C...R...a...S...H
Данная статья посвящается созданию простейшего Web-приложения, позволяющего динамически на стороне клиента заполнять данными выпадающий список, а также производить динамическую загрузку дополнительной информации из базы данных с использованием технологий ASP.NET 2.0, AJAX и Atlas.
AJAX (Asynchronous JavaScript and XML) - это кросс-платформенная технология создания Web-приложений. Данная технология позволяет разработчику выполнять асинхронные запросы к Web-приложениям, используя язык разметки данных XML.
Технология фирмы Microsoft с кодовым именем "Atlas" позволяет использовать AJAX при создании серверных приложений основанных на технологии ASP.NET 2.0.
Данная статья посвящается созданию простейшего Web-приложения, позволяющего динамически на стороне клиента заполнять данными выпадающий список, а также производить динамическую загрузку дополнительной информации из базы данных с использованием технологий ASP.NET 2.0, AJAX и Atlas.
Для того, чтобы начать работу с технологией Atlas необходимо загрузить соответствующее расширение для Visual Studio 2005. Сделать это можно с сайта фирмы Microsoft (скачать).
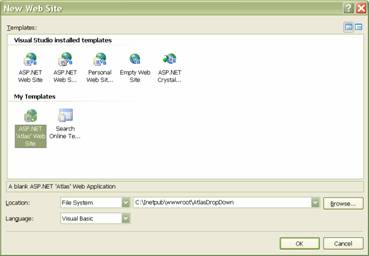
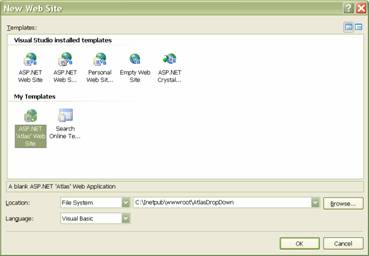
После установки данного расширения необходимо создать новый Web проект, выбрав шаблон «ASP.NET ‘Atlas’ Web Site» (рис. 1)

Рис. 1 Окно создания нового проекта на основе шаблона

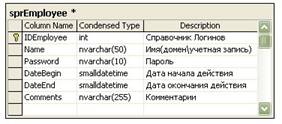
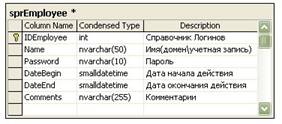
Рис. 2 Создаваемая таблица sprEmployee
После создания базы данных и заполнения ее какими-нибудь данными можно приступать к созданию веб-службы, необходимой для получения информации из базы данных в формате XML.
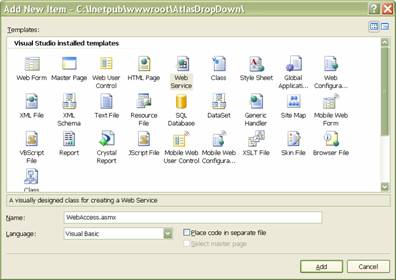
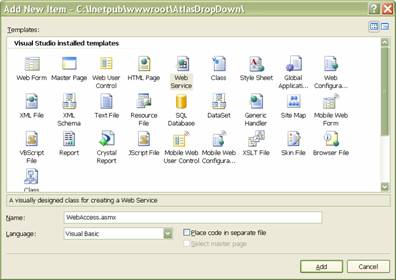
Для создания веб-службы необходимо выделить в окне «Solution Exploler» созданный проект, и после этого в меню Website выбрать Add New Item. В появившемся окне (рис. 3) выбрать шаблон Web Service, ввести имя WebAccess.asmx, и убрать галочку Place code in separate file.

Рис. 3 Окно создания новой веб-службы
Теперь добавим код нашей веб-службы:
<%@ WebService Language="VB" Class="WebAccess" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Data.SqlClient
Imports System.Collections
<WebService(Namespace:="http://tempuri.org/")> _
<WebServiceBinding(ConformsTo:=WsiProfiles.BasicProfile1_1)> _
Public Class WebAccess
Inherits System.Web.Services.WebService
Public Structure EmployeeLittleRec 'Структура для отправки данных об
учетных записях
Dim Name As String 'Имя учетной записи
Dim ID As Integer 'Код учетной записи
End Structure
Private Structure EmployeeRec 'Структура для получения дополнительно
информации об учетной записи
Dim Name As String 'Имя учетной записи
Dim Password As String 'Пароль учетной записи
Dim DateBegin As Date 'Дата создания
Dim DateEnd As Date 'Дата удаления
Dim Comments As String 'Комментарии
End Structure
''' <summary>
''' Функция получения дополнительно информации по коду учетной записи
''' </summary>
''' <param name="IDEmployee">Код учетной записи</param>
''' <returns>Возвращает HTML код содержащий информацию об учетной
записи</returns>
<WebMethod()> _
Public Function GetFullEmployeeInfo(ByVal IDEmployee As Integer) As
String
Dim Rec As EmployeeRec
Dim ReturnStr As String
Dim con As New SqlConnection("workstation id=Test;packet
size=4096;Data Source=crash;Initial Catalog=WebAccess;user id=sa") 'Создаем
соединение с базой данных
con.Open() 'Открываем соединение (здесь конечно необходимо выполнить
перехват исключений, но данная статья не об этом)
Dim command As New SqlCommand("SELECT * FROM sprEmployee WHERE
IDEmployee=" & CStr(IDEmployee), con) 'Создаем запрос к нашей таблице
Dim dbReader As SqlDataReader
dbReader = command.ExecuteReader() 'Создаем SqlDataReader для чтения
данных из таблицы
If dbReader.Read Then
Rec.Name = CStr(dbReader("Name"))
Rec.Password = CStr(dbReader("Password"))
Rec.DateBegin = CDate(dbReader("DateBegin"))
If Not IsDBNull(dbReader("DateEnd")) Then
Rec.DateEnd = CDate(dbReader("DateEnd"))
Else
Rec.DateEnd = Nothing
End If
Rec.Comments = CStr(dbReader("Comments"))
ReturnStr = String.Format("<p>Имя: {0}<br />
Пароль: {1}<br />Дата подключения: {2}<br />Дата
отключения: {3}<br />Комментарии: {4}</p>",Rec.Name, Rec.Password,
Rec.DateBegin, Rec.DateEnd, Rec.Comments) 'Создаем код HTML который сразу же
будет выведен на страницу
Else
ReturnStr = "Ошибка при получении данных" 'Запись не была найдена
End If
con.Close()
con.Dispose()
Return ReturnStr
End Function
''' <summary>
''' Функция необходимая для получения списка учетных записей
''' </summary>
''' <param name="Count">Максимальное количество записей</param>
''' <returns>Массив с информацией о записях</returns>
<WebMethod()> Public Function GetEmployee(ByVal Count As Integer) As
Generic.List(Of EmployeeLittleRec)
Dim sql As String
Dim ListRec As New Generic.List(Of EmployeeLittleRec) 'Создаем массив
Dim OneRec As EmployeeLittleRec
Dim ReturnStr As String = ""
Dim con As New SqlConnection("workstation id=Test;packet
size=4096;Data Source=crash;Initial Catalog=WebAccess;user id=sa")
con.Open() 'Соединяемся с базой данных
Dim command As SqlCommand
If Count > 0 Then 'Проверяем установлено ли количество выводимых записей
sql = String.Format("SELECT TOP {0} IDEmployee,Name FROM
sprEmployee", Count)
Else
sql = "SELECT IDEmployee,Name FROM sprEmployee"
End If
command = New SqlCommand(sql, con)
Dim dbReader As SqlDataReader
dbReader = command.ExecuteReader
Do Until Not dbReader.Read 'Заполняем массив учетных записей
OneRec.ID = dbReader("IDEmployee")
OneRec.Name = dbReader("Name")
ListRec.Add(OneRec)
Loop
con.Close()
con.Dispose()
Return ListRec 'Возвращаем массив
End Function
End Class
|
Листинг 1. Исходный код веб-службы
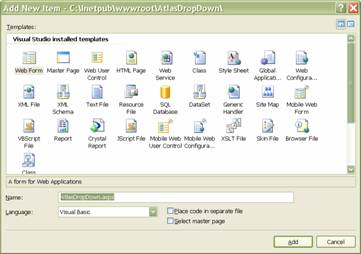
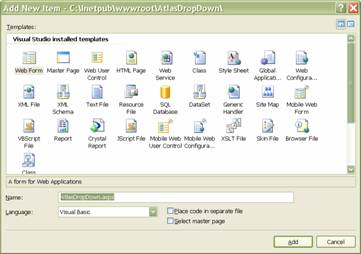
Теперь приступим к созданию веб-страницы для доступа к информации об учетных записях. Для этого, выделив в окне «Solution Exploler» созданный проект и выбрав в меню Website пункт Add New Item, задаем соответствующие параметры создаваемой странице (рис 4.):
- Шаблон - Web Form.
- Name - AtlasDropDown.aspx.
- Галочка Place code in separate file - снята.

Рис. 4 Создание новой веб-страницы
После создания веб-формы введем в нее код, необходимый для ее работы.
<%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Testing Atlas</title>
<script language="javascript" type="text/javascript">
// <!CDATA[
///////////////////////////////////////////////////////////////////
//JavaScript для работы с веб-службой и обработка клиентских событий
///////////////////////////////////////////////////////////////////
function bttnLoadToDropDown_onclick() //Функция обработки клика по кнопке
"Загрузить список"
{
document.getElementById('SplashScreen').style.display='block';
//Показываем "идет загрузка"
var Count =document.getElementById('txtCount').value;
//Получение кол-ва выводимых записей
WebAccess.GetEmployee(Count,OnCallBackResult); //Выполнение запроса к
веб-службе, где OnCallBackResult -функция обратного вызова
}
function OnCallBackResult(result) //Описание функции обратного вызова, в
которую возвращается результат
{
var ddl =document.getElementById('ddlEmployee'); //Объявляем наш
выпадающий список
var i;
for (i=0;i<result.length;i++)
{
ddl.options[i]=new Option(result[i].Name,result[i].ID);
//Добавляем в список загруженные данные
}
document.getElementById('SplashScreen').style.display='none'; //Скрываем
"идет загрузка"
}
function ddlEmployee_onchange()
{
document.getElementById('SplashScreen').style.display='block';
//Показываем "идет загрузка"
WebAccess.GetFullEmployeeInfo(document.getElementById('ddlEmployee').value,On
CallBackFullInfo); //Выполнение запроса к веб-службе
}
function OnCallBackFullInfo(result)
{
document.getElementById('FullInfo').innerHTML=result //Показываемый
полученных HTML пользователю
document.getElementById('SplashScreen').style.display='none'; //Скрываем
"идет загрузка"
}
// ]]>
</script>
</head>
<body>
<form id="form1" runat="server">
<%--Объявляем объекты Atlas--%>
<atlas:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<%--Объявляем ссылку на нашу веб-службу--%>
<atlas:ServiceReference Path="WebAccess.asmx"
Type="text/javascript" />
</Services>
</atlas:ScriptManager>
<%--Создаем объект для отображения загрузки--%>
<div id="SplashScreen" style="position: absolute; display: none;
left: 246px; width: 476px;
top: 141px; height: 49px; text-align: justify;">
<h2>
<span style="font-size: 32pt; color: #ff0066"><strong>Идет
получение данных</strong></span></h2>
</div>
<div>
<input id="txtCount" style="width: 147px" type="text" value="0" />
<input id="bttnLoadToDropDown" type="button" value="Загрузить список"
onclick="return bttnLoadToDropDown_onclick()" /><br />
<select id="ddlEmployee" style="width: 313px" onchange="return
ddlEmployee_onchange()">
<option selected="selected"></option>
</select>
<span id="FullInfo"></span>
</div>
</form>
</body>
</html>
|
Листинг 2. Исходный код веб-формы
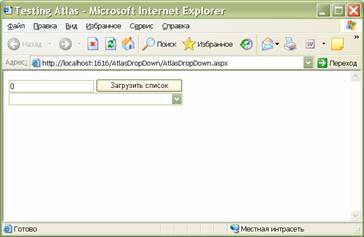
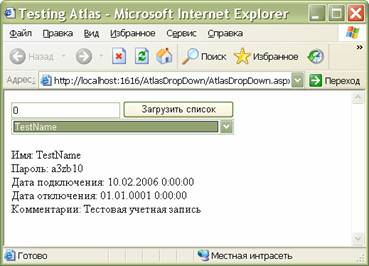
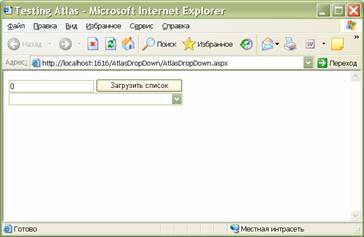
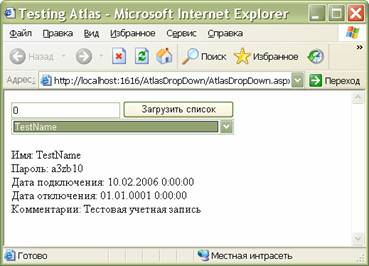
Теперь запустим созданный проект на выполнение. Если все сделано правильно, то на экране должно отобразиться следующее окно браузера (рис. 5), а после загрузки списка и выбора какой-либо записи экран примет примерно такой вид как на рис. 6.

Рис. 5 Результат запуска проекта

Рис. 6 Результаты работы
Для создания данной статьи использовались материалы с сайта http://atlas.asp.net