Часто, проектируя интрефейсы, приходится объяснять заказчикам и коллегам прописные истины, почему что-то плохо, а что-то хорошо.
Модификатор поведения
Каждый добавляемый элемент, должен влиять и изменять поведение пользователей. Если поведение пользователя никак не меняется, значит элемент бесполезен и его стоит убрать.

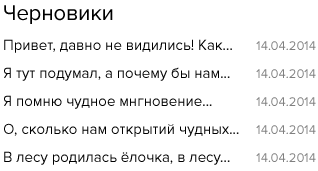
Наличие элемента "дата" оправдано только в том случае, если взглянув на неё пользователь изменит своё поведение, например, вспомнит, что у него давно в черновиках лежит заготовка статьи и её пора бы уже опубликовать. Если бы пользователь не увидел даты, он прошёл бы мимо, не совершив действия. Этот элемент является модификатором поведения и он нужен. Если же невозможно придумать подходящего для вашего конкретного случая кейса, в котором участвовал бы этот элемент, - в топку его, не захламляйте интерфейс.
Допустим, наличие даты оправдано, без неё поведение пользователей будет отличным от того, что мы хотим. Стоит рассмотреть составные части даты, меняет ли каждое из трёх чисел поведение или нет. Очевидно, если речь идёт о сервисе, где в черновики добавляет множество записей за день (например, автоматическое сохранение черновиков писем), то год не нужен. Вернее, год стоит показывать в качестве заголовка группы. Год, повторённый 100 раз не является модификатором поведения, пользователи просто перестанут обращать на него внимание.
Двойные двери
Этим термином я называю добавление ненужных этапов на пути совершения полезного действия. Ненужный этап - это такой этап, на котором нет разветвления поведения. Это как двойные квартирные двери в Хрущёвках - открыл железную дверь и в любом случае придётся открывать вторую деревянную. Тут нет вариантов. Нельзя постоять между дверями, попить пиво, а потом по настроению: открыть вторую дверь или закрыть первую и пойти дальше по делам.

Типичным примером двойной двери является популярный в начале 2000-х приём "Войти на сайт".

Лишние коробки
Лишняя коробка - это попытка запаковать что-то достаточно компактное. Например, есть форма. Форма большая и страшная, вы решаете, пусть она будет свёрнута и разворачивается по кнопке. Хорошее решение, весь хлам спрятан в коробке. Но потом по мере работы над интерфейсом ваша форма похудела до нескольких компактных полей или вовсе до одной-единственной текстарии. Смысл коробки, в которую упакована форма, потерялась, нужно форму показывать без сворачивания, сразу.
Приём упаковывания кишок в коробки работает хорошо, когда есть много групп кишок. Тогда можно бегло посмотреть на коробки и решить, с какими кишками хочется работать: добавить комментарий, добавить пост, расшарить друзьям - выбираем что нужно, кликаем на кнопки, получаем форму. Или например, вы не хотите делать форму комментирования в конце ленты комметариев, решаете поместить её наверх страницы. В этом случае тоже оправдано запаковывание формы под кнопку "Написать комментарий" - взгляд не будет спотыкаться каждый раз о форму.
Но если ваша форма расположена внизу страницы и за формой ничего больше нет, то сворачивание неоправданно.

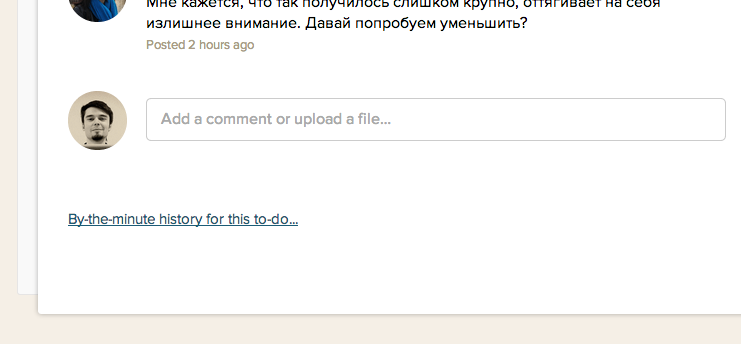
Случай с бэйскэмпом отчасти оправдан - там нельзя приложить файл без коммента (что глупо, я считаю). Но разворачивание формы и загрузки формы длится адское количество секунд, сравнимое с загрузкой скайпа. Почему они не могут начать загрузку своего визивига или что там у них так тормозит сразу после прогрузки комментов и показать мне открытую форму, когда я долистал до конца страницы?
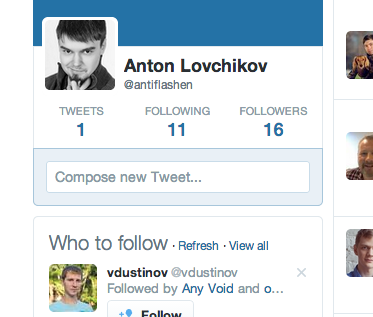
Вот твитер молодцы, всё правильно делают:

Ветвление пути
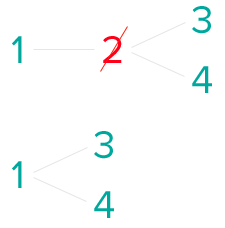
Ветвление пути - это попытка усложнить простой путь пользователя, предложив ему ненужный выбор, каждая опция которого приведёт в одно и то же место. Налево пойдёшь - коня потеряешь, направо пойдёшь - тоже коня потеряешь, прямо пойдёшь - снова коня потеряешь.

Например, заказчик вам говорит: а давай на главной странице сделаем две кнопки "Добавить А" и "Добавить Б", которые будут вести на одну и ту же страницу, просто наверху страницы будет переключалка А/Б с выбранной опцией. Так зачем запаривать пользователя делать выбор на главной, если внутри этот выбор можно всё равно подкорректировать?