
Часть 1 - Фон
1. Этот урок состоит из трех частей-фон, текст и дополнительные эффекты. Прежде всего начнем с фона. Для этого создадим новый документ. Я сделал 1920 x 1200, потому как собрался разместить картинку у себя на рабочем столе.
Начнем с того, что создадим радиальный градиент инструментом Gradient Tool (G), цвет - от желто-зеленого (*adbf41) к зеленому (*328a26).

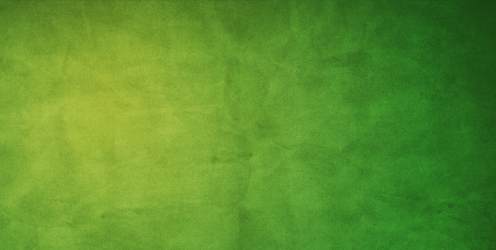
2. Теперь выберем текстуру бумаги, напоминающую мятую газету.
Вы успешно можете скачать гранжевые бумажные текстуры большого размера с сайта www.bittbox.com .
Теперь нам нужно обесцветить ее с помощью CTRL-SHIFT-U.

3. Поменяем режим смешивания на Overlay и уменьшим прозрачность до 70%.

4. Теперь я дублировал бумажный слой, повернул его на 180 градусов (Edit-transform-flip horizontale) и снизил прозрачность слоя до 20%. Затем я перетащил еще несколько других бумажных текстур с того же набора и для всех поставил режим смешивания overlay.
Так, комбинируя и обьединяя разные структуры, можно добиться отличных результатов.
На скрине вы можете увидеть все 6 слоев. помните, если вы являетесь членом Plus member , вы можете скачать послойный PSD файл и посмотреть на последовательность слоев.

5. Теперь я дублировал слой с градиентом, поместил его поверх всех текстур бумаги и понизил прозрачность слоя до 40%.

6. Теперь создаем новый слой , возьмем мягкую черную кисть и пройдемся ней по краям нашего изображения. Прозрачность данного слоя установите на 30%, режим смешивания-Overlay. Также можете продублировать слой и размыть его при помощи Gaussian Blur (примерный радиус 32). Это немного смягчит края.

7. Вот, что у нас получилось.

Часть 2-Добавляем текст.
8. Чтобы создать травяной текст, нам нужно найти неплохую текстуру травы. После недолгих поисков, я нашел такую http://www.flickr.com/photos/100kr/209708058/.
Загрузите это изображение в полном размере и скопируйте на ваш холст.

9. Теперь нам нужно подобрать шрифт. Я выбрал Swiss 924BT, который является жирным и вытянутым шрифтом, написал слово "земля" ("EARTH") белым цветом. Режим смешивания текстового слоя установите на Overlay, прозрачность слоя-50%. Этот слой не будет виден в итоге, он лишь вспомогательная часть в создании.

10. Таким образом текст располагается над травой . В данном случае он будет служить трафаретом по которому мы будем выделять травинки.

11. Теперь выберем Pen Tool (P) и будем обводить путь вокруг букв, выделяя индивидуальные травинки , которые будут выглядеть в итоге, как вытрепавшиеся части.

12. Как только вы закончили, лучше всего сохранить путь в палитре Paths . Вы можете сделаь это с помощью иконки Save Path, которая находится внизу панели.
Ctrl+клик в панели Paths на пути, чтобы загрузить выделение.. Вернемся к панели слоев, к текстуре травы.
Дублируйте травяной слой, затем инвертируйте выделение CTRL-SHIFT-I и удалите лишнюю траву rнопкой Del. На скриншоте я отмотал пару шагов назад и показываю вам слои с путями для каждой буквы.

13. Вот так выглядит первая буква на нашем фоне. Такая буква выглядит намного лучше, нежели вырезанная ровно по трафарету. Но теперь нам нужно добавить немного объема, тобишь добавить теней .

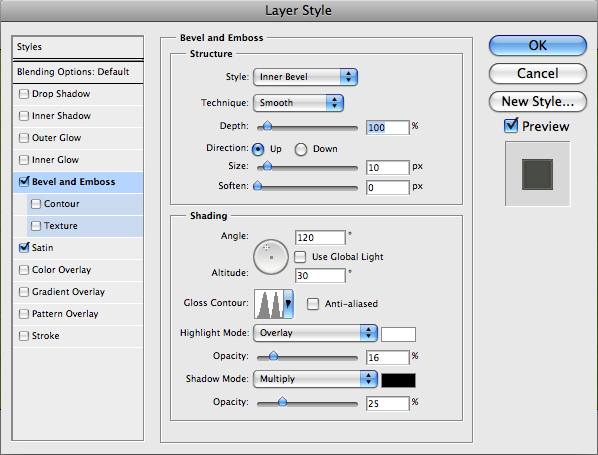
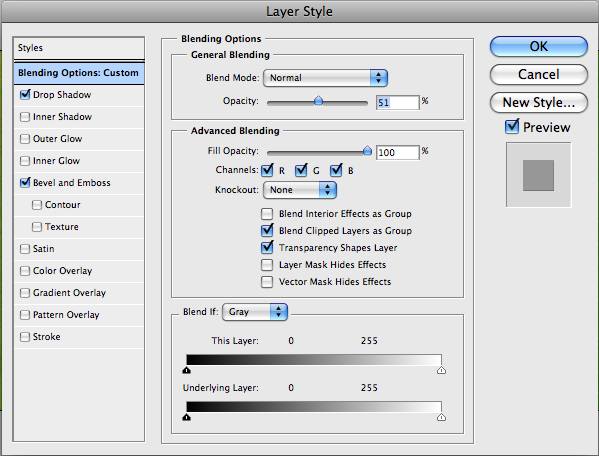
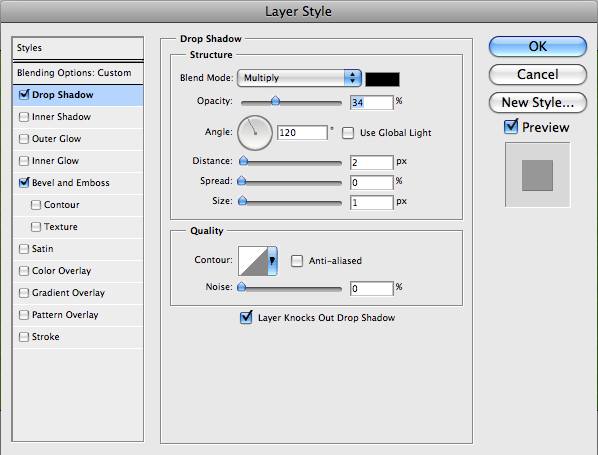
14. Добавим немного стилей, для придания трехмерности.



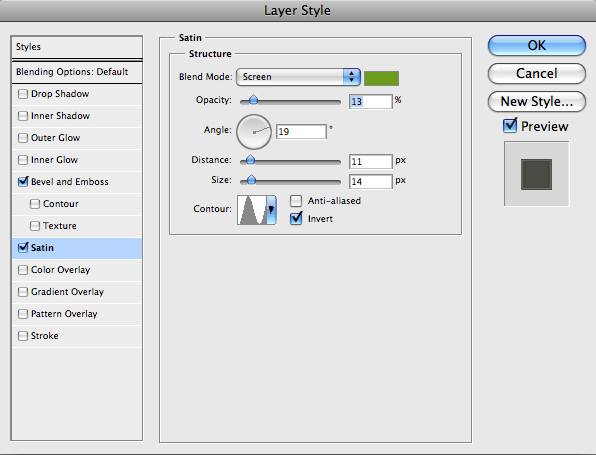
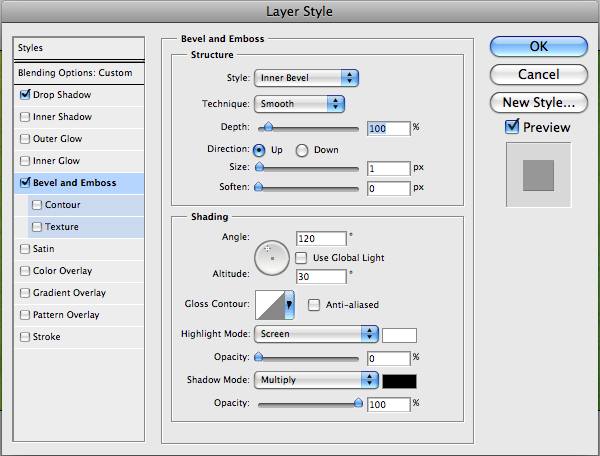
15. Теперь продублируем этот слой, но очистим от стилей слоя. Правый клик на слое с текстоми выбираем меню Clear layer style. Продублированные стили удалятся и мы сможем применить другие:

Вот они:



16. Будем экспериментировать и пойдем дальше, дабы добиться более реальных результатов.
Добавим немного тени. Для этого мы будем использовать технику, описанную мной в этом уроке http://demiart.ru/forum/index.php?showtopic=37914 .
Данный урок поможет добавить трехмерности объекту. CTRL+клик на слое с травой, загрузится выделение, под этим слоем создадим новый слой и зальем выделение черным цветом. Теперь нажимайте стрелку "вниз" и вправо" на клавиатуре (выделение при этом будет перемещаться) и залейте его снова черным цветом. Проделайте эту операцию несколько раз, каждый раз передвигая и заливая выделение (все на одном слое делается).

17. Теперь применим Filter > Blur > Motion Blur (angle-45 и distance-30). Прозрачность данного слоя понизьте до 50%.

18. Теперь переместим слой с тенью немного вниз и направо. Получается прекрасно!

19. Теперь я продублировал этот слой 3 раза. Каждый раз я подтирал немного тень, чтоб она не была такой черной. Режим смешивания этих слоев установил на Multiply.

20. Наш текст выглядит интересным, но для большего объема нам нужно добавить частички травы в область тени. Вместо того, чтоб вырезать заново траву, я буду использовать готовую букву. Ниже на скрине видно, что я разбил букву на несколько кусков.

21. Теперь перемещая эти части в области тени мы получим эффект вытрепавшейся за края травы, добившись более трехмерного эффекта. Поскольку эти частички находятся в тени, нам нужно их затемнить при помощи Burn Tool (O).

22. Одна буква готова, но у нас есть еще 4! Нам придется еще потрудиться.

23. Теперь следующую, это А

24. "R" и "T".

25. И наконец, целое слово! Единственная дополнительная вещь, которую я сделал-это размещал каждую букву в отдельную папку.

Часть 3 - конец!
26. Наш текст хорош, но выглядит одиноким и монотонным. Давайте добавим несколько элементов.
Я решил добавить дополнительный текст. Это цитата о земле и единстве, взятая мной из веры Бахаи.
Шрифт для цитаты я также выбрал из серии шрифтов Swiss, он более тонок и также вытянут. Таким образом, режим смешивания цитаты я установил на Overlay и понизал прозрачность до 50%. Теперь я дублировал слой , поменяв режим смешивания на Screen (прозрачность 50%). Добавил кавычки, но сделал их более яркого зеленого цвета и немного большего размера. ну и выровнял соответственно главному слову "земля".

27. Создадим новый слой над всеми остальными и используя бело-прозрачный радиальный градиент протянем его от вершины. Режим смешивания слоя Soft Light, прозрачность 50%. Это придаст эффекта освещения.

28. Теперь добавим пару привлекательных элементов. Это будет чудная синяя бабочка и красная божья коровка.
коровка - http://www.everystockphoto.com/photo.php?imageId=415635
бабочка - http://www.sxc.hu/photo/485509/


29. Откроем фото бабочки . Так как объект на белом фоне, то выберем волшебную палочку Magic Wand Tool (W) и выделим ней всю белую область. Теперь перейдите в Select > Modify > Expand -1 пикс. Инвертируем выделение CTRL-SHIFT-I , скопируем и вставим бабочку на основной холст.
Божью коровку я вырезал пером, так как она находится не на однотонном фоне.

30. Вот наши два вырезанных элемента. Жук выглядит немного неказисто, но это не страшно, мы ведь все равно его уменьшим в размере и все дефекты скроются. Трансформируйте их по желанию и разместите в нужном вам месте. лучше, если они не будут находится друг возле друга. Я добавил теней . В случае с божьей коровкой, тень я распольжил поближе к ней, так как она крошечная. тень от бабочки я установил примерно на расстоянии в 10 пикс., потому как она парит в воздухе.

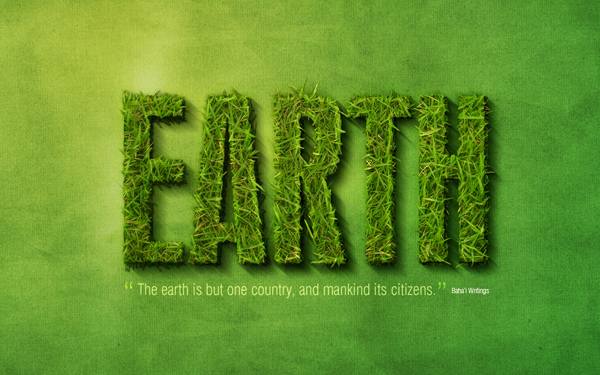
31. Итогоая картинка:
