Поднакопив опыт в разработке рабочих процессов (РП) для Project Server\Online c помощью Sharepoint Designer, хочу поделиться некоторыми нюансами, которые оказались удобными с точки зрения использования для конечного пользователя. И это связано в большей мере со стандартными возможностями SharePoint, Project Server\Online.
Продемонстрировав заказчику РП, оказывая поддержку пользователям, еще раз убедилась в правдивости высказывания "все что может быть неправильно понято, будет неправильно понято" :). Правила хорошего тона в разработке и опыт работы с конечными пользователями, привил и развил привычку делать подробные комментарии для любого шага, а именно:
- Описание для стадии РП;
- Описание для перехода от одной стадии РП к другой;
- Если на стадии РП нужно выполнить несколько действий, действия выполняются разными пользователями, удобно организовать обязательное поле для заполнения. Это даст возможность "осмысленного" перехода от одной стадии к другой, также будет видно какая информация не обработана;
- Настройка страниц сведений о проекте.
Как это сделать? Читайте дальше.
Определение этапов и стадий для РП
Создание и настройку этапов и стадий проекта для построения РП можно выполнить средствами Project Server\Project Online: "параметры PWA" - блок "Рабочий процесс и страницы сведений о проекте" - разделы "Этапы рабочего процесса" и "Стадии рабочего процесса".
Рисунок 1: Блок команд PWA для настройки РП
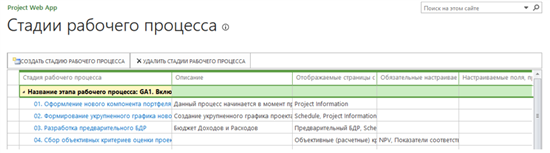
Рисунок 2: Создание и настройка стадий РП
Рассмотрим детальнее возможности настройки стадий рабочего процесса. На рисунках ниже представлено окно настройки стадии и как отображается введенная информация для конечного пользователя.
Блок "Название и описание"
Блок "Название и описание" позволяет задать название стадии и ввести ее описание.
Рисунок 3: Фрагмент страницы настройки стадии РП
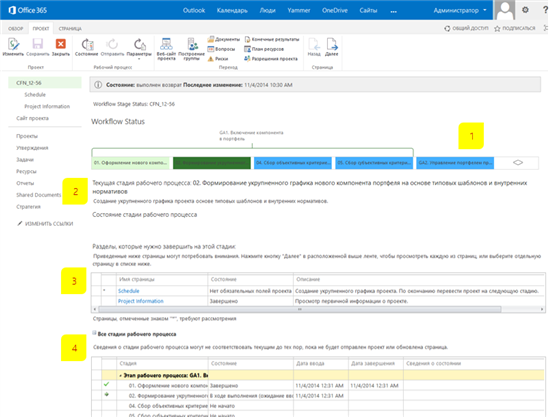
Рисунок 4: Результат. Фрагмент страницы выполнения РП - отображение название стадии и ее описание
Блок "Дополнительные параметры отображения"
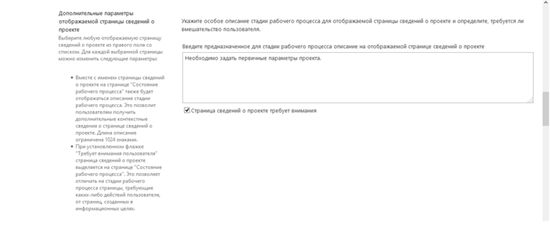
Рисунок 5: Фрагмент страницы настройки стадии РП
Рисунок 6: Результат. Фрагмент страницы выполнения РП
Блок "Отображаемые страницы сведений о проекте"
В этом блоке указываются какие страницы сведений о проекте будут доступны пользователю на текущем этапе РП.
Рисунок 7: Фрагмент страницы настройки стадии РП
На рисунке 8 показано что на текущей стадии доступна только страница Project Information, на которой необходимо задать первичные параметры проекта. На рисунке 9 - Project Information, Schedule (Календарный план), Объективные (расчетные) критерии.
Рисунок 8: Результат. Фрагмент страницы выполнения РП
Рисунок 9: Результат. Фрагмент страницы выполнения РП
Блок "Обязательные поля"
В блоке Обязательные поля можно выбрать поля, обязательные для заполнения.
Рисунок 10 - Настройка обязательных для заполнения полей
Рисунок 11: Результат. Фрагмент страницы выполнения РП
Внимание: проверьте, отображаются ли эти поля на страницах сведений или представлениях проекта, доступных пользователю на этом этапе.
Рисунок 12: Страница сведений о проекте, содержащая обязательные для заполнения поля на данном этапе РП
Блок "Описание отправки"
Блок "Описание отправки" позволяет ввести произвольный текст, отображающийся конечному пользователю при отправке РП на следующую стадию.
Рисунок 13: Фрагмент страницы настройки стадии РП. Блок "Описание отправки"
Рисунок 14: Переход к следующей стадии РП
Рисунок 15: Результат настройки блока "Описание отправки"
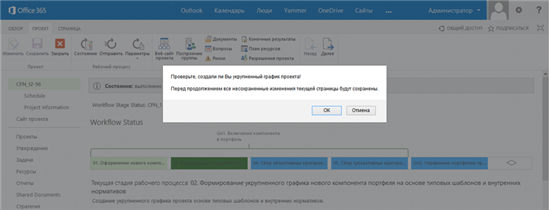
Если после отправки процесса на следующую стадию процесс "стоит": кнопка "Отправить" неактивна, а стадия, выделенная зеленым цветом, не изменилась, то нужно подождать несколько секунд и обновить состояние процесса - нажать кнопку "Состояние".
Рисунок 16: Выполнение РП - После отправки на следующую стадию процесс "стоит"
Результат: процесс перешел на следующую стадию.
Рисунок 17: Результат выполнения РП - процесс перешел на следующую стадию
Инструменты, представления для работы с проектом, запущенным по РП
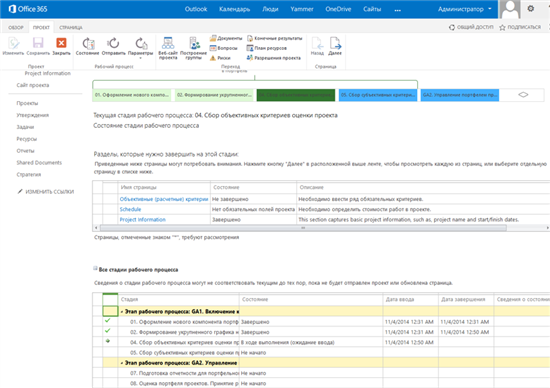
На следующих рисунках представлен вид для конечного пользователя при выполнении РП. Все данные, которые вводились Вами при создании стадии отображаются в таком виде:
Рисунок 18 - Выполнение РП: Все данные, которые вводились Вами при создании стадии видны пользователю в таком виде
Рисунок 19: Состояние РП - необходимо в представлении Schedule сформировать укрупненный график проекта
Рисунок 20: Результат: Формирование укрупненного графика проекта в представлении Schedule
Страницы сведений о проекте
Для того, чтобы пользователь всегда видел и понимал, что ему необходимо сделать, желательно сопровождать формы ввода описанием или инструкцией. Вот пример как это может выглядеть:
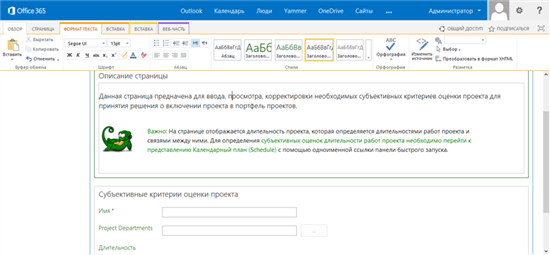
Рисунок 21: Созданная страница сведений о проекте, используемая в контексте РП
Для создания или изменения страниц сведений о проекте:
"Параметры PWA" - блок "Рабочий процесс и страницы сведений о проекте" - раздел "Страницы сведений о проекте"
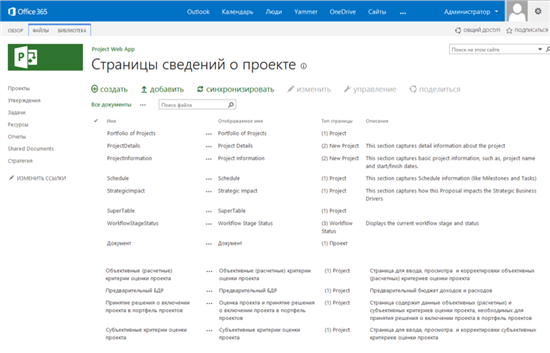
Рисунок 22: Параметры PWA - создание или изменение страниц сведений о проекте
Рисунок 23 - Перечень страниц сведений о проекте в системе
Рисунок 24 - Изменение страницы
Рисунок 25: Добавление новой веб-части для страницы
Рисунок 26: Результат - описание для пользователя
Сопровождая каждый этап РП описанием и комментариями, Вы будете награждены тихой благодарностью пользователей. А это не так уж и мало ;)!

|
Microsoft Project Server 2016
Microsoft Project Server 2016 — это гибкое локальное решение для управления проектами и портфелями (система УПП) и повседневной работы. С помощью Project Server 2016 организации могут эффективно инициировать, выбирать, планировать и сдавать проекты, отслеживая время и бюджет. Кроме того, в Project Server 2016 есть все, что нужно для создания отчетов обо всех аспектах жизненного цикла проекта с помощью Excel Online в Office Online Server. Project Server 2016 создан на основе SharePoint Server 2016.
|