JavaScript - который поддерживается всеми современными браузерами и бесспорно является де-факто естественным языком веб-программирования - имеет прямой доступ ко всему богатству функций "веб как платформы". Сложные JavaScript-проекты все чаще выходят за рамки возможностей программистов-одиночек и переходят в руки крупных команд разработчиков. Этот сдвиг несет с собой целый букет проблем. Работающий код, основанный на хитроумных решениях, становится недоступным для понимания и обслуживания другими. Новичку может понадобится много времени, чтобы освоить сложную систему. Постоянно растущая база кода не допускает многократного использования в рамках команды в целом. А неуловимые, неустойчивые аномалии производительности часто проявляются только в промышленных, эксплуатируемых системах.
Эти проблемы хорошо знакомы разработчикам передовых социальных сетей, создающих конкурентоспособные и сложные веб-интерфейсы, которыми ежедневно пользуются миллионы. В 2013 году компания Facebook/Instagram выпустила проект React - библиотеку компонентов пользовательского интерфейса - как проект ПО с открытым исходным кодом, предоставив программистам возможность познакомиться с тем, как она справляется с этими болезнями роста. Разработчики JavaScript, которым, приходится сталкиваться с теми же трудностями, с энтузиазмом встретили React и сопутствующие практические рекомендации.
Это руководство знакомит читателя с библиотекой React и объясняет, как она работает, а также дает практические рекомендации и учит быстро программировать на конкретных примерах. Освоив его, вы сможете создавать собственные многоразовые React-компоненты или компоновать их из сотен готовых компонентов с открытым исходным кодом, разработанных сообществом.
Библиотека React для создания многоразовых компонентов пользовательского интерфейса
"Вы декларативно описываете иерархию компонентов своего пользовательского веб-интерфейса и вводите ее в виртуальную модель DOM React. Затем React заботится о синхронизации вашего пользовательского интерфейса с фактической DOM-моделью браузера в соответствующие моменты времени."
React предоставляется в виде библиотеки JavaScript с компилятором JSX и связанных с ними инструментов разработки. React облегчает создание многоразовых быстродействующих компонентов представления, которые можно использовать для создания современных веб-интерфейсов. Следуя практическим рекомендациям, вы сможете создавать такие простые в обслуживании многоразовые компоненты.
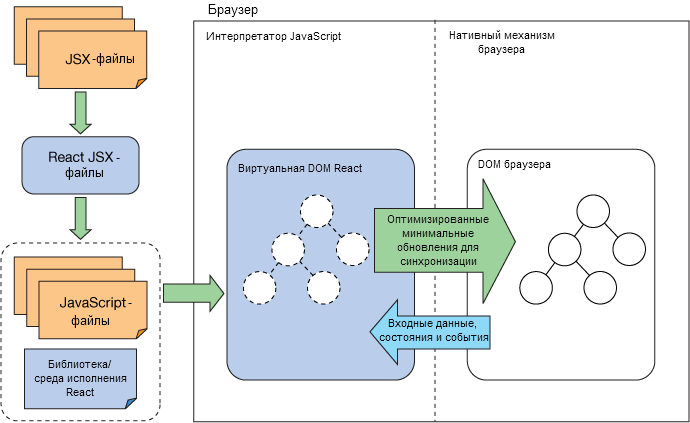
Для оптимизации быстродействия компоненты React сначала преобразуются в управляемую модель Virtual DOM , как показано на рисунке 1.
Рисунок 1. Работа React

Работа в абстрактном режиме
Модель Virtual DOM работает в React в абстрактном режиме . Вы декларативно описываете, как ваш пользовательский интерфейс должен выглядеть и вести себя (в форме графа сцены JSX компонентов, подлежащих визуализации), а затем механизм исполнения подыскивает оптимизированный способ его воспроизведения. Работа в абстрактном режиме (retained-mode) позволяет выполнять оптимизацию для достижения высокой производительности рендеринга и широко применяется в работе с 3D-графикой, включая популярные игровые механизмы и WebGL-платформы; он также реализован в современных платформах приложений, таких как Famo.us.
Вы декларативно описываете иерархию компонентов своего пользовательского веб-интерфейса и вводите ее в виртуальную модель DOM React. Затем React заботится о синхронизации вашего пользовательского интерфейса с фактической DOM-моделью браузера в соответствующие моменты времени. Реализация модели Virtual DOM React самодостаточна и не зависит от браузера; ее даже можно использовать для рендеринга на стороне сервера. Virtual DOM выполняет оптимизированное сравнение своего внутреннего состояния с DOM-моделями браузеров и вносит минимальные изменения, необходимые для сохранения согласованности пользовательского интерфейса.
Этот подход абстрактного режима решает большой класс проблем производительности, связанных с непосредственным изменением элементов DOM браузера при каждом визуальном переходе (именно так работают популярные библиотеки компонентов пользовательского интерфейса, такие как jQuery UI).
В отличие от аналогичных библиотек, React не применяет стандартный стиль управления состоянием и разработки пользовательского интерфейса "модель-представление-контроллер" (MVC). Вместо этого, React занимается исключительно созданием представлений, и участники проекта объясняют, почему MVC - не лучший способ создания сложных веб-интерфейсов. Однако в React нет ничего, что мешало бы использовать конструкцию MVC; многие разработчики в начале работы с React вставляют новый код в уровень представления существующих крупных проектов на основе MVC.
Ловушки MVC при создании сложных современных пользовательских интерфейсов
Традиционные многостраничные веб-приложения тоже могут содержать по несколько экземпляров MVC на страницу, однако при разработке современных одностраничных приложений с высоко интерактивными компонентами пользовательского интерфейса создание и обслуживание многих экземпляров взаимосвязанных MVC просто необходимо. Эти MVC связаны друг с другом сложными взаимосвязями: несколько контроллеров могут совместно использовать общую модель, или один контроллер во время работы может зависеть от других.
Экземпляры модели часто организованы как структуры данных в памяти, представляющие изменяемое состояние приложения, которые прямо или косвенно используются контроллерами. Эта ситуация может приводить к путанице моделей данных (и их вычисляемых или производных версий), проходящих сквозь сеть MVC, что затрудняет определение единого источника истины для управляемых фрагментов данных в любой момент времени. В качестве примера группа React приводит трудности с прослеживанием "каскадных обновлений", распространяемых по запутанной сети MVC.
Зачем понадобилась еще одна библиотека JavaScript для пользовательского интерфейса
Вот некоторые преимущества библиотеки React:
- она проста в освоении; опытный программист на JavaScript освоит ее за один день;
- проверенные рекомендации учат создавать компоненты, способные сделать большую базу кода JavaScript простой в обслуживании и легко управляемой;
- React работает с большинством загрузчиков и наборов инструментов - AMD, CommonJS, или globals; gulp, bower, npm, browserify, webpack, grunt, - удовлетворяя потребности современных JavaScript-разработчиков;
- принятие React не является рискованным решением "все или ничего". Библиотека хорошо сочетается с большинством существующих баз кода (даже с устаревшими MVC) и интегрируется с существующими платформами пользовательского интерфейса;
- дизайн React идеально сочетается с асинхронными серверными архитектурами для адаптации к будущим технологиям;
- среда исполнения React фокусируется на производительности и в то же время может распространяться на другие целевые платформы, в том числе iOS и Android (через React Native).
Объединение декларативного описания пользовательского интерфейса с логикой JSX
JSX - это преобразователь и компилятор, воспринимающий расширенный синтаксис JavaScript. JSX переводит расширенную HTML-подобную запись вроде следующей:
...в вызовы JavaScript API React:
Экспериментирование с JSX в онлайне
Чтобы гораздо лучше изучить JSX, можно "поиграть" с интерактивным онлайн-компилятором JSX.
Знакомая HTML-подобная форма записи JSX значительно упрощает кодирование и обслуживание компонентов React. Это упрощение особенно очевидно при объявлении соотношений между глубоко вложенными компонентами.
JSX позволяет разместить логику пользовательского интерфейса вместе с соответствующим структурным описанием в одном файле, что помогает повысить производительность труда и уменьшить количество ошибок в крупных проектах. При использовании других платформ может потребоваться синхронизировать в три раза больше файлов: файлы шаблона, обработчика кода JavaScript и структурного описания HTML.
Развертывание JSX
JSX может выполняться в браузере или самостоятельно. Преобразователь, встроенный в браузер, помогает при разработке, потому что после изменения JSX-кода результаты видны сразу. При выпуске промышленных продуктов для лучшей производительности в цепочку сборки необходимо включить отдельный преобразователь.
Во всех примерах этого руководства для простоты используется преобразователь, встроенный в браузер. Первый пример (example1) извлекает React и JSX-преобразователь из сети доставки контента (CDN) и демонстрирует простейший способ получить работающее приложение (файлы размещаются за веб-сервером и обращаются к своим URL-адресам):
В примерах example2 и example3 для установки React используется менеджер пакетов bower; они обращаются к локально установленным копиям JSX-преобразователя в браузере. Так, пример example2.html извлекает два файла:
В обоих случаях можно поэкспериментировать с React, изменяя JSX-файлы и перезагружая браузер, чтобы увидеть результат.
Создание специальных компонентов React
Теперь мы быстро создадим с помощью React компонент, используя код из example1.jsx:
Вот и все.
Этот простой специальный компонент React, показанный на рисунке 2 вместе с другими компонентами React, обрабатывает неконтролируемое поле ввода , упаковывая базовый HTML-элемент <input>. Теперь этот компонент можно использовать как <MyTextfield>. Обратите внимание, что имена нативных HTML-элементов начинаются со строчной буквы, а имена специальных компонентов (классов) React - с прописной.
Рисунок 2. Компоненты React <MyTextfield>, <MyLabel> и <MyButton>.

Свойства компонентов React и выражения JavaScript в JSX
Второй специальный компонент в example1 - это <MyButton>:
<MyButton> визуализирует настраиваемый HTML-элемент <button>. Этот компонент демонстрирует входящие свойства ( props ). Это входные аргументы компонента; они точно соответствуют атрибутам HTML-тега. Компонент получает доступ к этим атрибутам, чтобы настроить свой процесс визуализации посредством this.props. Для отображения значений свойств можно использовать поддержку механизмом JSX оценки встроенных JavaScript-выражений с помощью { JavaScript expression }.
На рисунке 2 экземпляр <MyButton> параметризован признаком OK в своем свойстве textlabel: <MyButton textlabel='OK' />.
Компоновка компонентов React
Компоновка - краеугольный камень многоразовых компонентов пользовательского интерфейса. React позволяет легко компоновать существующие компоненты React вместе с нативными HTML-элементами, получая более сложные компоненты.
В примере example1 в пользовательском интерфейсе скомпонованы специальные компоненты -<MyTextfield>, <MyButton> и <MyLabel>-. JSX упрощает этот процесс:
Предшествующий вызов API визуализирует скомпонованные компоненты в элемент <div> с идентификатором container- в пределах модели Virtual DOM.
Функция как свойство и SyntheticEvent в React
Атрибуты элементов часто параметризуются не простыми типами данных, а функциями обратного вызова. Например, вам, вероятно, приходилось настраивать атрибут onClick HTML-элемента <button>. Тот же метод можно применить и к компонентам React. Во втором примере, example2.jsx, специальный компонент React <MyButton> в качестве одного из свойств принимает обратный вызов обработчика onClick:
Автоматическая привязка в React
Проницательные читатели заметят, что в компоненте React нет обращений обработчиков обратного вызова к bind(this). Тем не менее, ссылка на this в логике работает корректно - потому что React автоматически привязывает каждый метод компонента к его экземпляру. Эта функция называется autobinding .
При нажатии кнопки запускается событие onClick элемента HTML <button>, и React передает это событие в реализацию _buttonClicked() элемента <MyButton>.
Важно понимать, что _buttonClicked() вызывается не нативным событием DOM браузера, а экземпляром собственного, не зависящего от браузера W3C-совместимого объекта React SyntheticEvent. SyntheticEvent демонстрирует единое поведение в разных браузерах и обертывает фактическое, исходное событие DOM. (Обернутое событие DOM остается доступным через свойство nativeEventSyntheticEvent
Код в _buttonClicked() проверяет, что собственное свойство onClick элемента <MyButton> задано, а затем пересылает SyntheticEvent в обработчик событий.
Сохранение состояния в компонентах React
В некоторых компонентах нужно сохранять внутреннее состояние, которое используется во время визуализации. Например, компонент "флажок" должен помнить, что он был выбран.
В примере example2.jsx компонент <MyTextfield> сохраняет внутреннее состояние (переменную data, которое всегда отражает текущее числовое значение, введенное в текстовое поле. Чтобы обеспечить начальное значение переменной состояния, реализуем getInitialState(). В элементе <MyTextfield> инициализируется значение data, равное 1:
Состояние компонента React доступно через this.state. А this.state.data используется для отображения значения базового элемента <input> в любое время:
Это типичный пример построения компонентов React: для отображения или настройки компонента используется состояние компонента и значения свойств.
В случае этого компонента <MyTextfield> базовый элемент <input> - контролируемый , потому что его значение всегда отображается компонентом React (в отличие от неконтролируемой версии <MyTextfield> в примере example1).
Работа с example2: динамический генератор таблицы
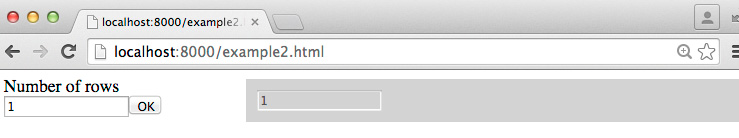
Чтобы лучше понять, как работает <MyTextfield> и example2, запустите этот пример. Поместите файлы example2 за веб-сервер и обратитесь к файлу example2.html. Рисунок 3 демонстрирует, что вы увидите. Количество строк установлено равным 1, поскольку начальное значение this.state.data - 1.
Рисунок 3. Специальный компонент динамического генератора таблицы

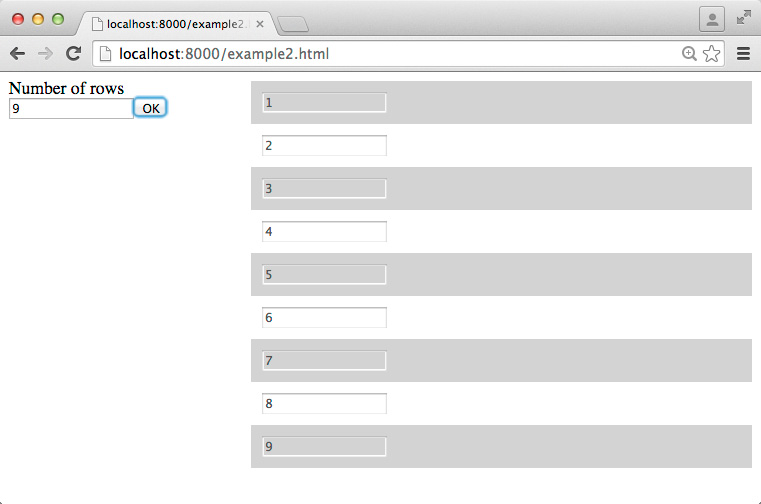
В текстовое поле можно вводить любое значение от 1 до 9; ничего другого оно не примет. При нажатии кнопки ОК в таблице с правой стороны генерируется указанное количество строк. На рисунке 4 показаны 9 сгенерированных строк.
Рисунок 4. Генератор таблицы демонстрирует девять строк

При вводе значения в текстовое поле запускается событие <input> элемента onChange, и React передает это событие обработчику _entryChanged() комеонента <MyTextfield>.
_entryChanged() проверяет, что введенное значение - число от 1 до 9. Любое введенное значение, выходящее за этот диапазон, заменяется значением 1. Затем _entryChanged() обновляет состояние (data) с помощью this.setState(). Если data присвоено новое значение, то содержимое текстового поля обновится в следующий раз, когда React вызовет render(). В результате содержание <MyTextfield> всегда соответствует переменной состояния data.
Это поведение - еще один прием, часто используемый в компонентах React: обработчики событий изменяют переменные состояния, которые в свою очередь изменяют внешний вид отображаемого компонента.
За отображение строк таблицы отвечает компонент React <DynamicList> в зависимости от переданного ему свойства rows. Каждая ячейка таблицы - это экземпляр <MyTableCell>, который обертывает отключенный элемент <input>.
Наконец, компонент <ListCreator> составляет вместе <MyTextfield>, <MyButton> и <DynamicList> для создания окончательного пользовательского интерфейса. При нажатии на экземпляр <MyButton> обработчик _okClicked() копирует его состояние из data (отслеживает значение <MyTextfield>) в rows (используется для отображения строк в <DynamicList>). Это изменение состояния в обработчике событий приводит к тому, что <DynamicList> отображает строки.
Оптимизация рендеринга с помощью shouldComponentUpdate и PureRenderMixin
Рендеринг в Virtual DOM и так работает быстро. Тем не менее, все же полезно исключить повторный рендеринг отдельных частей пользовательского интерфейса, которые не меняются между проходами рендеринга.
В React есть функция обратного вызова shouldComponentUpdate, которую может реализовать любой компонент. Компонент может предотвратить ненужный рендеринг, возвращая false- если он уверен, что никаких изменений с момента предыдущей отрисовки не произошло. По умолчанию всегда возвращается значение true.
Компонент <ListCreator> в примере example2 использует дополнение React PureRenderMixin:
Mixin добавляет реализацию shouldComponentUpdate, которая поверхностно сравнивает все предыдущие значения состояний и свойств с текущими. Если никаких изменений не обнаружено, она возвращает значение false- тем самым исключая ненужный рендеринг. Если внешний вид компонента целиком зависит от значений состояния и свойств, как в случае <ListCreator>, то mixin помогает оптимизировать производительность рендеринга.
Использование сторонних многоразовых компонентов React
Одним из преимуществ широкого активного сообщества разработчиков React является наличие множества готовых к применению компонентов. Быстрый поиск в репозиториях открытого исходного кода, таких как GitHub, выдает сотни компонентов для изучения.
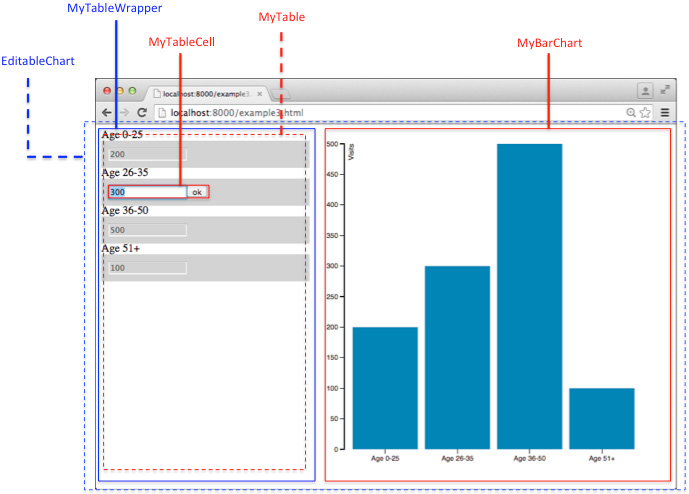
В примере example3 для создания пользовательского интерфейса для построения столбиковой диаграммы применяется сторонний компонент React (react-bar-chart, созданный Матеушем Зителли). В этом примере отображается статистика посещаемости страницы веб-сайта, упорядоченная по возрастным группам. Этот пользовательский интерфейс представлен на рисунке 5.
Рисунок 5. Компонент обновляемой столбиковой диаграммы

Каждую из ячеек таблицы слева можно редактировать (щелкните на ячейке или в текстовом поле), и столбиковая диаграмма немедленно отобразит новое значение.
Таблица 1 описывает специальные компоненты example3 и может выступать в качестве руководства по самостоятельному изучению исходного кода example3. Компоненты на рисунке 5 отчетливо помечены.
Таблица 1. Компоненты React примера обновляемой столбиковой диаграммы
| Компонент React | Описание | Важные состояния/свойства |
|---|---|---|
<MyTableCell> |
Ячейка обновляемой таблицы. Содержит контролируемый элемент <input> и элемент <button>. Элемент <input> отключен, а <button> имеет значение {display: none}, пока значение ячейки не редактируется. |
editing: следит за тем, редактируется ли ячейка.
|
<MyTable> |
Многострочная таблица, содержащая в каждой строке экземпляр <MyTableCell>. |
Без сохранения состояния. data - свойство, массив значений hash, содержащий элементы text и value для заполнения каждой строки. onUpdate - свойство обратного вызова, включается после сеанса редактирования, передавая информацию измененной ячейки. |
<MyBarChart> |
Контроллер-представление. Отображает экземпляр <BarChart> с помощью стороннего компонента React. Взаимодействует с хранилищем Flux, получая уведомление при изменении статистики сайта. |
stats: массив значений hash, содержащий элементы text и value; источник данных для диаграммы. |
<MyTableWrapper> |
Контроллер-представление. Взаимодействует с диспетчером Flux, отправляя действие обновления sitestats при изменении значения ячейки таблицы. |
sitestats: массив значений hash, содержащий элементы text и value; отслеживает текущие значения таблицы. |
<EditableChart> |
Составляет <MyBarChart> и <MyTable>, формируя окончательный UI. |
Без сохранения состояния. data - это свойство, источник исходных данных, извлекаемых из хранилища Flux, которые отображаются в составных компонентах. |
Доступ к отображаемым элементам и физическая модель DOM
Большая часть кода работает только с виртуальной моделью DOM. Однако в некоторых ситуациях требуется доступ к фактической модели DOM браузера. Один из примеров - когда нужна интеграция с существующей библиотекой, такой как jQuery Mobile и D3; другой пример находится в обработчике _cellClicked() в компоненте <MyTableCell>. После того как на ячейке щелкнули, она переходит в режим редактирования, и фокус перемещается к фактическом элементу модели DOM браузера <input>. Это делается с помощью задержанного вызова getDOMNode():
refs используется для доступа к элементам, созданным во время рендеринга в виртуальной модели DOM (по аналогии с getElementById() в модели DOM браузера).
Передача свойств с распространенными атрибутами JSX
В компоненте <MyTableWrapper> все свойства передаются на обернутый экземпляр <MyTable>. Однако значение свойства onUpdate должно быть переопределено и направлено к своему обратному вызову _dataUpdated. Для этого используется форма распространенных атрибутов JSX:
Значения свойств по умолчанию
В компоненте <EditableChart> начальное значение по умолчанию свойства sitestats извлекается из хранилища Flux. Для передачи этого начального значения по умолчанию используется getDefaultProps. React кэширует значение для последующего использования:
Стилевое оформление компонентов React
Для стилевого оформления приложения используются обычные CSS. Например, в примере example3.css для стилевого оформления приложения предусмотрен код flexbox CSS3:
Обратите внимание на использование свойства className в <EditableCell> для задания класса CSS (во избежание конфликта с ключевыми словами JSX):
Если есть стили, которые могут меняться в зависимости от внутреннего состояния компонента, то можно выполнить стилизацию и в JavaScript с помощью встроенного стилевого оформления. <MyTableCell> содержит нативный <button>, который стилизуется посредством встроенного JavaScript:
Flux: расширенная архитектура приложений React
Flux - это один из подходов к построению приложений с использованием компонентов React. Он определяет архитектуру с односторонним потоком данных, которая решает проблемы, связанные с взаимодействующими сетями MVC, имеющими место в сложных пользовательских интерфейсах, и улучшает эксплуатационную технологичность базы кода в долгосрочном плане.
Вкратце, общее изменяемое состояние приложения, используемое при рендеринге компонента, передается на более высокие уровни. Традиционные контроллеры заменены на контроллеры-представления (представления объекта верхнего уровня - такие как <MyBarChart> и <MyTableWrapper> в примере example3, - которые управляют состоянием, отображаемым собственными субпредставлениями). Теперь операции традиционной модели выполняются посредством передачи действий в соответствующие хранилища через дноэлементный диспетчер. Действия - это пакеты данных, которые декларируют выполняемую операцию и связанные с ней данные. (Тесно связанные вызовы методов превращаются действиями в поток слабо связанных данных). Хранилища и их взаимозависимости обрабатываются через диспетчер слабо связанным образом. (Проектировщики структур могут заметить сходство со структурами Command and Chain of Responsibility, а системным инженерам это напомнит маршалинг и сериализацию ).
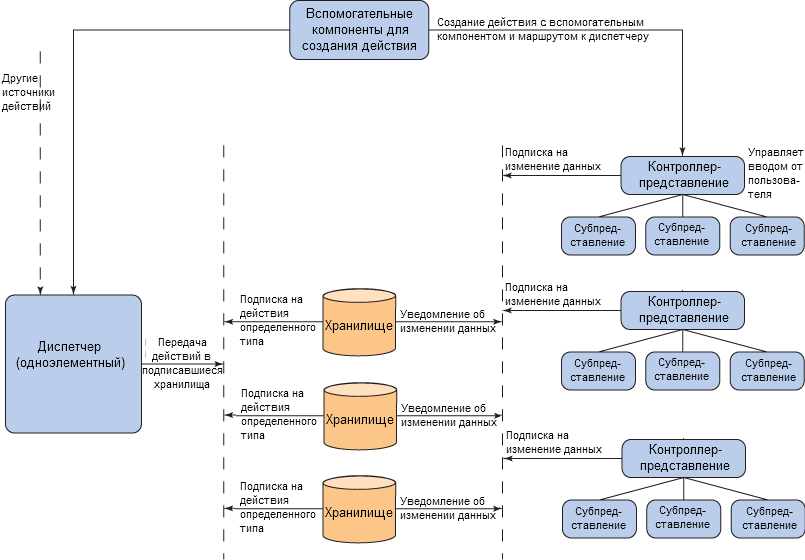
Контроллеры-представления никогда не передают состояние приложения друг другу - прямо или косвенно. Они регистрируют свою заинтересованность в изменениях данных в хранилищах, а хранилища в случае изменений уведомляют представления о том, что им нужно забрать данные (и обновляют свое собственное управляемое состояние). Это единственный поток данных, входящий в эти представления. Этот односторонний поток данных показан на рисунке 6.
Рисунок 6. Односторонний поток данных Flux

Код примера example3 по своей конструкции приблизительно повторяет схему Flux - с реализацией макета единственного хранилища. Компонент <MyBarChart> регистрирует все изменения данных в MockSiteStatsStore. Уведомление от хранилища - единственный способ изменения управляемого состояния <MyBarChart>.
Любое интерактивное изменение данных, выполненное в <MyTableWrapper>, пропускается как действие через диспетчер/хранилище посредством вызова MockSiteStatsAction.update(). Несмотря на то, что два компонента соседствуют в том же пользовательском интерфейсе, они не обмениваются состояниями напрямую. Односторонний поток данных проходит от <MyTableWrapper> через диспетчер в заинтересованный компонент MockSiteStatsStore, а затем через уведомления об изменении возвращается в <MyBarChart>.
Подробный анализ структуры приложения Flux выходит за рамки настоящей статьи.
Доступные инструменты для работы с React
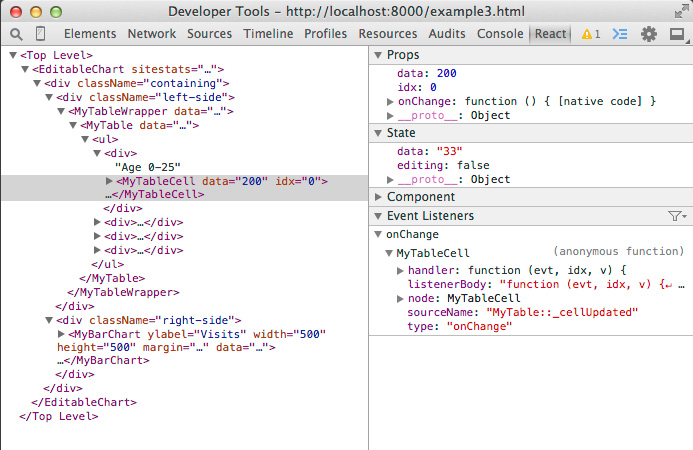
В веб-магазине Chrome есть полезное расширение для браузера Chrome React Developer Tools. Оно позволяет в процессе отладки просматривать иерархию компонентов React приложения - вместо менее наглядного DOM-представления браузера. На рисунке 7 показано, как выглядит иерархия компонентов example3 при установленном React Developer Tools.
Рисунок 7. Иерархия компонентов в React Developer Tools

В качестве дополнения для работы кодом React также предлагается профилировщик.
Будущее экосистемы React
На конференции React.js в январе 2015 года были анонсированы расширения Relay для Flux и React Native. На момент написания этой статьи ни одно из них не выпущено в виде ПО с открытым исходным кодом.
Relay
Relay дополняет Flux возможностью извлечения данных с сервера. Ключевая идея Relay - возможность для каждого компонента React самостоятельно указывать свои собственные требования по извлечению данных. Как правило, это относится к данным, используемым для визуализации самого компонента. Relay позволят статически объявлять требования компонента к данным в том же файле (JSX), где находится логика пользовательского интерфейса. Это значительно сокращает характерный беспорядок в файлах при работе со сложными, полноценными приложениями. Это также позволяет немедленно проверять корректность и синхронизацию в процессе разработки, перезагружая браузер после редактирования файла JSX.
В Relay применяется важная технология GraphQL - свободно компонуемый декларативный язык описания запросов произвольно оформленных данных. (Facebook уже пару лет использует GraphQL в промышленном режиме.) GraphQL позволяет высокоуровневым компонентам составлять требования своих собственных компонентов - независимо от содержания самих требований - и собирать комбинированный запрос к серверу.
Результаты GraphQL-запросов хранятся в хранилище Flux general common, где подписавшиеся представления уведомляются об обновлении данных.
React Native
React Native заменит DOM браузера для платформы Android или iOS. Это позволит разработчикам React оптимизировать свои приложения для мобильных устройств.
В React Native код JavaScript выполняется в своем системном потоке с применением собственного интерпретатора. С нативной платформой код React соединяет так называемый высокопроизводительный асинхронной пакетный мост - согласовывая нативные компоненты UI с конкретной реализацией пользовательского интерфейса. Можно также создавать специальные нативные методы для доступа JavaScript через этот мост. HTML-элементы в React заменяются нативными представлениями и UI-виджетами на мобильной платформе. React Native будет поддерживать стилизацию нативных компонентов через подмножество CSS поверх JavaScript.
По словам разработчиков, приложения, созданные с помощью React Native, смогут точно воспроизводить тонкие нюансы интерфейса, которые у пользователей ассоциируются только с нативными приложениями - существующие сегодня альтернативы на основе WebViews или HTML5 не могут этого обеспечить.
Заключение
При создании пользовательских интерфейсов для своих проектов JavaScript-разработчики могут выбирать платформы и библиотеки с открытым исходным кодом из огромного разнообразия. Но лишь немногие из них прошли испытания в сложных проектах, где требуется высокая производительность; еще меньше снабжены мощными инструментами поддержки и сопровождаются проверенными практическими рекомендациями по программированию и проектированию при гарантированной перспективе будущего роста, которая распространяется на операции с данными на сервере и разработку для мобильных устройств. React предлагает все это и многое другое - при ширящейся активной поддержке сообщества. Сегодня самый подходящий момент для того, чтобы добавить React к своему набору инструментов разработки.