Переводим картинку из вектора в растровое изображение
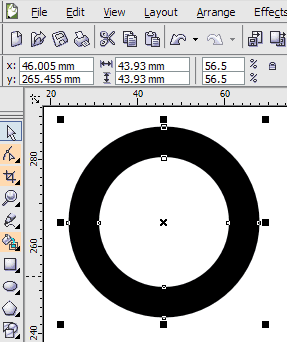
1.1 Открываем наше векторное изображение в CorelDwar.

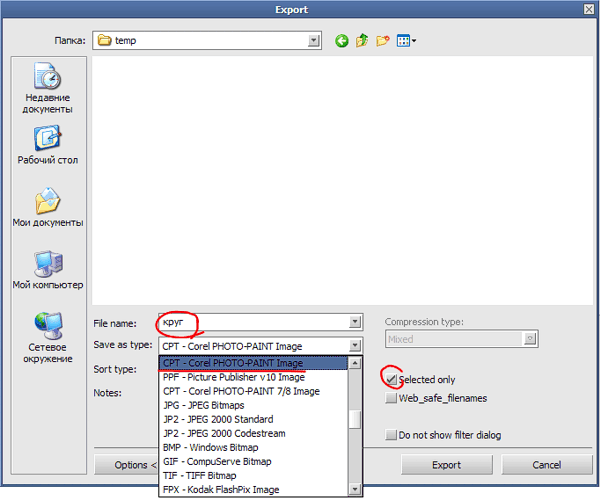
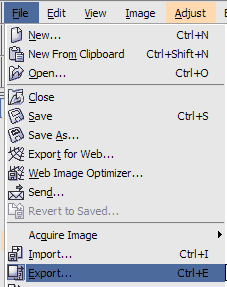
1.2 Делаем экспорт нашей картинки (File > Export) . В появившемся окошке выбираем формат CPT - Corel PHOTO-PAINT Image и называем файл "Круг". Так же проверьте, чтобы стояла галочка около Selected only .

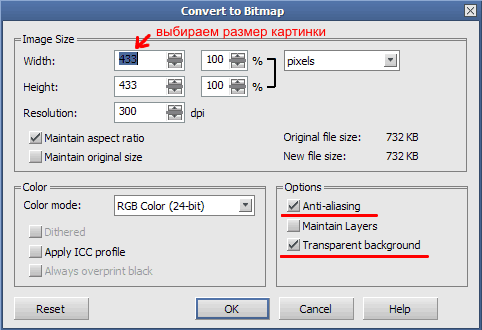
1.3 В следующем появившемся окошке мы выбираем нужный нам размер картинки, ставим галочки около Anti-aliasing (смягчает края изображения) и Transparent background (картинка будет с прозрачным фоном).

Работа с растром
2.1 Теперь открываем растровый редактор Corel PHOTO-PAINT . Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT . Откроется новая программа.

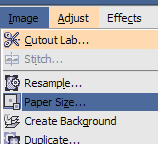
2.2 Открываем наш файл "круг.cpt" в растровом редакторе CorelPHOTO-PAINT (File > Open) . В верхнем меню выбираем (Image > Paper Size) .

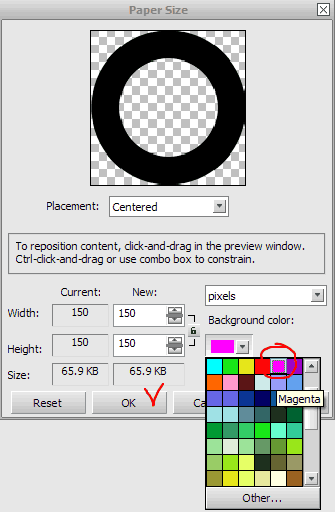
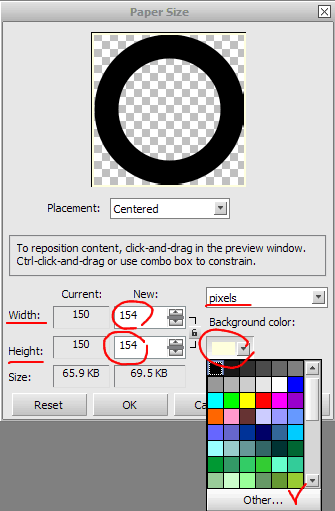
2.3 В появившемся окне задаем цвет фона. Чаще всего используют цвет салатовый или магента(цвета редко встречающиеся). Затем нажимаем Ок. Цвет страницы мы изменили как нам удобно.

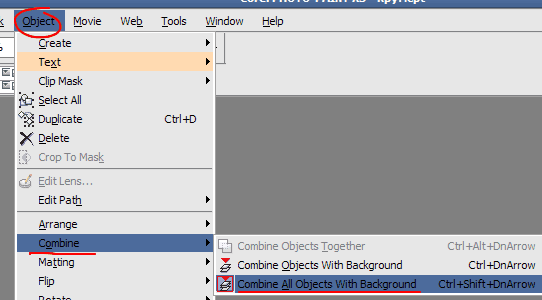
2.4 Теперь сливаем наш рисунок с фоном. Для этого выбираем в верхнем меню пункт (Object > Combine > Combine All Objects With Background). Появляется фон (он может быть любого цвета в зависимости от выбранных нами настроек. См. пункт 2.3)
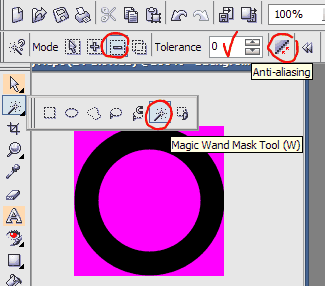
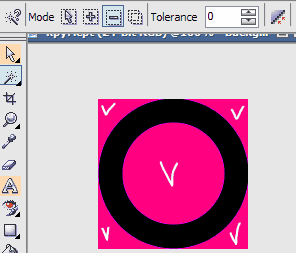
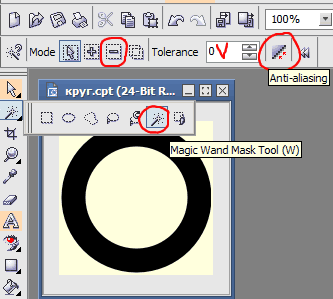
2.5 Мы слили наше кольцо с фоном, теперь предстоит сделать маску. Выбираем инструмент Magic Wand Mask Tool  . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing).
. Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing).

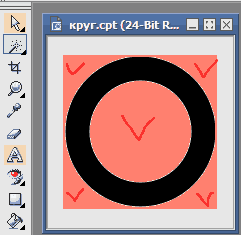
2.6 Теперь инструментом Magic Wand Mask Tool нажимаем на все области выбранного нами цвета(в моем случае это цвет магента). При этом нам нужно выбрать настройку "-" в верхней горизонтальной панели интсрумента Magic Wand Mask Tool (см. пункт 2.5). Цвет фона должен быть однотонным. Наш рисунок приобретает красноватый оттенок - это и есть маска.

Сохранение в GIF
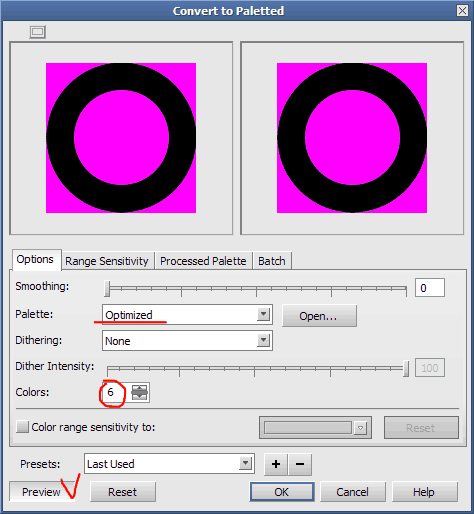
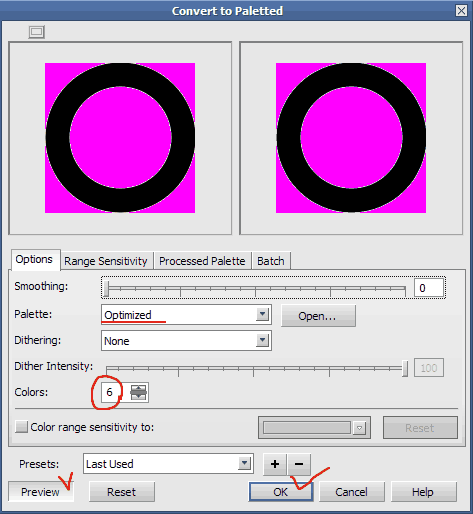
3.1 Теперь необходимо сохранить наш рисунок в формате gif. Для этого открываем в верхнем меню (File > Export). Выбираем место, куда хотим сохранить и выбираем расширение - gif. Появляется окно диалога оптимизации цветов палитры изображения. Настраиваем цвет так, чтобы изображение "страдало" меньше всего. Выбираем количество цветов (я взяла 6 для этого рисунка, для более сложного и цветного рисунка нужно больше цветов). Жмем Ок.

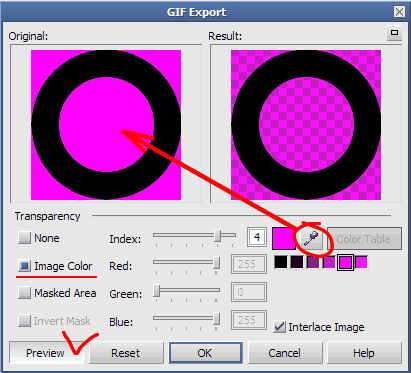
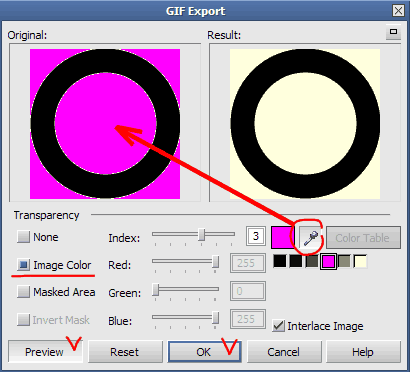
3.2 Появляется следующее окно - GIF Export . В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем "пипетку" в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.

3.3 Наше кольцо в формате gif готово. :)

Второй способ GIF с фоном
Есть еще один способ сделать качественный и красивый gif с прозрачностью, но он работает в том случае, если вы точно знаете на каком фоне будет ваше прозрачное изображение и, если фон является не слишком пестрым.Делаем фон
4.1 Повторяем всё с пункта 1.1 до пункта 2.2
4.2 В появившемся окне настроек Paper Size задаем правильный цвет фона (тот, на котором в дальнейшем будет располагаться наш прозрачный gif ). В нашем случае - это цвет желтоватый (R255 G255 B221 или FFFFDD). Для того, чтобы выбрать нужный нам цвет, нажмите в выпадающем меню кнопку Other... и вручную введите цифры RGB. Так же мы должны увеличить размер картинки на 2 pixels с каждой стороны. Для этого увеличиваем нашу ширину (Width) и высоту (Height) на 4.

4.3 "Сливаем" нашу картинку с фоном. Для этого нам нужно выбрать в меню (Object > Combine > Combine All Objects With Background).

Делаем маску
5.1 Теперь берем инструмент Magic Wand Mask Tool  . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing). Так же выбираем кнопку "-"
. Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing). Так же выбираем кнопку "-"

5.2 Кликаем нашим инструментом по желтоватому фону. Наш фон приобретает красноватый оттенок - это и есть маска. Заметим, что вокруг нашего объекта остается небольшое количество желтоватого фона, это значит, что мы делаем всё правильно.

Создаем новый объект
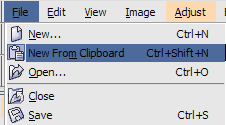
6.1 Теперь копируем наш объект, нажав на кнопку Copies the selection and places it on the Clipboard  в верхней панели инструментов и открываем меню (File > New From Clipboard)
в верхней панели инструментов и открываем меню (File > New From Clipboard)

Создаем новый фон
7.1 Теперь мы должны выбрать цвет фона, который не встречается в нашем новом объекте с желтоватыми краями (смотри пункт 4.2). Я выбрала цвет: магента (R255 G0 B255).
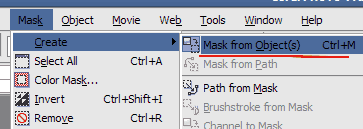
7.2 Делаем маску нашего объекта. Для этого открываем в меню (Mask > Create > Mask from Object(s)). Если наша маска закрасила красноватым цветом наш объект, а не фон, нужно поменять их местами кнопкой Inverts a mask 

Для быстрого создания маски можно использовать клавиатурную комбинацию Ctrl-M. Для изменения маски Ctrl-Shift-I
Сохранение в формате GIF
8.1 "Сливаем" наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).

8.2 В настройках Export выбираем тип gif и называем наш файл. В следующем окне Convert to Paletted выбираем количество цветов (в нашем случае это 6).

8.3 В последнем заключительном окне укажем пункт Image Color и, нажав на иконку "пипетка", выберем на картинке цвет, который нам не нужен. В нашем случае - это цвет магента. Обязательно включаем кнопку Preview для того, чтобы увидеть результат в соседнем окошке. После этого нажимаем кнопку OK

8.4 Наш прозрачный GIF с фоном готов. :)