Оглавление
Системные требования
Microsoft Visual Studio.net - это новое средство разработки фирмы Microsoft, предназначенное для создания приложений, работающих на платформе .net. Продукт пока находится в стадии бета-тестирования, но мы посчитали необходимым познакомить наших читателей с его основными новыми свойствами и изменениями. В данном обзоре мы рассмотрим Visual Studio.NET как средство для создания Web-приложений. Последующие статьи будут посвящены другим возможностям этого продукта.
Прежде чем обратиться собственно к Visual Studio.net, следует кратко рассмотреть платформу, для которой он предназначен, - Microsoft .NET. Читатели, внимательно следящие за публикуемыми в нашем журнале материалами, уже знакомы с этой платформой: обзор Microsoft .NET публиковался в КомпьютерПресс № 9’2000. Поэтому здесь мы лишь кратко напомним основные характеристики этой платформы.
Мicrosoft .NET - это абсолютно новая платформа и набор технологий, предназначенные коренным образом изменить подход к созданию приложений. Предполагается использование около 30 языков программирования, которые обращаются к единой иерархии классов, обеспечивающих базовые сервисы. Приложения для Microsoft .NET не компилируются - они преобразуются в некий промежуточный язык, известный как Microsoft Intermediate Language (MSIL), и выполняются под управлением виртуальной машины, носящей название Common Language Runtime (CLR). Такой подход имеет ряд преимуществ, поскольку в данном случае все языки имеют доступ к единому набору сервисов, а благодаря тому, что все они преобразуются в промежуточный код, не возникает проблем с написанием отдельных фрагментов приложения на том или ином языке программирования и с их последующей интеграцией в единое целое.
В Microsoft .NET интенсивно используются язык XML и протокол SOAP. Последний позволяет создавать приложения, которые основаны не на концепции использования привязанных к той или иной платформе компонентов или объектов, а на концепции сервисов. Протокол SOAP (разработанный фирмами Microsoft, DevelopMentor и Userland Software и поддерживаемый большим числом компаний, включая IBM и Oracle) и Web-сервисы являются ключевыми элементами платформы Microsoft .NET.
Обзор Web-сервисов и связанных с ними технологий публикуется в этом номере - см. статью «Web нового поколения - Web-сервисы».
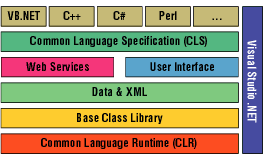
С точки зрения архитектуры Microsoft .NET может быть описана следующим образом:
- Имеется широкий набор сервисов, доступных из различных языков программирования.
- Эти сервисы реализованы в виде промежуточного кода, не зависящего от базовой архитектуры.
- Сервисы выполняются под управлением виртуальной машины CLR, которая также управляет ресурсами и следит за выполнением приложений.
Одна из основных целей создания платформы Microsoft .NET - предоставление разработчикам средства для создания сервис-ориентированных приложений, способных работать на любой аппаратной платформе: персональном компьютере, PDA, мобильном телефоне и т.п. Архитектура Microsoft .NET показана на рис. 1.

Выше мы упомянули поддержку многочисленных языков программирования. Для платформы .NET Microsoft предоставляет языки (соответствующие компиляторы): C++, JScript, VB.NET и C#. Последний является новым языком программирования, специально созданным для данной платформы (более подробно см. КомпьютерПресс № 9’2000). Сторонние компании планируют выпуск широкого спектра языков программирования - появится возможность создавать .NET-приложения на Cobol, Eiffel, CAML, Lisp, Python и Smalltalk. Фирма Rational завершает работу над версией компилятора Java для .NET. Отметим, что речь идет о Java для платформы .NET: в ней не будет поддержки таких традиционных интерфейсов, как JMS, RMI, JDBC, JSP…
Все языки программирования, реализованные для платформы .NET, будут иметь доступ к обширному набору сервисов, которые включают базовые API Windows, COM-сервисы, интерфейсы доступа к данным (ADO.NET), интерфейсы для реализации Web-сервисов, средства для работы с XML и многие другие.
И, как мы отмечали в начале данного обзора, для создания .NET-приложений Microsoft предлагает Visual Studio.NET.
Первый взгляд на Visual Studio.NET
Разработчики, знакомые с Microsoft Visual Studio 6.0, найдут в новой версии этого средства разработки много как уже знакомого, так и совсем нового.
В версии бета 1 в Visual Studio.NET входят средства разработки на языках C#, Visual Basic, Visual C++ и Visual FoxPro, а также ряд дополнительных технологий, облегчающих дизайн, коллективную разработку и внедрение приложений. Visual Studio поддерживает архитектуру .NET, которая предоставляет в распоряжение разработчиков Common Language Runtime и набор программных сервисов; технология Active Server Pages.NET (ASP.NET) использует эти сервисы для обеспечения создания Web-приложений и Web-сервисов.
Новая среда разработчика, реализованная в Visual Studio.NET, делает процесс создания приложений более продуктивным. Многие элементы среды разработчика уже известны пользователям Visual Studio 6, с некоторыми они познакомятся впервые. Ниже мы расскажем о некоторых новинках и отличиях новой версии среды разработчика - VS.NET IDE.
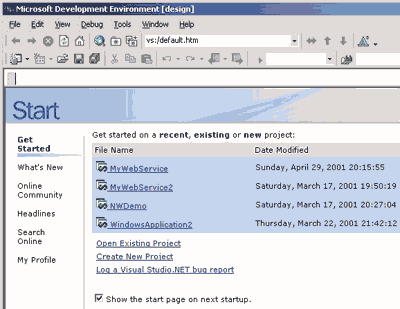
При запуске VS.NET IDE вы попадаете на новую стартовую страницу - Home Page, где перечислены проекты, над которыми вы уже работали, а также опции для создания нового проекта или открытия уже существующего. Все эти опции реализованы в виде гиперссылок - для управления стартовой страницей используется технология Dynamic HTML. Это означает, что компании могут настраивать стартовые страницы под собственные нужды и отображать в них дополнительные элементы. Например, это могут быть ссылки, актуальные для разработчиков в данной компании, или другая полезная информация. Концепция стартовой страницы на основе DHTML напоминает подход, применяемый в Digital Dashboard (рис. 2).

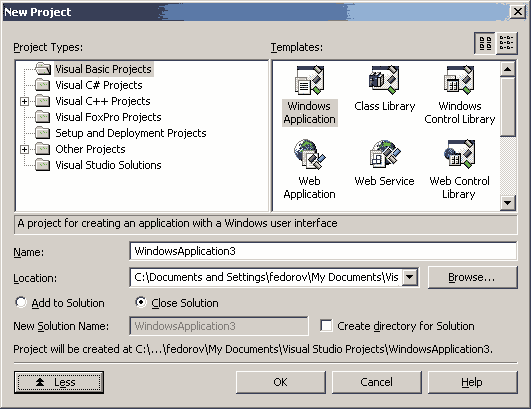
Диалоговая панель New Project (рис. 3) содержит все опции для создания различных проектов на любом поддерживаемом Visual Studio.NET языке программирования. Обратите внимание на то, что в древовидной структуре в левой части этой панели перечислено несколько языков программирования. Скорее всего, в финальной версии продукта в списке языков появятся языки сторонних фирм - достаточно будет установить на компьютер необходимые компоненты.

Как видно на рис. 3, в списке Project Types выбраны все проекты, которые могут быть созданы на языке Visual Basic. В правой части панели показаны иконки для выбора того или иного типа проекта - Windows Application, Class Library, Windows Control Library, Web Application, Web Service и т.п. Отметим, что в этом списке есть новые опции, что обусловлено новыми возможностями платформы .NET, - Web Service, Web Control Library и Class Library. Последняя опция - следствие появившейся в VS.NET возможности группировать связанные классы в единый файл.
При выборе типа проекта Web Application мы попадаем в среду, напоминающую как среду Visual InterDev, так и среду Visual Studio. Ниже мы перечислим основные элементы этой среды.
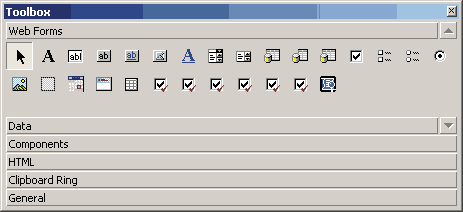
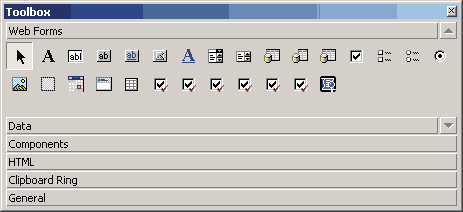
Панель компонентов, известная под названием Toolbox (рис. 4), динамически отображает те компоненты, которые могут использоваться в проекте данного типа и даже в файле того или иного типа. В случае с Web-приложениями нам доступны компоненты, располагающиеся на вкладках HTML, Components, Data и Web Forms.

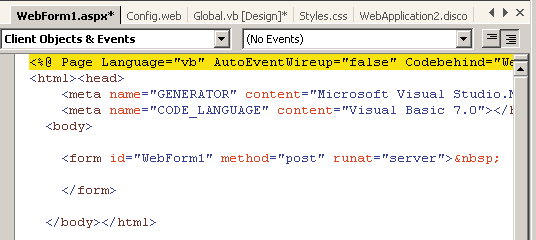
Для более удобного перемещения по исходным файлам проекта все файлы доступны через именованные вкладки (Tabbed Child Windows), располагаемые над редактором, который, как и в Visual InterDev, позволяет работать как с исходным текстом (HTML, XML, CSS и т.п.), так и в режиме дизайна (вкладки Design и HTML в нижней части экрана на рис. 5).

По умолчанию в правой части экрана VS.NET IDE располагается окно Solution Explorer (рис. 6), напоминающее Project Explorer в предыдущих версиях Visual Basic. В терминах VS.NET «решение» (solution) - это группа реализованных на различных языках программирования проектов, возможно, состоящая из проектов различных типов. Для навигации по такому решению используется Solution Explorer.

На рис. 6 показаны файловые компоненты, необходимые для реализации проекта типа Web Form. Поскольку проект данного типа создается на основе ASP.NET, в состав проекта входят файлы Config.web и Global.asax. Если вас интересуют все файлы, составляющие данный проект, вам необходимо включить опцию Show All Files. Ветвь References позволяет получить список библиотек, используемых нашим приложением.
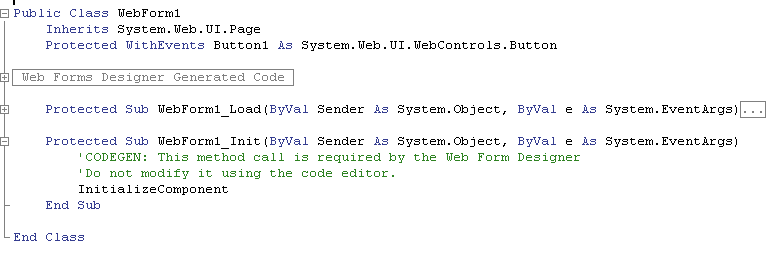
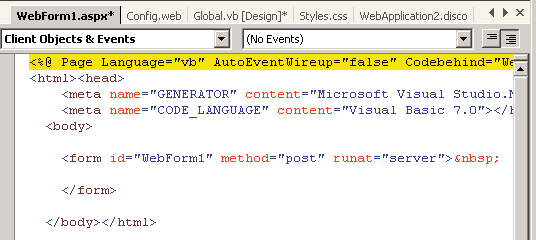
Редактор исходного кода теперь поддерживает возможность отображения или сокрытия ряда кодовых элементов (рис. 7). Благодаря этой возможности мы можем работать с более компактной версией исходного кода.

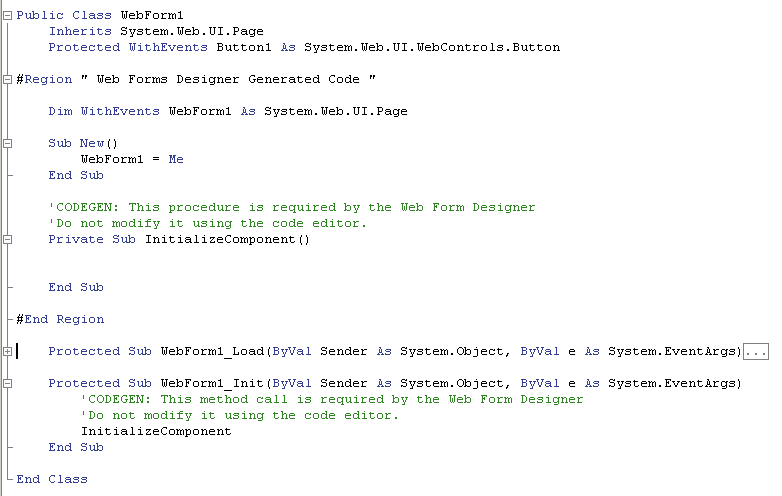
Обратите внимание на элемент Web Forms Designer Generated Code на рис. 7. За ним скрыт код, сгенерированный дизайнером Web-форм. Если нам необходимо посмотреть этот код, мы должны щелкнуть мышью на знаке «+». В результате в редакторе будет отображен интересующий нас код (рис. 8).

После краткого знакомства с VS.NET IDE давайте рассмотрим основные шаги по созданию Web-приложений в этой среде.
Процесс создания Web-приложений (или более точно - ASP.NET-приложений) во многом схож с работой с Visual InterDev 6 (за исключением того, что последнего больше не существует и большинство его функций интегрированы непосредственно в среду Visual Studio.NET). В меню File мы выбираем команду Project, затем в диалоговой панели New Project - язык, на котором будем создавать проект (выберем Visual Basic), а также тип проекта - Web Application в нашем случае.
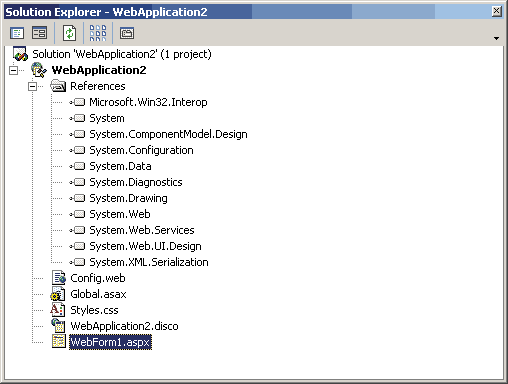
Затем мы задаем название приложения и, после того как среда создаст виртуальный каталог на Web-сервере (http://localhost/Название_Приложения), можем приступить к созданию самого приложения. Начнем с того, что посмотрим, какие файлы созданы средой разработки. Для этого нам надо выполнить команду View / Solution Explorer. Как видно из рис. 9, автоматически создаются файлы конфигурации Web-приложения (Config.web), файл глобальных команд (Global.asax), файл с каскадными таблицами стилей (Styles.css), файл поддержки Web-сервисов (WebApplication2.disco) и основной файл нашего Web-приложения (WebForm1.aspx).

Для любителей знакомиться с новыми продуктами изнутри отметим, что эти файлы копируются средой из каталога vb7/vbwizards/webapplication. В нем расположены все шаблоны Web-приложения. Если вы заглянете в каталог vb7/vbwizards/, то узнаете, какие еще типы приложений поддерживает VB.NET, какие файлы создаются по умолчанию и какие настройки среды при этом используются.
Обратите внимание на список используемых нашим приложением сервисов (ветвь References). Эти сервисы обеспечивают поддержку создания и работы Web-приложений на платформе .NET. Краткое описание сервисов приведено в таблице.
|
Сервис |
Описание |
| Microsoft.Win32.Interop | Содержит системные функции Win32 API |
| System | Содержит фундаментальные и базовые классы, описания типов данных, событий и их обработчиков, интерфейсы, атрибуты и т.п. |
| System.ComponentModel.Design | Содержит классы для обеспечения визуальной работы с компонентами |
| System.Configuration | Содержит классы для управления конфигурацией |
| System.Data | Содержит классы ADO.NET, использующиеся для доступа к данным |
| System.Diagnostics | Содержит классы для отладки приложений |
| System.Drawing | Обеспечивает доступ к базовым функциям GDI+ |
| System.Web | Содержит классы для управления браузером и сервером и использования протокола HTTP |
| System.Web.Services | Содержит классы, поддерживающие создание Web-сервисов |
| System.Web.UI.Design | Содержит классы для обеспечения визуальной работы с компонентами при создании Web-приложений |
| System.XML.Serialization | Содержит классы для работы с XML-документами и потоками |
Вернемся к нашему Web-приложению. Перед нами экран, на котором можно располагать различные HTML-элементы. Этот экран представляет собой не что иное, как HTML-интерфейс нашего Web-приложения. В панели Properties мы можем изменить основные характеристики Web-страницы - цвет текста и фона, поддерживаемый язык и т.п., то есть задать атрибуты элементов <BODY> и <META>. Отметим, что в этой панели мы также обнаружим свойства, позволяющие указать версию языка HTML (3.2, 4.0 или Netscape 4.0), задать скриптовый язык для клиента и сервера (по умолчанию на клиенте используется JavaScript стандарта ECMA, на сервере - VBScript), необходимость сохранения информации (через cookie), кодировку, а также глобализационную информацию (uiCulture).
Разобравшись с HTML-файлом нашего Web-приложения, мы можем начать располагать на нем элементы. Для этого прежде всего необходимо убедиться в том, что нам доступна панель Toolbox (команда View / Toolbox).
В нашем случае перейдем на вкладку HTML и перетащим с нее следующие элементы: Label (этот элемент будет содержать оригинальный текст), Button (для изменения текста метки и отсылки страницы), Textbox (для ввода нового текста метки) и RequiredFieldValidator (для проверки содержимого текстового поля). Наша Web-форма будет выглядеть, как показано на рис. 10.

После того как мы расположили визуальные элементы, нам необходимо написать связывающий их код. Двойной щелчок мыши по кнопке (элемент Button) перенесет нас в редактор кода (файл WebForm1.vb), в котором создан пустой обработчик нажатия кнопки:
Public Sub Button1_Click(ByVal sender As Object,
ByVal e As System.EventArgs)
End Sub
Напишем в нем следующий код:
Label1.Text = "New Text"
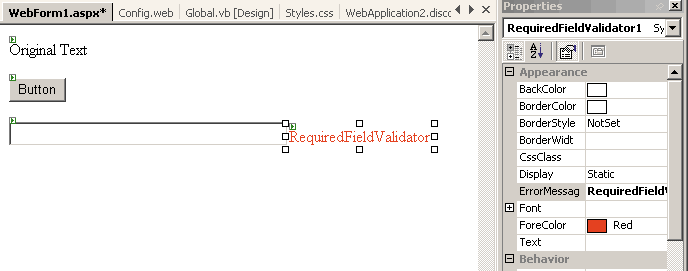
Далее необходимо соединить компонент RequiredFieldValidator с текстовым полем. Для этого нам следует перейти в режим дизайна (щелкнуть по вкладке WebForm1.aspx) и выбрать элемент RequiredFieldValidator. В панели свойств (Properties) мы выбираем свойство ControlToValidate и указываем TextBox1. Также мы можем изменить сообщение об ошибке на «Text box can not be blank!».
Теперь мы готовы протестировать нашу Web-форму. Для этого необходимо нажать клавишу F5 или кнопку Start. Чтобы не выходить из среды разработчика, можно также выполнить команду View In Browser (рис. 11).

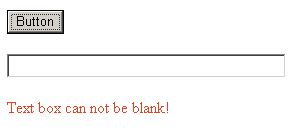
Компонент RequiredFieldValidator не отображается, поскольку еще не выполнялась проверка содержимого текстового поля. Чтобы выполнить проверку, нажмите кнопку при пустом текстовом поле: вы увидите сообщение об ошибке (рис. 12).

Если вы введете какой-нибудь текст и нажмете кнопку, этот текст отобразится в компоненте Label (рис. 13).

На этом небольшом примере мы убедились, что работа с Web-формами в VS.NET во многом напоминает работу с Windows-формами в Visual Basic. Мы также выяснили, что компоненты в Web-формах действуют так же, как обычные компоненты Visual Basic, и имеют свойства и обработчики событий. Обратите внимание на то, что компоненты сохраняют свое состояние - при нажатии кнопки текстовое поле сохраняет введенный в нем текст. Мы также узнали, как использовать элементы для проверки вводимых значений.
В данном обзоре мы рассмотрели базовые возможности, предлагаемые Microsoft Visual Studio.NET для создания Web-приложений. Естественно, что в рамках одной статьи невозможно рассмотреть все новинки, появившиеся как в VS.NET, так и в самой платформе: каждый компонент - ADO.NET, ASP.NET, XML - требует отдельного детального рассмотрения. Но я надеюсь, что вы смогли составить общее представление об этом новом продукте, который должен появиться в конце текущего года либо в начале следующего.