда разработки XUL сконфигурирована, пора заняться разработкой приложения. Мы напишем простой редактор блогов с возможностями создания и предпросмотра новых записей. Кроме этого, редактор будет позволять сохранять созданные записи на локальном диске с целью последующей загрузки в блог. Интерфейс редактора будет сделан на основе XUL, все остальное будет реализовано с помощью JavaScript. Начнем с интерфейса.
Пользовательский интерфейс редактора
Интерфейс - это одна из наиболее нелюбимых разработчиками частей приложения. Разработка интерфейса зачастую бывает утомительным занятием, но XUL значительно упрощает процесс, предоставляя удобные элементы управления для создания и размещения виджетов. Пример простого интерфейса приведен в листинге 4.
Листинг 4. Описание интерфейса в файле XUL (/chrome/xulblogger/home.xul)
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<xul:window id="xulblogger" title="Create Blog Entry" orient="horizontal"
align="start" xmlns="http://www.w3.org/1999/xhtml"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<xul:script src="blog.js"/>
<xul:script src="json.js"/>
<xul:vbox>
<xul:hbox>
<xul:label value="Name of entry"/>
<xul:textbox id="name" multiline="false" cols="70"/>
</xul:hbox>
<xul:textbox id="entry" multiline="true" rows="20" cols="80"/>
<xul:hbox>
<xul:label value="Tags"/>
<xul:textbox id="tags" cols="80" multiline="false"/>
<xul:button id="saveBtn" class="btnClass" label="Save" />
<xul:button id="previewBtn" label="Preview" onclick="preview()"/>
</xul:hbox>
<div id="preview"></div>
</xul:vbox>
<xul:script>read();</xul:script>
</xul:window>
|
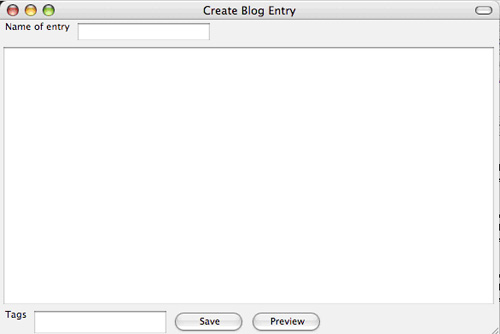
Интерфейс и вправду очень прост. Отметим легкость размещения элементов, которую обеспечивают компоненты vbox и hbox. vbox располагает элементы по вертикали, друг над другом, а hbox - по горизонтали, слева направо. Кроме них интерфейс состоит из пары текстовых меток, полей для ввода текста (в том числе и одного многстрочного), а также двух кнопок. После запуска приложения интерфейс должен выглядеть как на рисунке 5.
Рисунок 3. Интерфейс редактора блогов
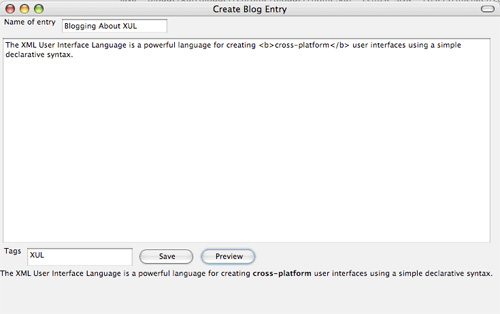
Вы могли заметить, что в листинге 4 присутствует еще и HTML-тег div под названием "preview". Он определяет область для предварительного просмотра созданной записи. Пользователь может напрямую редактировать HTML-код записи, а затем нажать на кнопку "preview" и посмотреть, что получилось. Пример приведен на рисунке 4.
Рисунок 4. Предпросмотр записи в блоге
Но каким образом HTML-код создаваемой записи интерпретируется и отображается в области для предварительного просмотра? Если вы посмотрите в код на XUL, то увидите, что при нажатии на кнопку "Preview" происходит вызов функции preview(). Тело функции из файла blog.js приведено в листинге 5.
function preview(){
document.getElementById("preview").innerHTML =
document.getElementById("entry").value;
}
|
Код, скорее всего, покажется знакомым тем, кто имеет значительный опыт работы с HTML и JavaScript, особенно если приходилось заниматься и разработкой Ajax. Как раз такого рода код и приходится писать постоянно, а именно: получить элемент по идентификатору, а затем отрендерить его в HTML, используя свойство innerHTML элемента HTML.
Замечание на тему пространств имен
Наверное, вы заметили, что в листинге 4 объявлены два пространства имен. Одно из них - это xul, которое использовалось ранее при определении каждого из элементов UI в файле XUL. При этом пространство имен по умолчанию указывает на HTML-схему. Обычно все бывает строго наоборот: пространством по умолчанию является XUL, а определению всех элементов HTML должен предшествовать префикс. Однако в данном случае необходимо, чтобы автор блога мог напрямую редактировать код записи на HTML. В противном случае пришлось бы разбирать содержимое панели предварительного просмотра и добавлять префикс html (или тот, что вы решили использовать) к каждому тегу перед его отображением.
Добавление стилей
Пока что приложение выглядит несколько убого, но улучшить его внешний вид весьма просто - достаточно просто добавить немного CSS, как это делается для обычных Web-страниц. Можно определять классы и идентификаторы для каждого виджета. Кроме этого, можно писать селекторы CSS, используя классы, или применять стили к конкретному виджету по его идентификатору. Все работает точно так же, как и в случае Web-страниц.
Сохранение новой записи
Теперь приступим к реализации функции сохранения созданной записи в локальной файловой системе. Доступ к ней должен осуществляться через JavaScript, но если у вас есть опыт работы с JavaScript, то вы должны знать, что подобные операции в нем не поддерживаются. Здесь-то и приходится применять XPCOM, как показано в листинге 6.
Листинг 6. Вызов функций ввода-вывода из JavaScript
function save() {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
} catch (e) {
alert("Permission to save file was denied.");
}
var file = Components.classes["@mozilla.org/file/local;1"]
.createInstance(Components.interfaces.nsILocalFile);
file.initWithPath( savefile );
if ( file.exists() == false ) {
file.create( Components.interfaces.nsIFile.NORMAL_FILE_TYPE, 420 );
}
var outputStream = Components.classes["@mozilla.org/network/file-output-stream;1"]
.createInstance( Components.interfaces.nsIFileOutputStream );
/* Open flags
#define PR_RDONLY 0x01
#define PR_WRONLY 0x02
#define PR_RDWR 0x04
#define PR_CREATE_FILE 0x08
#define PR_APPEND 0x10
#define PR_TRUNCATE 0x20
#define PR_SYNC 0x40
#define PR_EXCL 0x80
*/
/*
** File modes ....
**
** CAVEAT: 'mode' is currently only applicable on UNIX platforms.
** The 'mode' argument may be ignored by PR_Open on other platforms.
**
** 00400 Read by owner.
** 00200 Write by owner.
** 00100 Execute (search if a directory) by owner.
** 00040 Read by group.
** 00020 Write by group.
** 00010 Execute by group.
** 00004 Read by others.
** 00002 Write by others
** 00001 Execute by others.
**
*/
outputStream.init( file, 0x04 / 0x08 / 0x20, 420, 0 );
//var output = document.getElementById('blog').value;
var output = serialize();
var result = outputStream.write( output, output.length );
outputStream.close();
}
|
Первым делом необходимо разрешить использование XPConnect, который позволяет получить дескриптор компонента XPCOM. В данном случае в роли такого компонента выступает класс org.file.local в составе Mozilla. После этого можно вызывать методы объекта, как если бы он и правда исполнялся на локальной машине. Возможно, вы заметили вызов метода serialize(). Он необходим для сериализации содержимого записи в строку JSON, как показано в листинге 7.
Листинг 7. Сериализация данных
function serialize(){
var name = document.getElementById("name").value;
var entry = document.getElementById("entry").value;
var tags = document.getElementById("tags").value;
var obj = { "name" : name, "entry" : entry, "tags" : tags"};
var str = obj.toJSONString();
return str;
}
|
Далее, как и раньше, используются обычные методы DOM в JavaScript для получения данных из созданной формы. Затем данные помещаются в специальную структуру на JavaScript, которая трансформируется в строку с помощью библиотеки JSON из json.org. Все что остается - это взять эту строку и записать ее в файл. Но в какой файл? В листинге 8 показан код определения файла для сохранения записи.
Листинг 8. Фрагмент кода, определяющий в каком файле сохранять запись
var savefile = "blogentry.txt";
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
} catch (e) {
alert("Permission to save file was denied.");
}
// get the path to the user's home (profile) directory
const DIR_SERVICE = new Components.Constructor("@mozilla.org/file/
directory_service;1","nsIProperties");
try {
path=(new DIR_SERVICE()).get("ProfD", Components.interfaces.nsIFile).path;
} catch (e) {
alert("error");
}
// determine the file-separator
if (path.search(/\\/) != -1) {
path = path + "\\";
} else {
path = path + "/";
}
savefile = path+savefile;
|
Все, что происходит в этом фрагменте - это поиск домашнего каталога пользователя. Таким образом, запись будет сохранена в этом каталоге в файле ~/blogentry.txt. Так что не стесняйтесь задействовать XPCOM для получения всех преимуществ XUL. Например, вышеприведенный фрагмент кода решает еще и потенциальную проблему, связанную с некорректными путями при сохранении данных.
Теперь, когда вы можете сохранять данные на диск, как насчет чтения? Как вы могли заметить на рисунке 1, при запуске приложения вызывается функция JavaScript read(). Ее тело показано в листинге 9.
function read() {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
} catch (e) {
alert("Permission to read file was denied.");
}
var file = Components.classes["@mozilla.org/file/local;1"]
.createInstance(Components.interfaces.nsILocalFile);
file.initWithPath( savefile );
if ( file.exists() == false ) {
alert("File does not exist");
}
var is = Components.classes["@mozilla.org/network/file-input-stream;1"]
.createInstance( Components.interfaces.nsIFileInputStream );
is.init( file,0x01, 00004, null);
var sis = Components.classes["@mozilla.org/scriptableinputstream;1"]
.createInstance( Components.interfaces.nsIScriptableInputStream );
sis.init( is );
var output = sis.read( sis.available() );
deserialize(output);
}
|
Как и ранее, мы используем XPConnect для доступа к локальным библиотекам, развернутым через XPCOM. Теперь мы используем API того же компонента, что и для записи (см. листинг 6), только в этот раз - для чтения файла. Кроме этого, мы будем вызывать функцию deserialize(), как показано в листинге 10.
Листинг 10. Функция deserialize()
function deserialize(input){
var obj = input.parseJSON();
document.getElementById("name").value = obj.name;
document.getElementById("entry").value = obj.entry;
document.getElementById("tags").value = obj.tags;
}
|
Эта функция тоже использует библиотеку JSON, только в данном случае берется строка из файла на локальном диске и трансформируется в объект JavaScript. Далее свойства объекта используются для установки соответствующих значений элементов управления UI.
Публикация записи
К этому моменту наше приложение уже позволяет считывать и сохранять записи на локальный диск, а также делать предварительный просмотр создаваемой записи в виде HTML. Следующий шаг - это добавить обращение к Web-сервису для публикации записи в онлайн-блоге. Для этого можно использовать XPConnect и XPCOM для доступа к сетевому API, поставляемому вместе с XUL. В качестве альтернативы можно вызывать Web-сервис напрямую из JavaScript, т.е. используя объект XMLHttpRequest. Этот объект доступен внутри любой функции JavaScript в XUL, точно так же, как если бы она исполнялась внутри браузера. Пример приведен в листинге 11.
Листинг 11. Использование XMLHttpRequest()
var xhr = new XMLHttpRequest();
function publish(){
var url = "http://some.blogService.com/sendBlog"; // replace this obviously
var serializedEntry = serialize();
xhr.onreadystatechange = processResponse;
xhr.open("POST", url, true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// set-up authentication headers and/or parameters
// then send the request
xhr.send(serializedEntry);
}
function processResponse(){
// check for readyState == 'loaded'
if (xhr.readyState == 4){
if (xhr.status == 200){
alert("Your blog entry was published!");
} else {
alert("Sorry there was an error");
}
}
}
|
Самое главное здесь - это то, что точно такой же код вы бы писали, если бы надо было просто делать Ajax-вызовы из Web-страницы. Серьезным отличием является только то, что вам не надо беспокоиться о различиях в версиях Internet Explorer, Firefox (а также Safari, Opera и других браузеров). Это сильно упрощает работу с XMLHttpRequest.
Еще о разработке на XUL
Мы только создали простое настольное приложение с помощью XUL. XUL открывает целый мир новых возможностей для Web-разработчиков. В их числе возможности для решения более узко специализированных задач, таких, например, как написание модулей расширений для Firefox и других браузеров на основе Mozilla.
Разработка расширений для Firefox
Написание расширений Firefox - это одно из наиболее популярных направлений программирования на XUL. Существует несколько серьезных различий между разработкой настольных приложения и написанием расширений. Из них наиболее важным является то, что расширения требуют наличия специального файла-манифеста, обязанного называться install.rdf и расположенного в корневом каталоге приложения. В этом файле находится репозиторий метаданных о модуле расширения. Плюс вам может понадобиться иконка для вашего расширения. В этом случае придется создать файл-картинку (.ico на платформе Windows и .xpm в случае Linux) и поместить его в /chrome/icons/default/. Имя файла должно совпадать с идентификатором главного окна расширения. Например, если идентификатор окна "xulBloggerMain", то файл должен называться xulBloggerMain.ico или xulBloggerMain.xpm.
Чем дольше вы занимаетесь разработкой на XUL, тем выше шансы, что в один прекрасный день вам понадобится собственный компонент XPCOM. Для его создания вам понадобится Gecko SDK, который вы можете скачать или же собрать из исходников. SDK содержит множество заголовочных файлов C++ и IDL, описывающих базовые XPCOM-компоненты Gecko, а также утилит командной строки, предназначенных для создания собственных компонентов XPCOM.
Резюме
Прочитав данное руководство, вы узнали о возможностях XUL и его архитектуре, а также создали простое приложение. Было продемонстрировано, как разработчики могут приложить свои знания и опыт Web-разработок к созданию настольных приложений с помощью XUL. Подобные приложения вскоре станут доступны огромному количеству пользователей Firefox, в связи с намеченным релизом Firefox 3.0, включающего в себя среду исполнения XUL.