Всем привет!
Я буду работать с CS3 (который представляет собой Photoshop+Image Ready в одной тарелке), но всё можно спокойно сделать и в этих двух прогах.
Желательно чтоб у вас был хоть какой-никакой опыт работы с PS и IR, так как подробно расписывать каждый шаг не буду, да и с какой стати, всё-равно, у каждого своя фантазия, так что показываю только основы.
Итак, приступим.
1) Создадим новый документ (я возьму 210x50). Фон-прозрачный.
2) Теперь ![]() рисую прямоугольник. И применяю градиент (Layer>Layer Style> Blending Options>Gradient Overlay)
рисую прямоугольник. И применяю градиент (Layer>Layer Style> Blending Options>Gradient Overlay)
Вот:

3) Рисую ещё один прямоугольник.
Вот:

4) Я нарисовал ещё один (практически монотонную подложку для бегалки), вы-как хотите.

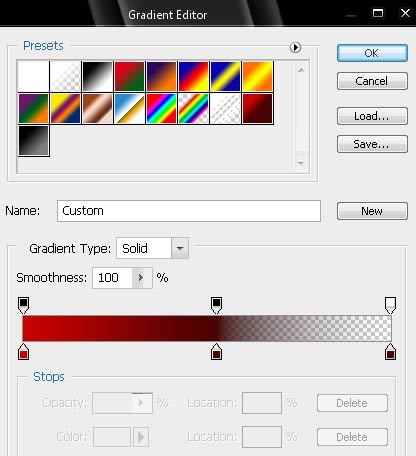
5) Теперь нужно сделать Элемент, который будет бегать под решёткой. Рисую прямоугольник, убираю Fill=0 и навешиваю градиент нужного цвета (у меня-от прозрачности к красному). Слой можно как-нить обозвать, чтобы впоследствии долго искать не пришлось. Я обозвал "progress"

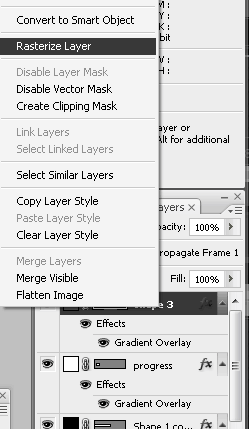
6) Теперь нам нужна решётка. Рисуем прямоугольник. И растрируем слой.
Вот так, (если кому не знакомо)

6.1) "Нарезаем" в ней дырки. Я использовал выделение, передвигал по горизонтали кнопками "влево"
"вправо" на клавиатуре и очищал выделение Delet'oм
Вот что получилось:

-------------------------------------------------------------------
Теперь нарисуем сам индикатор
-------------------------------------------------------------------
1) Я нарисовал корпус при помощи ![]() , но тут всё на ваше усмотрение. Хоть кругом.
, но тут всё на ваше усмотрение. Хоть кругом.
(радиус выставил на 6pix)
Вот:

ещё один скруглённый прямоугольник, только с развёрнутым градиентов. (я ещё применил Layer>Layer Style>Blending options>Stroke только прозрачный и шириной в один пиксель)
Вот что должно получиться:

2) Далее нарисуем или стырим откуда-нибудь текстурку разводки платы и разместим её вот-так:
(поиграем с opacity, способом наложения и.т.д для лучшего результата. Мне пришлось наложить на картинку полупрозрачный градиент (как накладывать градиент, описано выше))

3) Теперь текстом ![]() навесим индикаторы (я использую цифру восемь).
навесим индикаторы (я использую цифру восемь).
Я использовал шрифт "a_LCDNova" Если кому надо, выкладываю.

С дизайном всё!
-------------------------------------------------------------------
Анимирование
-------------------------------------------------------------------
До этого были цветочки. Теперь пойдут ягодки...
Если честно, то чтобы получить нормальную анимацию, я раз пять всё запарывал и загружался снова. Так-что не беда, если сразу не получится.
1) Сначала заставим бегать полоску.
1.1) Утащим слой с полоской (progress) за документ (влево, чтобы небыло видно) (используйте клавиши влево и вправо на клавиатуре).
***
ПРИМЕЧАНИЕ
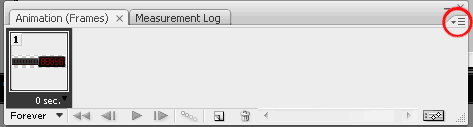
Нам щас часто будет нужна менюшка (на скрине она помечена красным кругом), для экономии места давайте
назовём её "AnimOpt"

***
1.2) Создадим новый фрейм из имеющегося. (AnimOpt>New Frame)
1.3) На втором фрейме Утащим слой с полоской (progress) под корпус индикатора (вправо, чтобы небыло видно)
1.4) Зажимаем Ctrl и выделяем оба фрейма путём кликанья на них.

1.5) Теперь заставим её двигаться. (AnimOpt>Tween...)
Параметры выставляем по вкусу. (Я поставил Frames to Add = 25 (это количество кадров, в которых наш
"progress" будет перемещаться от позиции фрейма1 до позиции фрейма2))
Layers=All Layers;
Остальное оставить как есть.
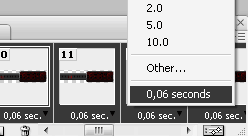
1.6) Теперь я подогнал скорость. Выделил все фреймы (AnimOpt>Select All Frames) и поменял скорость
(снизу иконки фрейма). Со скоростью советую поиграть (используйте "Other..." для точной подстройки),
так-как для разных ситуаций подходит разная скорость (оптимально для просмотра на компе (как я подобрал)
0,06 на деми , чтобы не тормозило, я кажется ставил 0,02). Причём даже эта сотая ишрает большую роль, так-что экспериментируем, товарисчи.

Теперь наша progress'ина должна бегать.
Вот:

2) Индикация. Для примера я буду выводить слово "hello".
Вот здесь передо мною стала запороловка... Если кто-нибудь придумает решение лучше, просьба сообщить.
Так-как способов менее извращённых не вижу, будем делать так:
2.1) Для начала, срежем лишнее (Image>Trim Transparent Pixels)
2.2) Выделяем наш документ (Ctrl+A) и копируем (обязательно Ctrl+ Shift +C)
2.3) Создаём новый документ. Размер должен быть равен размеру нашего документа.
2.4) Вставляем скопированное на новый документ (Ctrl+V)
Положение изображения подгоняем так, чтобы оно было равно положению изображения на нашем первом документе. (иначе потом на анимации оно будет прыгать)
2.5) Теперь с помощью ![]() , на месте первой 8-ки пишу "О" (последняя из слова Hello)
, на месте первой 8-ки пишу "О" (последняя из слова Hello)

2.6) Помещаем кадр на нашу анимацию. (AnimOpt>Copy Frame)
потом переходим на наш документ с анимацией. (должен быть выделен последний имеющися фрейм) и Вставляем (AnimOpt>Paste frames After Selection)
3) Вернёмся к нашим бара... к нашей копии.
3.1) Сдвигаем слой с буквой "О" на второе место, а на первое место размещаем букву "L" и так далее...

Думаю алгоритм понятен и проблем с текстом не будет.
4) После того как всё будет готово, не забудьте поменять скорость у кадров с текстом.
Вот что получилось: