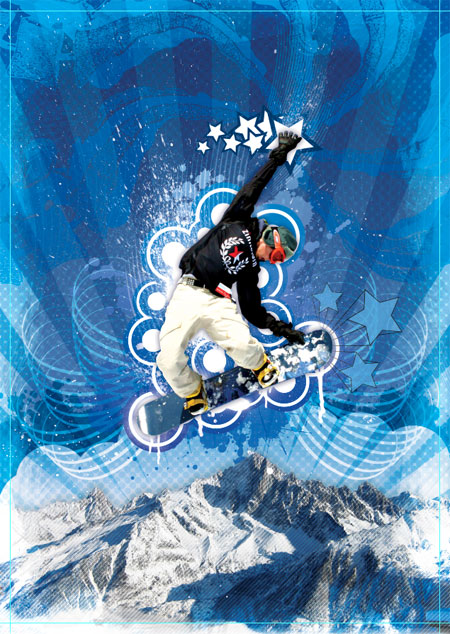
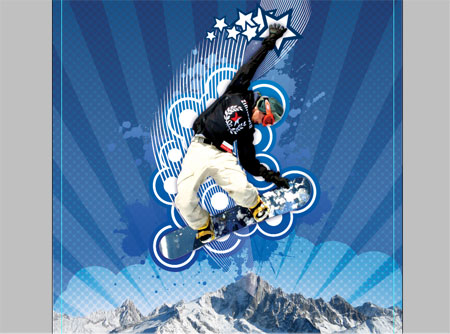
Snowboarder Artwork
How to Combine Pixel and Vector to Produce Striking Artwork 
Часть первая
Я недавно закончил работу над своим персональным дизайн-проектом, в котором часть цифрового арта была создана с помощью комбинации пиксельных и векторных элементов. В течение создания работы я сделал скриншоты и краткие заметки, для того чтобы предоставить вам полный курс создания данной работы. В сети есть много небольших уроков, объясняющих использование какого-нибудь одного инструмента, но достаточно редко встречаются уроки, полностью описывающие процесс создания работы. Здесь вы найдете описание шаг за шагом МОИХ методов, которые я использовал в процессе создания данной работы.Открыть в полный размер' href="http://www.blog.spoongraphics.co.uk/wp-content/uploads/2007/12/snowboarder-artwork_lg.jpg" target=_blank style=color:white;>Открыть в полный размер' href="http://www.blog.spoongraphics.co.uk/wp-content/uploads/2007/12/snowboarder-artwork_lg.jpg" target=_blank>
При создании проекта мы будем использовать Adobe Photoshop и Adobe Illustrator для создания и объединения элементов. Также нам понадобятся фотографии, которые можно взять с StockXchng и векторная графика с GoMedia и Vecteezy. Также я уже имел некоторые ресурсы в собственном комплекте инструментов.
Начало:
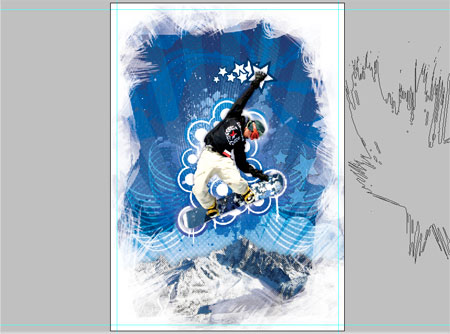
Первым шагом надо изобразить грубый схематический план. Я довольно ясно представлял будущий проект в голове, но все же я сделал рисунок, от которого я отталкивался в начале.
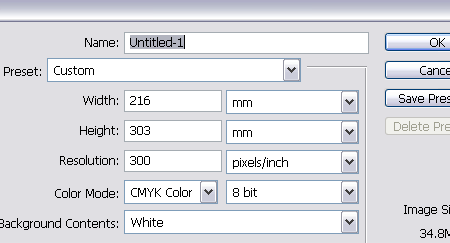
Когда у вас есть план и идея, открываем фотошоп и настраиваем параметры документа. Я использовал 300dpi CMYK A4 слой с 3mm отступа так, как позже я собираюсь распечатать работу.
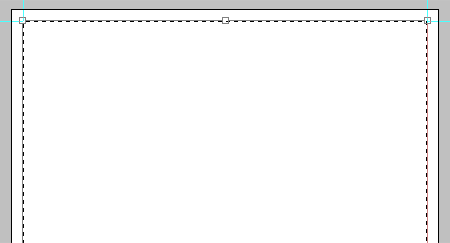
Зная об отступе в документе, мы создадим Guides, которые расположатся по сторонам документа.
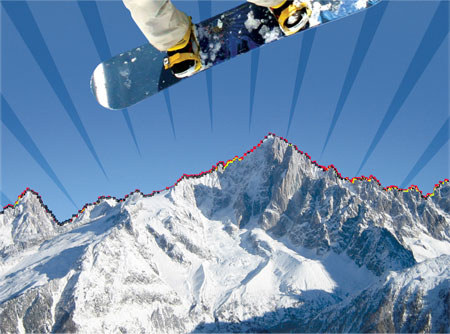
Задним фоном у нас будет изображение гор, взятое с StockXchng, и выравниваем изображение по основанию документа.
Выберете темные и синие области на изображении и добавьте градиента, чтобы расширить небо.
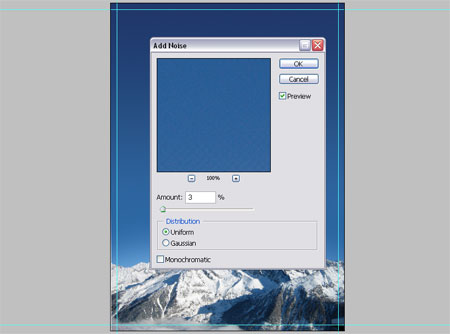
Добавляем 2-3% шуму.
После поиска, я нашел нужное мне фото сноубордиста, которое было загружено и перенесено в фотошоп.
Берем пентул и начинаем вырезать бордера. Наверно, это самый трудоемкий способ по «вырезанию», но и самый аккуратный.
Создаем выделение из наших путей, используя half pixel feather для удаления острых краев. Вставляем бордера в наш документ.
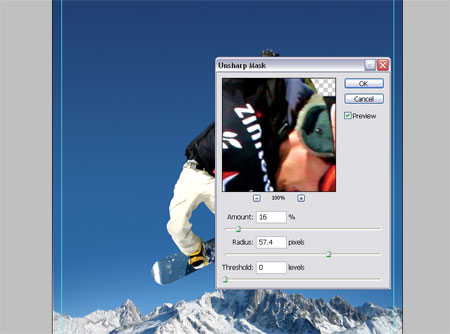
Теперь у вас есть хорошая возможность поработать над коррекцией изображения, типа уровней, кривых, резкости, для того чтобы наше изображение соответствовало нашему фону.
Вектор #1: Радиальные линии
Переходим в иллюстратор, чтобы создать первый векторный элемент. Это будет ряд радиальных линий, который мы поместим на задний фон нашей работы.
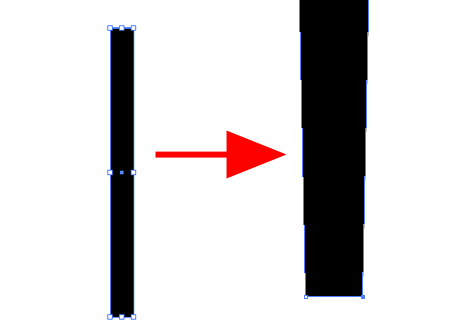
Создаем прямоугольник, а затем с помощью Direct Selection Tool двигаем две нижних точки основания, чтобы получилась фигура, показанная выше.
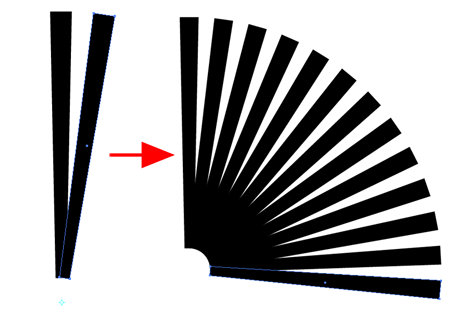
Копируем и вставляем нашу фигуру, при этом немного её крутя с помощью инструмента Rotate Tool. Жмем CTRL+D для повтора последнего действия с быстрой вставкой (CTRL+F) и многократного вращения. В конечном счете у вас должно получится нечто, изображенное на картинке.
Вставляем линии в наш документ выше слоя с горами, но ниже слоя со сноубордистом.
Создайте выделение гор (с помощью созданий путей и дальнейшего преобразования в выделение), чтобы удалить части линий, которые попали на горы. Также не забудьте сохранить пути гор, так как они нам еще понадобятся, для этого два раза кликните по путям в палитре путей и введите имя.
Слой с горами выглядит достаточно плоско, поэтому добавьте halftone текстуры на дубликате слоя (Filter/Pixelate/Halftone). Поставьте для минимального диаметра 30px и 45 для каждого из каналов. Режим смешивания этого слоя поставьте на Soft Light, а непрозрачность снизьте до 20%. Создайте выделение из путей гор и удалите выделенное с halftone слоя.
Вектор #2: Круглые капли
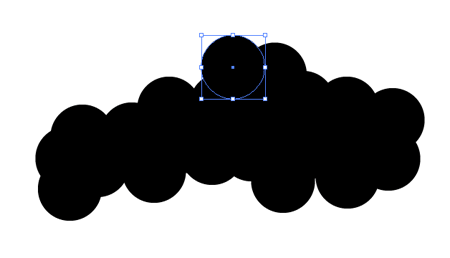
Снова переходим в иллюстратор для создания следующего элемента.
Рисуем круг с зажатой клавишей Shift, затем многократно копируем и вставляем круг для получения области с кругами. Выделяем все и заполняем белым, а затем вставляем в фотошоп.
Сделайте выделение из путей гор и удалите лишнее с кружков.
Смените режим смешивания на Overlay.
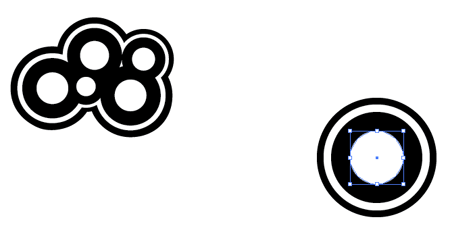
Вектор #3: Модные круги
В предыдущем посте я предоставил для скачивания набор Модных кругов, которые открываются иллюстратором. 
Выберете стиль этих кругов, который вам понравится и скопируйте группу.
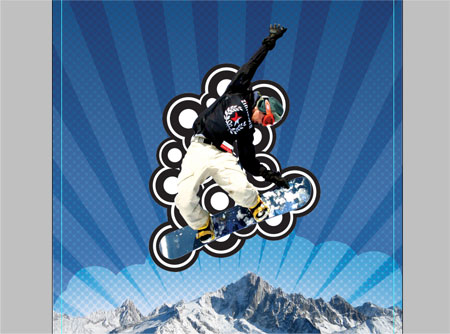
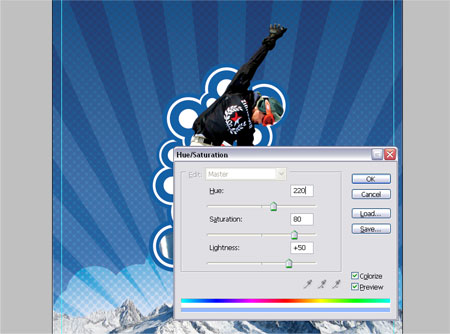
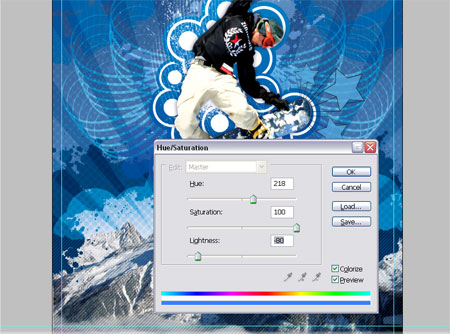
Вставляем эти круги в фотошоп, чтобы заполнить область, позади сноубордера.
Окрашиваем круги с помощью Image/Adjustments/Hue/Saturation так, чтобы они соответствовали общему виду работы.
Также усилим визуальный эффект, добавив перекрытие градиентом в стилях слоя. Градиент берем от темного к светло-синему.
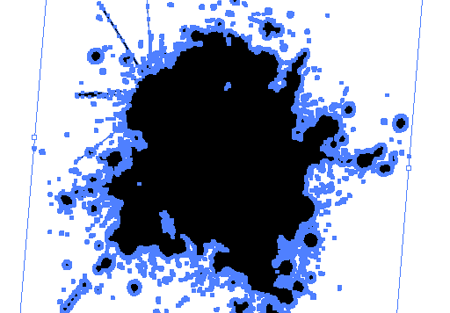
Открываем векторные брызги, изменяем их цвет на белый, и вставляем в фотошоп под слой с модными кругами.
Повторите шаги с окрашиванием и применением градиента, чтобы брызги привести к общему виду. Удалите брызги, попавшие на горы.
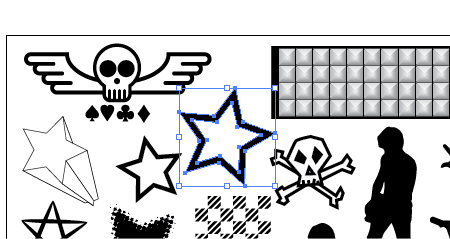
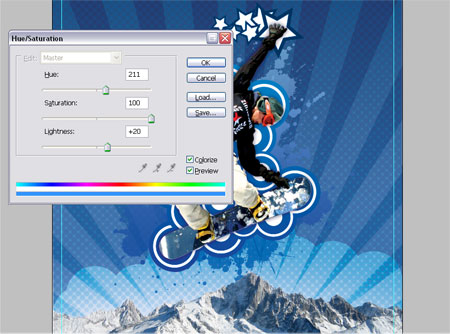
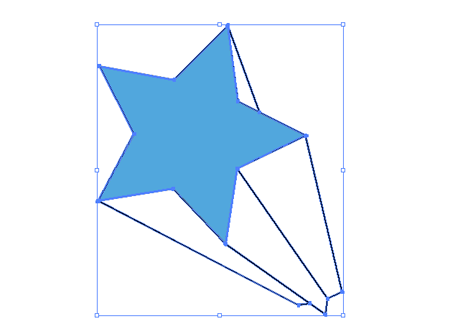
Откройте векторный набор Punk и скопируйте фигуру звезды.
Вставьте звезду в фотошоп, скопируйте ее, при этом уменьшая ее размер, чтобы создать маленький след, позади руки бордера.
Окрашиваем в темно-синий цвет.
Вектор #4: Волнистые Линии
Возвращаемся в иллюстратор и создаем маленький круг.
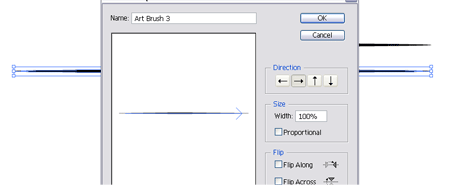
С помощью Direct Selection Tool оттягиваем левые и правые точки, чтобы создать фигуру 3. Вместе с этой формой кликаем по кнопке New в палитре кистей и выбираем опции New Art Brush.
Удостоверьтесь, direction стоит по ширине формы, в диалоговом окне.
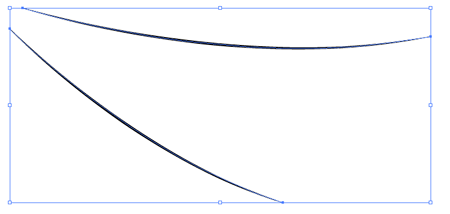
Создайте кривой путь и примените к нему нашу новую кисть. Скопируйте, вставьте и немного поверните путь.
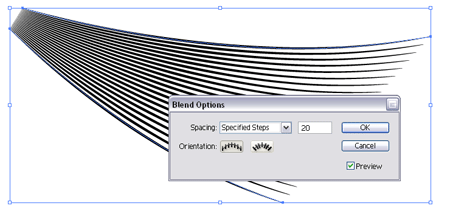
Выберете оба путя и идите Object/Blend/Blend Options с параметрами, указанными ниже. Затем идем обратно в Object/Blend и выделите созданное.
Сделайте форму белой и вставьте в фотошоп, так, чтобы она вылетела из под сноубордера. Режим смешивания измените на Soft Light.
Приблизьте документ к основанию Модных кругов, создайте путь, по их контуру, затем из него выделение, и удалите выделенное с волнистых линий.
Часть Вторая
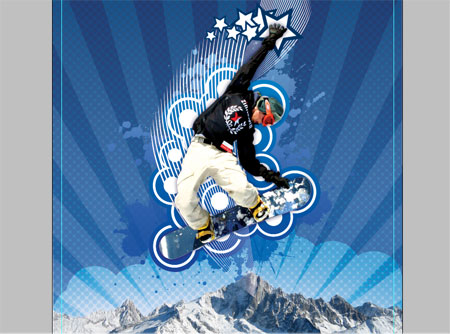
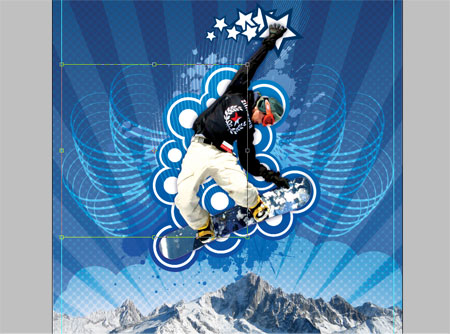
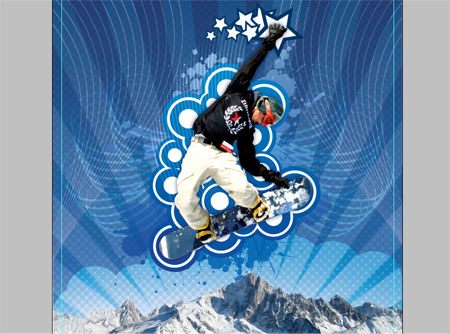
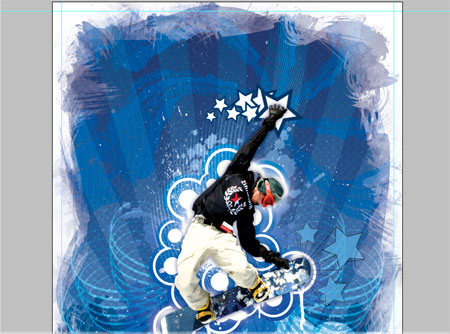
В первой части мы сделали основу проекта, обрезали и поместили все основные фотографии, а также добавили некоторых векторных элементов. В этой второй и заключительной части мы продолжим добавлять векторных элементов и других ресурсов, для получения ошеломляющей композиции. Пока наш проект должен выглядеть так:
Вектор #5: Завивающиеся линии
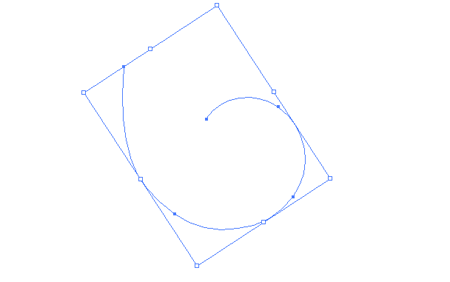
Переходим назад в иллюстратор и создаем спираль, уменьшая ее размеры с помощью стрелочек. Используя Direct Selection Point сделайте спираль шире. Примените к ней нашу созданную ранее кисть.
Дублируем спираль, вращаем ее, вообще делаем все то, что мы делали для Радиальных линий, чтобы получить нужное нам изображение.
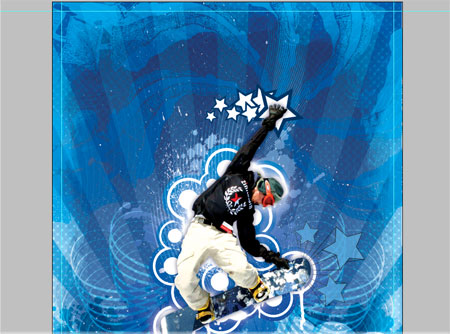
Вставьте линии в фотошоп, продублируйте их несколько раз, покрутите немного и поменяйте режим смешивания на Overlay 50%.
Продублируйте получившийся образ и отразить по горизонтали, чтобы получился такой же симметричный образ.
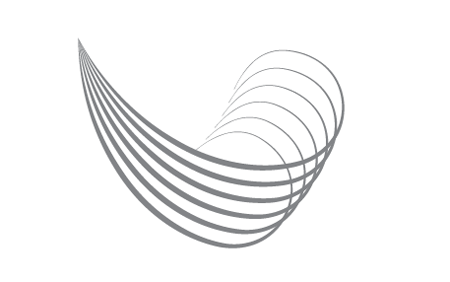
Вектор #6: Много волнистых линий 
Используя все те же методы создания волнистых линий из первой части, создайте еще больше других волнистых линий с помощью эффекта смешивания. Затем скопируйте и отразите их по вертикали.
Вставьте их в фотошоп и сделайте их большими на столько, чтобы они выходили из краев холста. Затем поставьте Overlay.
Вновь открываем векторный набор Punk и копируем с него звезду в стиле ретро. Разгруппировываем ее и изменяем белую область звезды, на область синего оттенка, подходящего к цветовой гамме нашей работы.
Сделайте несколько вариаций звезды.
Использую один из freebie наборов от добрых товарищей из Go Media, копируем векторный спинной хребет и вставляем в фотошоп. Дублируем его, крутя, чтобы создать из этого радиальный образ, исходящий из руки сноубордиста.
Объедините все слои с хребтами воедино, придайте им голубой оттенок и снизьте непрозрачность.
Вектор #7: Диагональные линии
В последний раз переходим в иллюстратор для создания диагональных линий.
Начинаем с создания одной линии под углом 45 градусов, затем ее копируем, вставляем и используем технику смешивания для многократного клонирования.
Вставляем их в фотошоп, ставим Overlay 50%, затем загружаем выделение гор и удаляем линии, которые находится в их.
Горы можно сделать более констрастными, путем дублирования слоев и смены режима смешивания на Multiply 40%.
Вставляем еще брызгов из набора поверх круглых капель и удаляем все, что находится на каплях и горах.
Приспосабливаем режим смешивания и оттенок к гамме нашего документа.

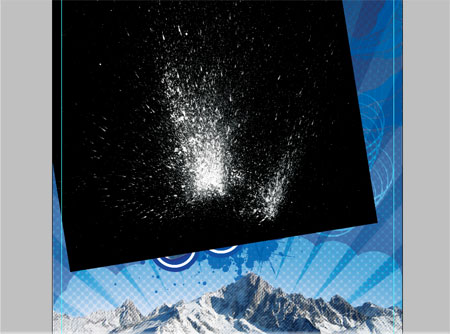
Пришло время добавить свежести к нашей работе. Вставляем картинку брызгов, и если этого нет, то преобразуем изображение в черно-белый вид (с помощью контрастности и уровней), чтобы брызги были белыми. Меняем режим смешивания на Screen. К сожалению, я использую не лицензионную копию фотографии брызга, но ее легко найти на других вебсайтах или сделать самому.
Перемещаем брызги от сноубордиста. Редактируем их с помощью уровней для придания более красивого эффекта.
Берем огромные кисти Spray Paint Photoshop Brushes from Go Media и добавляем стильных подтеков, создающих еще более холодный образ.
Берем другой набор кистей Watercolour brushes from Bittbox и раскрашиваем границы документа. Не забываем вращать кисть для этой стадии.
Используя все те же кисти, удаляем часть границы резинкой, с 50% непрозрачностью.
Меняем режим смешивания на Overlay 50%, чтобы добавить ледяной текстуры к нашему изображению.
Посмотрите внимательно на изображение и доработайте его детали. Например, я удалил еще немного границы и усилил эффект брызгов, продублировав их.
Сохраняем и экспортируем нашу работу.
Помните, в этом уроке вы увидели основные МОИ методы создания, но есть еще много других методов, чтобы достичь подобного результата, которые вы можете развивать по собственному желанию. Одно из ключевых особенностей, это создать набор ресурсов, которые вы будете использовать в дальнейшей работе.
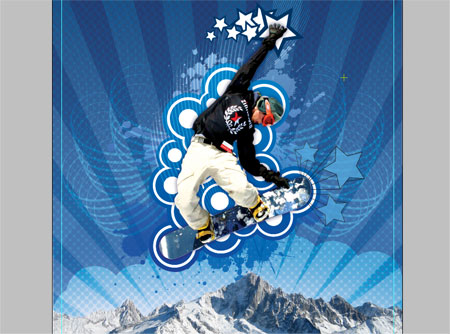
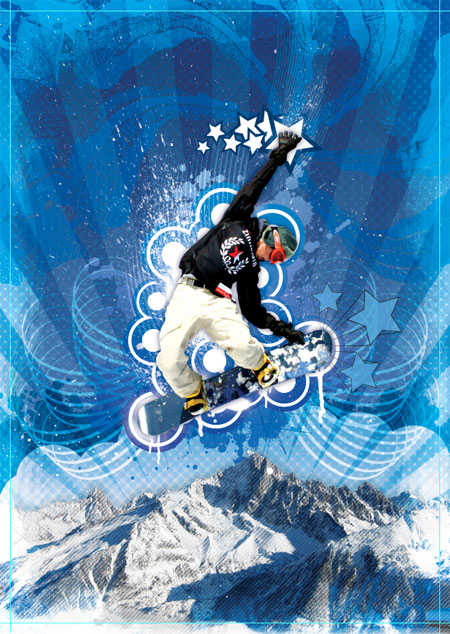
Результат :
Что-то я устал переводить, поэтому в переводе могут быть допущены ошибки (не в самом переводе (это не особо важно), а в выполнении каких либо действий), так что, если кто увидит, пишите, или если у вас при выполнении возникнут проблемы, скажите -помогу да исправлю. Хотя, так как урок явно не для новичков, то думаю, вы сами додумаетесь, что надо будет делать, если вдруг я что упустил. Всем удачи!